hexo-butterfly-评论系统引入
hexo-butterfly-评论系统引入
hexo-butterfly-评论系统引入
评论系统引入摸索
可参考官网提供的评论系统接入方式进行构建,在此过程中也陆陆续续摸索了网友们对各个评论的评价和使用的情况,可结合自身的情况进行调整,从多个方面考虑,不外乎第三方托管应用权限问题、自建服务维护/学习成本、组件引用便捷性等
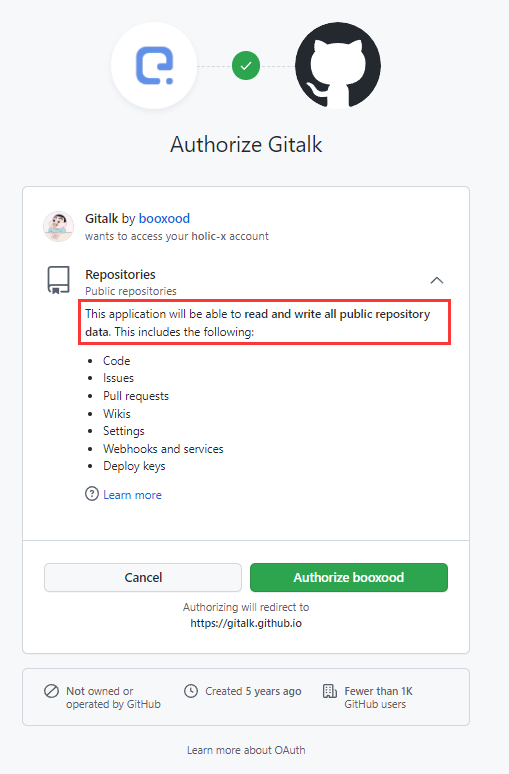
像是gittalk、gitment等权限过高的github OAuth App(读写授权者所有的公共仓库),有些使用github账号登录可能会自动follow并star的情况,不乏出现权限控制“阴谋论”的猜测,这点官方也没有给出特别明确的方案,但可以从相关issue中去自行判断:关于gitalk权限讨论问题
可以访问github->setting->applications->Authorized OAuth Apps中检查授权的APP情况
进入https://gitalk.github.io/,开始使用授权的时候提示相应权限信息

