uni-app+vue3+pinia小程序/App/H5端chatgpt实例
原创uni-app+vue3+pinia小程序/App/H5端chatgpt实例
原创
给大家分享一个最新研发的uniapp+vue3跨多个平台仿制chatGPT会话应用项目。

uni-chatgpt 运用跨端技术uniapp和vite4全家桶技术构建的多平台AI会话模板案例。支持渲染markdown语法及代码层高亮显示、可编译至H5+小程序+APP端。


技术栈
- 开发工具:HbuilderX 3.8.4
- 框架技术:Uniapp+Vite4+Vue3+Pinia
- UI组件库:uView-plus^3.1.31
- markdown渲染:markdown-it
- 代码高亮:highlight.js
- 会话缓存:pinia-plugin-unistorage
- 弹框组件:ua-popup(基于uniapp封装跨端弹层组件)
- 自定义组件:导航条ua-navbar+菜单栏ua-tabbar+编辑框ua-input
- 构建编译:小程序+H5+APP端

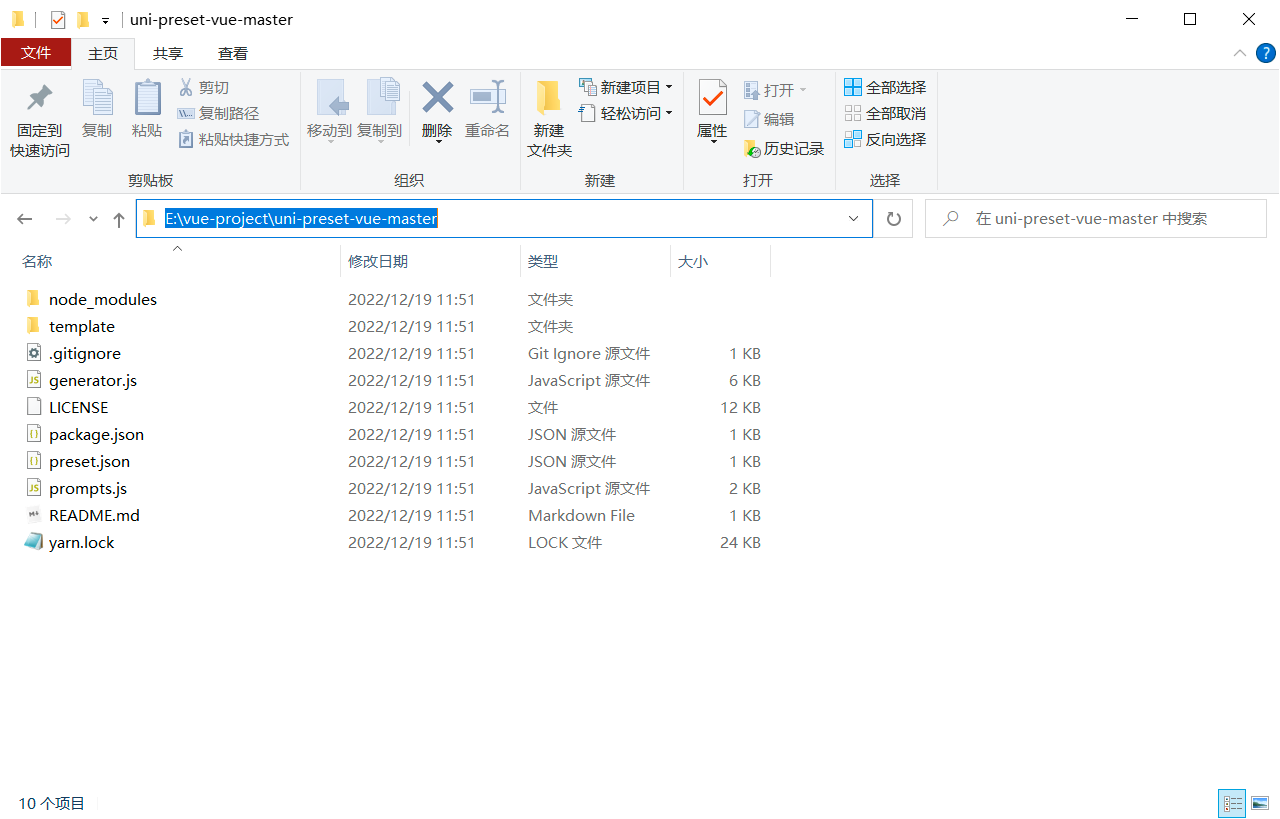
项目结构图
使用hbuilderx创建项目,全部采用vue3 setup语法开发。











