【愚公系列】《微信小程序与云开发从入门到实践》038-在小程序中使用WebSocket技术
原创【愚公系列】《微信小程序与云开发从入门到实践》038-在小程序中使用WebSocket技术
原创
标题 | 详情 |
|---|---|
作者简介 | 愚公搬代码 |
头衔 | 华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,CSDN商业化专家,阿里云专家博主,阿里云签约作者,腾讯云优秀博主,腾讯云内容共创官,掘金优秀博主,亚马逊技领云博主,51CTO博客专家等。 |
近期荣誉 | 2022年度博客之星TOP2,2023年度博客之星TOP2,2022年华为云十佳博主,2023年华为云十佳博主等。 |
博客内容 | .NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。 |
欢迎 | 👍点赞、✍评论、⭐收藏 |
🚀前言
在当今信息化时代,实时数据交互已成为应用程序的重要特性之一。小程序作为一种新兴的轻量级应用,越来越多地被用于即时通讯、在线游戏、实时更新等场景。而WebSocket技术,凭借其持久连接和低延迟的优势,成为实现实时数据传输的理想选择。
在本篇文章中,我们将深入探讨如何在小程序中使用WebSocket技术。我们将介绍WebSocket的基本原理、如何在小程序中建立与服务器的连接、发送和接收消息的具体操作,以及常见的应用场景和实践经验。通过这些内容,希望能够帮助开发者掌握WebSocket技术,提升小程序的实时交互能力,创造出更加流畅和丰富的用户体验。
让我们一起探索WebSocket在小程序中的应用潜力,共同推动小程序的创新与发展!
🚀一、在小程序中使用WebSocket技术
在大部分小程序产品的业务需求中,与后端进行的数据交互都将采用HTTP请求的方式行。但是HTTP请求有一些局限性,比如只能由客户端发起,服务端被动地将客户端需要的数返回,服务端无法主动地将推送数据到客户端。在一些特殊的应用场景中,这一局限性将非常命,比如实时游戏类的应用,客户端和服务端不仅交互频繁,而且需要服务端主动推送数据到户端,社交类应用也类似,消息的接收是需要服务端主动推送的。幸运的是,小程序开发框架中提供了 WebSocket相关的接口,使用Webocket 技术可以方便地实现与服务端的全双工通信。
🔎1.编写一个简易的 WebSocket 服务端
🦋1.1 在小程序中使用 WebSocket 技术
WebSocket 技术提供了客户端与服务端之间的全双工通信方式。在小程序中使用 WebSocket 技术时,我们需要一个支持 WebSocket 协议的服务端。可以使用 Node.js 快速搭建一个本地 WebSocket 服务端来与小程序进行通信测试。
🦋1.2 安装 Node.js
首先,确保你安装了 Node.js,步骤如下:
- 访问 Node.js 官网:https://nodejs.org/。
- 官网页面上会有两个按钮:
- LTS(稳定版): 适合大多数用户。
- Current(当前版本): 包含最新的功能,适合开发者使用。
根据需求选择其中一个版本进行下载和安装。
- 下载完成后,按普通软件的方式进行安装。


🦋1.3 安装 WebSocket 模块
安装完 Node.js 后,我们还需要安装 WebSocket 模块,才能在 Node.js 中使用 WebSocket 技术。可以通过 npm(Node.js 配套的包管理工具)来安装 WebSocket 模块。
- 打开终端(Terminal),在终端中输入以下指令来安装 WebSocket 模块:
npm install ws- 安装完成后,即可开始编写 WebSocket 服务端代码。
🦋1.4 编写 WebSocket 服务端代码
- 在任意位置新建一个名为
ws.js的文件(无需将其放入小程序项目中)。 - 在
ws.js文件中编写如下测试代码:
// 引入 WebSocket 服务器实例
var WebSocketServer = require('ws').Server;
// 创建一个 WebSocket 服务,绑定到本地的 8181 端口
var wss = new WebSocketServer({ port: 8181 });
