Mermaid:Star 74.4K,Github上的宝藏项目,你敢相信Markdown也能画出各式各样的流程图,操作太丝滑啦!
原创Mermaid:Star 74.4K,Github上的宝藏项目,你敢相信Markdown也能画出各式各样的流程图,操作太丝滑啦!
原创
嗨,大家好,我是小华同学,关注我们获得“最新、最全、最优质”开源项目和高效工作学习方法

Mermaid 是一个基于 JavaScript 的图表绘制工具,它使用类似 Markdown 的文本定义语法,通过渲染器将文本转换为精美的图表。它支持多种类型的图表,包括流程图、时序图、甘特图、类图、状态图、饼图、Git 图、条形图和用户旅程图等。
特色优势
- 简单易学:Mermaid 的语法简单易懂,即使没有编程经验的用户也能快速上手。
- 高效便捷:通过文本定义图表,可以轻松地创建、修改和版本控制图表。
- 可集成性强:Mermaid 可以集成到各种应用程序中,例如 Markdown 编辑器、文档工具和代码库等。
- 丰富的功能:Mermaid 支持多种类型的图表,并提供了丰富的配置选项,可以满足各种需求。
应用场景
- 文档编写:在技术文档中插入图表,帮助读者理解复杂的概念和流程。
- 代码注释:在代码中使用 Mermaid 绘制图表,解释代码逻辑和功能。
- 项目规划:使用甘特图规划项目进度和任务分配。
- 教学演示:在课件中使用 Mermaid 绘制图表,帮助学生理解知识点。
- 数据分析:使用饼图、条形图等图表展示数据分析和可视化结果。
- 技术博客:在技术博客中使用Mermaid生成图表,使文章更加生动,易于理解。
- 会议记录:在会议记录中使用甘特图来跟踪项目进度。
使用方法
安装 Mermaid
Mermaid 可以通过 npm 安装:
npm install mermaid在 HTML 中使用 Mermaid
在 HTML 文件中引入 Mermaid 的 JavaScript 库和 CSS 样式文件:
<script src="https://unpkg.com/mermaid/dist/mermaid.min.js"></script>
<link rel="stylesheet" href="https://unpkg.com/mermaid/dist/mermaid.min.css">在 HTML 文件中添加一个容器元素,并使用 mermaid 标签定义图表:
<div class="mermaid">