有关client_id 、client_secret 安全问题,有如下说法可以参考:
获取或修改 GitHub 用户数据,需要 token信息,而 token的获取需要OAuth App 的 client_id 、 client_secret 、 Authorization Code三者结合,且这个 code 是 GitHub 登录授权完成时,在跳转回 redirect_uri 的查询参数拿到的, redirect_uri 必须是在 OAuth App 配置的 callback URL 域名下,因此即使别人用了client_id和client_secret,跳转之后也拿不到 code,从而限制了token的截取
评论系统选择
gittalk vs unterances:由于gitalk涉及权限相关问题,可使用unterances做平替,unterances 也是基于git issues构建,对比gittalk其所需的权限比较少,可控
valine依赖于LeanCloud等第三方,虽然有免费的空间,但具备不确定性
Twikoo可基于腾讯云实现自动化部署
评论功能实现
参考的评论系统有许多,对比之下,此处选用Twikoo、unterances完善评论功能,为避免url变动导致数据统计或者中文路径访问异常,此处采用永久链接的方式处理url
开发步骤
<1>配置主题配置文件(通用设置):comments/use
comments:
use: Valine,Disqus # 可实现单评论、双评论(最多两个)
text: true # 是否显示评论服务商的名字
lazyload: true # 是否为评论开启lazyload,开启后,只有滚动到评论位置时才会加载评论所需要的资源(开启lazyload后,评论数将不显示)
count: true # 是否在文章顶部显示评论数,livere、Giscus 和 utterances 不支持评论数显示
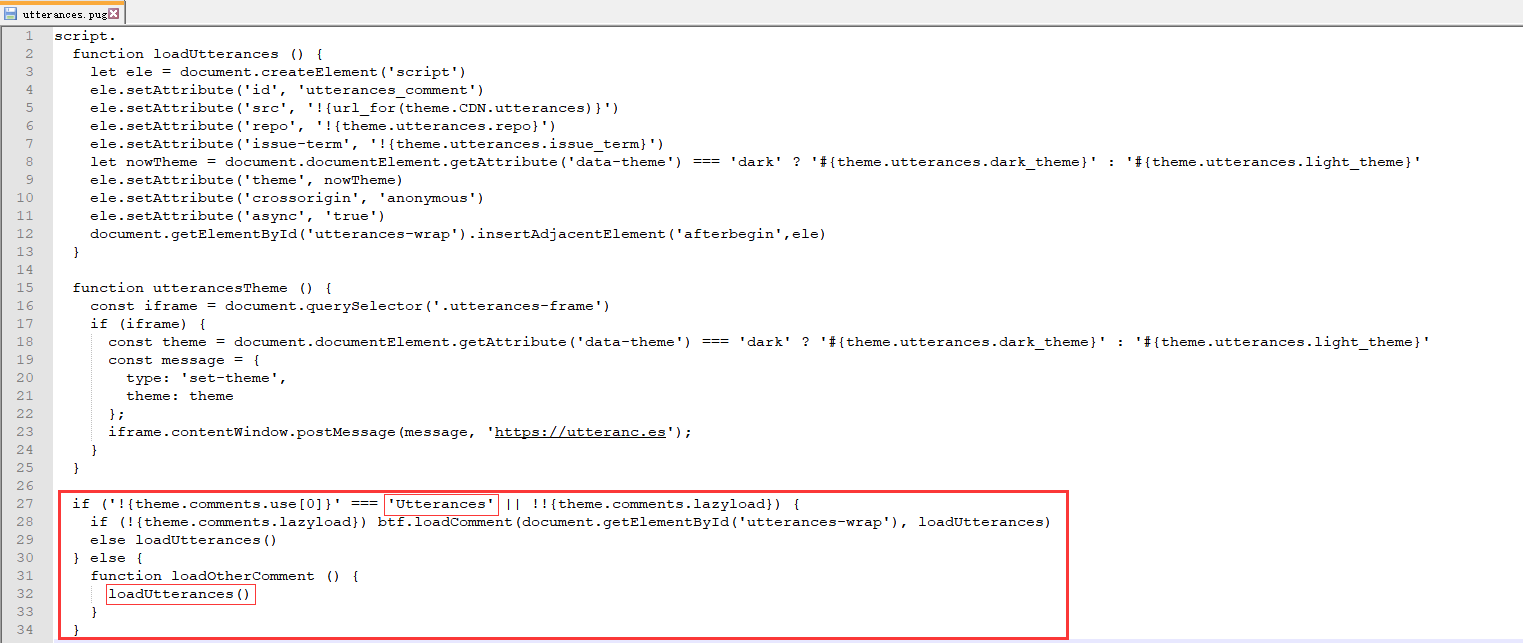
card_post_count: false # 是否在首页文章卡片显示评论数,gitalk、livere 、Giscus 和 utterances 不支持评论数显示 此处注意comments-use的参数需要指定正确,否则插件无法正常加载。例如在测试utterances的时候不小心拼错参数,发现插件始终无法加载,一开始以为是配置的问题,后续结合相关资源的提示,查看相应的源文件,发现问题所在(确认在配置中指定的参数是否为Utterances,如果指定的配置没有匹配到则不会加载该插件,也不会有任何的错误提示)

