本文将为您介绍如何使用微搭低代码分包功能。
注意
企业版及以上套餐版本可使用小程序分包功能。可前往 微搭购买页 选择相应配置进行购买。
分包功能仅支持小程序开发,不支持一码多端。
目前小程序分包大小有以下限制:
整个小程序分包大小不超过12M。
单个主包/子包大小不能超过2M。
应用下子包数量不能超过5个。
操作步骤
步骤1:新建子包入口
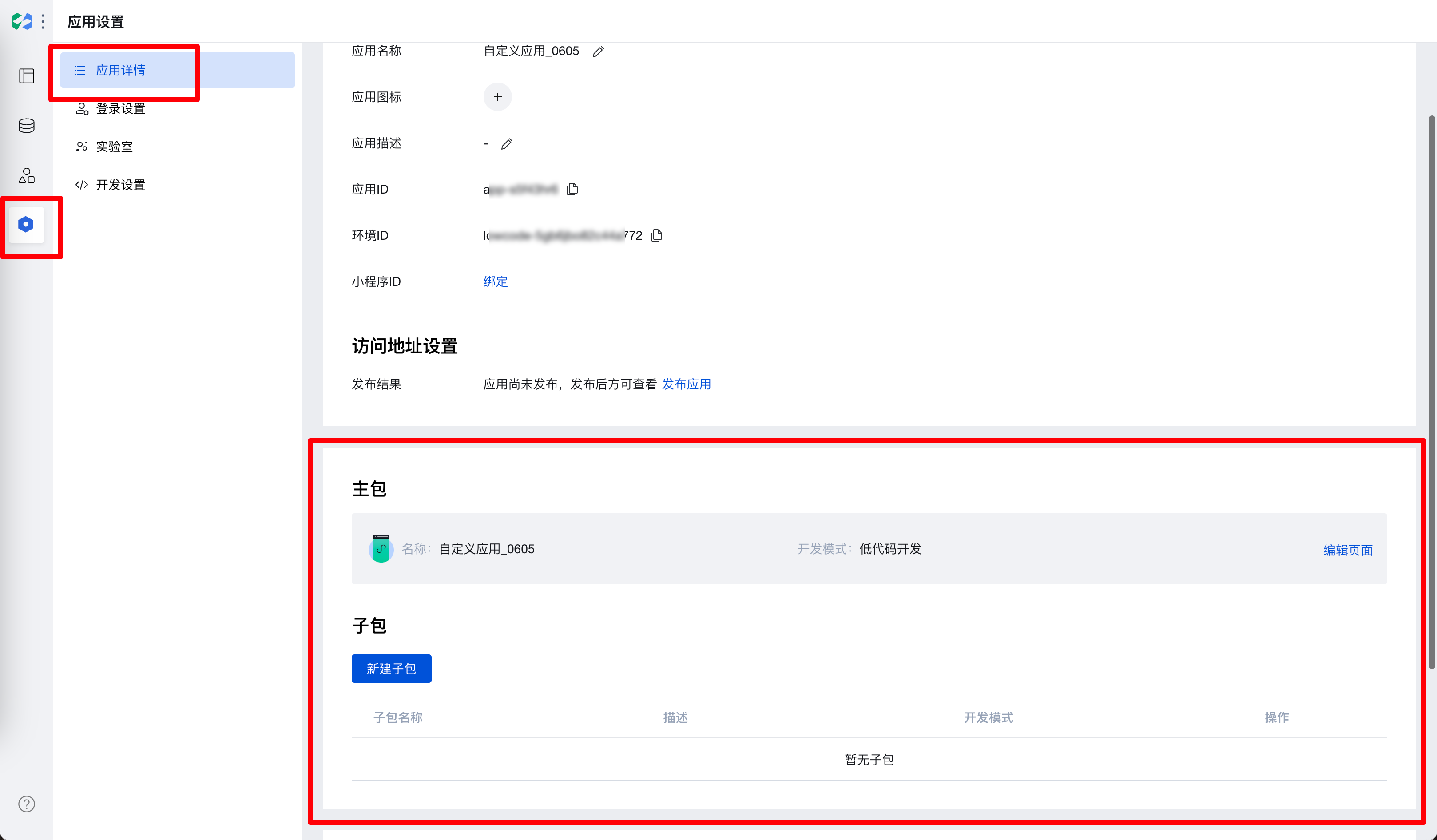
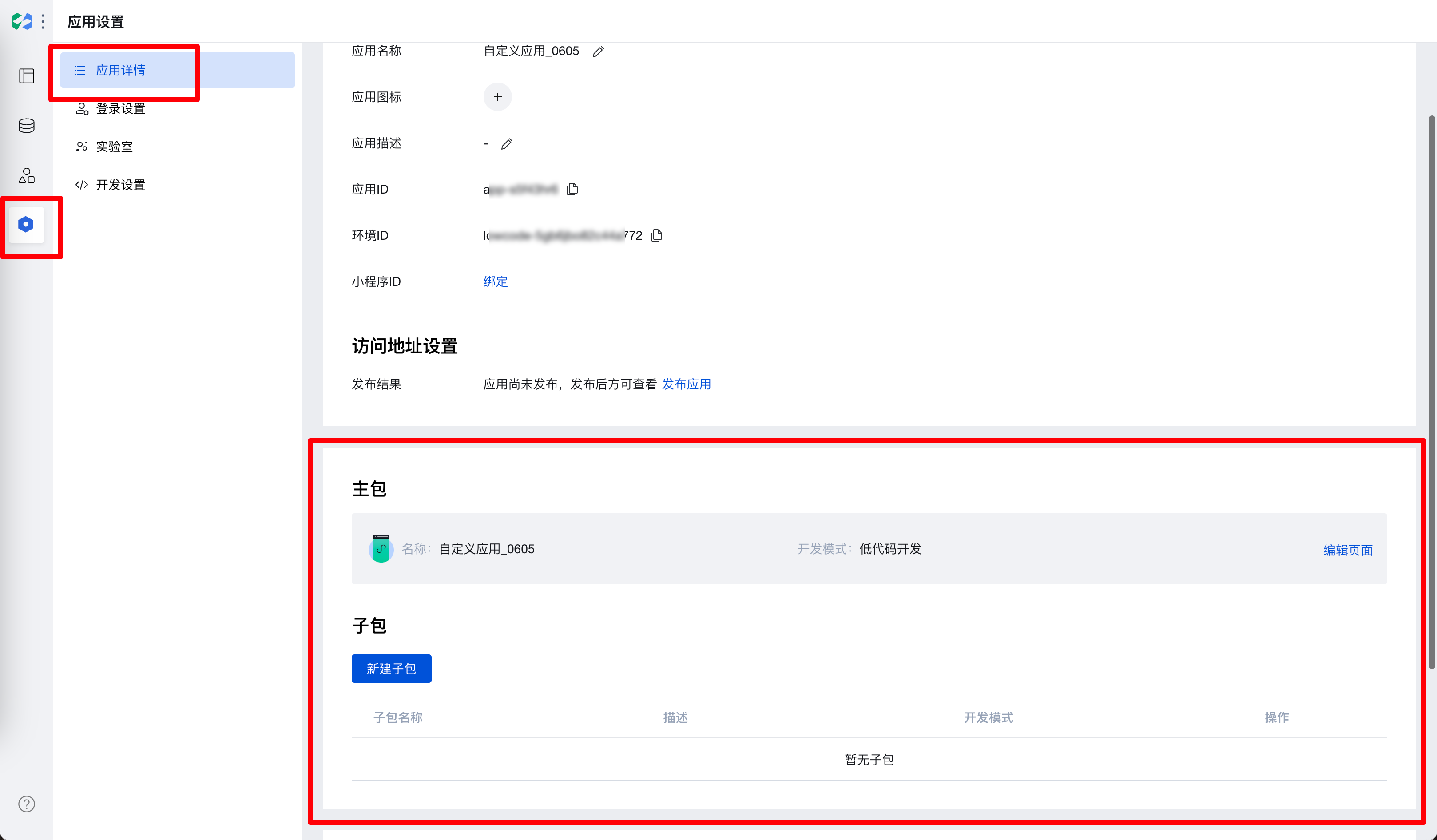
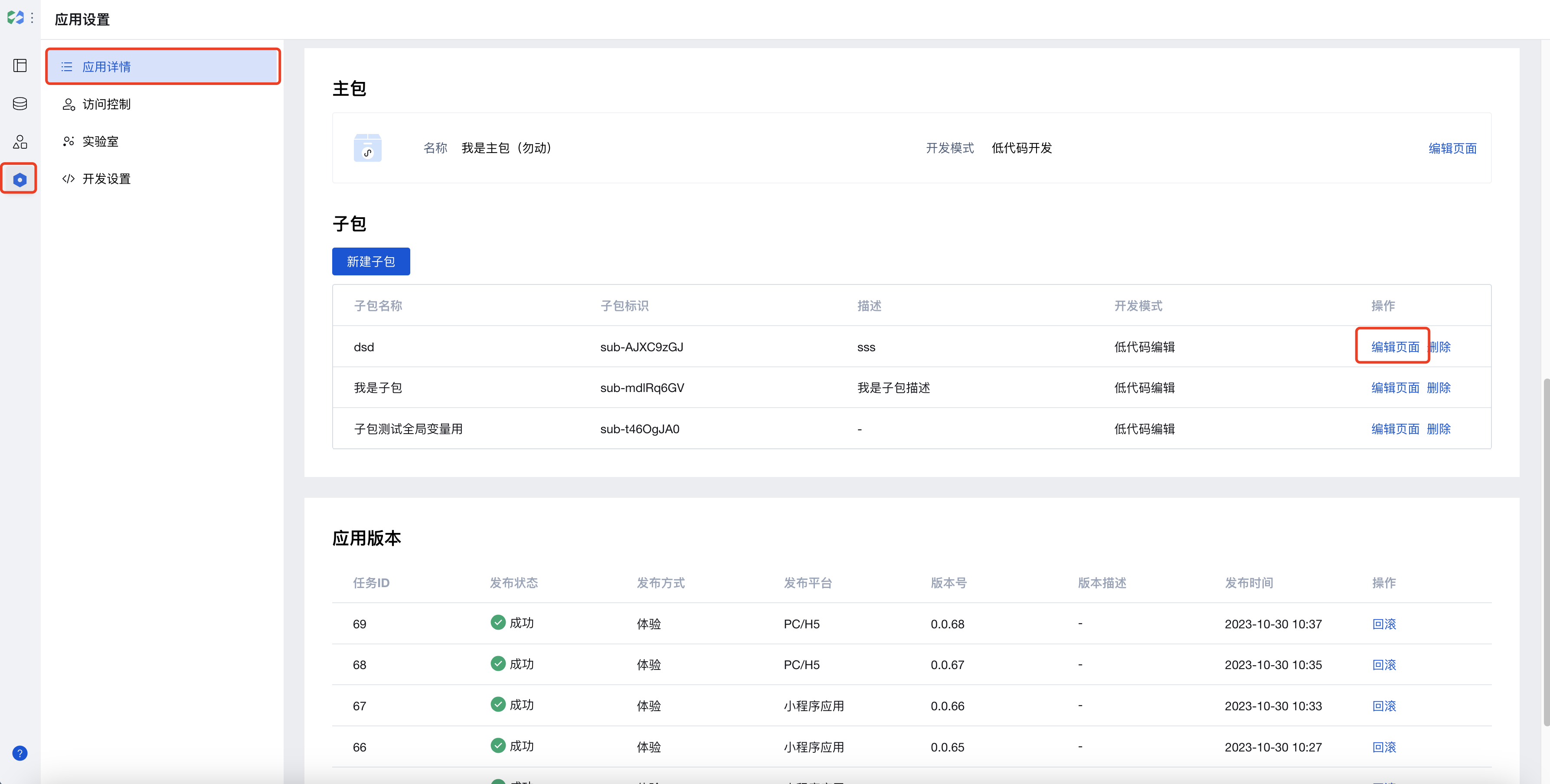
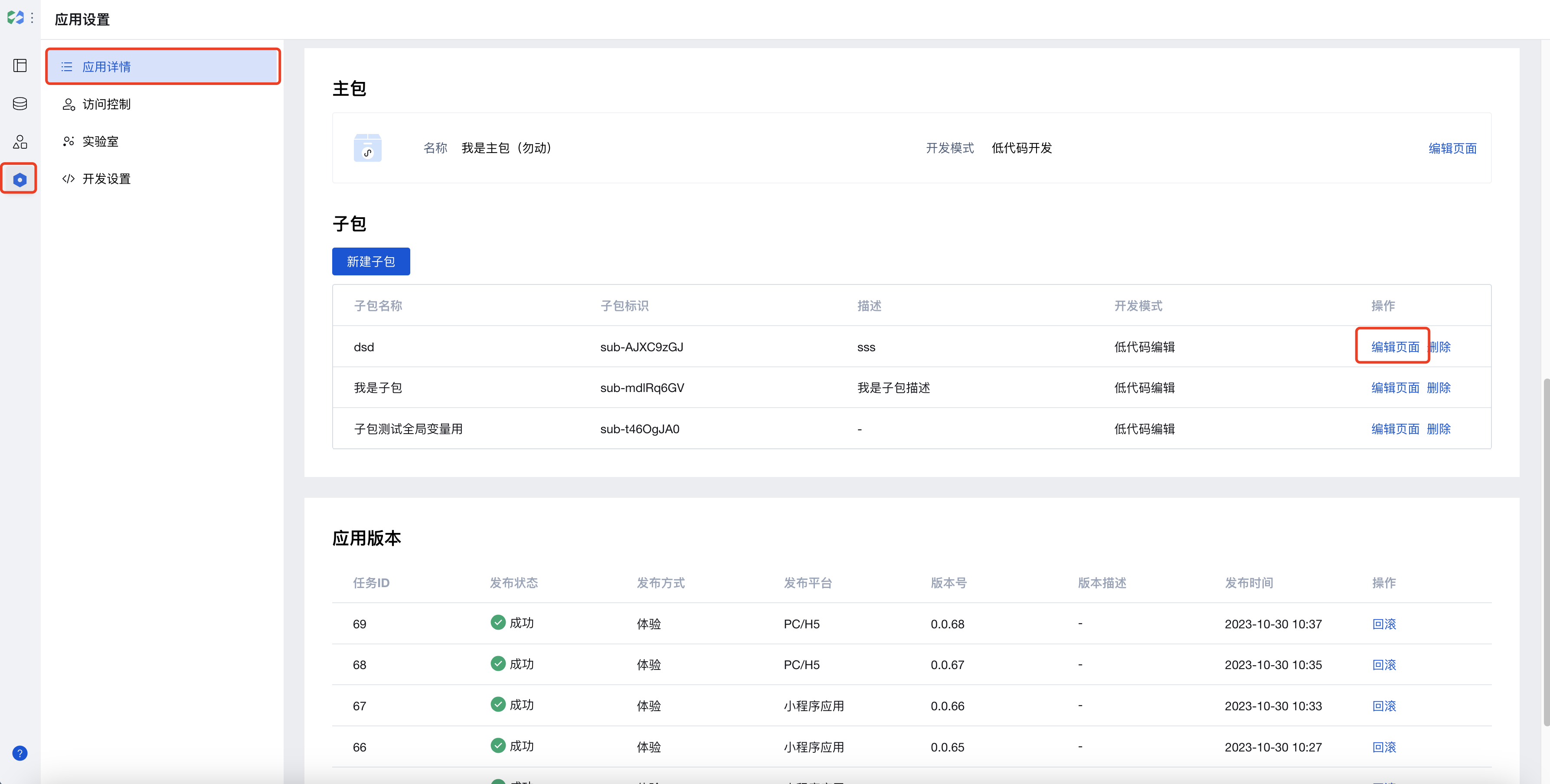
