操作步骤
步骤1:配置云函数
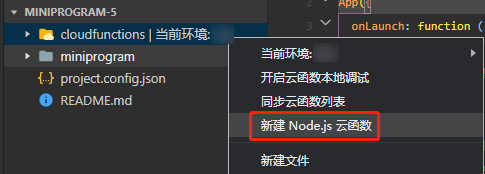
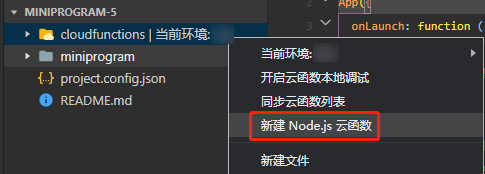
1. 右击当前环境文件夹,单击新建 Node.js 云函数,并将文件命名为 open。


2. 在 open 云函数下,index.js 文件下编写获取 openid 的代码。
// 云函数入口文件const cloud = require('wx-server-sdk')cloud.init()// 云函数入口函数exports.main = async (event, context) => {const wxContext = cloud.getWXContext()return {event,openid: wxContext.OPENID,appid: wxContext.APPID,unionid: wxContext.UNIONID,}}
说明:
从小程序端调用云函数时,开发者可以在云函数内使用
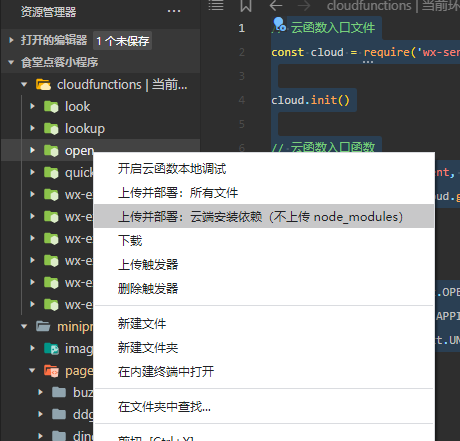
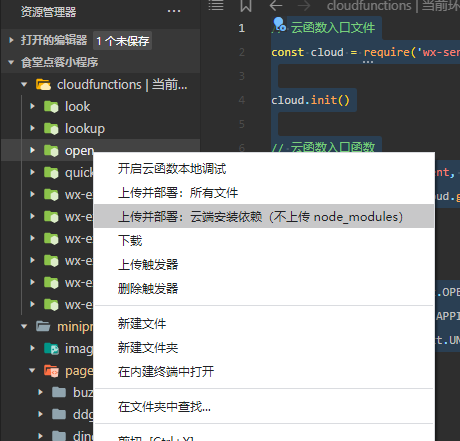
wx-server-sdk 提供的 getWXContext 方法获取到每次调用的上下文(appid、openid 等),无需维护复杂的鉴权机制,即可获取天然可信任的用户登录态(openid)。3. 然后右击 open 文件夹,单击上传并部署:云端安装依赖,即完成了云函数的编写。


