使用纯CSS给网站文章中的外链添加小图标
最近突然有一个想法,文章中的链接不够明显,可不可以在不修改类名的前提下,给所有 a 标签添加一个图标呢?
答案是肯定的,只有想不到,没有做不到。
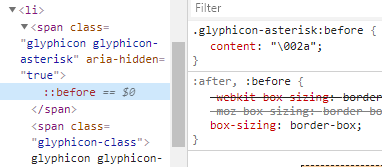
我们可以分析一下, bootstrap 的组件图标库。
它们在图标标签上加了一个伪类,这个伪类就代表了相对应的图标。

那么我可以直接拿这个标识来用吗?试一下:
.article-content p a:after {
content: "\e989";
}但貌似不好用嘞,图标无法正常显示,显示小方块。

什么原因呢?我们先看一下字体的 CSS 源码,这里以阿里图标库的 iconfont 生成的 CSS 文件为例:
@font-face {font-family: "iconfont";
src: url('iconfont.eot?t=1111'); /* IE9 */
src: url('iconfont.eot?t=1111#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('data:application/x-font-woff2;') format('woff2'),
url('iconfont.woff?t=1111') format('woff'),
url('iconfont.ttf?t=11111') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+ */
url('iconfont.svg?t=1111#iconfont') format('svg'); /* iOS 4.1- */
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-open_in_new:before {
content: "\e989";
}首先要自定义一个字体,然后把元素的 font-family 设置为这个字体,然后再给需要图标的元素设置伪类。
所以我要向直接用的话,需要给 a 标签设置一下字体。像下面这样:
.article-content p a {
font-family: 'iconfont';
}
.article-content p a:after {
content: "\e989";
}如果只给外链设置图标,可以只选择带有 target='_blank' 的 a 标签。像下面这样:
.article-content p a[target=_blank] {
font-family: 'iconfont';
}
.article-content p a[target=_blank]:after {
content: "\e989";
}当然,可以把 iconfont 下载到本地,把 iconfont.css 在头部引入。
也可以直接生成 Unicode 代码,放在你 CSS 样式文件的开头,就可以愉快的给某个元素批量设置自定义图标了。
未经允许不得转载:w3h5-Web前端开发资源网 » 使用纯CSS给网站文章中的外链添加小图标
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2020-09-17),如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读