查看对应插件的信息:主题(themes/butterfly)的 layout\includes\third-party\comments 文件夹查看相关的插件配置信息
<2>Twikoo或unterances环境配置
Twikoo:填充环境ID(具体参考Twikoo文档)
twikoo:
envId: # 环境ID
region: # 环境地域,默认为 ap-shanghai,如果您的环境地域不是上海,需传此参数
visitor: false # 是否显示文章閲读数
option: # 可选配置utterances 与Gitalk一样,基于 GitHub issues 的评论工具。相对于Gitalk,其相对需要权限较少
utterances:
repo:
# 可选 pathname/url/title/og:title
issue_term: pathname
# 可选 github-light/github-dark/github-dark-orange/icy-dark/dark-blue/photon-dark
light_theme: github-light
dark_theme: photon-darkgitalk配置:
gitalk:
client_id:
client_secret:
repo:
owner:
admin:
option:<3>插件自定义调整
在主题(themes/butterfly)的 layout\includes\third-party\comments 文件夹查看相关的插件配置信息

基于Twikoo评论功能实现
- 腾讯云部署twikoo
- 常见问题说明
<1>腾讯云安装部署twikoo
参考twikoo官网:https://twikoo.js.org/
提供了多种部署方式,此处选择手动部署的部署方式,先购买云开发环境,随后根据提示创建环境
云开发环境构建: 云开发环境购买成功则进入控制台https://console.cloud.tencent.com/tcb/env/index?rid=4
1.环境地域:对应在配置的时候指定额外的环境(例如广州:region:"ap-guangzhou"),建议开通上海(广州地域在操作的时候提示暂不支持云函数,待后续扩展)
2.套餐:根据自身需求选择,注意套餐提示和规则,如果选择包年包月,超出额度可选择降配至免费版,不会收费
3.应用模板,建议选择空模板云开发环境配置:
1.环境-登录授权:启用匿名登录
2.环境-安全配置:添加域名(将网站域名添加至WEB安全域名配置中)
3.环境-云函数:新建云函数,配置内容如下所示
函数名称:twikoo
创建方式:空白函数
运行环境:Nodejs 10.15
函数内存:128MB
勾选下一步,清空示例代码,填充下述函数
exports.main = require('twikoo-func').main
4.构建完成,随后点击twikoo进入云函数详情页,点击“函数代码”标签,点击文件->新建文件package.json,引入依赖如下(保存并安装依赖)
{ "dependencies": { "twikoo-func": "1.4.15" } } 环境购买后不可切换地域,建议开通上海(广州地域在操作的时候提示暂不支持云函数,待后续扩展),只能重新销毁实例,随后退款重新购买,且销毁实例有相应的限制。具体参考腾讯云官网提示
<2>hexo-butterfly主题环境配置文件配置Twikoo配置
Twikoo:填充环境ID(具体参考Twikoo文档)
twikoo:
envId: # 环境ID
region: # 环境地域,默认为 ap-shanghai,如果环境地域不是上海,需传此参数
visitor: false # 是否显示文章閲读数
option: # 可选配置跨域问题
云开发会校验网页应用请求的来源域名,需要将来源域名加入到WEB安全域名列表中,也就是说如果需要访问云开发资源,则需要配置WEB安全域名,将部署域名加入安全列表。
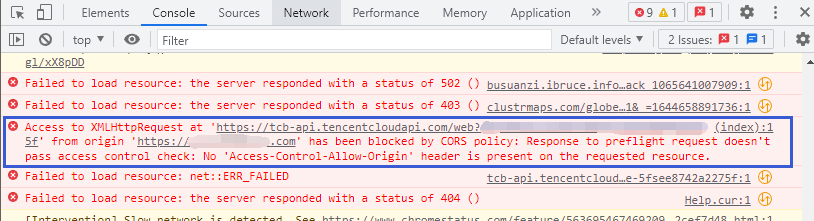
如果是发布在github pages下则配置username.github.io,如果是自定义域名也需要相应进行配置。在实践的时候发现如果项目是发布在github pages下且配置了自定义域名,则相应要将指定域名加入安全列表,否则前端在访问的时候就会报跨域问题错误,如下所示

