基础知识
本文主要介绍视频云 SDK 的直播播放功能。
直播和点播
直播(LIVE)的视频源是主播实时推送的。因此,主播停止推送后,播放端的画面也会随即停止,而且由于是实时直播,所以播放器在播直播 URL 的时候是没有进度条的。
点播(VOD)的视频源是云端的一个视频文件,只要未被从云端移除,视频就可以随时播放, 播放中您可以通过进度条控制播放位置,腾讯视频和优酷、土豆等视频网站上的视频观看就是典型的点播场景。
协议的支持
直播协议 | 优点 | 缺点 | 播放延迟 |
FLV | 成熟度高、高并发无压力 | 需集成 SDK 才能播放 | 2s - 3s |
RTMP | 延迟较低 | 高并发情况下表现不佳 | 1s - 3s |
WebRTC | 延迟最低 | 需集成 SDK 才能播放 | < 1s |
特别说明
视频云 SDK 不会对播放地址的来源做限制,即您可以用它来播放腾讯云或非腾讯云的播放地址。但视频云 SDK 中的播放器只支持 FLV 、RTMP 和 WebRTC 三种格式的直播地址,以及 MP4、 HLS(m3u8)和 FLV 三种格式的点播地址。
示例代码
针对开发者的接入反馈的高频问题,腾讯云提供有更加简洁的 API-Example 工程,方便开发者可以快速的了解相关 API 的使用,欢迎使用。
对接攻略
1. 下载 SDK 开发包
2. 给 SDK 配置 License 授权
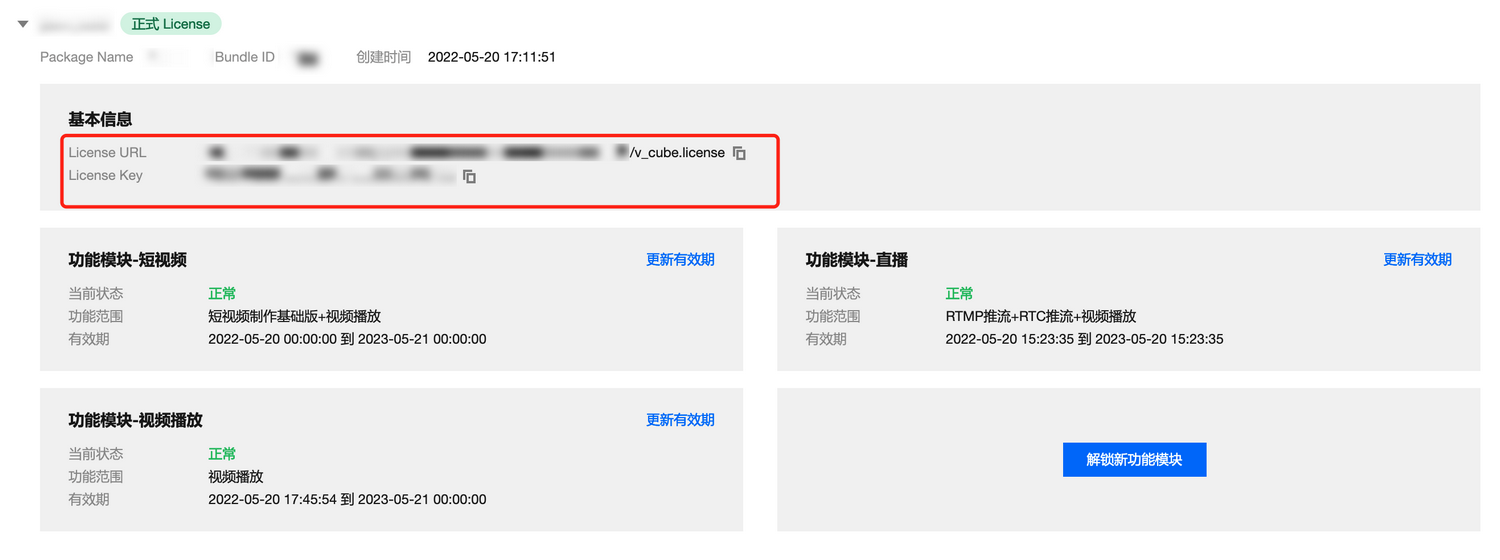
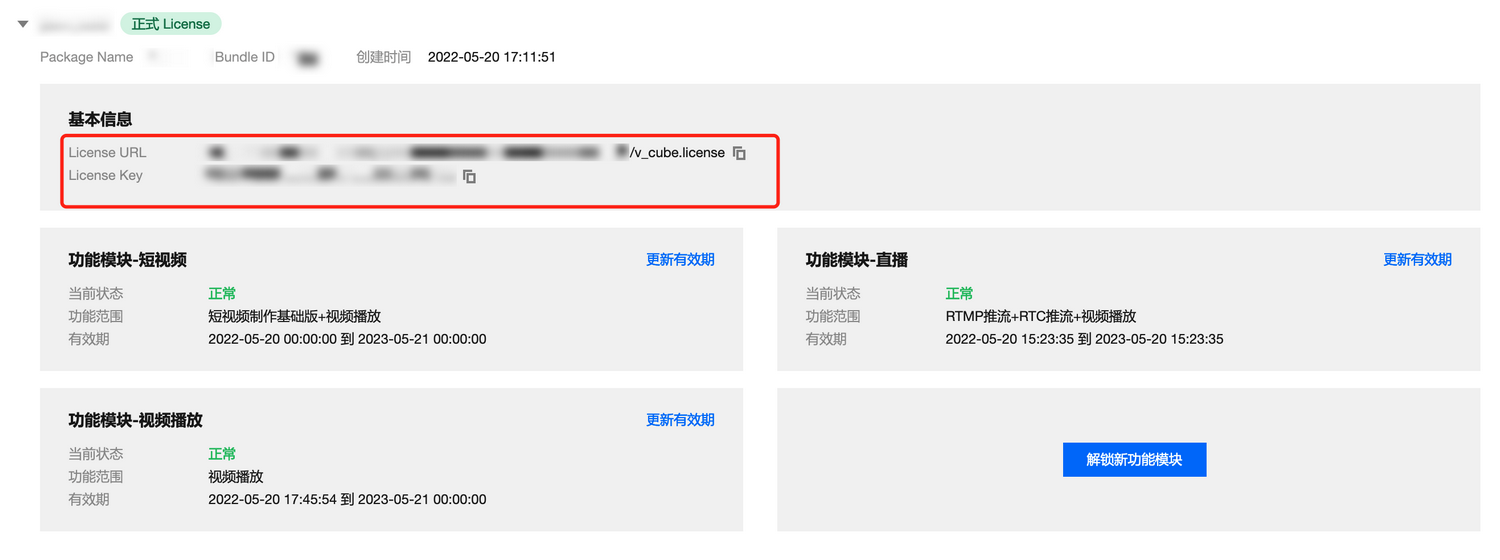
1. 获取 License 授权:
若您已获得相关 License 授权,需在 云直播控制台 获取 License URL 和 License Key。


若您暂未获得 License 授权,需先参考 新增与续期License 进行申请。
2. 在您的 App 调用 SDK 相关功能之前(建议在 Application 类中)进行如下设置:
public class MApplication extends Application {@Overridepublic void onCreate() {super.onCreate();String licenceURL = ""; // 获取到的 licence urlString licenceKey = ""; // 获取到的 licence keyV2TXLivePremier.setLicence(this, licenceURL, licenceKey);V2TXLivePremier.setObserver(new