MFC/C++学习系列之简答记录13——memset和List control
原创MFC/C++学习系列之简答记录13——memset和List control
原创
升级打怪的菜鸟
发布于 2024-11-30 12:41:27
发布于 2024-11-30 12:41:27
好事发生
文章推荐:设计模式精讲:掌握单例模式的实现与优化
文章链接:https://cloud.tencent.com/developer/article/2472404
文章简介:本文介绍在C++中使用设计模式可能会使用的函数,也详细介绍单例模式的实现与优化,对设计模式感兴趣,并想应用于实际项目的小伙伴可以学习一下!
前言
今天记录一下memset和List control 的使用吧!
memset
memset通常在初始化变量或清空内存区域的时候使用,可以对变量设定特定的值。
使用:
- 头文件:
C++:
#include <cstring>C:#include <string.h> - 初始化:int arr[20]; memset(arr, 0, sizeof(arr)); // 将数组初始化为0
- 清空内存:
int myObject;
memset(&myObject, 0, sizeof(int)); // 清空MyClass对象的内存清空内存需要注意,只能清空基本类型和POD类型,不能对复杂对象来初始化。对话框数据、控件数据都可以使用来进行初始化。
List Control
列表控件在之前介绍了MSFlexGrid表格的使用,但是MSFlexGrid控件在一些高版本的软件平台中找不到控件,可以尝试用List Control来进行数据输出显示。在添加控件后,需要记得添加控制变量!

代码
m_list1.SetExtendedStyle(LVS_EX_FULLROWSELECT | LVS_EX_GRIDLINES);
m_list1.InsertColumn(0, _T("姓名"), LVCFMT_LEFT, 100, 0);
m_list1.InsertColumn(1, _T("年龄"), LVCFMT_CENTER, 80, 1);
m_list1.InsertColumn(2, _T("性别"), LVCFMT_LEFT, 100, 2);
m_list1.InsertItem(0, _T("小无"));
m_list1.SetItemText(0, 1, _T("12"));
m_list1.SetItemText(0, 2, _T("男"));
m_list1.InsertItem(1, _T("小理"));
m_list1.SetItemText(1, 1, _T("11"));
m_list1.SetItemText(1, 2, _T("男"));
m_list1.InsertItem(2, _T("小取"));
m_list1.SetItemText(2, 1, _T("13"));
m_list1.SetItemText(2, 2, _T("男"));
m_list1.InsertItem(3, _T("小闹"));
m_list1.SetItemText(3, 1, _T("12"));
m_list1.SetItemText(3, 2, _T("男"));- SetExtendedStyle:设置了列表控件的扩展样式。 LVS_EX_FULLROWSELECT 表示当用户点击列表中的任何部分时,整行都会被选中。LVS_EX_GRIDLINES 表示列表控件会显示网格线。
- InsertColumn:插入列。可以设置文本对齐方式、列宽、列索引。
- InsertItem:列表控件插入了一个项目,可以设置项目文本。
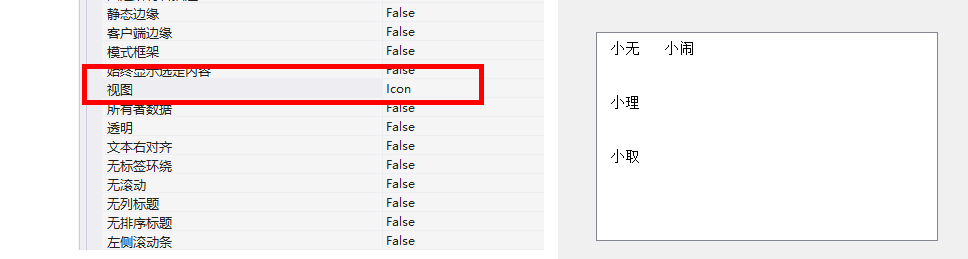
- SetItemText:指定列表控件某位置进行文本设置。注意在list control使用中,如果出现不是表格的形式,而是一片空白。需要设置View。

上面的视图选择的是ICON,对应的结果如右图。下面将视图的选择改为Report,结果和我们预期的一致。

总结
本文主要介绍了memset的使用及使用的注意情况,同时介绍了List control 的使用!
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读
目录

