从零开始:Node.js服务端搭建教程
原创从零开始:Node.js服务端搭建教程
原创
引言
在当今数字化时代,Web应用开发已成为推动业务增长和创新的重要力量。随着JavaScript的普及,前端开发人员开始寻求在后端领域施展才华的途径。Node.js,这一革命性的平台,以其独特的事件驱动、非阻塞I/O模型,彻底改变了传统的服务器端开发模式。它让JavaScript不仅局限于浏览器环境,更能在服务器端高效运行,实现了前后端统一的开发语言,极大地提升了开发效率和应用性能。

本篇文章将引领您从零开始,逐步构建一个高性能的Node.js服务端。我们将从基础的环境搭建讲起,一步步引导您掌握核心模块的使用,深入理解中间件机制,最终能够搭建出功能完善、性能卓越的Web应用。
一、Node.js环境搭建
Node.js的安装过程非常简单,只需访问官方网站下载对应系统的安装包即可。以下是基于不同操作系统的安装指南:
1. Windows系统
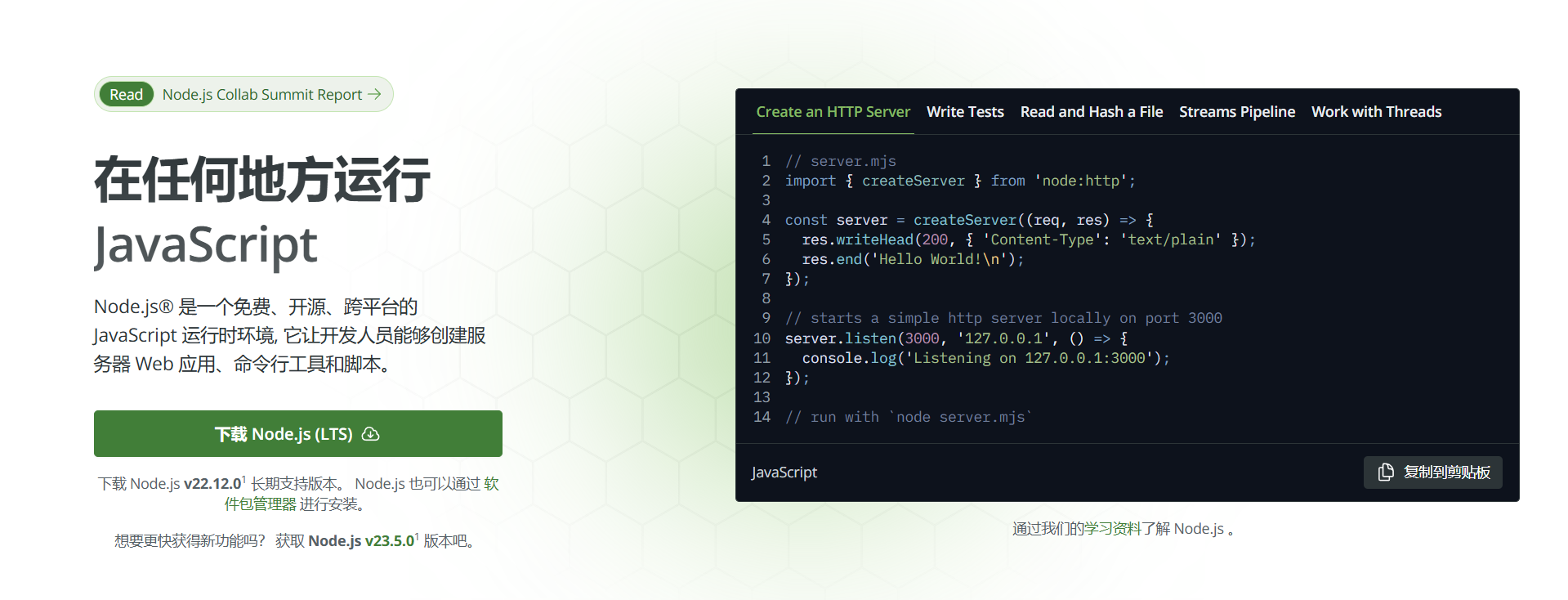
- 访问Node.js官方网站,下载最新的LTS版本。
- 双击下载的安装包,按照提示完成安装。
- 打开命令提示符(CMD),输入
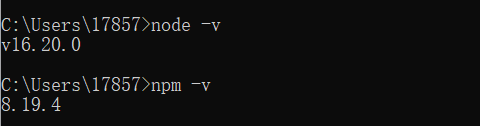
node -v和npm -v,验证安装是否成功。

2. macOS系统
- 使用Homebrew安装Node.js,如果没有安装Homebrew,请先安装它。
- 在终端中输入
brew install node,安装Node.js。 - 输入
node -v和npm -v,验证安装是否成功。
