快直播概述
快直播(Live Event Broadcasting,LEB)是标准直播在超低延时播放场景下的延伸,比传统直播协议延时更低,为观众提供毫秒级的极致直播观看体验。 能够满足一些对延时性能要求更高的特定场景需求,例如在线教育、体育赛事直播、在线答题等。


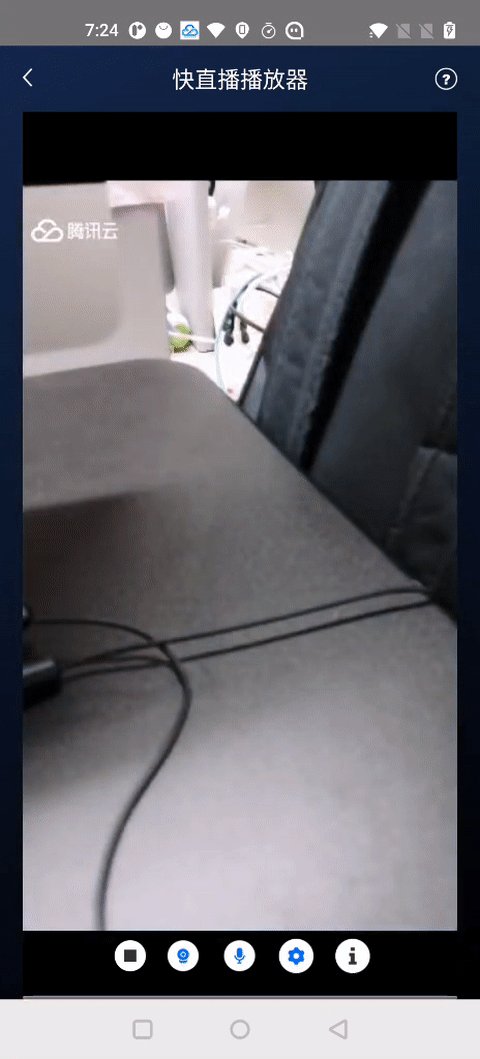
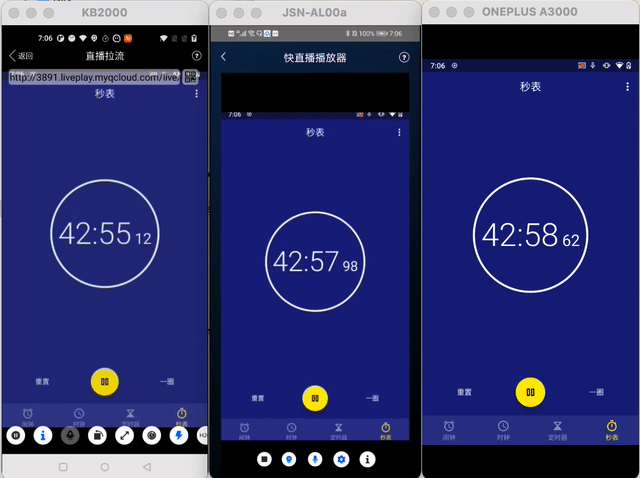
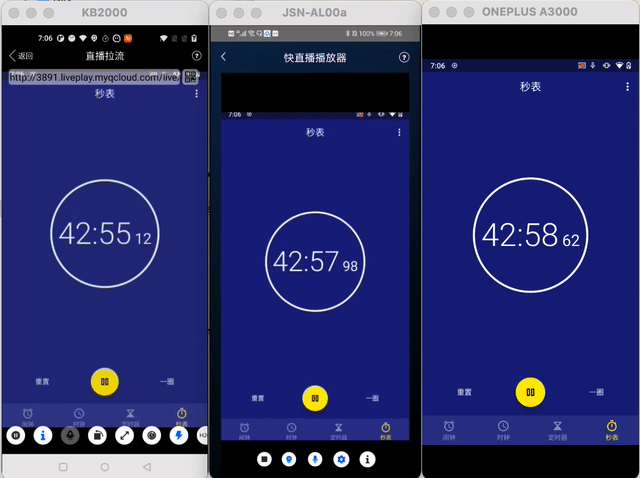
说明
上图为快直播和标准的 CDN 直播的真实对比视频(使用 scrcpy 工具 配合录制),从左至右分别为:标准的 CDN 直播、快直播、推流端。
方案优势
优势 | 说明 |
毫秒级超低延时播放 | 采用 UDP 协议将传统直播中3秒 - 5秒延时降低至1秒以内,同时兼顾秒开、卡顿率等核心指标,给用户带来极致的超低延时直播体验。 |
功能完善,平滑兼容 | 兼容了标准直播包括推流、转码、录制、截图、鉴黄、播放等全功能,支持客户从现有的标准直播业务平滑迁移。 |
简单易用,安全可靠 | 采用标准协议,对接简单,在 Chrome 和 Safari 浏览器中无需任何插件即可进行播放。播放协议默认加密,更加安全可靠。 |
适用场景
场景 | 说明 |
体育赛事 | 快直播为体育赛事提供超低延时的直播能力加持,使比赛赛事结果快速通过直播触达用户,让观众享受实时了解赛事动态的乐趣。 |
