说明:
如果并没有解决您的问题,也欢迎您加入我们的 TUICallKit 技术交流 QQ 群: 605115878 来进行交流讨论。
我们团队即将在 Web 端丰富更多不同的组件,以满足您的开发需求。
希望您能抽出几分钟时间,为您自己的需求投上一票,我们将优先开发!
一、基础环境问题
说明:
以下问题对于 TUICallKit 与 TUICallEngine SDK 同样适用。
TUICallEngine 和 TUICallKit 分别是什么?
TUICallKit 是含 UI 音视频通话组件,底层是用 TUICallEngine SDK,目前支持 Typescript+Vue2 / Typescript+Vue3,可直接将组件放到页面中,调用简单的接口即可直接实现音视频通话,开源地址为:TUICallKit/Web。
TUICallEngine SDK 是音视频通话组件的无 UI SDK,如果 TUICallKit 的交互并不满足您的需求,您可以使用这套接口自己封装交互。npm 地址为 tuicall-engine-webrtc。
Web 端支持哪些浏览器?报错“获取设备权限失败”?
为什么本地开发测试能正常使用,但是部署到线上用 IP 访问后无法正常视频/语音通话?
对网站域名协议的要求
出于对用户安全、隐私等问题的考虑,浏览器限制网页在 HTTPS 协议下才能正常使用本文档中所对接组件的全部功能。为确保生产环境中的用户能够顺畅体验产品功能,请将您的网站部署在
https:// 协议的域名下。更多请参见 页面访问协议说明。对网络环境的要求
在接通过程中报:"is not included in the current tim's package"?
TUICallKit(含 TUICallEngine SDK)依赖的
tim-js-sdk 版本需要 >= 2.21.2。TUICallKit(含 TUICallEngine)是否支持接收离线消息?
不支持接收离线消息。
支持离线消息推送,可以通过 call / groupCall 中的 offlinePushInfo 添加需要推送的消息。
TUICallEngine init 未完成,需要在 init 完成后使用此API
注意:
当前通话状态无法使用该 API
API 与通话状态对照表:
API | idle | calling | connected |
call | ✓ | × | × |
groupCall | ✓ | × | × |
accept | × | ✓ | × |
reject | × | ✓ | × |
hangup | × | ✓ | ✓ |
inviteUser | × | ✓ | ✓ |
joinInGroupCall | ✓ | × | × |
二、TUICallKit 问题(含 UI)
1. TUICallKit Web 支持什么框架?支持 H5 吗?
TUICallKit 支持 H5,通过页面 UA 自动修改适应移动端的布局,为了移动端的良好体验,推荐通过修改 CSS 在 H5 时将
<TUICallKit/> 组件放大至全屏。2. TUICallKit 打包失败?
对于 Vite 项目,您需要在
vite.config.js 中添加 base: "./"。对于 Vue-CLI 创建的 webpack 项目,您需要在
vue.config.js 中添加 publicPath: "./"。3. TUICallKit 报错“获取设备权限失败”?
4. timeout 字段设置无效原因?
该字段目前在 call / groupcall API 中会被使用到。
目前全平台 TUICallKit 的策略是被叫登录后,仅拉取 30s 内的历史消息。所以被叫登录后无法拉到主叫 30s 前的呼叫信息,从而导致被叫无法拉起邀请页面进行通话。
5. 视频通话切换大小屏出现闪屏现象?
ios 17 设备和 WebRTC 底层兼容性问题,等待后续修复。
6. safari 浏览器省电模式出现暂停键?
浏览器层面针对省电模式的视频播放策略,SDK 无法处理。
7.如何生成 UserSig?
