【JS ES6】了解学习set类型和weakset类型
【JS ES6】了解学习set类型和weakset类型
坚毅的小解同志的前端社区
发布于 2022-12-18 17:55:41
发布于 2022-12-18 17:55:41
✍️ 作者简介: 前端新手学习中。
💂 作者主页: 作者主页查看更多前端教学
🎓 专栏分享:css重难点教学 Node.js教学 从头开始学习 ajax学习
目录
set类型与array和object的区别
set类型跟数组一样可以放多个值,但是set类型中的值不能重复。 数组中的值可以重复
let arr = [1, 2, 2, 1]
console.log(arr);//[ 1, 2, 2, 1 ]
let set = new Set()
set.add(1)
set.add(2)
set.add(1)
set.add(2)
//set有严格类型约束 不同类型不重复
set.add('2')
console.log(set);//Set(3) { 1, 2, '2' }
let set2 = new Set([1, 2, 1, 2, 1, '1'])
console.log(set2);//Set(3) { 1, 2, '1' }对象对于类型不是很敏感,会将键名转换成字符串,即使键名相同但不同类型,仍然会覆盖。
//对象对于类型不是很敏感 都会解析成字符串键名
let obj = {
1: 'xiaoixe',
'1': 'xiaoixetongzhi'
}
console.log(obj);//{ '1': 'xiaoixetongzhi' }//对象当键名,键名会直接转换成字符串
let obj = {
1: 'xiaoixe',
'1': 'xiaoixetongzhi'
}
let xx = {
[obj]: "小解同志"
}
console.log(typeof (obj));//object
console.log(xx.toString());//[object Object]
console.log(xx);//{ '[object Object]': '小解同志' }
console.log(xx[obj]);//小解同志
console.log(xx['[object Object]']);//小解同志
console.log(xx[obj.toString()]);//小解同志set元素检测与管理
//获取长度
console.log(set.size);//2
//判断是否包含
console.log(set.has('xiaoxie'));//true
console.log(set.has('xiao'));//false
//删除元素
console.log(set.delete('xiaoxie'));//true 说明删除成功
console.log(set.size);//1
//清空元素
console.log(set.clear());//undefined
console.log(set.size);//0类型转换的重要性
let set = new Set(['xxtz', 'xiaoxie']);
//转换成数组
