TypeScript的编译与运行
原创前言
我们上篇内容讲TS需要的库以及依赖插件都安装好了,我们今天把剩下的部分介绍一下。
通过本篇内容的介绍,你讲学会如果编译与运行自己的项目。
开发环境的配置介绍
module.exports = {
devtool: 'cheap-module-eval-source-map',
devServer: {
port: 8080
}
}'cheap-module-eval-source-map'是官方推荐的一个配置项,其中module会定位到TS的源码而不是编译后的js源码。
生产环境配置介绍
const { CleanWebpackPlugin } = require('clean-webpack-plugin')
module.exports = {
plugins: [
new CleanWebpackPlugin()
]
}这里我们还需要安装一下这个插件,它的作用是每次编译成功后自动情况datas目录,因为我们有点时候为了避免缓存带来的问题,需要在文件后加入哈希,这样多次构筑后就好产生很多没用的文件,而这个插件正好可以自动帮我们清空这些没用的文件。
npm i clean-webpack-plugin -D所有配置的入口
const {merge} = require('webpack-merge')
const baseConfig = require('./webpack.base.config')
const devConfig = require('./webpack.dev.config')
const proConfig = require('./webpack.pro.config')
module.exports = (env, argv) => {
let config = argv.mode === 'development' ? devConfig : proConfig;
return merge(baseConfig, config);
};这里我们使用的webpack-merge这个插件,它的作用是合并文件。
安装方法如下
npm i webpack-merge -D根据参数中的mode决定将哪个配置文件和baseconfig合并。
至此,webpack的配置就完成了。
配置npm的脚本
{
"name": "demo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"clean-webpack-plugin": "^4.0.0",
"html-webpack-plugin": "^5.6.0",
"ts-loader": "^9.5.1",
"typescript": "^5.3.3",
"webpack": "^5.90.0",
"webpack-cli": "^5.1.4",
"webpack-dev-server": "^4.15.1",
"webpack-merge": "^5.10.0"
}
}这个文件是之前自动创建好的,
我们先修改一个入口
"main": "index.js", --> "main": "./src/index.ts",
修改启动参数
在scripts块中加入"start":"webpack-dev-server --mode=development --config=./build/webpack.config.js"
这里主要是指定了环境变量mode的值为development,并指定了config文件的路径。
修改好后的
{
"name": "demo",
"version": "1.0.0",
"description": "",
"main": "./src/index.ts",
"scripts": {
