QGIS 2 web打开层- TypeError:无法读取null的属性
我想在OpenLayers地图中绘制由QGIS2web插件获取的特性。因为每件事似乎都很好,所有的特性现在都出来了,unlike the recent situation。
我的完整代码在这里:
https://jsfiddle.net/go39r4j7/
但我对这种情况还没有足够的信心,因为我一直在犯错误:
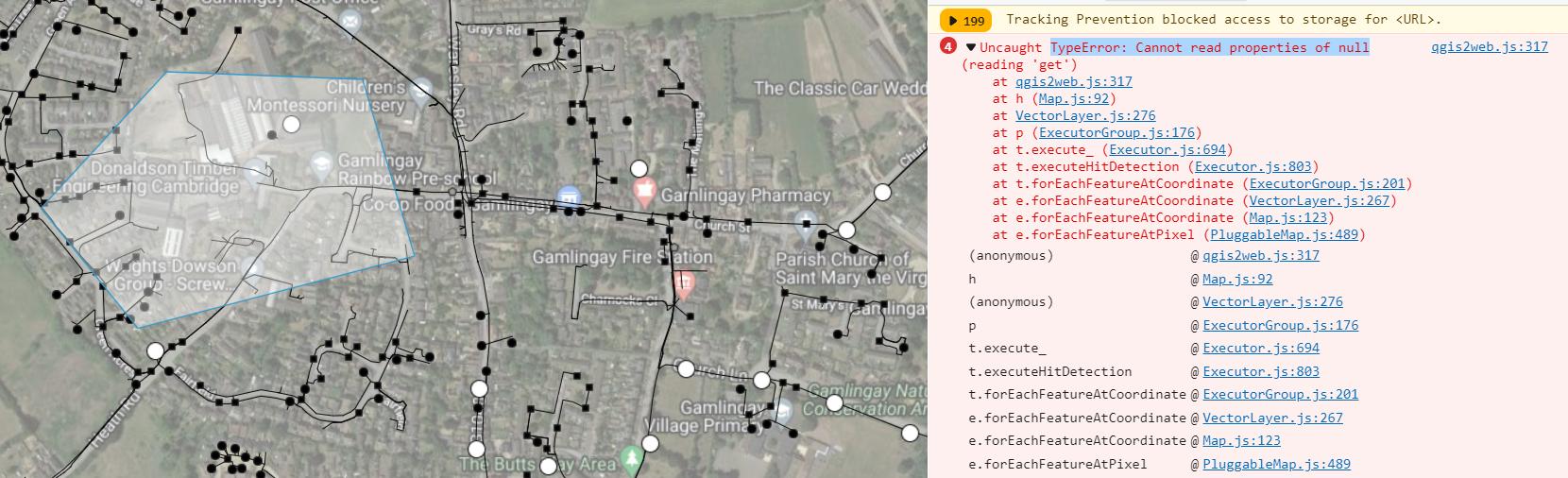
TypeError:无法读取空(读取'get')的属性

它指出了以下代码:
map.forEachFeatureAtPixel(pixel, function(feature, layer) {
if (feature instanceof ol.Feature && (layer.get("interactive") || layer.get("interactive")
== undefined)) {
var doPopup = false;
for (k in layer.get('fieldImages')) {
if (layer.get('fieldImages')[k] != "Hidden") {
doPopup = true;
}
}理论上,我知道我无法访问对象,这是空的:
https://idiallo.com/javascript/uncaught-typeerror-cannot-read-property-of-null
但是,我尝试过的任何选项(删除这段代码、删除layer.get属性、将layer.get("interactive")更改为我自己的id ("draw"))都没有成功。
这段代码似乎是类似情况下的标准代码:
https://gist.github.com/riccardoklinger/e3e2c512a366c8a6a296c10eef9c4162
我怎样才能解决这个问题?虽然我担心将来的修改,但这个工具还是有效的。
回答 2
Stack Overflow用户
发布于 2021-09-15 01:30:23
https://openlayers.org/en/latest/apidoc/module-ol_Map-Map.html#forEachFeatureAtPixel
功能回调。将使用两个参数调用回调。第一个参数是像素上的一个特性或呈现特性,第二个参数是该特性的层,对于非托管层将为空。
如果您有一个非托管层(例如,绘图交互所使用的覆盖层),则需要确保在使用.get之前有一个层:
if (feature instanceof ol.Feature && layer && (layer.get("interactive") || layer.get("interactive") == undefined)) {Stack Overflow用户
发布于 2022-09-07 11:56:23
我用这种方法解决了它:
map.forEachFeatureAtPixel(pixel, function(feature, layer) {
if (layer) {
var doPopup = false;
for (k in layer.get('fieldImages')) {
if (layer.get('fieldImages')[k] != "Hidden") {
doPopup = true;
}
}https://stackoverflow.com/questions/69190144
复制相似问题










