数组、字符串方法大全
原创
WechatIMG800.png
会改变原来数组的方法
数组删除项的方法
pop() :删除数组最后一项,返回值是被删除的那一项
var ary = [5,6,5,5,8,7,9,7,'我会被删除'];
console.log(ary.pop());//==>'我会被删除'
console.log(ary);//==>[5,6,5,5,8,7,9,7]shift():删除数组的第一项,会改变数组原有项的索引,返回值是被删除的那一项
var ary = ['我会被删除',5,6,5,5,8,7,9,7];
console.log(ary.shift());//==>'我会被删除'
console.log(ary);//==>[5,6,5,5,8,7,9,7]delete:删除键值对的方式也可以删除数组中的对应项,不会改变数组中原有项的索引
var ary = [5,6,5,5,8,7,9,7];
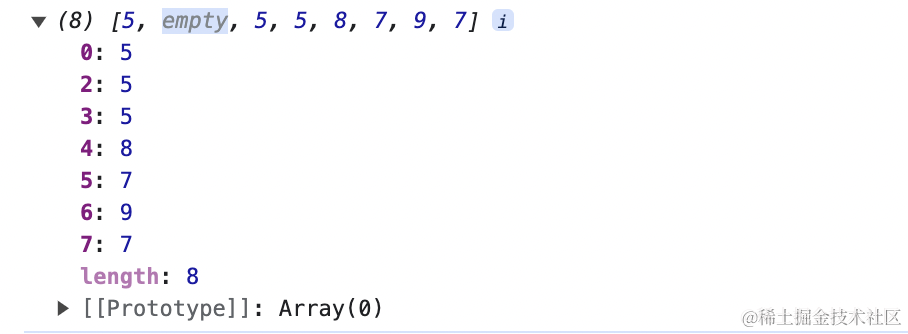
delete ary[1];
console.log(ary);//==>[5,empty,5,5,8,7,9,7]
image.png
lengh-- (不是一个方法)通过改变数组长度,也会删除数组最后一项,输出是删除前的数组长度length
- 这里用操作length来改变数组
- 输出取决于--/++的位置
var ary = [5,6,5,5,8,7,9,7];
ary.length--;
// --ary.length;
// ary.length++;
// ++ary.length;
console.log(ary);//==>[5,6,5,5,8,7,9]数组增加项的方法
length:利用数组的length属性给数组向末尾增加
var ary = [1, 2, 3];
ary[ary.length] = 10;
console.log(ary);//==>[1,2,3,10]push():给数组的末尾增加,传参几项就增加几项,返回值是改变后的数组的长度length
var ary = [1, 2, 3];
ary.push('我是push进来的',12,5,'hh');
console.log(ary);//==>[1,2,3,'我是push进来的',12,5,'hh']unshift():给数组的开头增加,传参几项就增加几项,它会改变原有数组项的索引,返回值是改变后的数组的长度length
var ary = [1, 2, 3];
ary.unshift('我是unshift增加进来的',66,88);
console.log(ary);//==>['我是unshift增加进来的',66,88,1, 2, 3]splice方法(增删改)
- 删除undefinedsplice(n,m) 第一个参数表示从哪个索引开始,第二个参数表示要删除几项,即从索引n开始,删除m项,返回值是被删除的项(类型是数组)
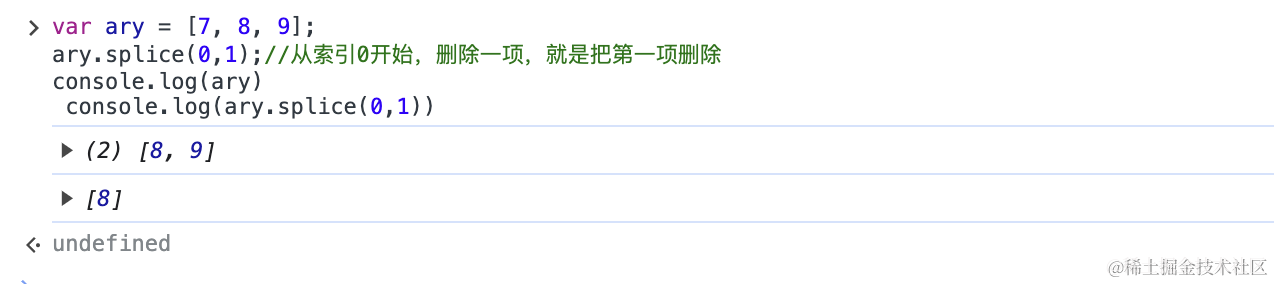
var ary = [7, 8, 9];
ary.splice(0,1););//从索引0开始,删除一项,就是把第一项删除
image.png
- 增加(增加的位置:从哪个索引开始,就是从那个索引的前面增加的)undefinedsplice(n,0,x) 从索引n开始,删除0项,即不删除,在索引n前面增加x项
var ary = [7, 8, 9];
ary.splice(0,0,'这是我增加的项',1,2,3);
console.log(ary);//==>['这是我增加的项',1,2,3,7, 8, 9]- 修改undefinedsplice(n,m,x) 从索引n开始,删除m项,替换删除项的内容为x
var ary = [7, 8, 9];
// 从索引1开始,删除第一项,第三个参数代表要替换的内容
ary.splice(1,1,'这是我修改的项')
console.log(ary);//==>[7,'这是我修改的项',9]数组排列/排序
- 数组排列undefinedreverse():把数组中的每一项倒过来排
var ary = [3,1,4,7,2,51,48];
var res = ary.reverse();
console.log(res);//==>[48, 51, 2, 7, 4, 1, 3]- 数组排序undefinedsort() :适用于数组里每一项数字都是个位数的情况,如果由两位数及以上,就需要用函数来排序
- 给数组排序,在没有传参的情况下,只根据每一项的第一位大小来按升序排序
- 字母按字母表顺序排,大小写分开排,大写和大写排,小写和小写排
- 汉字按笔画多少排,如果一项中有多个汉字,也是只按第一个排
var ary = [3,1,4,7,2,51,48];
var res = ary.sort();
console.log(res);//==>[1,2,3,4,48,51,7]
