本项目为云开发头像合成小程序,可以用于在小程序端生成包含不同边框的头像。
准备工作
1. 注册腾讯云。
2. 开通 云开发环境。
3. 开通 数据万象。
步骤1:克隆本项目到本地并导入
步骤2:创建存储桶
1. 登录 数据万象控制台。
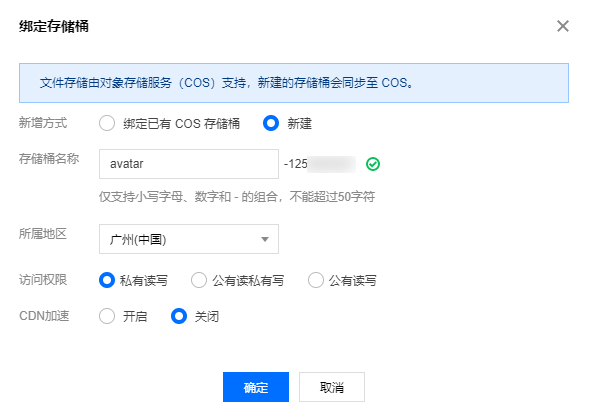
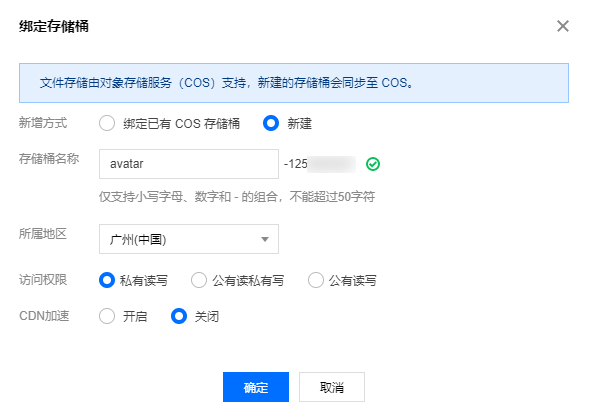
2. 单击绑定存储桶,配置如下选项:
新增方式:选择新建。
存储桶名称:仅支持小写字母、数字和
- 的组合,不能超过50字符。本文以 avatar 为例。所属地区:选择存储桶开通的地域。本文以广州为例。
访问权限:
私有读写:只有该存储桶的创建者及有相应权限的账号才对该存储桶中的对象有读写权限,其他任何人对该存储桶中的对象都没有读写权限。
公有读私有写:任何人(包括匿名访问者)都对该存储桶中的对象有读权限,但只有存储桶创建者及有相应权限的账号才对该存储桶中的对象有写权限。