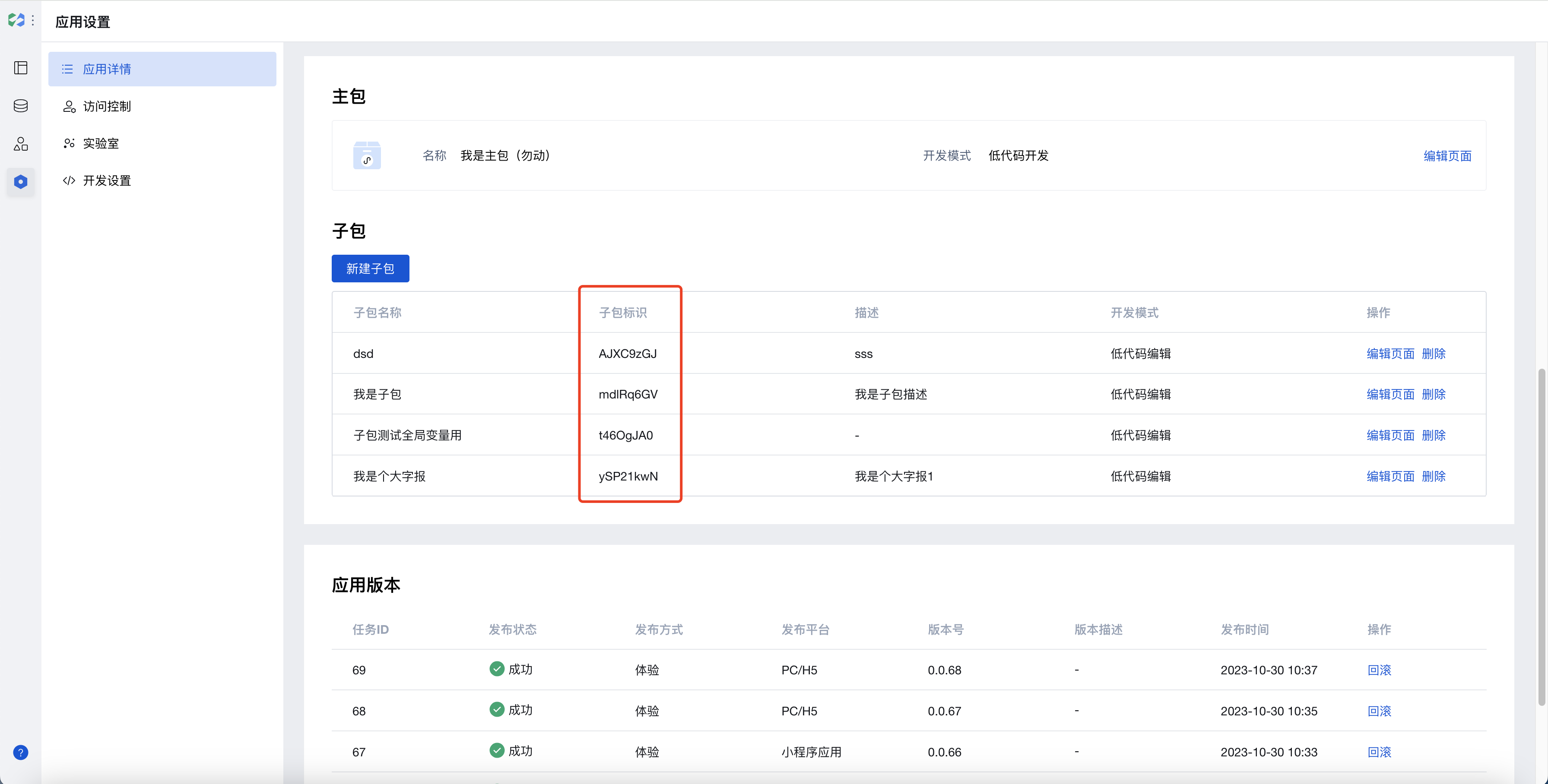
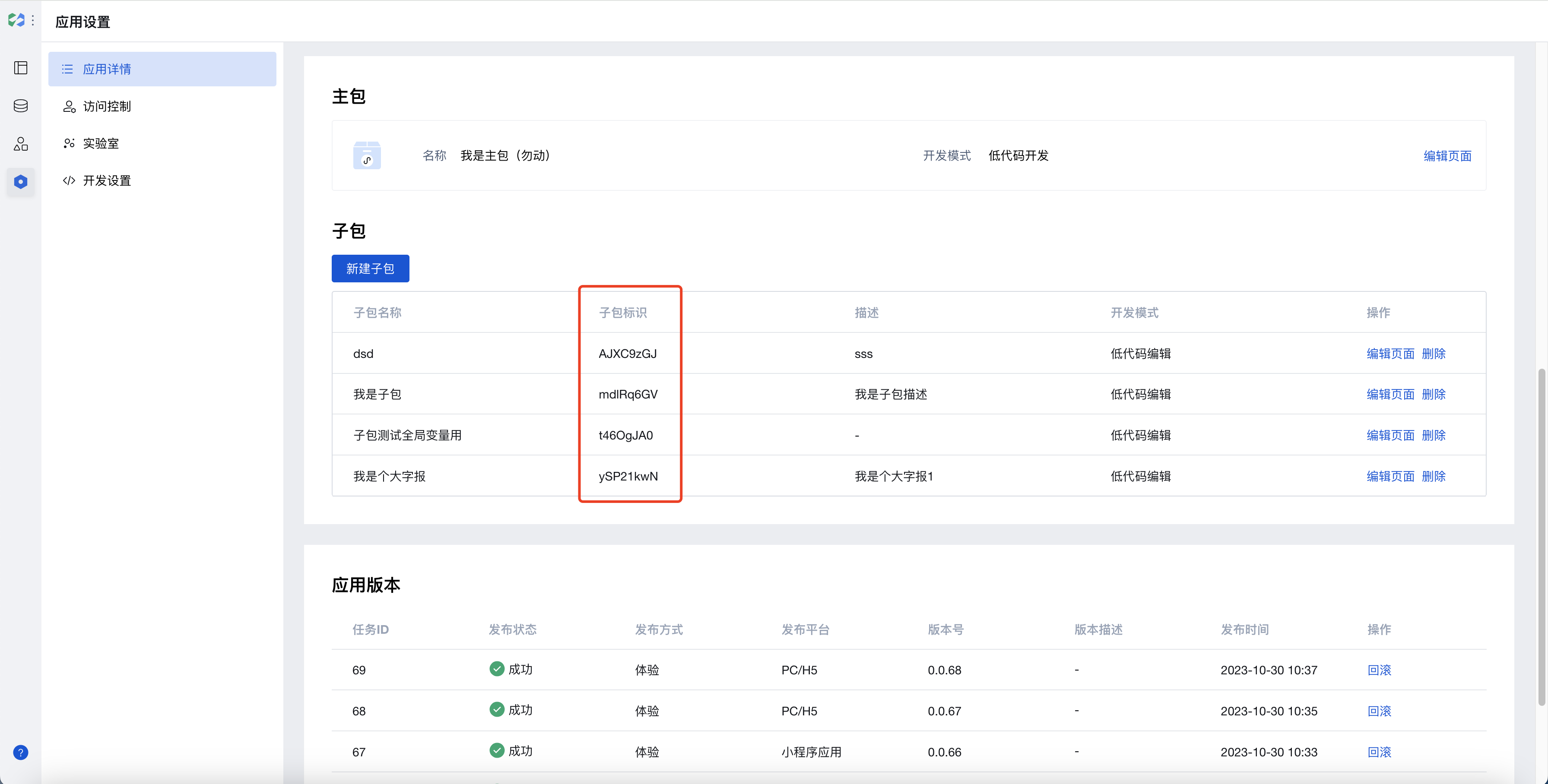
1. 在自定义应用下的应用详情可以查看主包和子包。


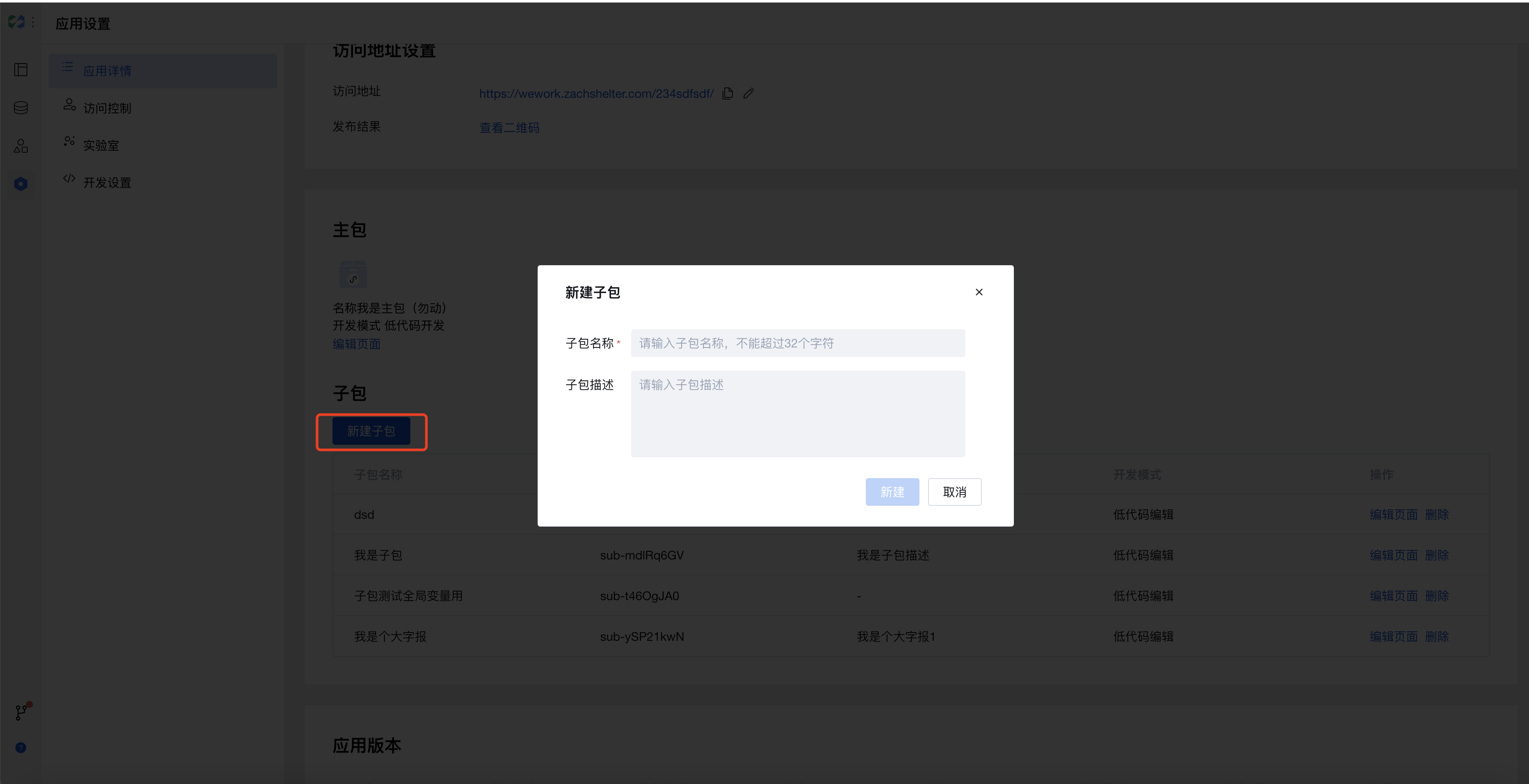