console.log(Array.from(set));//[ 'xxtz', 'xiaoxie' ]
console.log([...set]);//[ 'xxtz', 'xiaoxie' ]
//移除大于5的元素
let xx = new Set("123456");
let arr = [...xx].filter((item) => { return item < 5 });
console.log(arr);//[ '1', '2', '3', '4' ]
//数组去重,正好符合set的特性
let arr2 = [1, 2, 3, 4, 5, 1, 2, 3, 4, 5];
console.log([...new Set(arr2)]);//[ 1, 2, 3, 4, 5 ]遍历set类型的方式
let set = new Set(['xxtz', 'xiaoxie']);
//获取内容值
console.log(set.values());//[Set Iterator] { 'xxtz', 'xiaoxie' }
console.log(set.keys());//[Set Iterator] { 'xxtz', 'xiaoxie' }
console.log(set.entries());//[Set Entries] { [ 'xxtz', 'xxtz' ], [ 'xiaoxie', 'xiaoxie' ] }
//遍历
set.forEach((value, index) => {
console.log(value, index);//xxtz xxtz
//xiaoxie xiaoxie
})
for (const iterator of set) {
console.log(iterator);//xxtz xxtz
//xiaoxie xiaoxie
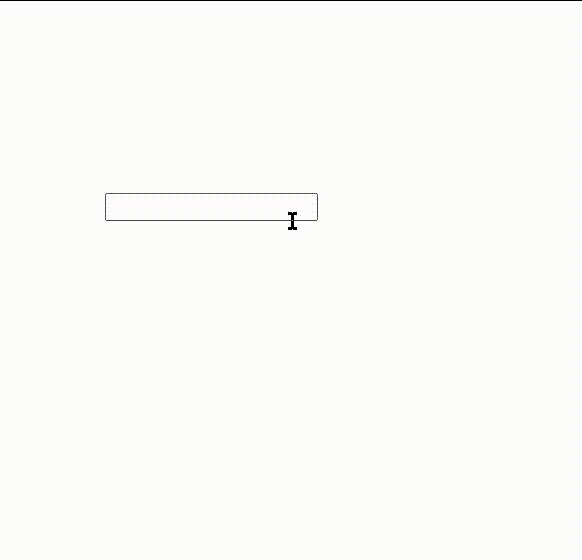
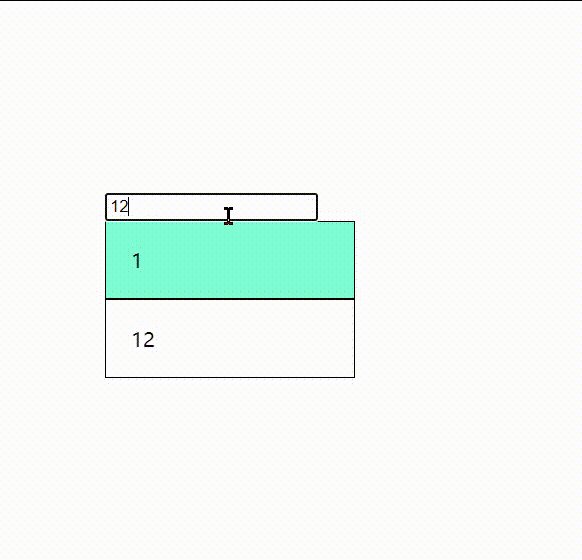
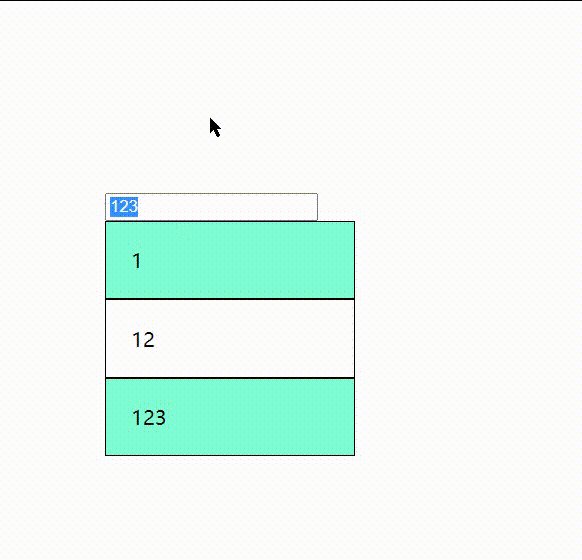
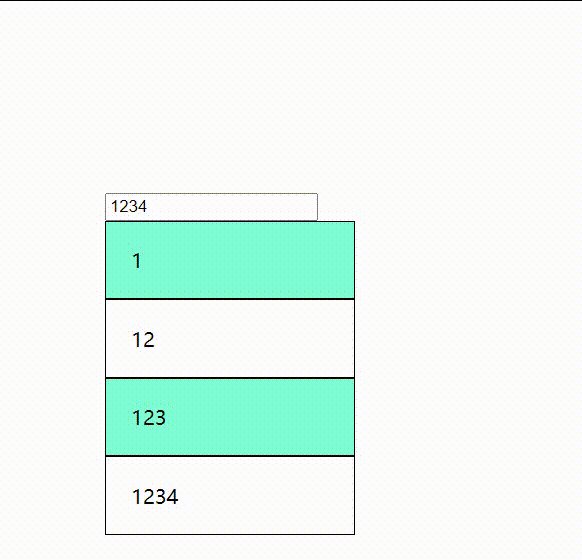
}使用set处理网站关键字
避免重复添加
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
padding: 200px;
}
ul {
list-style: none;
padding: 0;
margin: 0;
width: 200px;
}
li {
border: 1px solid #000;
padding: 20px;
}
li:nth-of-type(odd) {
background-color: aquamarine;
}
</style>
</head>
<body>
<input type="text" name="id">
<ul></ul>
<script>
let obj = {
data: new Set(),
get keyword() {
return this.show();
},
set keyword(word) {