电商直播 | 电商直播中,商品拍卖、促销抢购等交易反馈对直播实时性要求很高,快直播的超低延时能力,能让主播和观众能够及时得到交易反馈,提升边看边买的体验。 |
在线课堂 | 师生通过直播完成在线的课堂教学,得力于快直播的超低延时能力,使课堂互动能力得到提升,让在线课堂也能像线下授课一样自然。 |
在线答题 | 传统的在线答题由于存在延时,观众端有时需要进行补帧才能让观众主持两端同时显示。快直播的超低延时能够完美解决这个问题,让双方实时看到答题画面,降低了实现难度,也让体验更加流畅。 |
秀场互动 | 快直播适用于秀场直播场景,极大优化了在观众送礼等对画面实时性要求高的直播互动场景中的观众互动体验。 |
体验快直播
视频云工具包是腾讯云开源的一套完整的音视频服务解决方案,包含实时音视频(TRTC)、直播 SDK、短视频(UGC)等多个 SDK 的能力展示,其中包含快直播相关体验 UI — 快直播播放 。
说明
Demo 演示和体验步骤以 Android 为例,iOS Demo 界面略有不同。
源码及示例
说明
除上述示例外,针对开发者的接入反馈的高频问题,腾讯云提供有更加简洁的 API-Example 工程,方便开发者可以快速的了解相关 API 的使用,欢迎使用。
iOS:MLVB-API-Example
Android:MLVB-API-Example
Flutter:Live-API-Example
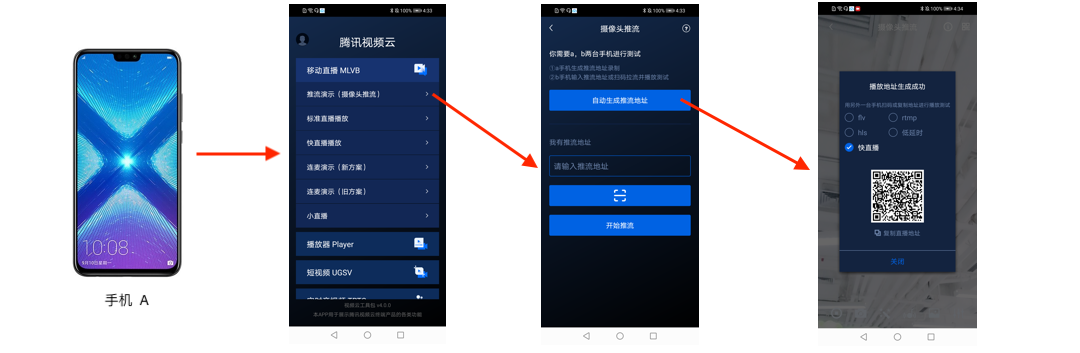
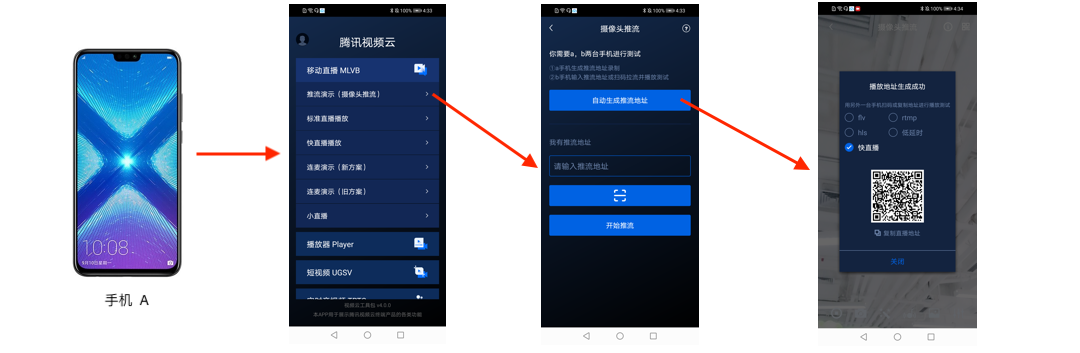
推流体验