UserSig 是腾讯云为其云服务设计的一种安全保护签名,是一种登录凭证,由 SDKAppID 与 SecretKey 等信息组合加密得到。
方式一:控制台获取,参考 获取临时 userSig。
方式二:部署临时生成脚本。
警告:
此方式是在前端代码中配置 SecretKey,该方法中 SecretKey 很容易被反编译逆向破解,一旦您的密钥泄露,攻击者就可以盗用您的腾讯云流量,因此该方法仅适合本地跑通功能调试,生产环境请看方式三。
为方便初期调试,userSig 可临时使用
GenerateTestUserSig-es.js 中 genTestUserSig(params) 函数来计算 ,例如:import { genTestUserSig } from "@tencentcloud/call-uikit-vue/debug/GenerateTestUserSig-es.js";const { userSig } = genTestUserSig({ userID: "Alice", SDKAppID: 0, SecretKey: "YOUT_SECRETKEY" });
方式三:正式环境使用。
正确的 UserSig 签发方式是将 UserSig 的计算代码集成到您的服务端,并提供面向项目的接口,在需要 UserSig 时由您的项目向业务服务器发起请求获取动态 UserSig。更多详情请参见 服务端生成 UserSig。
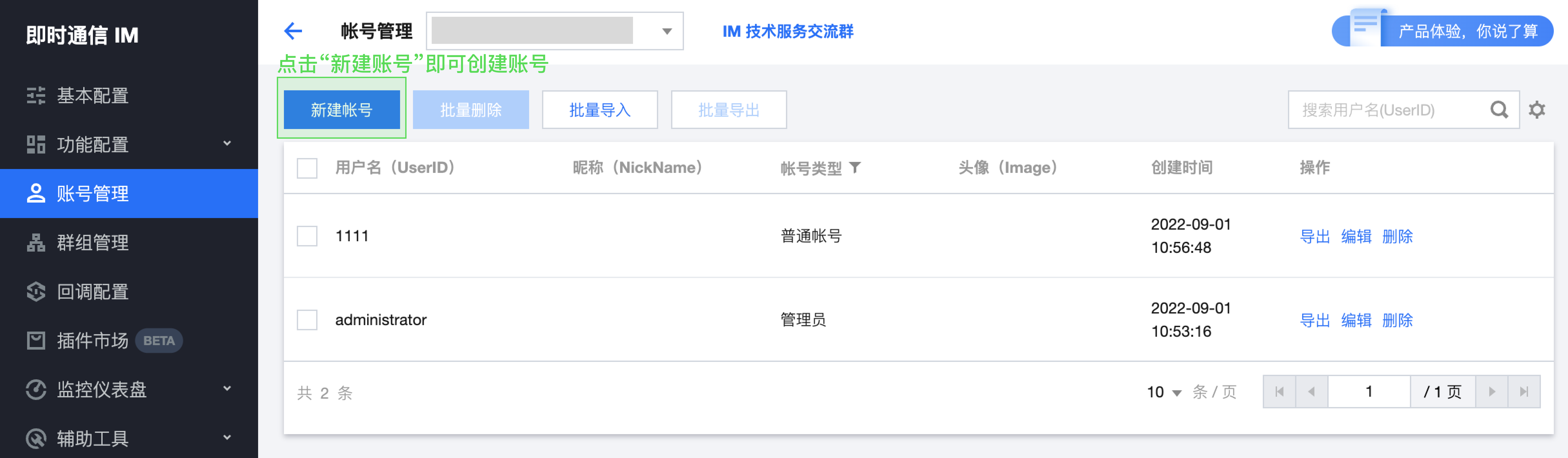
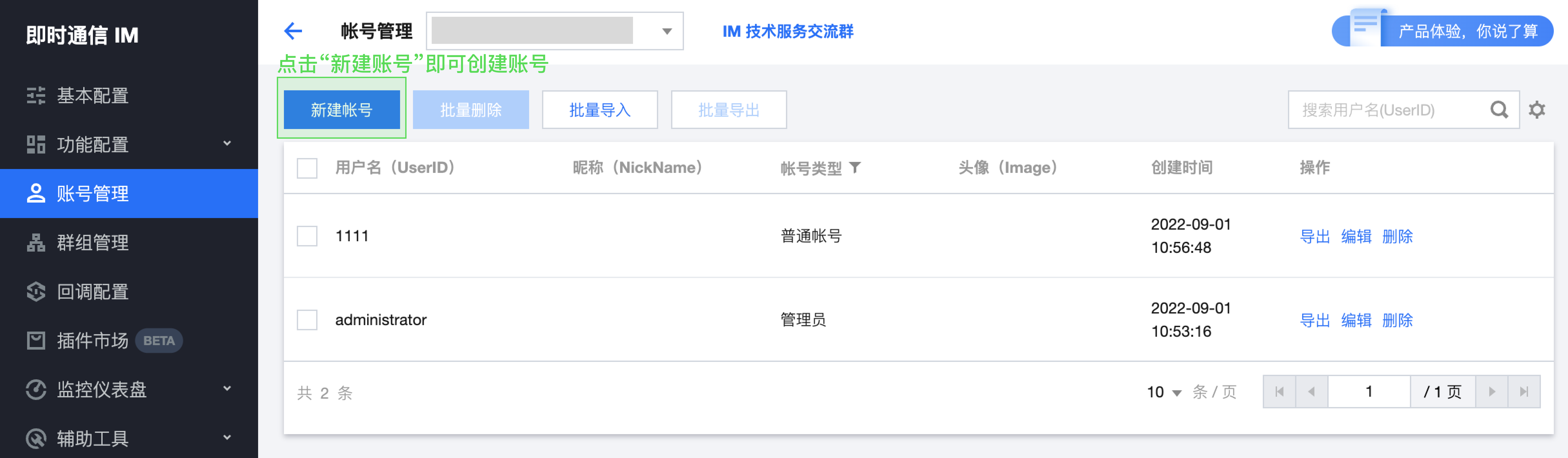
8.如何创建 userID?
