FastAPI Post请求没有呈现jinja2模板
FastAPI Post请求没有呈现jinja2模板
提问于 2021-12-27 01:55:04
我已经完成了post调用并呈现了jinja2的login_form.html模板
main.py
from fastapi import FastAPI, Response, status, HTTPException, Depends
import hashlib
from fastapi import APIRouter, Form
from pydantic import BaseModel
from fastapi.staticfiles import StaticFiles
from fastapi import Request
from fastapi.responses import HTMLResponse
from fastapi.templating import Jinja2Templates
app = FastAPI()
templates = Jinja2Templates(directory="templates")
@app.post("/",response_class=HTMLResponse)
async def login_form(
request: Request, uname: str = Form(...), passcode: str = Form(...)
):
print(uname, passcode)
return templates.TemplateResponse(
"auth/login_form.html", {"request": request,"result": "res"}
)login_form.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Login Form</title>
</head>
<body>
<h1>Login Form</h1>
<form method="post">
<h5>Username</h5>
<input type="text" name="uname" placeholder="username"></input>
<h5>Password</h5>
<input name="passcode" placeholder="password" type="text"></input>
<input type="submit"></input>
</form>
<p>{{result}}</p>
</body>
</html>当我在web浏览器上加载页面时,我得到:
{"detail":"Method Not Allowed"}

回答 1
Stack Overflow用户
发布于 2021-12-27 12:46:45
如果希望在浏览器中工作,login_form()必须是GET端点。
如果您见过POST与FastAPI一起使用的例子,那可能是因为这是为了构建API而不是web应用程序(也许星轮才是您真正想要的)。
为了使解决方案在浏览器中工作(使用FastAPI),您可以添加另一个端点(我称之为POST /handle-form)。您还必须调整您的login_form.html模板(见下文)。
from fastapi import FastAPI, Form, Request
from fastapi.responses import HTMLResponse
from fastapi.templating import Jinja2Templates
app = FastAPI()
templates = Jinja2Templates(directory="templates")
@app.get("/", response_class=HTMLResponse)
async def login_form(request: Request):
return templates.TemplateResponse(
"auth/login_form.html", {"request": request, "result": "res"}
)
@app.post("/handle-form")
async def handle_form(
request: Request,
uname: str = Form(...),
passcode: str = Form(...),
):
print(uname, passcode)对login_form.html的唯一更改是将action="handle-form"添加到form标记,其中handle-form是将表单数据发送到以下端点的路径:
...
<form action="handle-form" method="post">
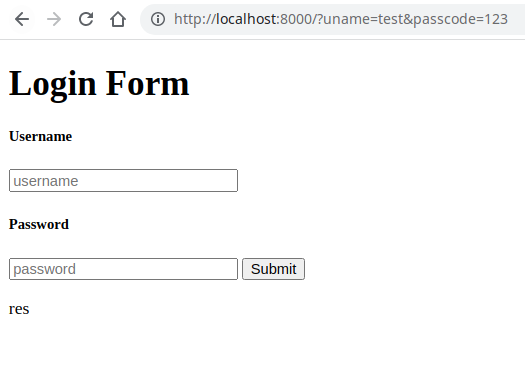
...它呈现如下:

一旦您输入用户名和密码并按下Submit,uname和passcode将被发送到handle_form()。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/70493971
复制相关文章
相似问题