快直播兼容了标准直播,因此可以使用普通推流端进行推流,然后使用快直播进行拉流。
1. 下载 视频云工具包,安装登录后,进入推流演示(摄像头推流)中。
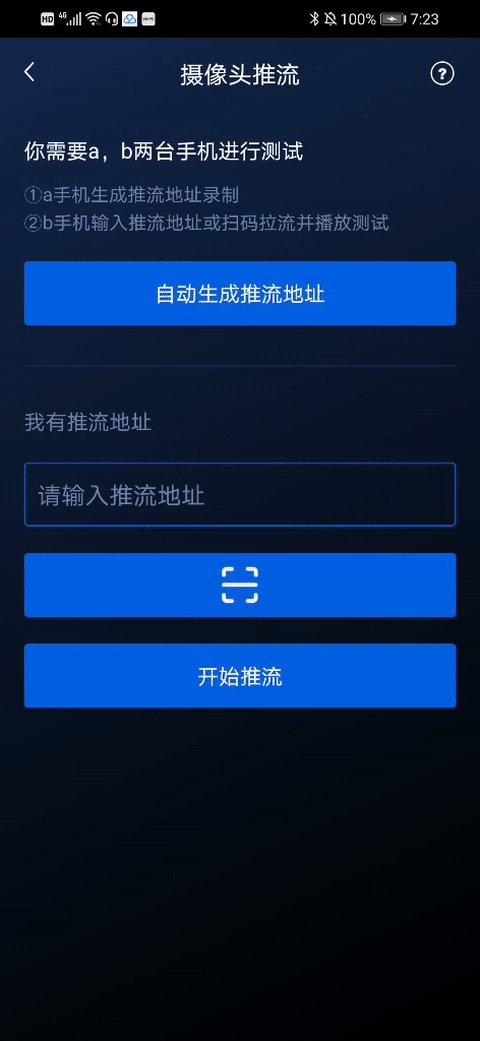
2. 允许相关权限申请,单击自动生成推流地址,即开始推流了。
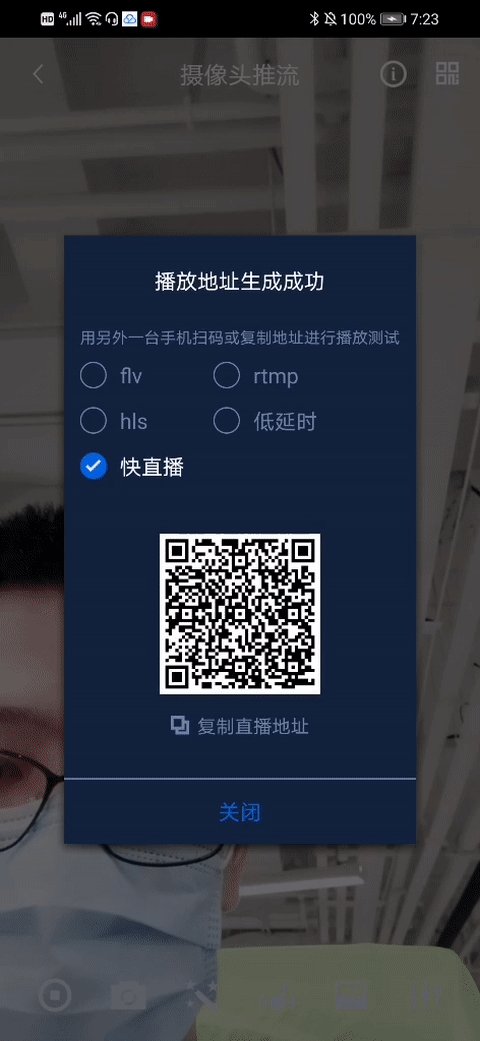
3. 成功推流之后,点击右上角的二维码图标,可以获取播放地址,其中快直播就是用于快直播的播放地址。
4. 成功开始推流后,可单击右下侧的菜单按钮,进行美颜、BGM、切换摄像头等设置操作。


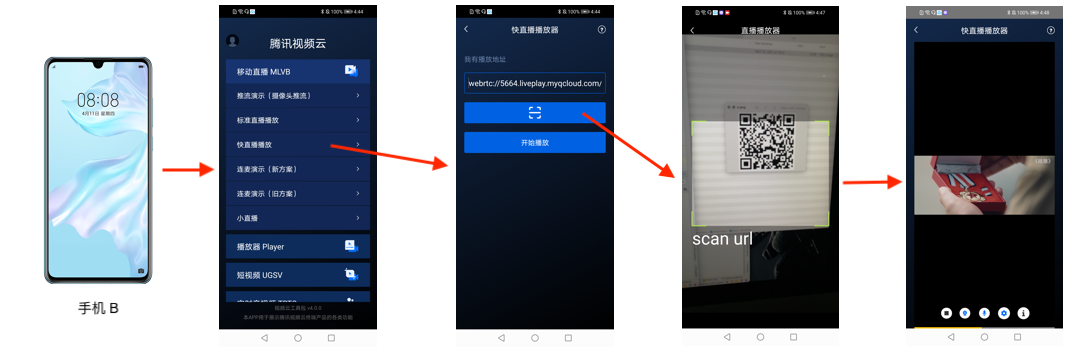
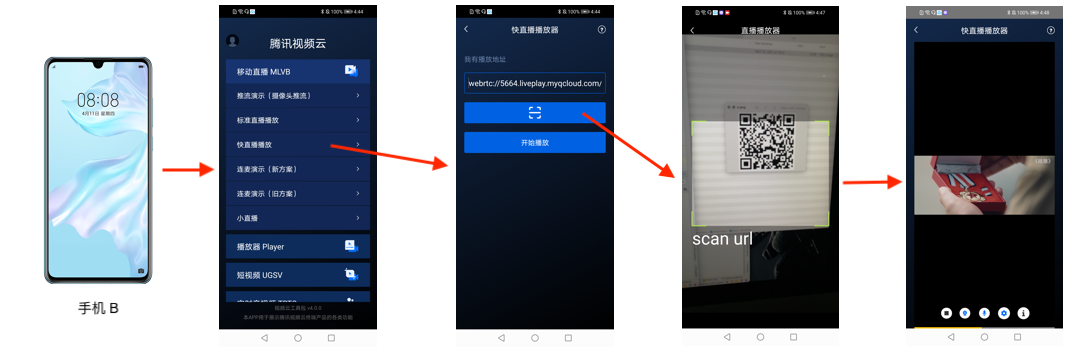
播放体验
1. 下载 视频云工具包,安装登录后,进入快直播播放中。
2. 允许相关权限申请,单击二维码扫描按钮,扫描推流体验中得到的快直播播放地址。
3. 扫描完成后即开始播放,播放成功后,可单击右下侧的菜单按钮,进行静音、设置等操作。


接入工程
新版本的直播 SDK,可以使用 V2TXLivePlayer 来播放快直播的流,同时也提供了
V2TXLivePusher 来推流。快直播直播协议支持 WebRTC 标准协议,使用标准的扩展方式,其 URL 均以 webrtc:// 字符开始。1. 下载 SDK
2. 给 SDK 配置 License 授权
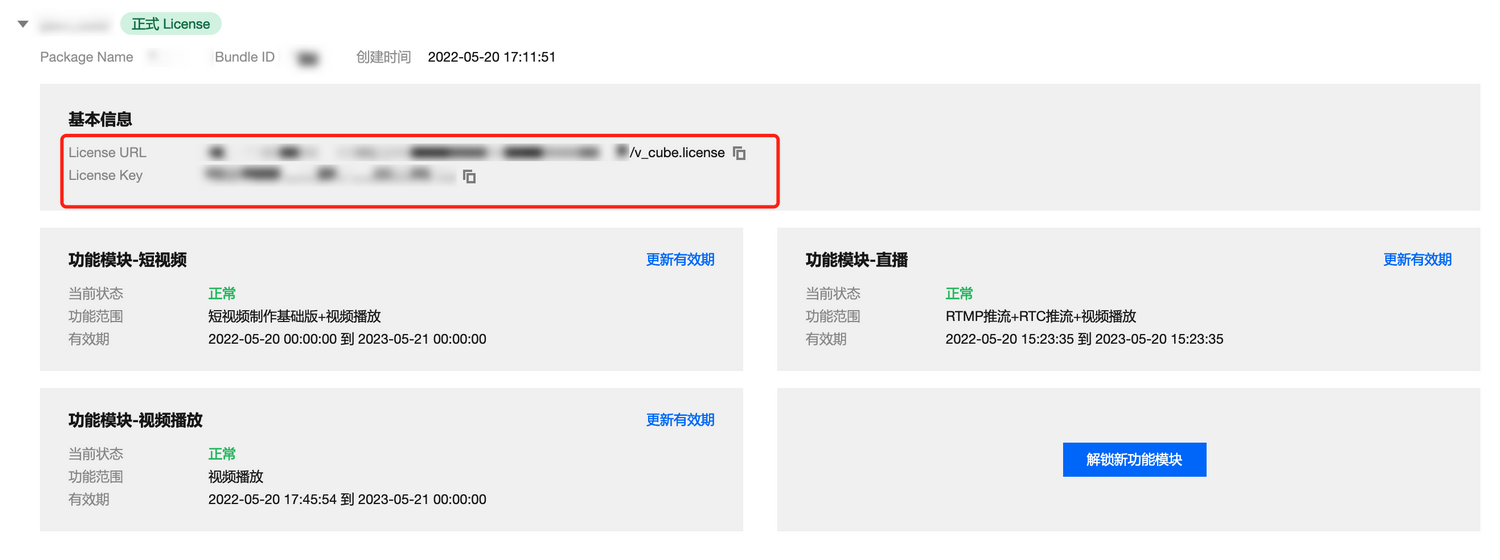