V2TXLivePremierObserver() {@Overridepublic void onLicenceLoaded(int result, String reason) {Log.i(TAG, "onLicenceLoaded: result:" + result + ", reason:" + reason);}});}
注意
License 中配置的 packageName 必须和应用本身一致,否则会播放失败。
3. 添加渲染 View
为了能够展示播放器的视频画面,我们第一步要做的就是在布局 xml 文件里加入渲染 View:
<com.tencent.rtmp.ui.TXCloudVideoViewandroid:id="@+id/video_view"android:layout_width="match_parent"android:layout_height="match_parent"android:layout_centerInParent="true"android:visibility="visible"/>
4. 创建 Player
视频云 SDK 中的 V2TXLivePlayer 模块负责实现直播播放功能,并使用 setRenderView 接口将它与我们刚刚添加到界面上的 video_view 渲染控件进行关联。
//mPlayerView 即 step3 中添加的界面 viewTXCloudVideoView mView = (TXCloudVideoView) view.findViewById(R.id.video_view);//创建 player 对象V2TXLivePlayer mLivePlayer = new V2TXLivePlayerImpl(mContext);//关键 player 对象与界面 viewmLivePlayer.setRenderView(mView);
5. 启动播放
String flvUrl = "http://2157.liveplay.myqcloud.com/live/2157_xxxx.flv";mLivePlayer.startLivePlay(flvUrl);
6. 画面调整
view:大小和位置
如需修改画面的大小及位置,直接调整 step3 中添加的
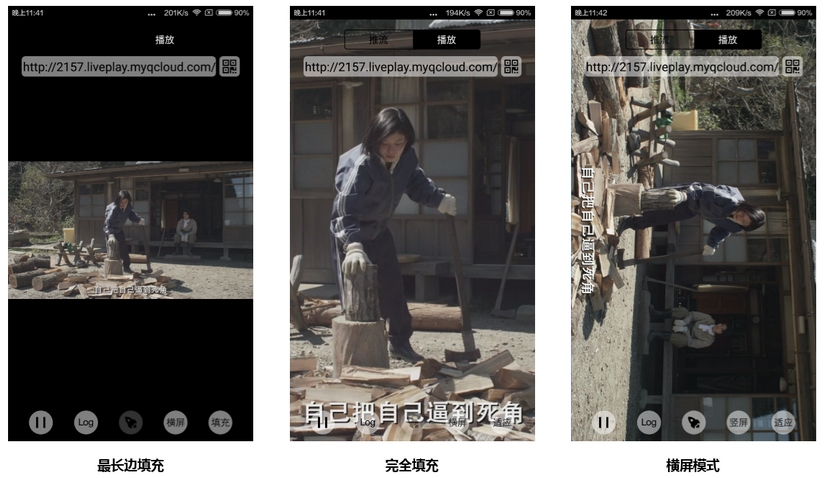
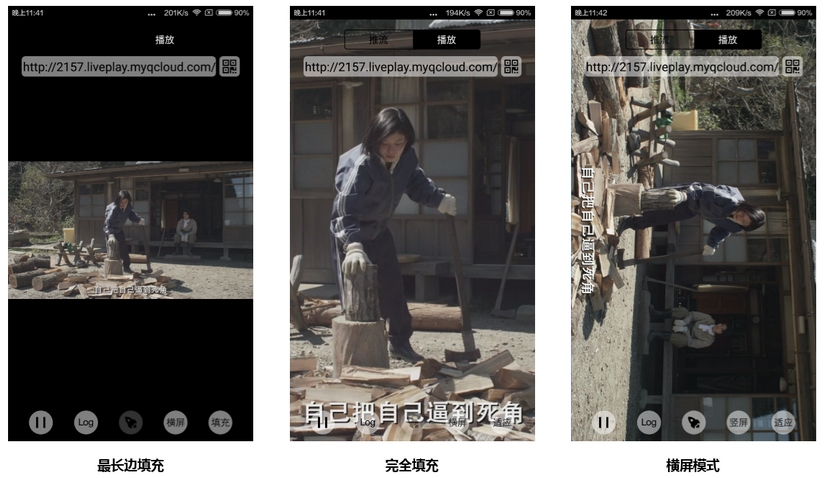
video_view 控件的大小和位置即可。setRenderFillMode:铺满 or 适应