this.data.add(word)
},
show() {
let ul = document.querySelector('ul');
ul.innerHTML = '';
this.data.forEach(function (value) {
ul.innerHTML += `<li>${value}</li>`
})
}
}
let input = document.querySelector("[name='id']")
input.addEventListener('blur', function () {
obj.keyword = this.value
obj.keyword
})
</script>
</body>
</html>
并集交集差集
let a = new Set([1, 2, 3, 4, 5,]);
let b = new Set([1, 2, 3]);
// //并集
console.log(new Set([...a, ...b]));
//交集
console.log(new Set(
[...a].filter(item => b.has(item))
));
//差集
console.log(new Set(
[...a].filter(item => !b.has(item))
));WeakSet语法介绍
//跟set的区别是 WeakSet值需要是引用类型
let set = new WeakSet()
//添加内容
set.add(['xiaoixe', 'xiaoxietongzhi'])
//添加dom元素
let nodes = new WeakSet();
let divs = Array.prototype.slice.call(document.getElementsByTagName("div"));
divs.forEach(element => {
nodes.add(element)
});
console.log(nodes);//WeakSet {div, div}
//移除元素
console.log(nodes.delete(divs[0]), nodes);//true WeakSet {div}
//不会数组塌陷
console.log(nodes.has(divs[1]));//true引用类型的垃圾回收原理
let hd = {
name: "小解同志"
}
//指向同一个引用地址
let obj = hd
hd = null
//给其中一个变量设置为空,不会影响另一个变量的使用
console.log(obj);
obj = null
//全部为空 开启垃圾回收机制
console.log(obj); let hd = {
name: "小解同志"
}
let obj = hd
let set = new WeakSet()
//给WeakSet添加内容,WeakSet是弱引用,对象实际上是被 hd obj引用了两次。
set.add(hd)
//当我们将obj和hd赋为空的话,对象就该被垃圾回收了
hd = null
obj = null
//对象被垃圾回收后,set并不知道,它还是以为里面有东西,所以还是会显示,但内容已经没有了
