squishit提供304 (而不是修改)而不是200 (来自缓存)
squishit提供304 (而不是修改)而不是200 (来自缓存)
提问于 2012-05-20 15:27:27
我使用"SquishIt“来组合我的.js和.css文件。问题是当所有其他资源都是200 (来自缓存)时,squishit包导致304 (而不是改变)。如果我按常规的方式把文件放进去,我就会得到200的结果。我的代码示例:
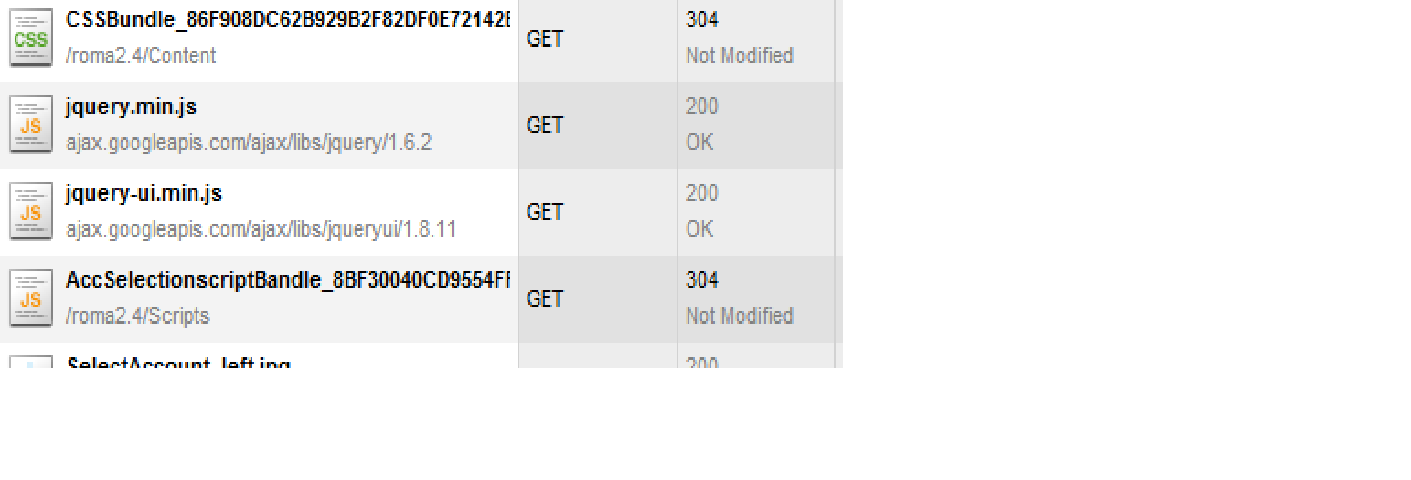
@MvcHtmlString.Create(@Bundle.JavaScript().Add("~/Scripts/Libs/jquery.cookie.js").Add("~/Scripts/Libs/jquery.dynatree.min.js").Add("~/Scripts/Libs/jquery.json-2.3.min.js").Add("~/Scripts/Libs/jsrender.js").Add("~/Scripts/Libs/jstorage.min.js").Add("~/Scripts/Common/utils.js").Add("~/Scripts/DataServices/AccountDataServices.js").Add("~/Scripts/AccountSelection.js").WithMinifier<SquishIt.Framework.Minifiers.JavaScript.MsMinifier>().Render("~/Scripts/AccSelectionscriptBandle_#.js"))结果:

编辑:我使用的是"Debug=false";所有其他资源都是200 (来自缓存)
回答 1
Stack Overflow用户
回答已采纳
发布于 2012-05-29 20:06:11
我相信您的做法是正确的,但是您需要更进一步,在clientCache设置中再添加一个选项(cacheControlCustom=“必须重新验证”):
<staticContent>
<!-- A clients cache will expire 90 days after it is loaded -->
<!-- each static item is revalidated against the server to see if the LastModifiedDate is different than the If-Modified-Since date-->
<!-- http://msdn.microsoft.com/en-us/library/ms689443.aspx -->
<clientCache cacheControlMode="UseMaxAge" cacheControlMaxAge="90.00:00:00" cacheControlCustom="must-revalidate"/>
</staticContent>cacheControlCustom强制对服务器进行检查,以比较特定静态文件的lastModifiedDate和If修改后的自定义。设置cacheControlMaxAge只会帮助您,特别是当您修改服务器上的文件时,您的客户端可能不会自动重新提取该文件。您拥有的设置(500天)只在文件在客户端机器上运行500天后才会取出。如果这是你的意图,太好了。(而且,SquishIt将掩盖一些缓存行为,因为在包中更改js/css文件将生成不同的哈希名称。)
注释中的Url可能会从MSDN中解释得更多一些。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/10674726
复制相关文章
相似问题