graph LR
A[Hard] -->|Text| B(Round)
B --> C{Decision}
C -->|One| D[Result 1]
C -->|Two| E[Result 2]
</div>在 Markdown 中使用 Mermaid
使用Mermaid.js非常简单,你只需要编写类似Markdown的文本,然后Mermaid.js会解析这些文本并生成相应的图表。以下是一些基本的使用方法:
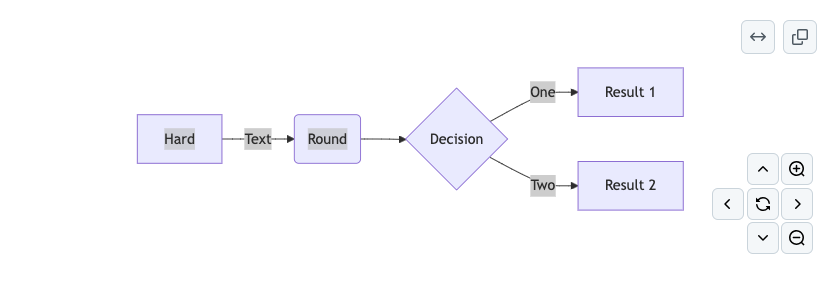
流程图
flowchart LR
A[Hard] -->|Text| B(Round)
B --> C{Decision}
C -->|One| D[Result 1]
C -->|Two| E[Result 2]
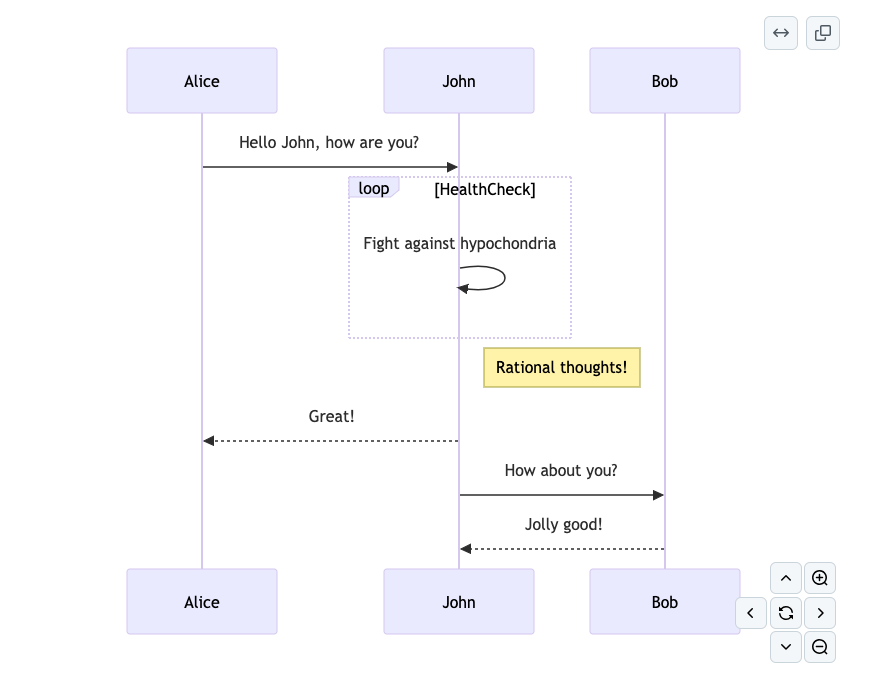
序列图
sequenceDiagram
Alice->>John: Hello John, how are you?
loop HealthCheck
John->>John: Fight against hypochondria
end
Note right of John: Rational thoughts!
John-->>Alice: Great!
John->>Bob: How about you?
Bob-->>John: Jolly good!
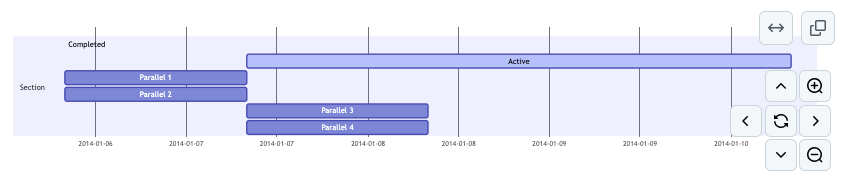
甘特图
gantt
section Section
Completed :done, des1, 2014-01-06,2014-01-08
Active :active, des2, 2014-01-07, 3d
Parallel 1 : des3, after des1, 1d
Parallel 2 : des4, after des1, 1d
Parallel 3 : des5, after des3, 1d
Parallel 4 : des6, after des4, 1d
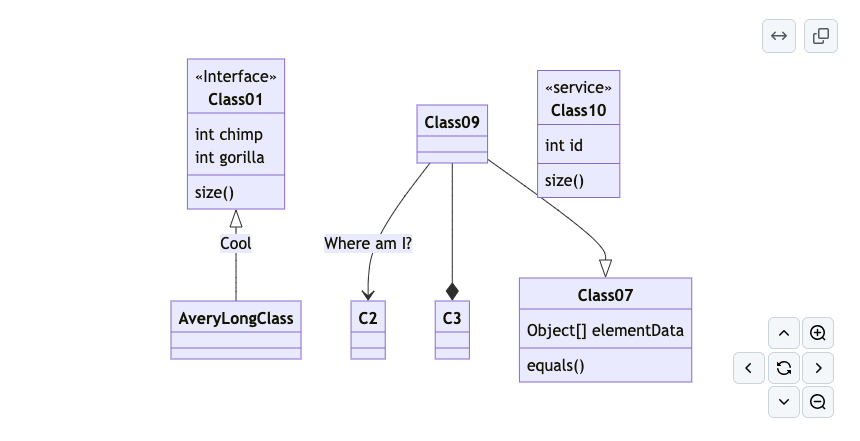
类图
classDiagram
Class01 <|-- AveryLongClass : Cool
<<Interface>> Class01
Class09 --> C2 : Where am I?