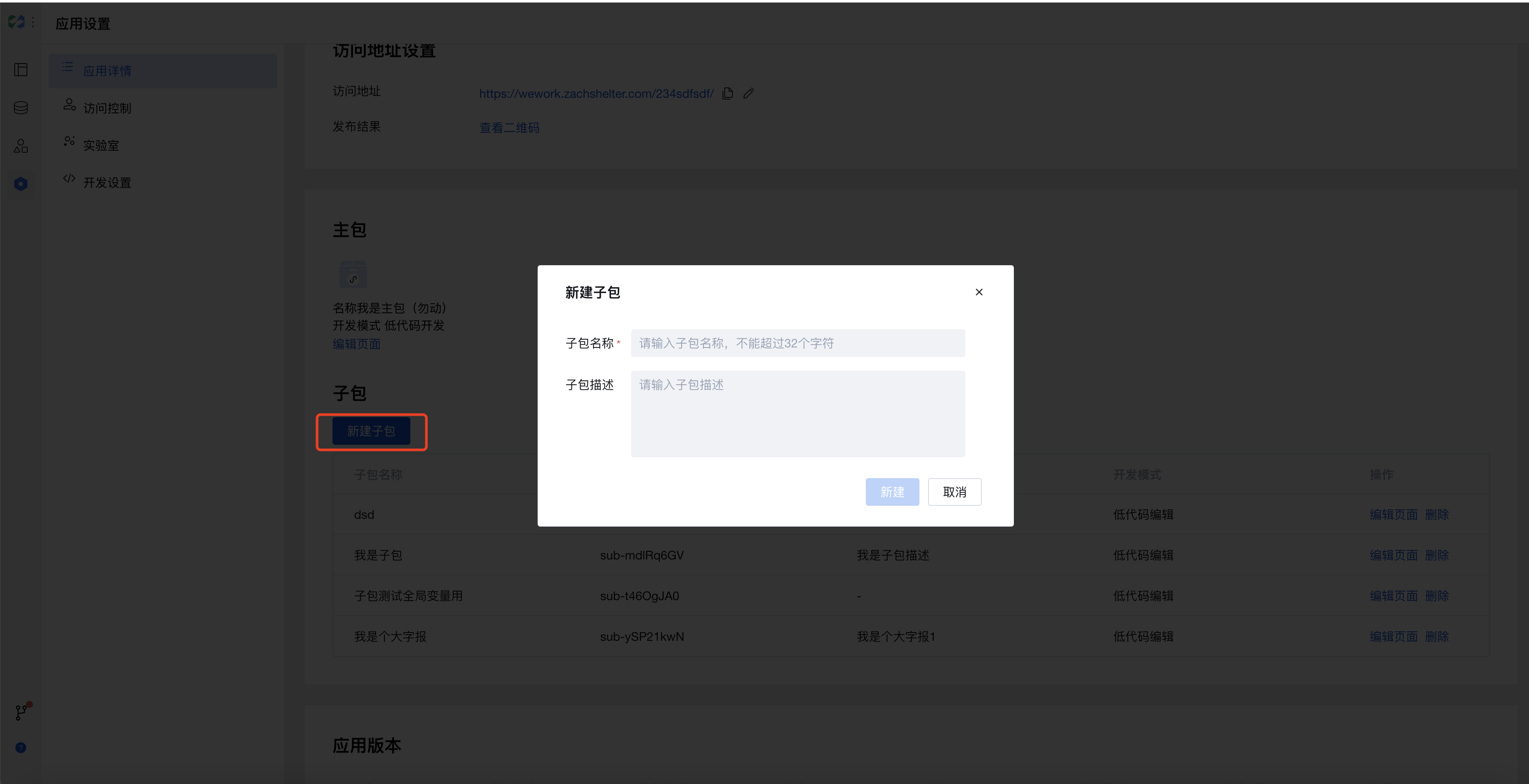
2. 单击新建子包,并填写相关信息后单击新建,添加子包。


3. 从子包列表中,单击编辑页面,可以打开子包编辑器进行子包设计。


步骤2:主子包间通讯
主子包交互,遵循以下原则:
主包可以创建全局变量、方法。
子包可引用主包创建的全局变量、方法。
各子包间不能相互引用页面级变量、方法。