管理面板授权
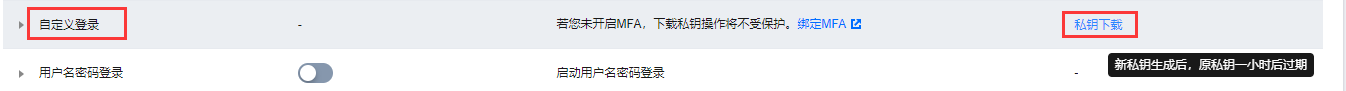
腾讯云环境配置:环境-登录授权:自定义登录->私钥下载(下载私钥文件)

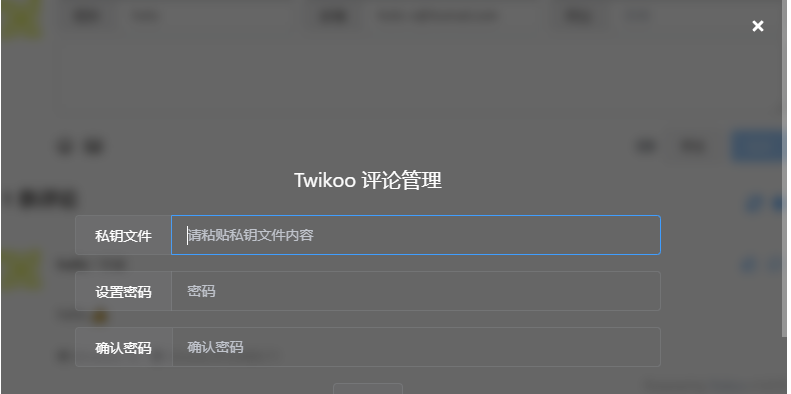
点击评论窗口的小齿轮图标,将私钥文件内容粘贴进去,随后设置管理员密码

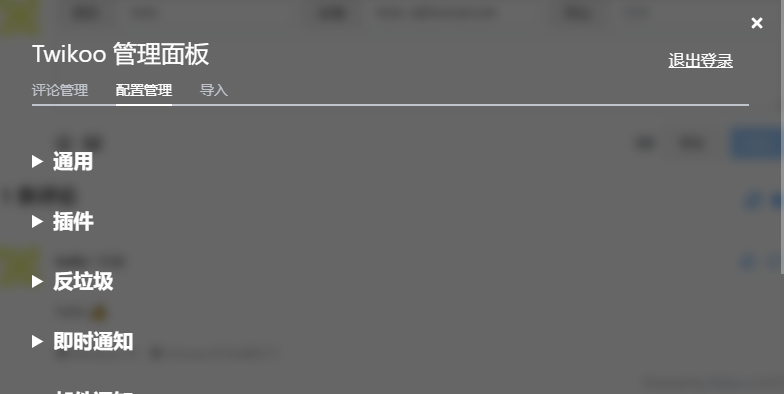
确认完成,则可访问评论管理页面:

版本兼容、更新:
<1>版本号设定
确认云开发版本和js版本是否相同,不同的情况下可能会造成问题,可添加版本号控制版本信息
<2>版本更新
不同部署方式的更新方式也不同,请对号入座。更新部署成功后,请不要忘记同时更新前端的 Twikoo CDN 地址 https://cdn.jsdelivr.net/npm/twikoo@x.x.x/dist/twikoo.all.min.js 中的 x.x.x,使之与云函数版本号相同,然后部署网站
针对“手动部署”的更新方式,登录腾讯云环境配置“环境-云函数”->函数代码,编辑package.json文件,更新版本号信息,保存并安装依赖即可。若升级后无法获取评论列表,则清理node_modules重新导入依赖。
扩展玩法
<1>Twikoo API
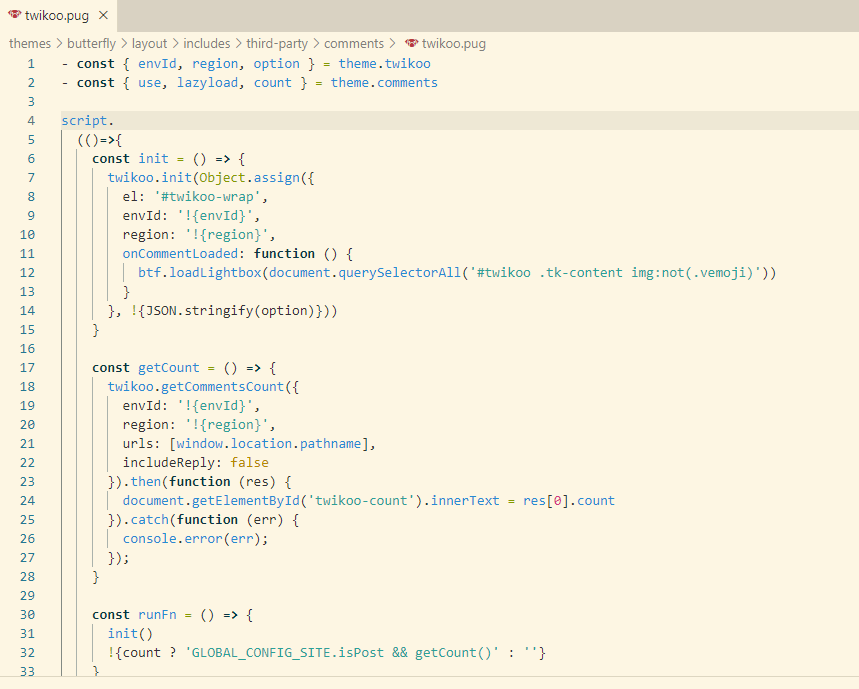
借助Twikoo API可实现特殊功能,在相应主题中对应调整:themes\butterfly\layout\includes\third-party\comments

<2>头像设定
Twikoo使用的是Gravatars头像

<3>配置管理
方式1:可在后台配置处管理配置信息
获取秘钥随后设置管理员密码,即可通过密码访问
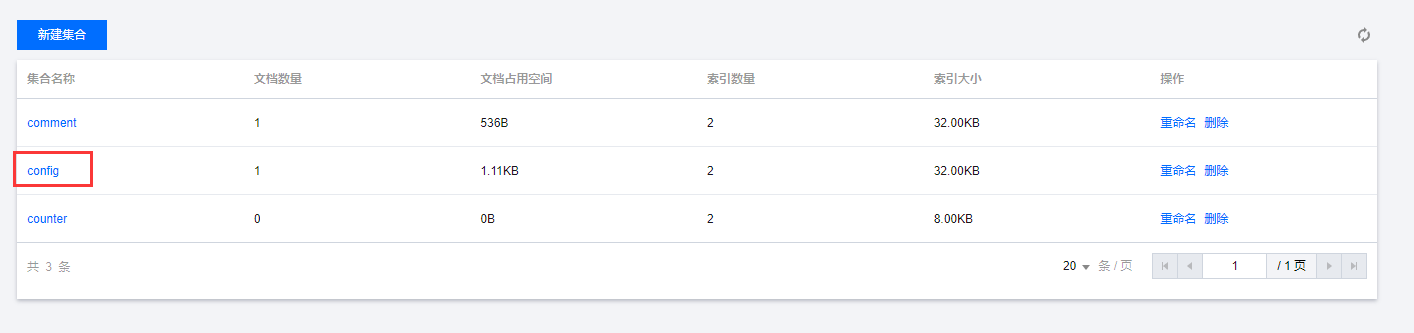
方式2:通过手动调整数值的方式配置评论系统(进入CloudBase->基础服务->数据库),修改config集合 参考mongodb语法规则,填充文档数据信息