可选值 | 含义 |
V2TXLiveFillModeFill | 将图像等比例铺满整个屏幕,多余部分裁剪掉,此模式下画面不会留黑边,但可能因为部分区域被裁剪而显示不全 |
V2TXLiveFillModeFit | 将图像等比例缩放,适配最长边,缩放后的宽和高都不会超过显示区域,居中显示,画面可能会留有黑边 |
setRenderRotation:视频画面顺时针旋转角度
可选值 | 含义 |
V2TXLiveRotation0 | 不旋转 |
V2TXLiveRotation90 | 顺时针旋转90度 |
V2TXLiveRotation180 | 顺时针旋转180度 |
V2TXLiveRotation270 | 顺时针旋转270度 |
// 设置填充模式mLivePlayer.setRenderFillMode(V2TXLiveFillModeFit);// 设置画面渲染方向mLivePlayer.setRenderRotation(V2TXLiveRotation0);


7. 暂停播放
对于直播播放而言,并没有真正意义上的暂停,所谓的直播暂停,只是画面冻结和关闭声音,而云端的视频源还在不断地更新着,所以当您调用 resume 的时候,会从最新的时间点开始播放,这是和点播对比的最大不同点(点播播放器的暂停和继续与播放本地视频文件时的表现相同)。
// 暂停mLivePlayer.pauseAudio();mLivePlayer.pauseVideo();// 继续mLivePlayer.resumeAudio();mLivePlayer.resumeVideo();
8. 结束播放
结束播放非常简单,直接调用
stopPlay即可。mLivePlayer.stopPlay();
9. 屏幕截图
通过调用 snapshot 您可以截取当前直播画面为一帧屏幕,此功能只会截取当前直播流的视频画面,如果您需要截取当前的整个 UI 界面,请调用 Android 的系统 API 来实现。


mLivePlayer.setObserver(new MyPlayerObserver());mLivePlayer.snapshot();// 在MyPlayerObserver的回调接口onSnapshotComplete中获取屏幕截图private class MyPlayerObserver extends V2TXLivePlayerObserver {...@Overridepublic void onSnapshotComplete(V2TXLivePlayer v2TXLivePlayer, Bitmap bitmap) {}...}