// 监听客户端的连接动作
wss.on('connection', function(ws) {
console.log('服务端: 客户端已连接');
// 客户端连接后,监听此连接发来的消息
ws.on('message', function(message) {
let buf = Buffer.from(message);
let string = buf.toString('utf-8');
console.log("服务器: 收到消息", string);
// 将客户端发来的消息再原样发送给客户端
ws.send("服务端收到了-" + string + "-");
});
});WebSocketServer:引入 WebSocket 服务器类。wss.on('connection', ...):监听客户端的连接请求。ws.on('message', ...):监听从客户端发送来的消息,并将其打印到控制台。ws.send(...):将消息发送回客户端。
- 代码实现了一个简易的 WebSocket 服务器。仅需要 9 行代码,就可以实现 WebSocket 服务端功能。
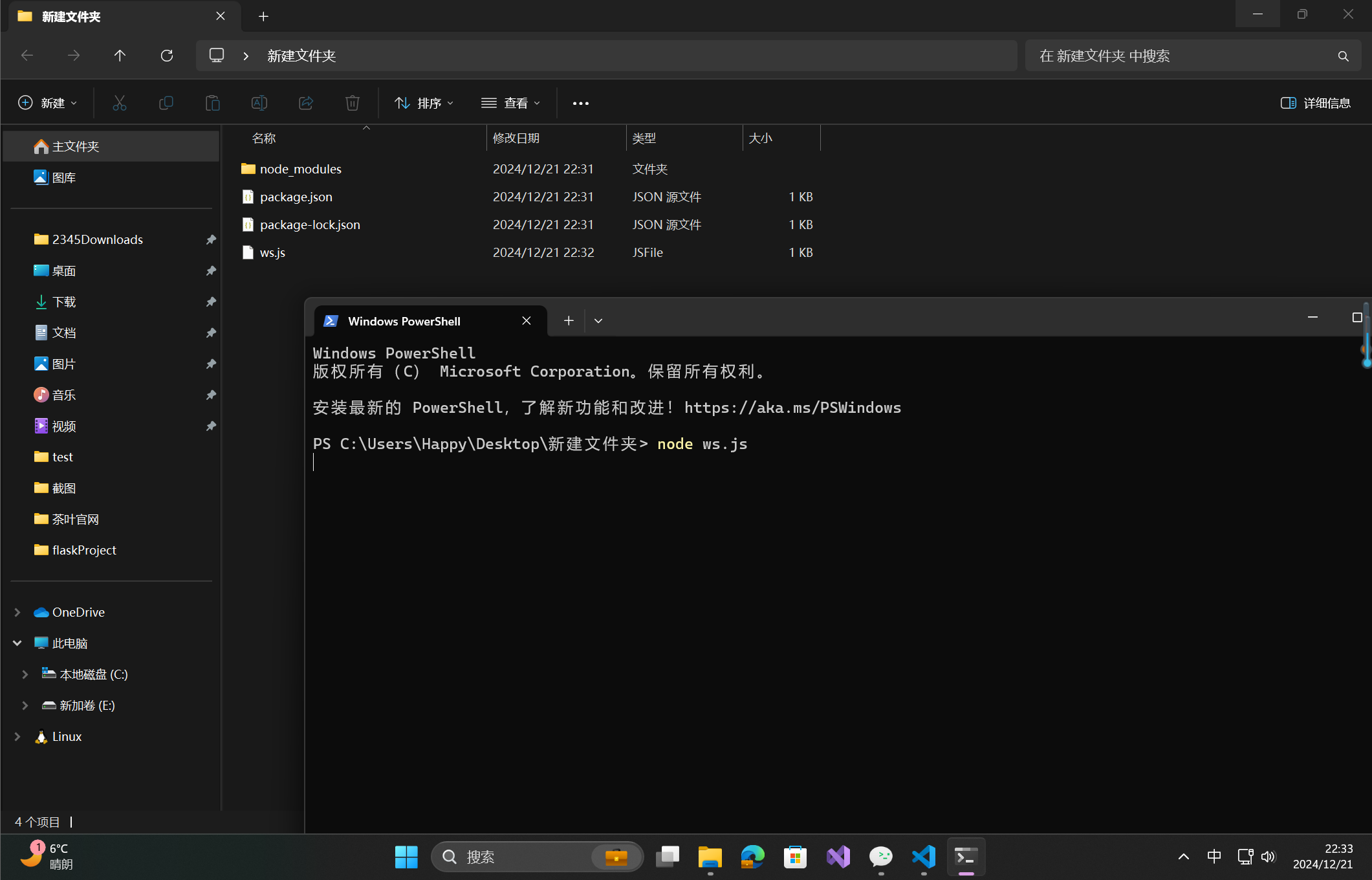
🦋1.5 运行 WebSocket 服务端
- 在终端中进入到
ws.js文件所在的目录。 - 执行以下命令来启动 WebSocket 服务端:
node ws.js如果终端没有任何异常信息输出,则表明服务端已经成功启动,并且正在等待客户端的连接。
- 退出服务端:如果想停止服务端,可以在终端中按
Ctrl + C组合键。
🦋1.6 小程序连接 WebSocket 服务
服务端已经搭建好了,可以通过小程序中的 WebSocket 客户端代码连接该服务。后续可以通过在小程序中实现 WebSocket 客户端,测试与该服务端的通信。

🔎2.编写WebSocket 客户端示例程序
🦋2.1 在小程序中使用 WebSocket 技术
在小程序中使用 WebSocket 技术,可以通过与服务端建立 WebSocket 连接,实现实时消息的传输。这里我们将创建一个名为 webSocketDemo 的页面,通过按钮触发消息发送和接收。
🦋2.2 创建 WebSocket 页面文件
☀️2.1.1 webSocketDemo.wxml 文件
在小程序中创建一个名为 webSocketDemo 的页面,并在 webSocketDemo.wxml 文件中编写以下代码:
<!-- pages/webSocketDemo/webSocketDemo.wxml -->
<button type="primary" bindtap="send">发消息到服务端</button>
<view wx:for="{{msgs}}">
{{index}}: {{item}}
</view>- 按钮组件:当用户点击此按钮时,将会触发
send函数,发送消息到 WebSocket 服务端。 - 消息列表:通过
wx:for将服务端返回的消息列表渲染到页面上。
☀️2.1.2 webSocketDemo.js 文件
在 webSocketDemo.js 文件中实现相应的逻辑:
// pages/webSocketDemo/webSocketDemo.js
Page({
data: {
msgs: [], // 存储接收到的消息
},
// 发送消息到服务端
send: function () {
wx.sendSocketMessage({
data: "客户端发来的信息"
});
},
// 页面加载时创建 WebSocket 连接
onLoad: function (options) {
// 创建 WebSocket 连接
wx.connectSocket({
url: 'ws://localhost:8181', // 服务端地址
});
// 连接成功的回调
wx.onSocketOpen(function (res) {
console.log("连接成功");
});
// 接收到消息的回调
wx.onSocketMessage((result) => {
console.log(result.data);
this.data.msgs.push(result.data); // 将接收到的消息加入到 msgs 数组中