<4>接入通知
邮件通知、公众号、企业微信/微信公众号等
基于utterances评论功能实现
<1>构建一个新的github仓库(public),基于该仓库的issues存储评论信息(也可基于某个仓库,开放issues存储)
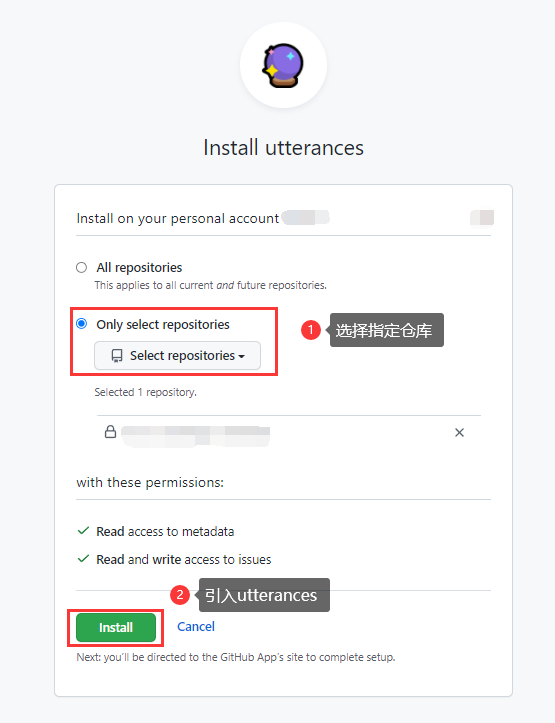
<2>访问https://github.com/apps/utterances,授权github访问权限(初始化安装、限定仓库访问权限)


<3>hexo整合utterance评论插件
配置hexo的主题配置文件
_config.butterrfly.yml
# 整合 utterance 评论()
utterance:
enable: true
# 仓库名字,格式:你的用户 ID/ 仓库名称,如:zhangsan/utterance_repo
repo:
# 主题
theme: github-light
# 映射配置
issue_term: pathname
# 参考官网配置https://utteranc.es/
utterances:
repo: # userId/repoName
# 可选 pathname/url/title/og:title
issue_term: pathname
# 可选 github-light/github-dark/github-dark-orange/icy-dark/dark-blue/photon-dark
light_theme: github-light
dark_theme: github-dark-orange- 如果是单独指定,则可在文章任意位置添加(针对单个文章)
<script src="https://utteranc.es/client.js"
repo=""
issue-term="pathname"
theme="github-light"
crossorigin="anonymous"
async>
</script>基于gitalk评论功能实现
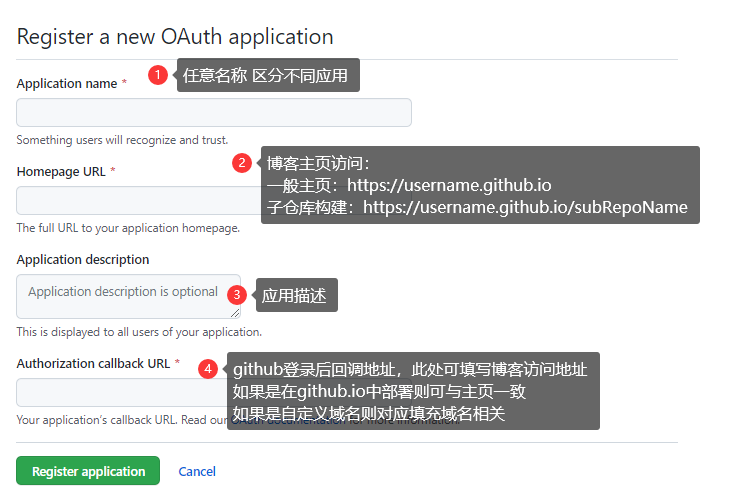
github app构建
app构建:登录github账号,随后访问settings->Develpoer setting->OAuth Apps生成一个自定义app用于gitalk链接