var ary1 = ['A','b','F','c'];
var res1 = ary1.sort();
console.log(res1);//==>["A", "F", "b", "c"]- 用函数方法实现数组(里面有两位及两位以上数字的数组)排序
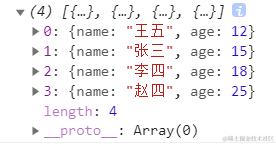
var aryObj = [
{name:'张三',age:15},
{name:'李四',age:18},
{name:'王五',age:12},
{name:'赵四',age:25}
];
var res3 = aryObj.sort((a,b) => {
return a.age-b.age;//升序排列
// return b.age-a.age;//降序排列
});
console.log(res3);//
image.png
不会改变原来数组的方法
slice():slice(n,m) 从索引n开始复制到索引m处(不包括索引m)
- 如果m比数组length大,直接复制到末尾
返回的是个新数组
var ary = [1, 2, 3];
// 从索引1开始复制到索引2处(不包括索引2)
var res = ary.slice(1, 2);
console.log(res);//==>[2]ary.slice(0):克隆数组的方法
- 从索引0开始复制整个数组,创建的是个新数组,与原有数组地址不同,不会互相影响。
- ary.slice(n)第二项不传表示,从索引n直接复制到最后
var ary = [1, 2, 3];
var res = ary.slice(0);
console.log(res); //==>[1, 2, 3]
var res1 = ary.slice(ary.length - 1);
console.log(res1); //==>[3]slice(-n,-m):slice里有负值,等价于从索引(-n+length)到索引(-m+length),不包括-m+length
var ary = [1, 2, 3];
var res2 = ary.slice(-3, -2); //等价于ary.slice(0,1)
console.log(res2); //==>[1]concat方法 (数组的拼接):如果参数是个数组,会扒掉数组的一层[],可以传多个参数,都拼接在一起
var ary1 = [4, 5, 6, '哈哈哈'];
var item = ary1.concat(['呵呵呵','hhh'],2);
var item1 = ary1.concat([['呵呵呵','hhh']],2);
var item2 = ary1.concat();
console.log(item);//==>[4, 5, 6, '哈哈哈','呵呵呵','hhh',2]
console.log(item1);//==>[4, 5, 6, "哈哈哈", Array(2), 2] //Array(2):["呵呵呵", "hhh"]
console.log(item2);//==>[4, 5, 6, '哈哈哈']indexOf()/lastIndexOf()/includes()
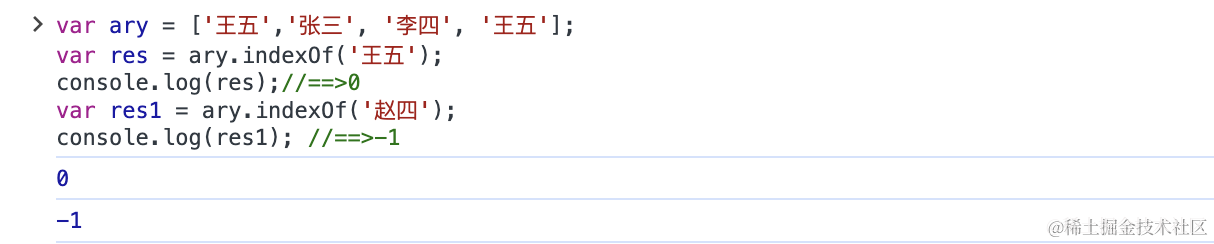
- indexOf():
从前往后找,验证某一项是不是在该数组里,如果没找到这一项即不在数组里,返回值就是-1;如果在数组里,会返回对应的索引。
var ary = ['王五','张三', '李四', '王五'];
var res = ary.indexOf('王五');
console.log(res1);//==>0
var res1 = ary2.indexOf('赵四');
console.log(res1); //==>-1
image.png
- lastIndexOf():
从后往前找,验证某一项是不是在该数组里,如果没找到这一项即不在数组里,返回值就是-1;如果在数组里,会返回对应的索引。
var ary = ['王五','张三', '李四', '王五'];
var res = ary.lastIndexOf('王五');
console.log(res);//==>3- includes():验证该项是否在数组里,在就返回true,不在就返回false
var ary = ['王五','张三', '李四', '王五'];
var res = ary.includes('王五');
console.log(res);//==>truejoin():用字符把数组中的每一项拼接在一起,返回是字符串;如果不传参,默认用逗号拼接在一起
var ary = [1, 2, 3];
var res = ary.join('+');
console.log(res);//==>'1+2+3'toString(): 把数组转为字符串
forEach 迭代数组 :forEach((item,index)=>{})
- item 数组中的每一项