this.setData({
msgs: this.data.msgs // 更新页面显示
});
});
}
});代码说明:
wx.connectSocket():用于连接 WebSocket 服务端。wx.onSocketOpen():当连接成功时的回调函数。wx.onSocketMessage():当接收到服务端消息时的回调函数。wx.sendSocketMessage():用于向 WebSocket 服务端发送消息。
🦋2.3 运行与测试
- 运行 Node.js 服务端程序:首先确保前面编写的 Node.js WebSocket 服务端程序已经运行,并监听在
ws://localhost:8181端口。 - 在小程序中预览:在小程序模拟器中预览
webSocketDemo页面。 - 测试功能:点击页面上的按钮发送消息。每点击一次按钮,就会向服务端发送一条消息,服务端接收到后会响应,并返回相同的消息。客户端会在页面上显示接收到的所有消息。

🦋2.4 服务端输出
当客户端发送消息后,服务端会输出以下信息,说明客户端已经连接并且消息已经收到:

🦋2.5 进一步扩展:客户端间的实时通信
通过 WebSocket 技术,服务端可以同时连接多个客户端并转发消息。这样,服务端可以作为一个转发层,帮助不同客户端之间进行实时通信。实现这一功能需要在服务端添加消息转发逻辑,当接收到某个客户端的消息时,将其转发给其他客户端。
🔎3.WebSocket相关接口详解
🦋3.1 小程序 WebSocket 功能接口概述
在小程序的开发框架中,提供了一系列以 wx 开头的 WebSocket 功能接口。使用 WebSocket 的第一步是先创建一个 WebSocket 连接,通常使用 wx.connectSocket 方法来完成。
wx.connectSocket 方法
该方法用于发起与 WebSocket 服务端的连接。其配置参数可以灵活地控制 WebSocket 连接的相关属性。
wx.connectSocket 方法的参数
wx.connectSocket 方法的参数是一个对象,包含以下可配置的属性:
属性名 | 类型 | 说明 |
|---|---|---|
| 字符串 | WebSocket 服务的地址(例如 |
| 对象 | 发起连接时的 HTTP 请求头部字段。 |
| 数组 | 设置所使用的子协议数组。 |
| 布尔值 | 设置是否启用 TCP_NODELAY 选项。 |
| 布尔值 | 设置是否开启 WebSocket 的压缩扩展。 |
| 数值(毫秒) | 设置超时时间,单位为毫秒。 |
| 函数 | 连接成功后的回调函数。 |
| 函数 | 连接失败后的回调函数。 |
| 函数 | 接口调用完成后的回调函数(无论成功或失败)。 |
连接的生命周期
- 建立连接:通过
wx.connectSocket方法建立 WebSocket 连接。 - 连接打开:连接成功后,可以使用
wx.onSocketOpen方法来监听连接打开的事件。 - 接收消息:连接成功后,可以通过
wx.onSocketMessage来监听服务端发来的消息。 - 发送消息:可以使用
wx.sendSocketMessage方法向服务端发送消息。 - 关闭连接:当通信完成或不再需要时,可以使用
wx.closeSocket来关闭连接。 - 监听关闭:可以使用
wx.onSocketClose来监听连接关闭事件。 - 监听错误:通过
wx.onSocketError方法可以监听 WebSocket 连接中的异常。
🦋3.2 通过 SocketTask 对象管理连接
如果需要同时管理多个 WebSocket 连接,直接使用 wx.connectSocket 方法可能会变得复杂。为此,wx.connectSocket 方法会返回一个 SocketTask 对象,该对象专门用于管理当前连接。
使用 SocketTask 对象
通过 SocketTask 对象,你可以更加便捷地管理每个 WebSocket 连接,包括发送消息、监听事件和关闭连接等操作。每个 SocketTask 对象都与一个特定的 WebSocket 连接关联。
示例代码:使用 SocketTask
// 创建 WebSocket 连接