主子包间页面调用可分为以下几种情况:
事件中打开页面
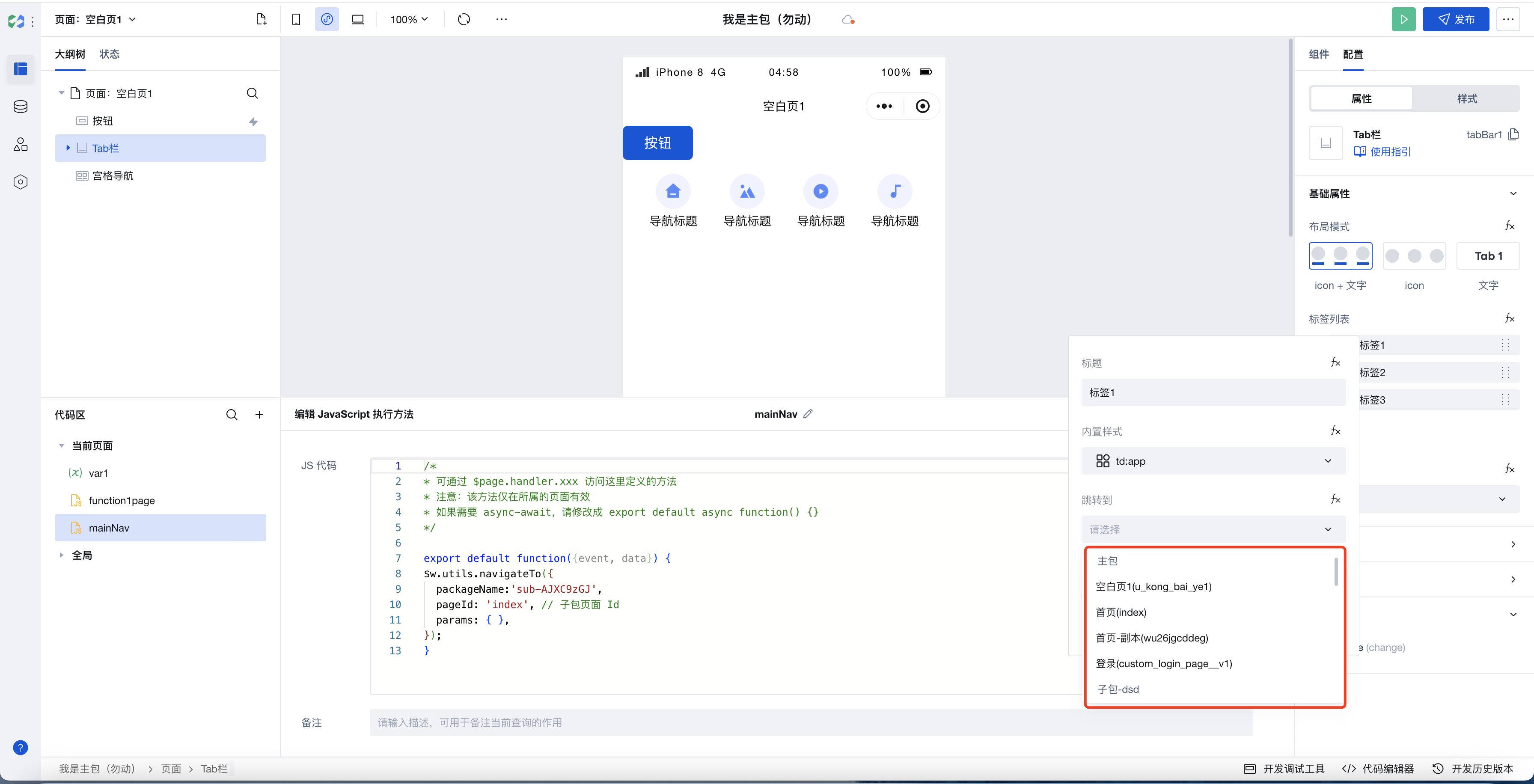
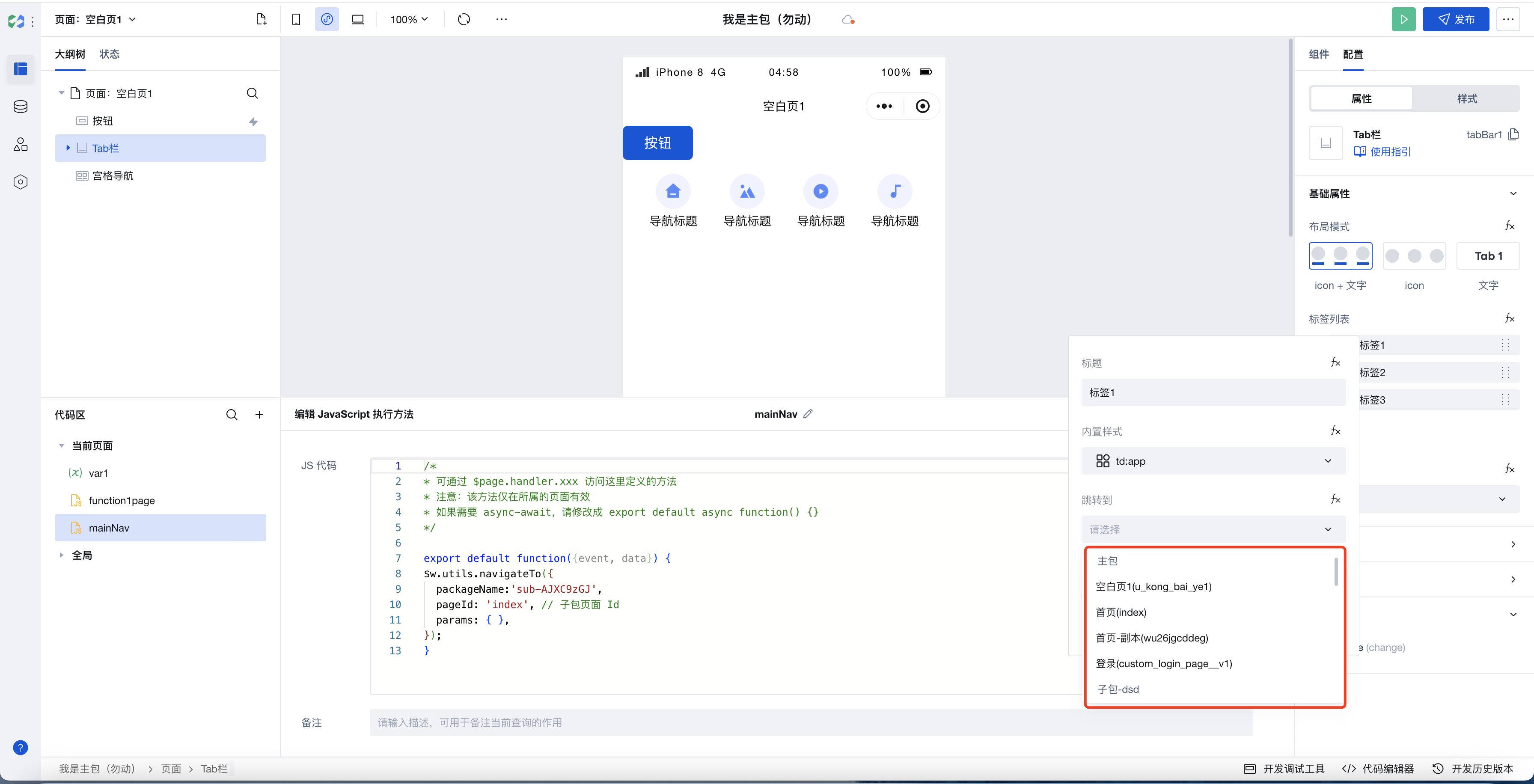
配置选择页面属性实现。页面可通过下拉页面选择到主包和子包中页面。


组件中页面跳转相关配置
可通过下拉选择主包和子包页面进行配置。


API 实现页面跳转
$w.utils.navigateTo({ packageName:'AJXC9zGJ', //子包标识,如跳转主包,则不用配置 packageNamepageId: 'index', // 子包页面 Id params: { key: 'value' }, });
说明:
由于主子包通讯场景下,子包目前拉取的是线上版本,如涉及在主包编辑器预览区跳转调试子包页面,请先前往子包编辑器进行保存操作后,刷新主包编辑器网页后进行调试。
子包标识可通过主包应用详情中子包列表查看。


步骤3:应用发布
单击右上角发布小程序并单击确定后,选择发布内容。


注意:
每一次发布都会覆盖上一次的内容,是一次性全量发布,非增量发布。
默认使用云端版本发布,发布前请检查主子包是否已保存至云端。
预览区调试时,子包默认使用云端版本,跨包调试时请检查子包是否已保存至云端,可保存后刷新编辑器尝试。
主子包页面之间跳转,页面标题在预览模式下不会发生改变,真机环境下,页面标题变化正常。
主子包跳转页面参数不能自动映射,需要手动创建。
子包不支持布局设计。