配置完成,可进一步完善,主要获取到Client ID、Client secrets两个参数(注意保护好参数信息,避免被滥用)
主题配置文件修改
# 1.基础配置修改comment-use相关
# 2.gitalk配置修改
gitalk:
client_id: 对应Client ID
client_secret: 对应Client secrets
repo: 对应存储的仓库名
owner: github用户名
admin: 仓库的拥有者、协作者
option: 启动测试

评论消息推送
基于微信通知API实现Twikoo消息推送
开发说明
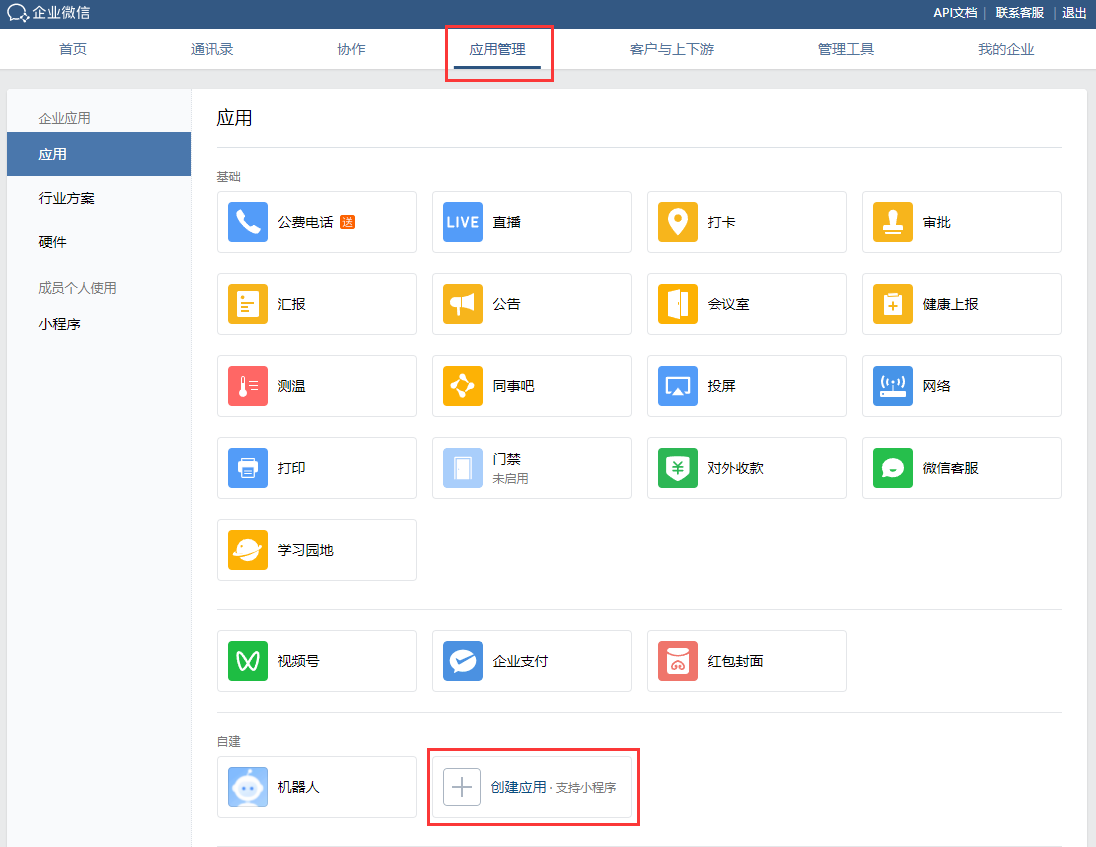
<1>注册企业微信,创建一个应用
登录网页版企业微信,进入企业微信管理后台,选择应用管理->自建(创建应用)