//显示内容后 过段时间,它就会自动清空
console.log(set)
setTimeout(() => { console.log(set); }, 2000)
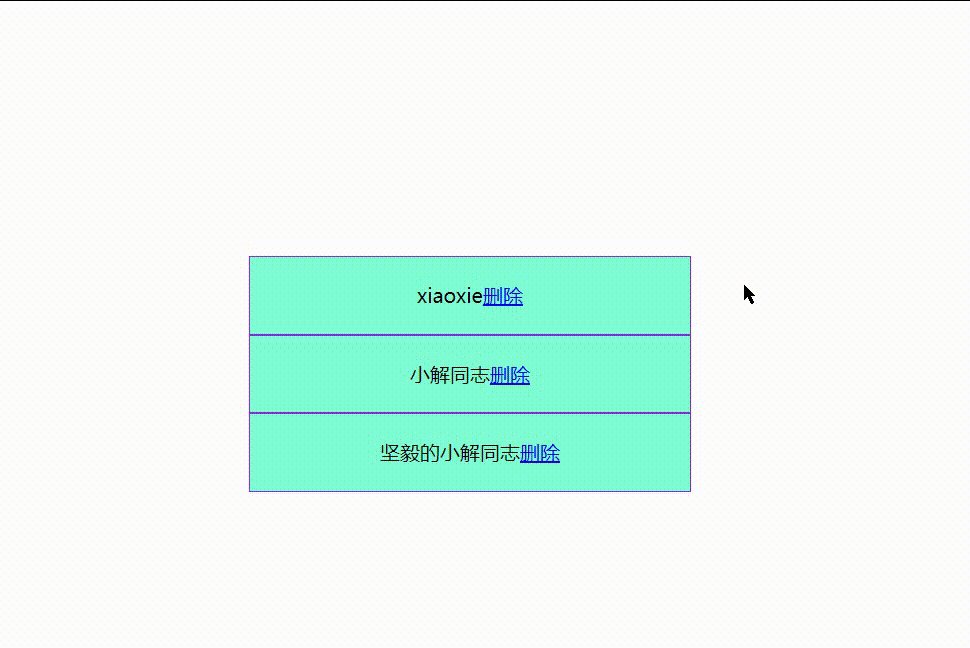
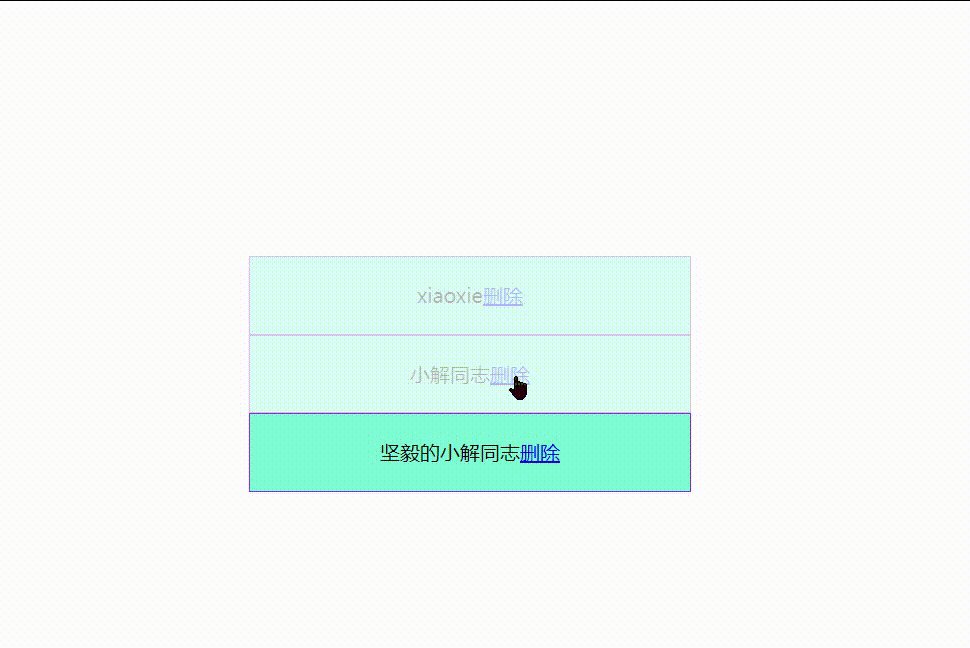
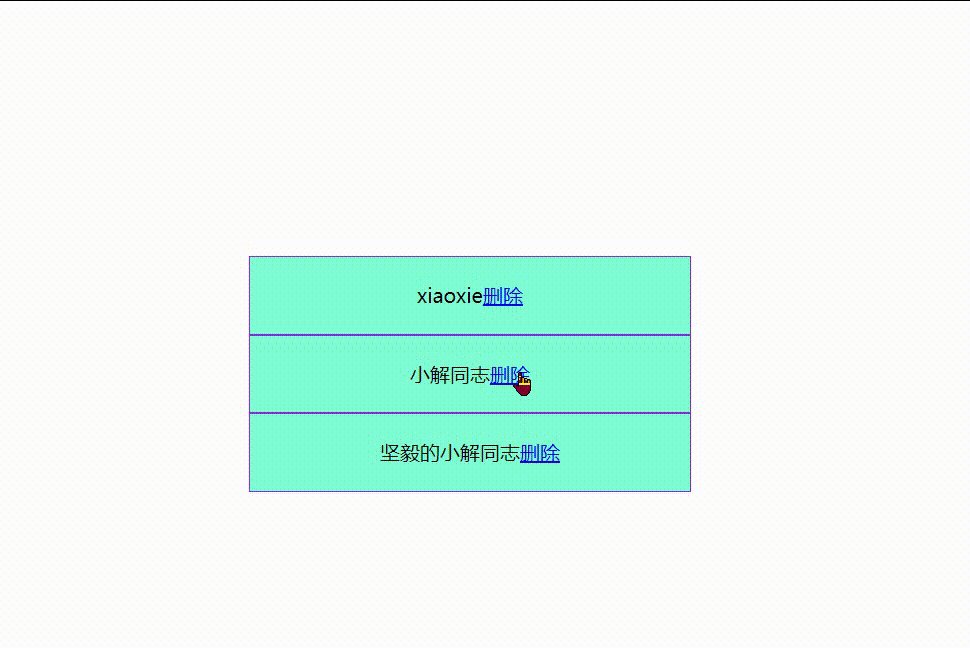
列表删除案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
.remove {
opacity: 0.3;
}
ul {
list-style: none;
padding: 300px;
}
ul li {
border: 1px solid blueviolet;
background-color: aquamarine;
padding: 20px;
text-align: center;
}
</style>
<body>
<ul>
<li>xiaoxie<a href="javascript:;">删除</a></li>
<li>小解同志<a href="javascript:;">删除</a></li>
<li>坚毅的小解同志<a href="javascript:;">删除</a></li>
</ul>
<script>
class Todo {
constructor() {
this.items = document.querySelectorAll('li')
console.log(this.items);
this.lists = new WeakSet(this.items);
// this.items.forEach(item => {
// this.lists.add(item)
// })
}
run() {
this.addEvent()
}
addEvent() {
this.items.forEach(item => {
item.querySelector('a').addEventListener("click", event => {
const parentElement = event.target.parentElement;
if (this.lists.has(parentElement)) {
parentElement.classList.add('remove');
this.lists.delete(parentElement);
} else {
alert('todo 已经删除')
}
})
})
}
}
new Todo().run()
</script>
</body>
</html>
weakSet 适用于临时存放一组对象,以及存放和对象绑定的信息,只要这些对象在外部消失,那么它在 weakset 里面的引用也会自动消失,类似单向绑定。
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2022-12-17,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