var task = wx.connectSocket({
url: 'ws://localhost:8181' // 服务端地址
});
// 监听连接成功事件
task.onOpen(() => {
console.log("连接成功");
});
// 监听接收到的消息
task.onMessage((result) => {
console.log(result.data);
this.data.msgs.push(result.data); // 将接收到的消息添加到消息数组
this.setData({
msgs: this.data.msgs // 更新页面显示
});
});SocketTask 对象的方法
SocketTask 对象封装了一些方法,用于管理 WebSocket 连接:
方法名 | 说明 |
|---|---|
| 主动关闭 WebSocket 连接。 |
| 监听连接关闭事件。 |
| 监听 WebSocket 异常事件。 |
| 监听接收到服务端消息的事件。 |
| 监听 WebSocket 连接打开事件。 |
| 发送消息到服务端。 |
SocketTask 的方法详解
close(): 用于关闭 WebSocket 连接。onClose(callback): 监听 WebSocket 连接关闭事件。当连接关闭时,执行callback回调。onError(callback): 监听 WebSocket 连接中的错误事件。onMessage(callback): 监听接收到的服务端消息。当服务端发送消息时,执行callback回调。onOpen(callback): 监听 WebSocket 连接成功打开的事件。成功打开时,执行callback回调。send(data): 向服务端发送消息,data为要发送的消息内容。
🦋3.3 WebSocket 连接与消息传输流程
- 创建 WebSocket 连接:
- 调用
wx.connectSocket方法建立 WebSocket 连接。 - 返回一个
SocketTask对象,可以通过此对象管理连接。
- 调用
- 监听连接事件:
- 使用
task.onOpen()监听连接成功事件。 - 使用
task.onMessage()监听接收到的服务端消息。 - 使用
task.onError()监听异常事件。 - 使用
task.onClose()监听连接关闭事件。
- 使用
- 发送消息:
- 使用
task.send()方法发送消息到 WebSocket 服务端。
- 使用
- 关闭连接:
- 使用
task.close()方法主动关闭连接。
- 使用
🦋3.4 其他协议支持
除了 WebSocket 外,小程序还支持直接使用更底层的 TCP 和 UDP 协议进行通信。WebSocket 本身就是基于 TCP 协议实现的,所以如果需要更高效、底层的通信,可以考虑使用 TCP 或 UDP。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
- 🚀前言
- 🚀一、在小程序中使用WebSocket技术
- 🔎1.编写一个简易的 WebSocket 服务端
- 🦋1.1 在小程序中使用 WebSocket 技术
- 🦋1.2 安装 Node.js
- 🦋1.3 安装 WebSocket 模块
- 🦋1.4 编写 WebSocket 服务端代码
- 🦋1.5 运行 WebSocket 服务端
- 🦋1.6 小程序连接 WebSocket 服务
- 🔎2.编写WebSocket 客户端示例程序
- 🦋2.1 在小程序中使用 WebSocket 技术
- 🦋2.2 创建 WebSocket 页面文件
- 🦋2.3 运行与测试
- 🦋2.4 服务端输出
- 🦋2.5 进一步扩展:客户端间的实时通信
- 🔎3.WebSocket相关接口详解
- 🦋3.1 小程序 WebSocket 功能接口概述
- 🦋3.2 通过 SocketTask 对象管理连接
- 🦋3.3 WebSocket 连接与消息传输流程
- 🦋3.4 其他协议支持
- 🔎1.编写一个简易的 WebSocket 服务端

腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有