"start":"webpack-dev-server --mode=development --config=./build/webpack.config.js",
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"clean-webpack-plugin": "^4.0.0",
"html-webpack-plugin": "^5.6.0",
"ts-loader": "^9.5.1",
"typescript": "^5.3.3",
"webpack": "^5.90.0",
"webpack-cli": "^5.1.4",
"webpack-dev-server": "^4.15.1",
"webpack-merge": "^5.10.0"
}
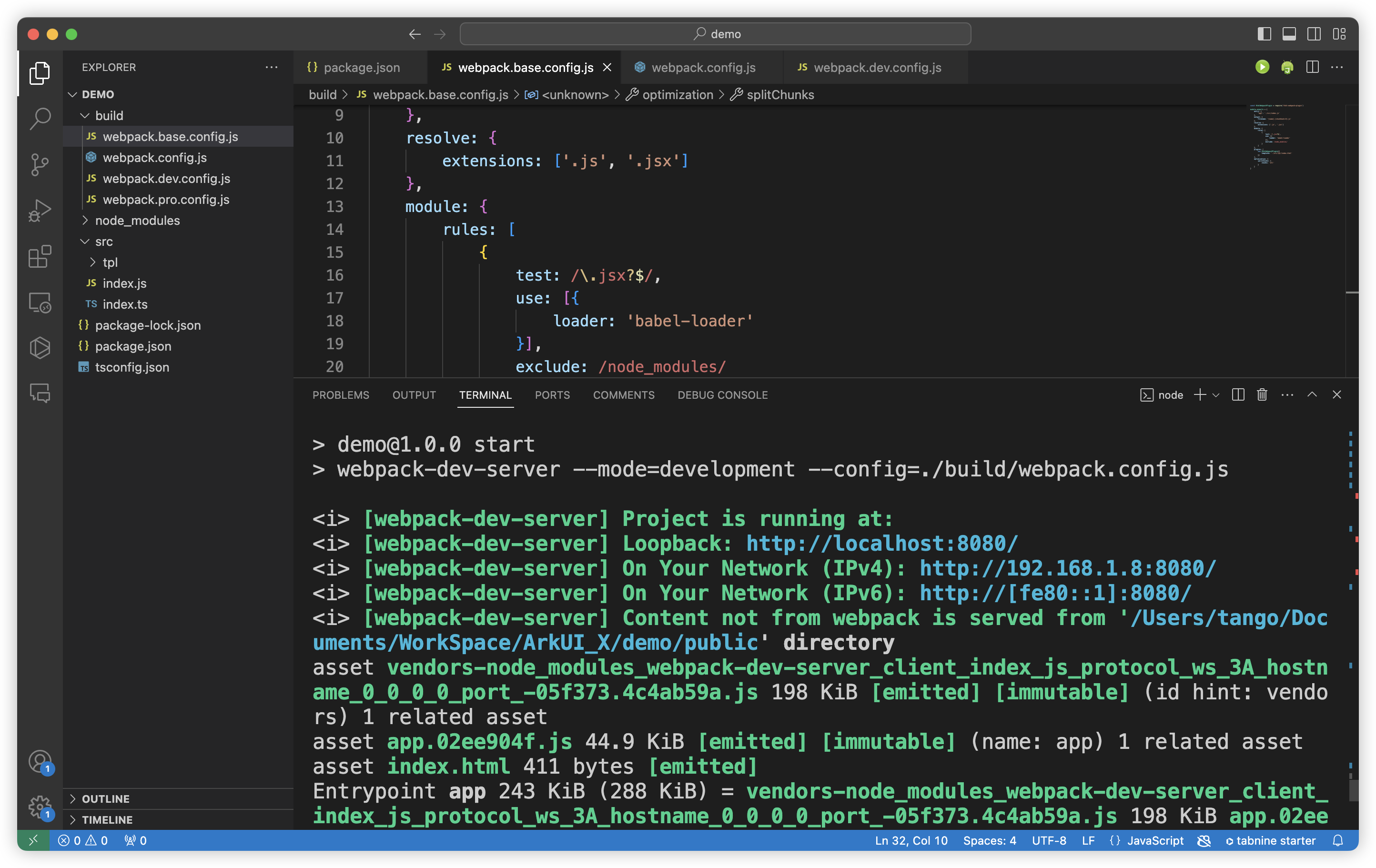
}修改配置好之后,我们尝试启动一下,运行一下命令
npm start
我们可以看到会自动在我们的命令后面加上我们刚刚配置好的参数,并拉起来了一个服务。我们在浏览器中输入这个地址看一下

现在还只是一个空白页面,我们修改一下index.ts文件,将字符串插入到页面中。
let str1 : string = "Hello TS!";
document.querySelectorAll(".app")[0].innerHTML = str1;我重新运行了一下之前的tsc命令,然后重新启动服务可以看到一下画面

我们在编写一个生产环境的构造命令
在scripts块中加入"build": "webpack --mode=production --config=./build/webpack.config.js",
此时修改后的配置文件如下
{
"name": "demo",
"version": "1.0.0",
"description": "",
"main": "./src/index.ts",
"scripts": {
"start": "webpack-dev-server --mode=development --config=./build/webpack.config.js",
"build": "webpack --mode=production --config=./build/webpack.config.js",
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"clean-webpack-plugin": "^4.0.0",
"html-webpack-plugin": "^5.6.0",
"ts-loader": "^9.5.1",
"typescript": "^5.3.3",
"webpack": "^5.90.0",
"webpack-cli": "^5.1.4",
"webpack-dev-server": "^4.15.1",
"webpack-merge": "^5.10.0"
},
"dependencies": {
"babel-loader": "^9.1.3"
}
}我们可以通过运行以下命令来构筑生成环境
npm run build
我们可以看到,文件都生成在了dist目录下面,并且js的引用也自动帮我们完成了。
总结
今天我们将上一篇的内容没有说完的地方补充了一下,并通过编译命令成功的运行和编译完成了我们的第一个示例代码。
好了今天的内容就是这些了,我是Tango一个热爱分享技术的程序猿我们下期见。
我正在参与2024腾讯技术创作特训营第五期有奖征文,快来和我瓜分大奖!
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。