Class09 --* C3
Class09 --|> Class07
Class07 : equals()
Class07 : Object[] elementData
Class01 : size()
Class01 : int chimp
Class01 : int gorilla
class Class10 {
<<service>>
int id
size()
}
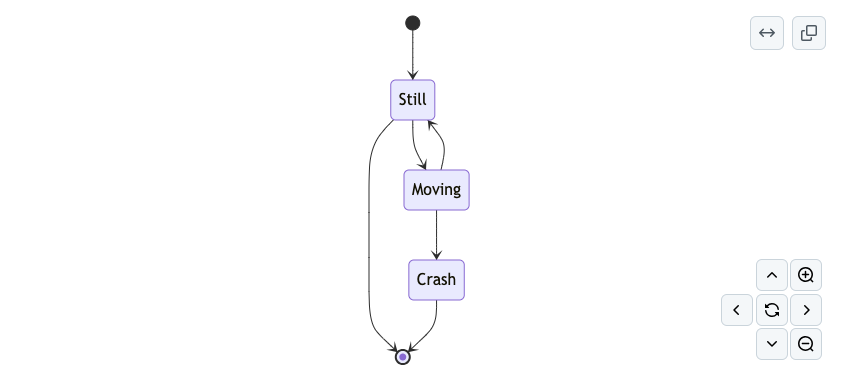
状态图
stateDiagram-v2
[*] --> Still
Still --> [*]
Still --> Moving
Moving --> Still
Moving --> Crash
Crash --> [*]
饼图
pie
"Dogs" : 386
"Cats" : 85.9
"Rats" : 15
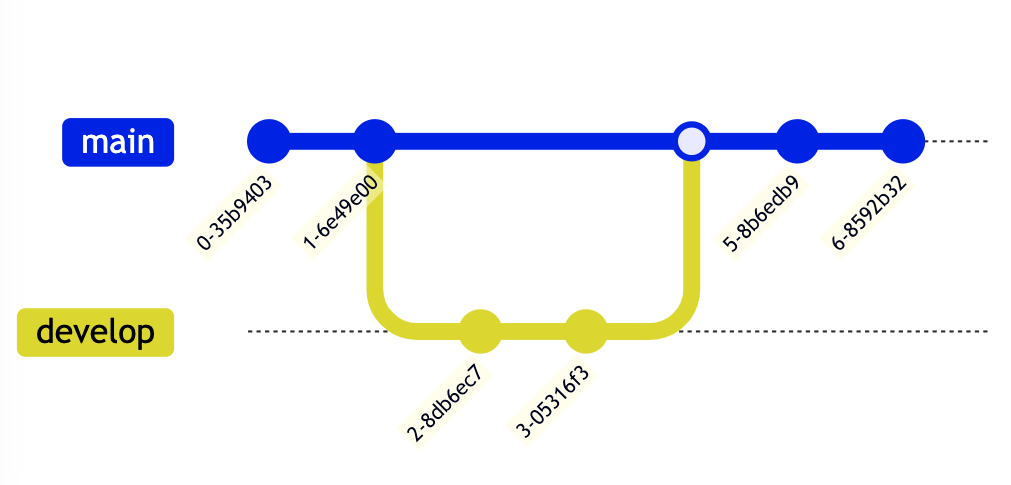
Git图表
gitGraph
commit
commit
branch develop
checkout develop
commit
commit
checkout main
merge develop
commit
commit
同类项目
- PlantUML:一个基于 Java 的图表绘制工具,支持多种类型的图表,包括时序图、用例图、类图、活动图、组件图、部署图等。
- Graphviz:一个开源的图形可视化工具,可以将文本转换为各种格式的图形文件,例如 PNG、SVG、PDF 等。
- D3.js:一个 JavaScript 库,用于在网页中创建交互式图表和可视化效果。
- Command Line Interface :Mermaid的命令行接口,允许用户在命令行中快速生成图表。
- Live Editor :Mermaid的实时编辑器,用户可以实时预览图表的生成过程。
- HTTP Server :一个HTTP服务器,用于托管Mermaid图表,使得用户可以通过Web访问和编辑图表。
总结
Mermaid 是一个功能强大、简单易用的图表绘制工具,可以帮助你轻松地创建和修改各种类型的图表。它具有丰富的功能、灵活的配置选项和良好的可集成性,可以满足各种应用场景的需求。
项目地址
https://github.com/mermaid-js/mermaid 原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
- 特色优势
- 应用场景
- 使用方法
- 安装 Mermaid
- 在 HTML 中使用 Mermaid
- 在 Markdown 中使用 Mermaid
- 流程图
- 序列图
- 甘特图
- 类图
- 状态图
- 饼图
- Git图表
- 同类项目
- 总结
- 项目地址

腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有
