理解SwiftUI堆栈:为什么当项目使用"maxHeight:.infinity“时有一个间隔
理解SwiftUI堆栈:为什么当项目使用"maxHeight:.infinity“时有一个间隔
提问于 2022-09-13 23:27:30
我试图在一个固定高度的VStack中放置不同的子视图。最后一项应使用所有剩余的空间/高度。我找到了有关这方面的几个主题,解决方案只是简单地给出一个maxHeight: .infinity。
虽然这样做有效,但我注意到这包括了这个元素和其他元素之间的间隔,而现在其他元素之间有一个间隔。
通过使用spacing: 0显式定义堆栈来消除这种间隔是没有问题的。然而,为什么这个项目和其他项目之间首先有一个空格(而其他项目之间没有间隔)?
示例
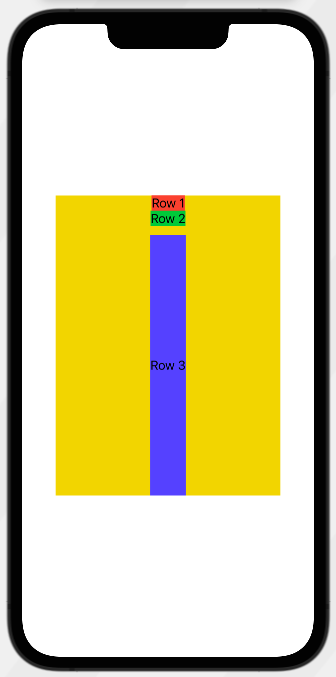
struct SomeView: View {
var body: some View {
VStack {
Text("Row 1")
.background(.red)
Text("Row 2")
.background(.green)
Text("Row 3")
.frame(maxHeight: .infinity)
.background(.blue)
}
.frame(maxWidth: 300, maxHeight: 400)
.background(.yellow)
}
}虽然Row 1和Row 2之间没有间隔,但是给Row 3一个maxHeight会产生额外的间距。为什么?

回答 1
Stack Overflow用户
回答已采纳
发布于 2022-09-14 05:41:05
如文档所述
间距 相邻子视图之间的距离,如果希望堆栈为每对子视图选择默认距离,则为零。
让我们来看看元素高度(.frame(maxHeight: .infinity)),并看看一些例子:
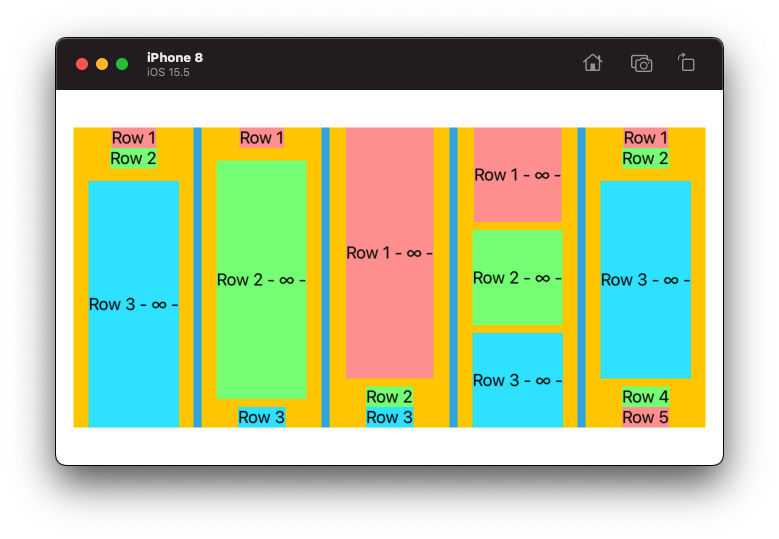
import SwiftUI
struct StackSpace: View {
let myRed: Color = .init(red: 1.0, green: 0.6, blue: 0.6)
let myGreen: Color = .init(red: 0.5, green: 1.0, blue: 0.5)
let myBlue: Color = .init(red: 0.2, green: 0.9, blue: 1.0)
var body: some View {
HStack {
VStack {
Text("Row 1")
.background(myRed)
Text("Row 2")
.background(myGreen)
Text("Row 3 - ∞ -")
.frame(maxHeight: .infinity)
.background(myBlue)
}
.frame(maxWidth: 120, maxHeight: .infinity)
.background(.yellow)
VStack {
Text("Row 1")
.background(myRed)
Text("Row 2 - ∞ -")
.frame(maxHeight: .infinity)
.background(myGreen)
Text("Row 3")
.background(myBlue)
}
.frame(maxWidth: 120, maxHeight: .infinity)
.background(.yellow)
VStack {
Text("Row 1 - ∞ -")
.frame(maxHeight: .infinity)
.background(myRed)
Text("Row 2")
.background(myGreen)
Text("Row 3")
.background(myBlue)
}
.frame(maxWidth: 120, maxHeight: .infinity)
.background(.yellow)
VStack {
Text("Row 1 - ∞ -")
.frame(maxHeight: .infinity)
.background(myRed)
Text("Row 2 - ∞ -")
.frame(maxHeight: .infinity)
.background(myGreen)
Text("Row 3 - ∞ -")
.frame(maxHeight: .infinity)
.background(myBlue)
}
.frame(maxWidth: 120, maxHeight: .infinity)
.background(.yellow)
VStack {
Text("Row 1")
.background(myRed)
Text("Row 2")
.background(myGreen)
Text("Row 3 - ∞ -")
.frame(maxHeight: .infinity)
.background(myBlue)
Text("Row 4")
.background(myGreen)
Text("Row 5")
.background(myRed)
}
.frame(maxWidth: 120, maxHeight: .infinity)
.background(.yellow)
}
.frame(maxHeight: 300)
.background(.cyan)
}
}
struct StackSpace_Previews: PreviewProvider {
static var previews: some View {
StackSpace()
}
}输出:

因此,看起来SwiftUI实际上是在说“这个元素比其他元素大,所以它应该是突出的,也就是说,它应该从它的相邻元素中获得间距。”
我认为有可能有其他属性SwiftUI查看并确定“此元素应该突出”.
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/73713021
复制相关文章
相似问题