1. 获取 License 授权:
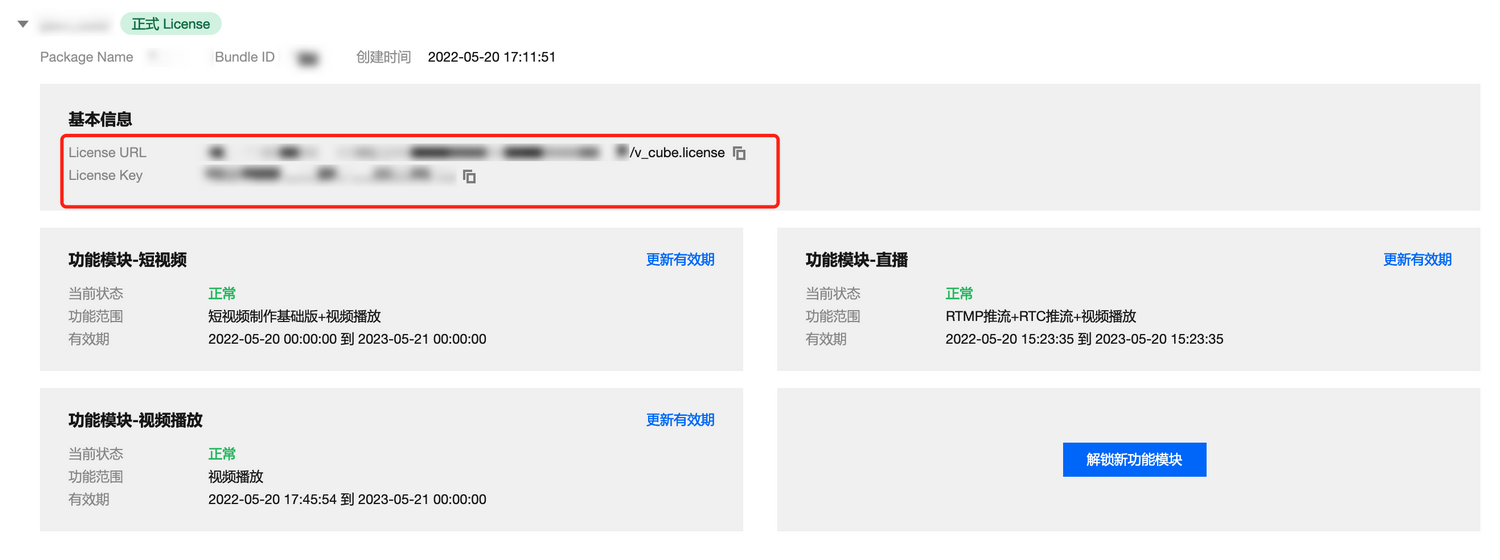
若您已获得相关 License 授权,需在 云直播控制台 获取 License URL 和 License Key。


若您暂未获得 License 授权,需先参考 新增与续期 License 进行申请。
2. 在您的 App 调用 SDK 相关功能之前(建议在
Application / - [AppDelegate application:didFinishLaunchingWithOptions:]中)进行如下设置:public class MApplication extends Application {@Overridepublic void onCreate() {super.onCreate();String licenceURL = ""; // 获取到的 licence urlString licenceKey = ""; // 获取到的 licence keyV2TXLivePremier.setLicence(this, licenceURL, licenceKey);V2TXLivePremier.setObserver(new V2TXLivePremierObserver() {@Overridepublic void onLicenceLoaded(int result, String reason) {Log.i(TAG, "onLicenceLoaded: result:" + result + ", reason:" + reason);}});}