公有读写:任何人(包括匿名访问者)都对该存储桶中的对象有读权限和写权限,不推荐使用。
CDN 加速:CDN 加速默认关闭,您可以根据自身业务需求选择开启或关闭。开启 CDN 加速后,用户可通过腾讯云 CDN 节点中转文件实现加速访问。


3. 单击确定即可创建存储桶。
步骤3:上传文件
1. 单击 步骤2 创建的存储桶,进入存储桶管理页面。
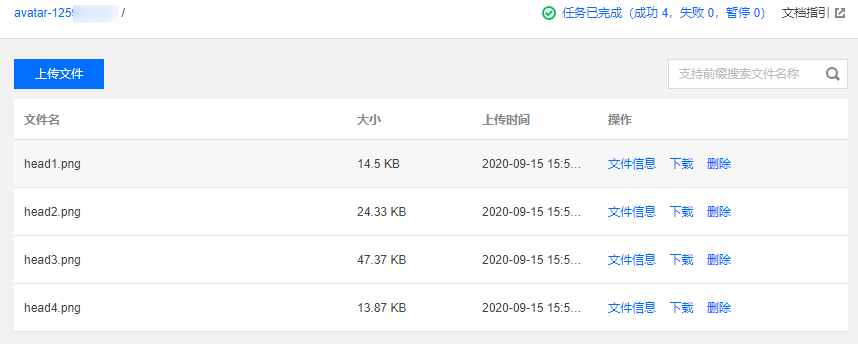
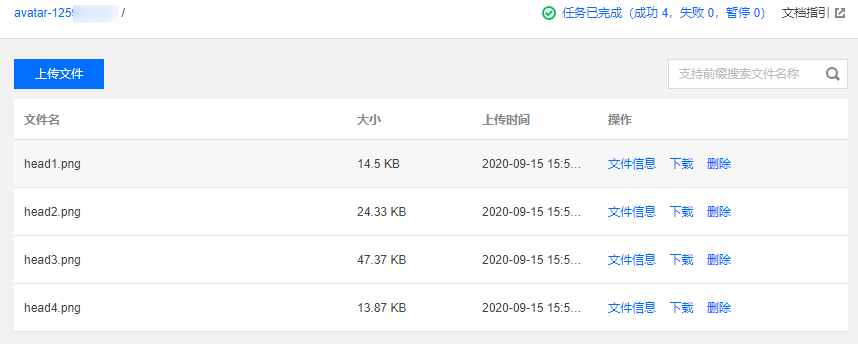
2. 单击上传文件,将项目根目录中 avatar-outer 目录的文件上传到存储桶 。具体效果如图:


步骤4:配置云函数
接下来,我们来配置云函数。在项目根目录中的
cloudfunctions/image 目录下的 config.js 中存放着需要配置的几个项目,具体如下:module.exports = {COS_SECRETID: "", // COS 的 Secret ID ,从 https://console.cloud.tencent.com/capi 获取COS_SECRETKEY: "", // COS 的 Secret Key, 从 https://console.cloud.tencent.com/capi 获取DOMAIN: "", // 数据万象的域名 ,从 Bucket 详情页面获取BUCKET: "", // Bucket 名称 ,您自己创建的 Bucket ,可以在 https://console.cloud.tencent.com/ci/bucket 找到REGION: "", // 节点名,例如 ap-shanghai 、ap-guangzhou、ap-chengdu};
获取方式如下:
COS_SECRETID 与 COS_SECRETKEY:可以在 访问管理 API 密钥管理页面中获取。
REGION 和 BUCKET:可以从您所创建的 存储桶 详情页获取。如果您所属地区是广州,则此项目填写 ap-guangzhou。
DOMAIN :可以从存储桶管理页面中的域名管理处获取。


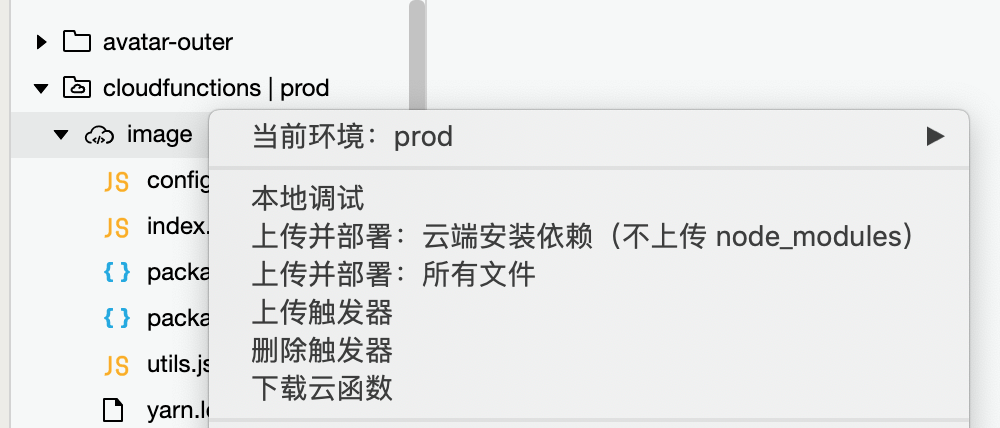
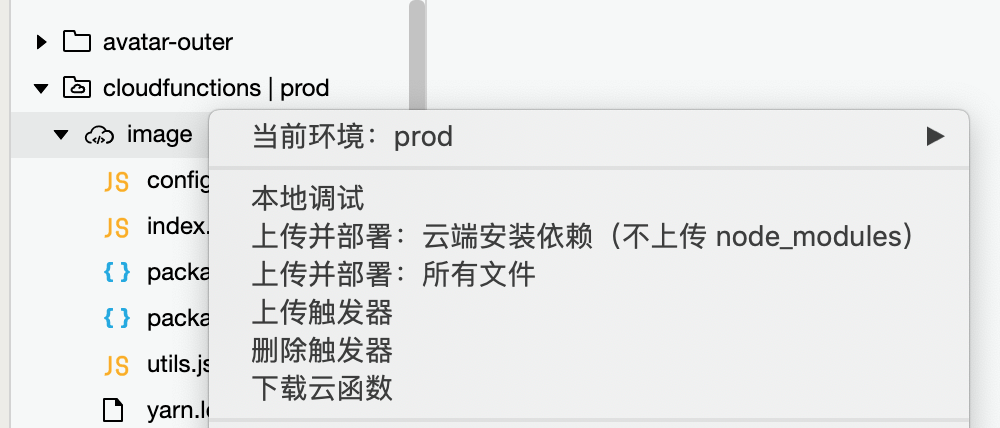
步骤5:部署云函数
配置完成后, 您需要上传,并部署云函数(选择云端安装依赖)。


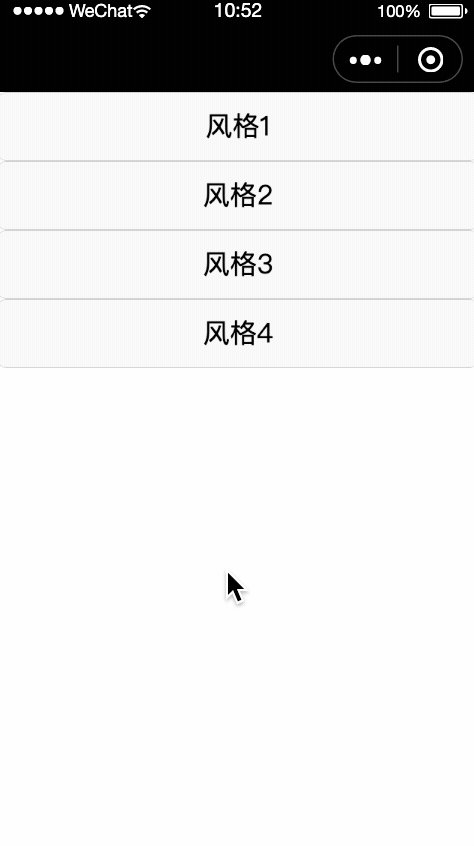
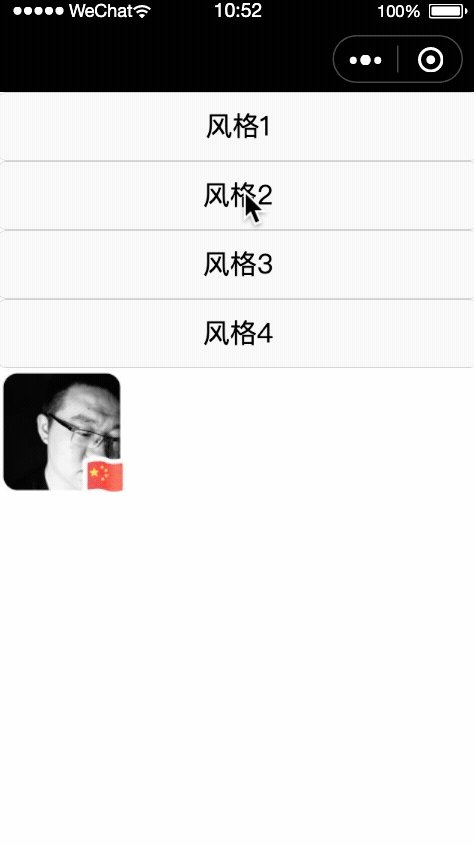
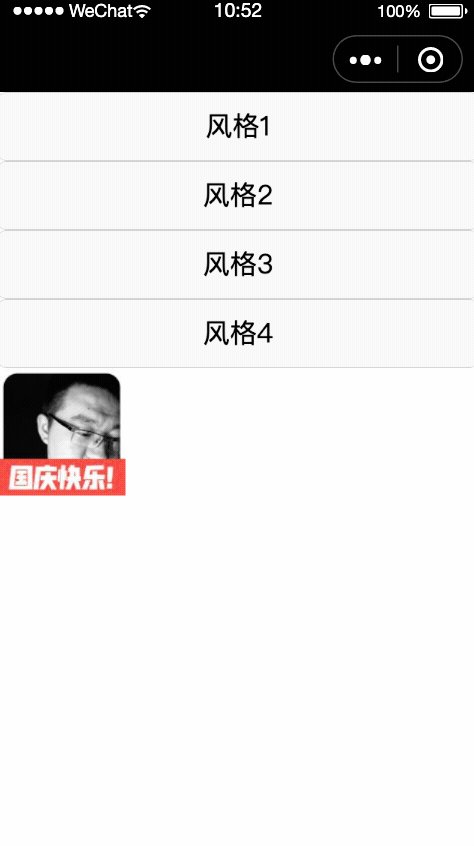
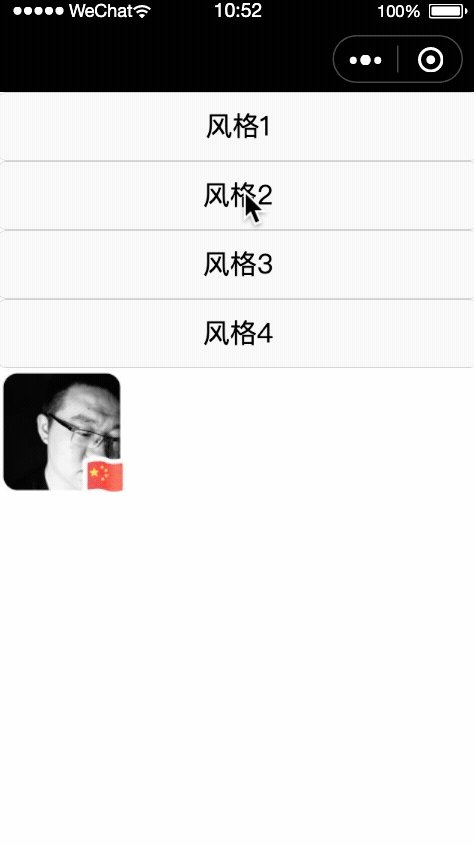
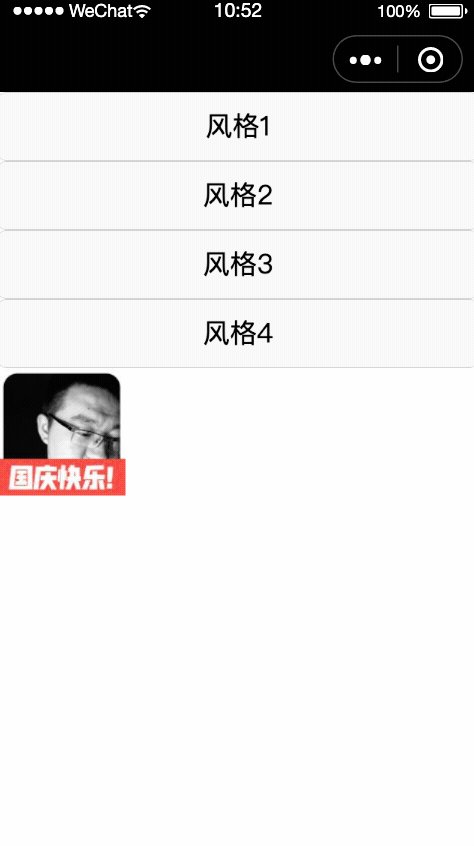
步骤6:查看效果


常见问题
如何替换风格或新增风格?
做好相应的边框,上传到数据万象的根目录,以 headX.png 来命名,其中 X 为 1,2,3,4 等数字。