3. Linux系统
以Ubuntu为例,可以使用以下命令安装Node.js:
sudo apt update
sudo apt install -y nodejs npm安装完成后,同样可以通过输入node -v和npm -v来验证安装是否成功。
4. 验证安装
安装完成后,打开终端或命令提示符,输入以下命令验证Node.js和npm是否安装成功:
node -v
npm -v如果显示了版本号,说明安装成功。

5. 配置环境变量
为了能够在任意目录下使用Node.js和npm,需要将它们添加到系统的环境变量中。
- Windows系统:
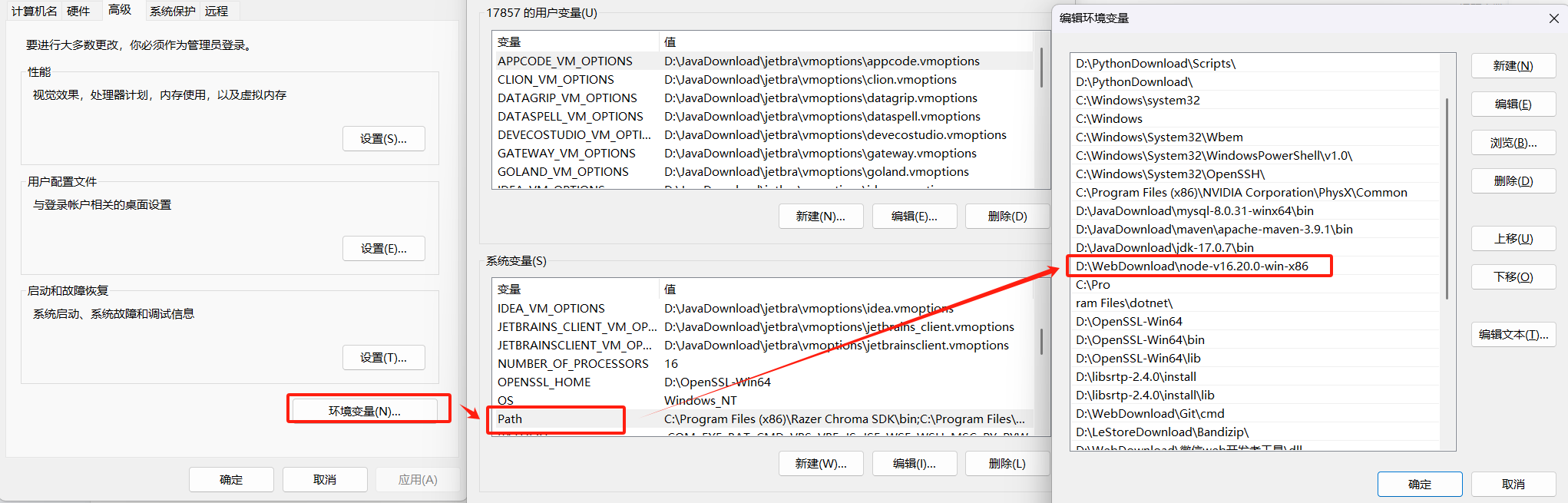
1. 右键点击“我的电脑”,选择“属性”。
2. 点击“高级系统设置”。
3. 点击“环境变量”。
4. 在“系统变量”中找到
Path,点击“编辑”。 5. 添加Node.js的安装路径(通常是C:\Program Files odejs)。

- macOS和Linux系统:
编辑
~/.bashrc或~/.zshrc文件,添加以下行:
export PATH=$PATH:/usr/local/bin/node
export PATH=$PATH:/usr/local/bin/npm 然后运行source ~/.bashrc或source ~/.zshrc使更改生效。
二、创建第一个Node.js服务器
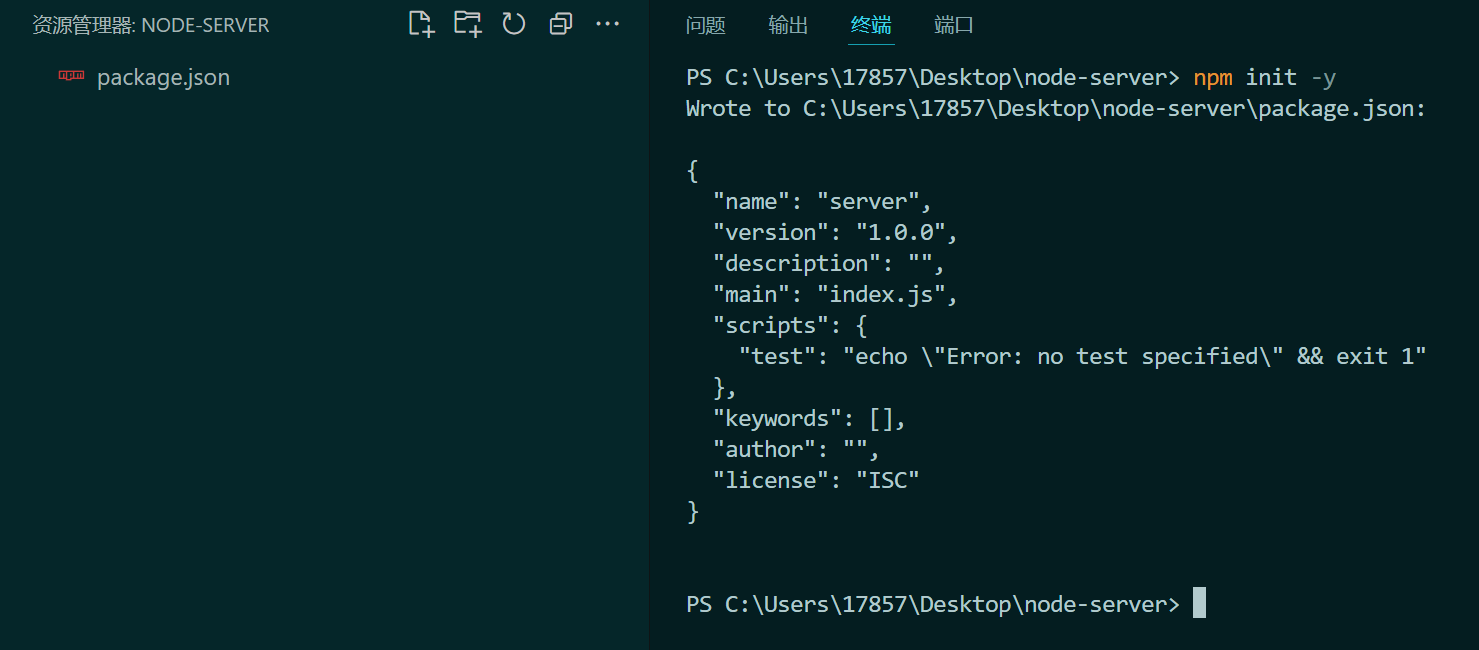
1. 初始化项目
首先,创建一个新的项目目录,并在该目录中初始化一个新的Node.js项目:
mkdir my-node-server
cd my-node-server
npm init -y
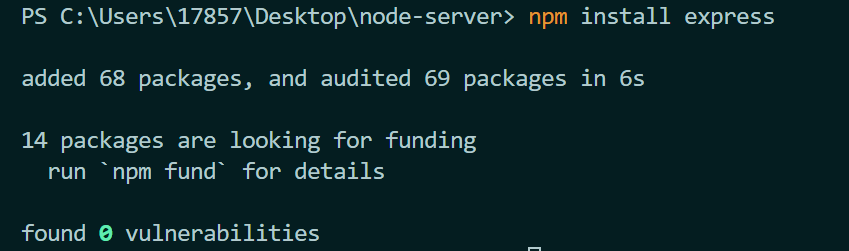
2. 安装Express框架
Express是Node.js的一个流行Web框架,可以简化服务器的创建和路由管理。安装Express:
npm install express
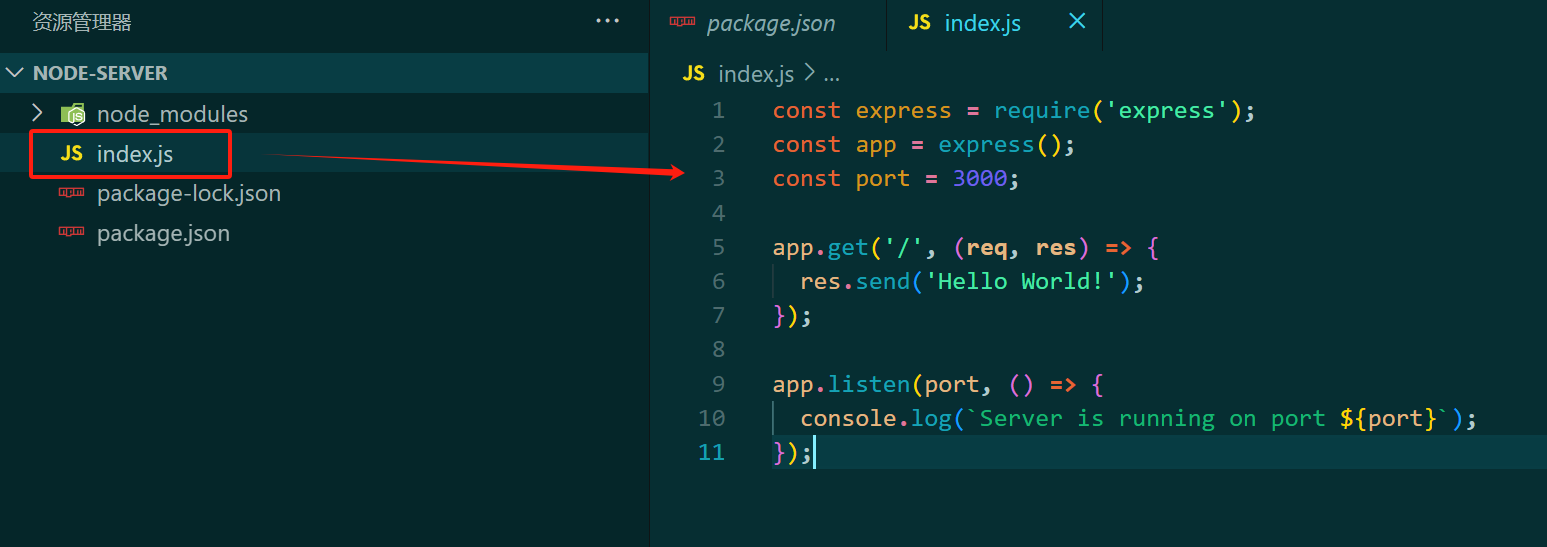
3. 编写服务器代码
在项目目录中创建一个名为index.js的文件,并编写以下代码:
const express = require('express');
const app = express();
const port = 3000;
app.get('/', (req, res) => {
res.send('Hello World!');
});
app.listen(port, () => {
console.log(`Server is running on port ${port}`);
});
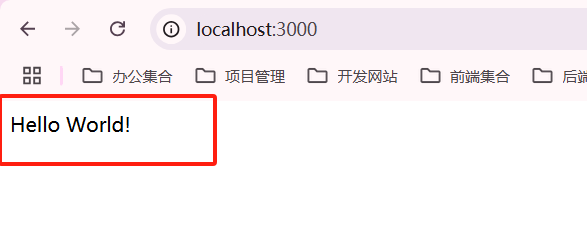
4. 启动服务器
在终端中运行以下命令启动服务器:
node index.js打开浏览器并访问http://localhost:3000,你应该会看到“Hello World!”。

三、深入探索Node.js服务器
1. 处理HTTP请求方法
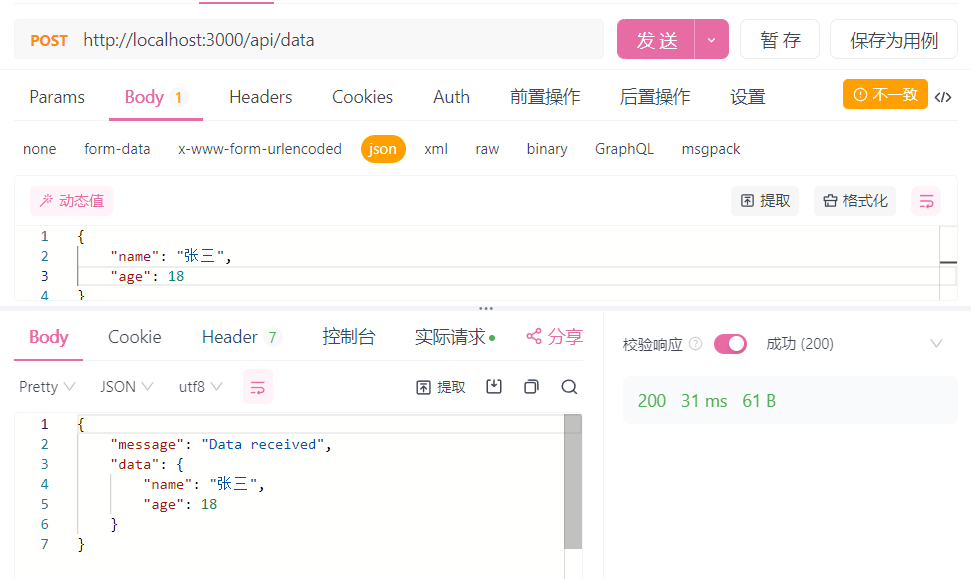
除了GET请求,Express还支持处理其他HTTP请求方法,如POST、PUT、DELETE等。以下是一个处理POST请求的示例:
app.use(express.json()); // 解析JSON格式的请求体
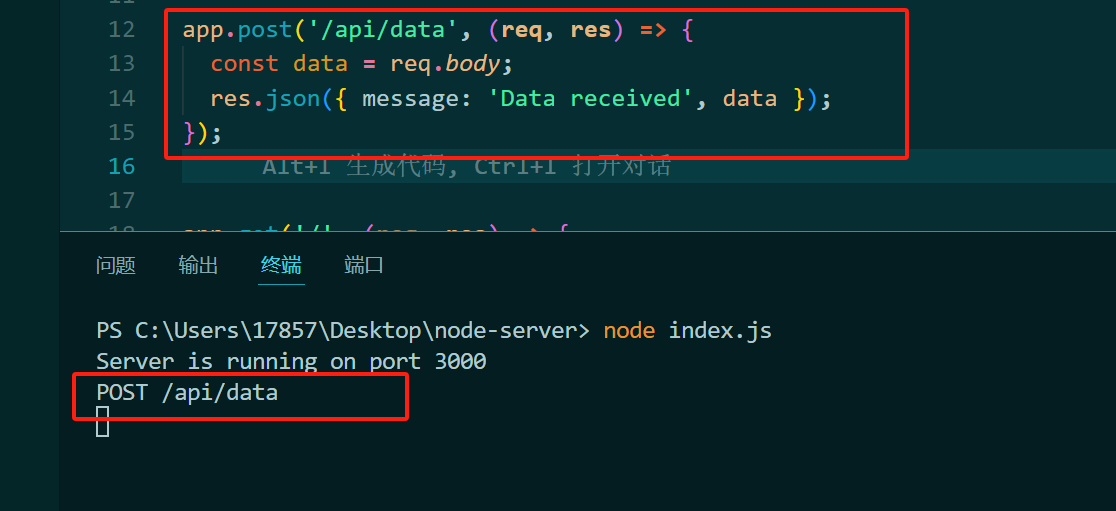
app.post('/api/data', (req, res) => {
const data = req.body;
res.json({ message: 'Data received', data });
});
2. 设置中间件
中间件是Express的一个重要特性,它允许你在请求和响应之间插入自定义逻辑。以下是一个日志中间件的示例:
app.use((req, res, next) => {
console.log(`${req.method} ${req.url}`);
next();
});
3. 连接数据库
Node.js可以连接多种数据库,如MySQL、MongoDB等。以下是一个连接MongoDB的示例:
1.安装MongoDB驱动:
npm install mongodb2.编写连接代码:
const { MongoClient } = require('mongodb');
const uri = 'mongodb://localhost:27017';
const client = new MongoClient(uri, { useNewUrlParser: true, useUnifiedTopology: true });
async function connect() {
await client.connect();
console.log('Connected to MongoDB');
const database = client.db('mydb');
const collection = database.collection('mycollection');
// 进行数据库操作
client.close();
}
connect();总结
通过本篇文章的学习,相信你已经对Node.js服务端开发有了初步的了解和掌握。Node.js作为一个强大而灵活的平台,为你打开了一扇通往后端开发世界的大门。希望你能够继续深入学习和实践,不断提升自己的技能水平,成为一名优秀的Node.js开发者。
Node.js的世界充满了无限可能,它不仅在Web开发领域有着广泛的应用,还在实时通信、游戏开发、数据流处理等众多领域展现出了强大的实力。随着技术的不断进步和生态系统的日益完善,Node.js的应用前景将更加广阔。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
- 引言
- 一、Node.js环境搭建
- 1. Windows系统
- 2. macOS系统
- 3. Linux系统
- 4. 验证安装
- 5. 配置环境变量
- 二、创建第一个Node.js服务器
- 1. 初始化项目
- 2. 安装Express框架
- 3. 编写服务器代码
- 4. 启动服务器
- 三、深入探索Node.js服务器
- 1. 处理HTTP请求方法
- 2. 设置中间件
- 3. 连接数据库
- 总结

腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有