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {NSString * const licenceURL = @"<获取到的licenseUrl>";NSString * const licenceKey = @"<获取到的key>";// V2TXLivePremier 位于 "V2TXLivePremier.h" 头文件中[V2TXLivePremier setLicence:licenceURL key:licenceKey];[V2TXLivePremier setObserver:self];NSLog(@"SDK Version = %@", [V2TXLivePremier getSDKVersionStr]);return YES;}#pragma mark - V2TXLivePremierObserver- (void)onLicenceLoaded:(int)result Reason:(NSString *)reason {NSLog(@"onLicenceLoaded: result:%d reason:%@", result, reason);}@end
注意
License 中配置的 packageName/BundleId 必须和应用本身一致,否则会播放失败。
3. 获取播放 URL
webrtc://{Domain}/{AppName}/{StreamName}
在上述的 URL 中,存在一些关键字段,关于其中关键字段的含义信息,详见下表:
字段名称 | 字段含义 |
webrtc:// | 快直播 URL 的前缀字段 |
Domain | 快直播播放域名 |
AppName | 应用名称,指的是直播流媒体文件存放路径,默认云直播会分配一个路径:live |
StreamName | 流名称,指每路直播流唯一的标识符 |
4. 实现快直播播放
使用
V2TXLivePlayer对象可以使用快直播进行拉流,具体做法如下(传入正确的 URL 是关键):示例代码
// 创建⼀个 V2TXLivePlayer 对象;V2TXLivePlayer player = new V2TXLivePlayerImpl(mContext);player.setObserver(new MyPlayerObserver(playerView));player.setRenderView(mSurfaceView);// 传⼊低延时协议播放地址,即可开始播放;player.startLivePlay("webrtc://{Domain}/{AppName}/{StreamName}");
V2TXLivePlayer *player = [[V2TXLivePlayer alloc] init];[player setObserver:self];[player setRenderView:videoView];[player startLivePlay:@"webrtc://{Domain}/{AppName}/{StreamName}"];