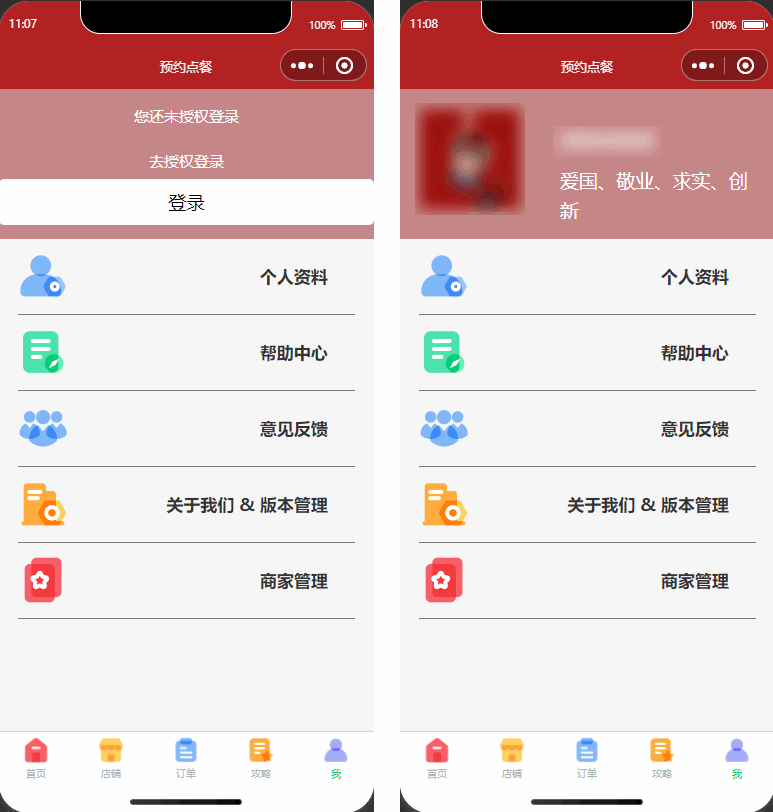
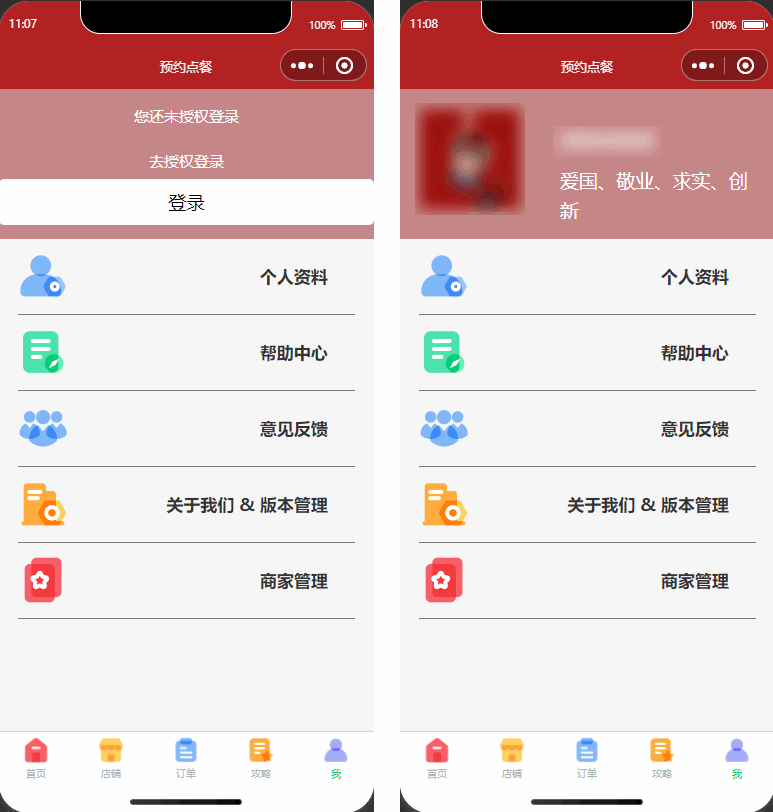
步骤2:搭建登录授权功能
1. 进入 app.js 初始化云开发。
// app.jsApp({onLaunch: function () {if (!wx.cloud) {console.error('请使用 2.2.3 或以上的基础库以使用云能力');} else {wx.cloud.init({// env 参数说明:// env 参数决定接下来小程序发起的云开发调用(wx.cloud.xxx)会默认请求到哪个云环境的资源// 此处请填入环境 ID, 环境 ID 可打开云控制台查看// 如不填则使用默认环境(第一个创建的环境)env: '环境ID',traceUser: true,});}this.globalData = {};},globalData:{userid:''}});
2. 进入 my.js 在页面编写我的页面代码。在这里我们写一个点击事件,在用户单击我们绑定 getUserInfo 事件的按钮之后,我们调用获取用户信息。getopenid 是通过云函数获取用户 openid 方法。并将这个值存在 app.js 里面这样我们在其他页面可以直接进行调用。
const app = getApp();Page({/*** 页面的初始数据*/data: {username:"",openid: '',},/*** 生命周期函数--监听页面加载*/onLoad: function (options) {},getUserInfo(e){console.log(e);this.setData({username:e.detail.userInfo.nickName})},getopenid(){var that=this;wx.cloud.callFunction({name: 'open',success:(res)=> {var usid = res.result.openidconsole.log(usid)this.setData({openid:res.result.openid,})getApp().globalData. userid=res.result.openid},fail(res) {console.log("获取失败", res);}})},})
3. 进入 my.wxml 页面,添加判断登录状态代码,我们可以进行判断如果没有获取到提醒用户登录,如果获取到的 openid 为空我们显示授权登录版块。


<view class="topbanner" wx:if="{{openid!=''}}"><view class="toplogo"><open-data type="userAvatarUrl"></open-data></view><view class="toptext"><open-data type="userNickName" lang="zh_CN" class="user-name"></open-data><view class="user-name2">爱国、敬业、求实、创新</view></view></view><view class="topbanner" wx:if="{{openid==''}}"><view class="topban1">您还未授权登录</view><view class="topban1">去授权登录</view><button bindtap="getopenid" type="default">登录</button></view>