通过 userID 与 UserSig 登录过一次,会默认创建该用户。
通过 即时通信 IM 控制台 进行创建和获取,单击目标应用卡片,进入应用的账号管理页面,也可创建账号并获取 userID。

9. 解决源码拷贝可能导致的报错
如果您在使 TUICallKit 组件时遇到了报错,请不要担心,大多数情况下这是由于 ESLint 和 TSConfig 配置不一致造成的。您可以查阅文档,按照要求正确配置即可。如果您需要帮助,请随时联系我们,我们将确保您能够成功地使用此组件。以下是几个常见的问题:
若 TUICallKit 与您项目的代码风格不一致导致报错,可将本组件目录屏蔽,如在项目根目录增加
.eslintignore 文件,如:# .eslintignoresrc/components/TUICallKit
如遇
Cannot find module '../package.json'报错,是因为 TUICallKit 内引用了 JSON 文件,可在tsconfig.json中添加相关配置。{"compilerOptions": {"resolveJsonModule": true}}
10. 如何源码集成 TUICallKit?
步骤一:下载 TUICallKit 组件源码及相关插件
npm install @tencentcloud/call-uikit-vue
npm install @tencentcloud/call-uikit-vue2
npm install @tencentcloud/call-uikit-vue2.6 @vue/composition-api
npm i -D unplugin-vue2-script-setup
修改构建工具配置文件。
// vue.config.jsconst ScriptSetup = require('unplugin-vue2-script-setup/webpack').defaultmodule.exports = {parallel: false, // disable thread-loader, which is not compactible with this pluginconfigureWebpack: {plugins: [ScriptSetup({ /* options */ }),],},}
// vite.config.tsimport { defineConfig } from 'vite'import { createVuePlugin as Vue2 } from 'vite-plugin-vue2'import ScriptSetup from 'unplugin-vue2-script-setup/vite'export default defineConfig({plugins: [Vue2(),ScriptSetup({ /* options */ }),],})
// webpack.config.jsconst ScriptSetup = require('unplugin-vue2-script-setup/webpack').defaultmodule.exports = {/* ... */plugins: [ScriptSetup({ /* options */ }),]}
步骤二:源码集成 TUICallKit 组件包
将源码拷贝到自己的项目中,以拷贝到
src/components/目录为例:mkdir -p ./src/components/TUICallKit && cp -r ./node_modules/@tencentcloud/call-uikit-vue/* ./src/components/TUICallKit
mkdir -p ./src/components/TUICallKit && cp -r ./node_modules/@tencentcloud/call-uikit-vue2/* ./src/components/TUICallKit
xcopy .\\node_modules\\@tencentcloud\\call-uikit-vue .\\src\\components\\TUICallKit /i /e
xcopy .\\node_modules\\@tencentcloud\\call-uikit-vue2 .\\src\\components\\TUICallKit /i /e
步骤三:修改 TUICallKit 引入路径
修改 TUICallKit 引入路径为本地文件引入。
注意:
import { TUICallKit, TUICallKitServer } from "./components/TUICallKit/src/index";
接下来请参考上面的步骤及说明,使用 TUICallKit 组件提供的功能。
三、套餐问题
1. 错误提示“The package you purchased does not support this ability”?
2. 如何购买套餐?
四、内网代理
内网的环境下如何使用 callkit?
1. 通过 getTRTCCloudInstance 获取 TRTCCloud 实例。
注意:
v3.1.3+ 支持。
const trtcCloud = TUICallKitServer.getTUICallEngineInstance().getTRTCCloudInstance();
2. 通过 TRTCCloud 实例调用 callExperimentalAPI 完成代理服务器的设置(注意:需要在通话前调用)。具体如下:
trtcCloud.callExperimentalAPI(JSON.stringify({api: 'setNetworkProxy',params: {websocketProxy: 'wss://proxy.example.com/ws/',turnServer: [{url: '14.3.3.3:3478',username: 'turn',credential: 'turn',}],iceTransportPolicy: 'relay',},}));
注意:
五、其它
1. 如何关闭美颜?
web 端默认无美颜。
小程序端调用 setBeautyLevel API,传入参数为0时,会关闭默认美颜。