应用创建完成,则可查看相关的AgentId、Secret,在企业微信后台中查看我的企业->企业信息(查看企业ID)
<2>创建API函数,参考hexo引入twikoo的内容,创建基于腾讯云的云函数
创建云函数,环境选择Python3.6,代码填充如下所示:()
# 构建思路
a.调用企业微信API获取token信息并验证
b.根据toekn触发企业微信消息发送
c.定义主函数接收请求参数并校验,调用方法触发消息发送# -*- coding: utf8 -*-
import requests
import json
# 调用企业微信API获取token信息
def getToken(id,secert):
url = "https://qyapi.weixin.qq.com/cgi-bin/gettoken?corpid=" + id + "&corpsecret=" + secert
r =requests.get(url)
token_json = json.loads(r.text)
# print(tocken_json['access_token'])
# 返回验证的token信息
return token_json['access_token']
# 自定义封装方法验证toekn信息并触发企业微信消息发送
def sendMsg(token,agentId,msg):
# 配置企业微信消息发送url
sendUrl = "https://qyapi.weixin.qq.com/cgi-bin/message/send?access_token=" + token
# 配置发送策略(发送对象、消息等)
data = json.dumps({
"safe": 0,
"touser" : "@all",
"msgtype" : "text",
"agentid" : agentId,
"text" : {
"content" : msg
}
})
# 触发请求发送消息
requests.post(sendUrl,data)
# 主函数定义
def main(event, context):
# 验证请求参数,调用API触发企业微信消息发送
try:
apiId=event['queryStringParameters']['id']
apiSecert=event['queryStringParameters']['secert']
apiAgentId = event['queryStringParameters']['agentId']
apiMsg = event['queryStringParameters']['msg']
except:
apiMsg = '请检查是否请求参数格式和内容是否填写正确(企业微信ID、应用secert、应用agentId、发送消息内容)'
status = 1
else:
try:
# 执行主程序:获取token、根据token触发企业微信消息通知
token = getToken(apiId,apiSecert)
sendMsg(token,apiAgentId,apiMsg)
except:
status = 1
apiMsg = '主程序运行时出现错误'
else:
status = 0
# print(event)
# print("Received event: " + json.dumps(event, indent = 2))
# print("Received context: " + str(context))
# print("Hello world")
status_str = json.dumps({
"status":status,
"msg":apiMsg
})
# 返回响应结果
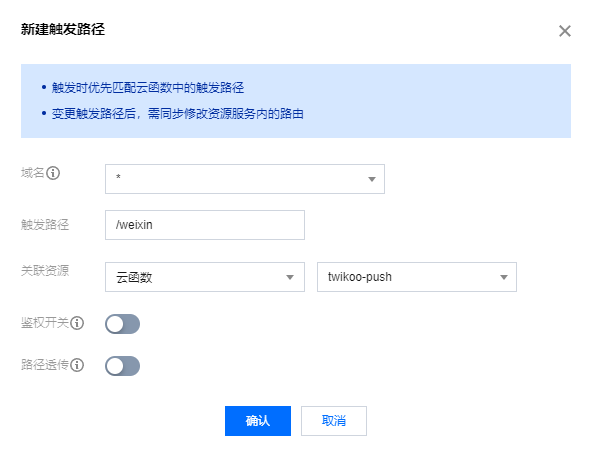
return(status_str)<3>环境->访问服务->新建(配置信息)

构建完成待函数正常生效,随后访问URL进行测试:
云函数的访问服务 URL + 触发路径 + ? id = 企业微信ID & secert = 应用secert & agentId=应用 AgentId & msg = 消息内容
随后在twikoo中配置企业微信发送,配置即时通知,企业微信消息通知URL配置
# URL配置:配置管理->即时通知->WECOM_API_URL
https://<vercel_app_address>/api/python?id=<企业id>&secert=<应用secret>&agentId=<应用agentId>&msg=
# 对应msg内容会自动拼接触发消息通知- hexo-butterfly-评论系统引入
- 评论功能实现
- 基于Twikoo评论功能实现
- 基于utterances评论功能实现
- 基于gitalk评论功能实现
- 评论消息推送
- 基于微信通知API实现Twikoo消息推送
- 评论功能实现

腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有