延时调节
腾讯云 SDK 的云直播播放功能,并非基于 ffmpeg 做二次开发, 而是采用了自研的播放引擎,所以相比于开源播放器,在直播的延迟控制方面有更好的表现,我们提供了三种延迟调节模式,分别适用于:秀场、游戏以及混合场景。
三种模式的特性对比
控制模式 | 卡顿率 | 平均延迟 | 适用场景 | 原理简述 |
极速模式 | 较流畅偏高 | 2s- 3s | 美女秀场(冲顶大会) | 在延迟控制上有优势,适用于对延迟大小比较敏感的场景 |
流畅模式 | 卡顿率最低 | >= 5s | 游戏直播(企鹅电竞) | 对于超大码率的游戏直播(例如绝地求生)非常适合,卡顿率最低 |
自动模式 | 网络自适应 | 2s-8s | 混合场景 | 观众端的网络越好,延迟就越低;观众端网络越差,延迟就越高 |
三种模式的对接代码
//自动模式mLivePlayer.setCacheParams(1.0f, 5.0f);//极速模式mLivePlayer.setCacheParams(1.0f, 1.0f);//流畅模式mLivePlayer.setCacheParams(5.0f, 5.0f);//设置完成之后再启动播放
说明
SDK 事件监听
您可以为 V2TXLivePlayer 对象绑定一个 V2TXLivePlayerObserver,之后 SDK 的内部状态信息例如播放器状态、播放音量回调、音视频首帧回调、统计数据、警告和错误信息等会通过对应的回调通知给您。
定时触发的状态通知
onStatisticsUpdate 通知每2秒都会被触发一次,目的是实时反馈当前的播放器状态,它就像汽车的仪表盘,可以告知您目前 SDK 内部的一些具体情况,以便您能对当前网络状况和视频信息等有所了解。
评估参数 | 含义说明 |
appCpu | 当前 App 的 CPU 使用率(%) |
systemCpu | 当前系统的 CPU 使用率(%) |
width | 视频宽度 |
height | 视频高度 |
fps | 帧率(fps) |
audioBitrate | 音频码率(Kbps) |
videoBitrate | 视频码率(Kbps) |
onPlayoutVolumeUpdate 播放器音量大小回调。这个回调仅当您调用 enableVolumeEvaluation 开启播放音量大小提示之后才会工作。回调的时间间隔也会与您在设置
enableVolumeEvaluation的参数intervalMs保持一致。非定时触发的状态通知
其余的回调仅在事件发生时才会抛出来。