- index 是该项索引 字符串方法replace()方法:返回一个由替换值(replacement)替换部分或所有的模式(pattern)匹配项后的新字符串。模式可以是一个字符串或者一个正则表达式,替换值可以是一个字符串或者一个每次匹配都要调用的回调函数。如果pattern是字符串,则仅替换第一个匹配项。原字符串不会改变。
function dealString(str){
// return str.replaceAll('-','/');//replaceAll,es6新增
return str.replace(/-/g,'/');
};eval():可以让字符串变成表达式执行,非常消耗性能,项目中不建议使用。
var ary = [1, 2, 3];
var res = ary.join('+');
console.log(eval(res));//==>6
eval('var a = 9');//等价于var = 9; indexOf()/lastIndexOf()/includes() :和数组里的用法一样
var str = '一家人就要整整齐齐';
var res = str.indexOf('人');
var res1 = str.lastIndexOf('整');
var res2 = str.includes('哈哈');
console.log(res); //==>2
console.log(res1); //==>6
console.log(res2); //==>falsesubstr/substring/slice方法
- substr(n,m):从索引n开始截取m个字符,不支持负数
- slice(n,m) 从索引n截取到索引m,不包括m,支持负数
- substring(n,m) :从索引n开始截取到索引m,不包括m,不支持负数
var str2 = '一家人就要整整齐齐';
console.log(str2.substr(0, 3));//==>'一家人'
console.log(str2.substring(0, 3));//==>'一家人'charAt/charCodeAt方法
- charAt(索引):获取字符串相关索引的字符
var str3 = '一家人就要整整齐齐';
console.log(str3.charAt(0)); //==>一- charCodeAt(索引):获取字符串相关索引的字符,再把字符转成ASCII表里的数字
var str3 = '一家人就要整整齐齐';
console.log(str3.charCodeAt(0)); //==>19968- String.fromCharCode(19968) :把ASCII表里的数字转成字符
var str3 = '一家人就要整整齐齐';
console.log(String.fromCharCode(19968)); //==>一toUpperCase/toLowerCase方法
- toUpperCase():小写转大写
var abc = 'abcdefg';
console.log(abc.toUpperCase());//==>'ABCDEFG'- toLowerCase():大写转小写
var abc = 'ABCDEFG';
console.log(abc.toLowerCase());//==>'abcdefg'- 实现首字母大写:
- 1、先拿到首字母,然后转成大写;
- 2、拿到除了首字母的剩余字符,然后拼接在一起
var abc = 'abcdefg';
var arr = abc.substr(0, 1).toUpperCase() + abc.substr(1);
console.log(arr);//==>'Abcdefg' split方法 :以指定字符把字符串拆分成数组中的每一项,返回值是数组
var str = '1+2+3';
var res = str.split('+');
console.log(res);// ==>["1", "2", "3"]- 处理网址分割方法
var str = 'https://www.baidu.com/s?wd=JS&rsv_spt=1&a=1&b=2';
var res9 = str9.split('?');
var ary9 = res9[1].split('&');
// forEach(()=>{})
// item 数组中的每一项
// index 是该项索引
var obj = {};
ary9.forEach((item,index) => {
// console.log(item,index);
var inner1 = item.split('=');
obj[inner1[0]]=inner1[1];
})
console.log(obj);//==>{a: "1",b: "2",rsv_spt: "1",wd: "JS"}原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读
目录