main.js
初始化vue3,引入uview组件库及pinia状态管理。
/**
* 主入口配置
*/
import App from './App'
import { createSSRApp } from 'vue'
// 引入pinia状态管理
import pinia from '@/store'
// 引入uview-plus组件库
import uviewplus from '@/uview-plus'
export function createApp() {
const app = createSSRApp(App)
app.use(pinia)
app.use(uviewplus)
return {
app,
pinia
}
}App.vue
vue3 setup引入uniapp生命周期,获取statusBar高度处理。
<script setup>
import { provide } from 'vue'
import { onLaunch, onShow, onHide, onPageNotFound } from '@dcloudio/uni-app'
onLaunch(() => {
console.log('App Launch')
// 隐藏tabBar
uni.hideTabBar()
// 初始化
initSysInfo()
})
onShow(() => {
console.log('App Show')
})
onHide(() => {
console.log('App Hide')
})
onPageNotFound((e) => {
console.warn('Router Error>>', ` No match path "${e.path}" `);
uni.redirectTo({
url: '/pages/404/index'
})
})
const initSysInfo = () => {
uni.getSystemInfo({
success: (e) => {
// 获取手机状态栏高度
let statusBar = e.statusBarHeight
let customBar
// #ifndef MP
customBar = statusBar + (e.platform == 'android' ? 50 : 45)
// #endif
// #ifdef MP-WEIXIN
// 获取胶囊按钮的布局位置信息
let menu = wx.getMenuButtonBoundingClientRect()
// 导航栏高度 = 胶囊下距离 + 胶囊上距离 - 状态栏高度
customBar = menu.bottom + menu.top - statusBar
// #endif
// #ifdef MP-ALIPAY
customBar = statusBar + e.titleBarHeight
// #endif
// 目前globalData在vue3 setup支持性不好,改为provide/inject方式
provide('globalData', {
statusBarH: statusBar,
customBarH: customBar,
platform: e.platform
})
}
})
}
</script>uniapp vue3 markdown语法解析
项目已经支持在h5/小程序/App端解析markdown语法结构及代码高亮显示了。

使用了markdown-it和highlight.js两个插件实现功能。

// 引入uniapp markdown插件
import MarkdownIt from '@/plugins/markdown-it.min.js'
import hljs from '@/plugins/highlight/highlight.min.js'
// import '@/plugins/highlight/github-dark.min.css'
import '@/plugins/highlight/atom-one-light.css'
import parseHtml from '@/plugins/html-parser.js'const markdown = MarkdownIt({
html: true,
highlight: function(str, lang) {
let preCode = ""
try {
preCode = hljs.highlightAuto(str).value
} catch (err) {
preCode = markdown.utils.escapeHtml(str);
}
// 自定义行号
const lines = preCode.split(/\n/).slice(0, -1)
let html = lines.map((item, index) => {
// 去掉空行
if( item == ''){
return ''
}
return '<li><span class="line-num" data-line="' + (index + 1) + '"></span>' + item +'</li>'
}).join('')
html = '<ol style="padding: 0px 30px;">' + html + '</ol>'
// 代码复制
copyCode.push(str)
let htmlCode = `<div class="markdown-wrap">`
// #ifndef MP-WEIXIN
htmlCode += `<div style="color: #aaa;text-align: right;font-size: 12px;padding:8px;">`
htmlCode += `${lang}<a class="copy-btn" code-data-index="${copyCode.length - 1}" style="margin-left: 8px;">复制代码</a>`
htmlCode += `</div>`
// #endif
htmlCode += `<pre class="hljs" style="padding:0 8px;margin-bottom:5px;overflow: auto;display: block;border-radius: 5px;"><code>${html}</code></pre>`;
htmlCode += '</div>'
return htmlCode
}
})
const parseNodes = (value) => {
if(!value) return
let htmlString = ''
if (value.split("```").length % 2) {
let msgContent = value
if(msgContent[msgContent.length-1] != '\n'){
msgContent += '\n'
}
htmlString = markdown.render(msgContent)
} else {
htmlString = markdown.render(msgContent.value)
}
// #ifndef APP-NVUE
return htmlString
// #endif
// nvue模式下将htmlString转成htmlArray,其他情况rich-text内部转
// 注:本示例项目还没使用nvue编译
// #ifdef APP-NVUE
return parseHtml(htmlString)
// #endif
}使用uniapp中的rich-text调用parseNodes方法。
<rich-text space="nbsp" :nodes="parseNodes(item.content)" @itemclick="handleItemClick"></rich-text>uniapp vue3 uni.createSelectorQuery()
在uniapp vue3中 uni.createSelectorQuery().in(this) 会报错__route__未定义。
this在vue3中指向不一样,所以改为如下getCurrentInstance替代。
const instance = getCurrentInstance()
uni.createSelectorQuery().in(instance).select('#uapopup-' + id).fields({
size: true,
}, data => {
resolve(data)
}).exec()好了,以上就是uniapp+vite4搭建chatgpt实例项目的一些分享。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
- 技术栈
- 项目结构图
- main.js
- App.vue
- uniapp vue3 markdown语法解析
- uniapp vue3 uni.createSelectorQuery()

腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有