如何检查两个或多个元素在JavaFx布局中是否发生冲突
如何检查两个或多个元素在JavaFx布局中是否发生冲突
提问于 2018-11-19 11:22:16
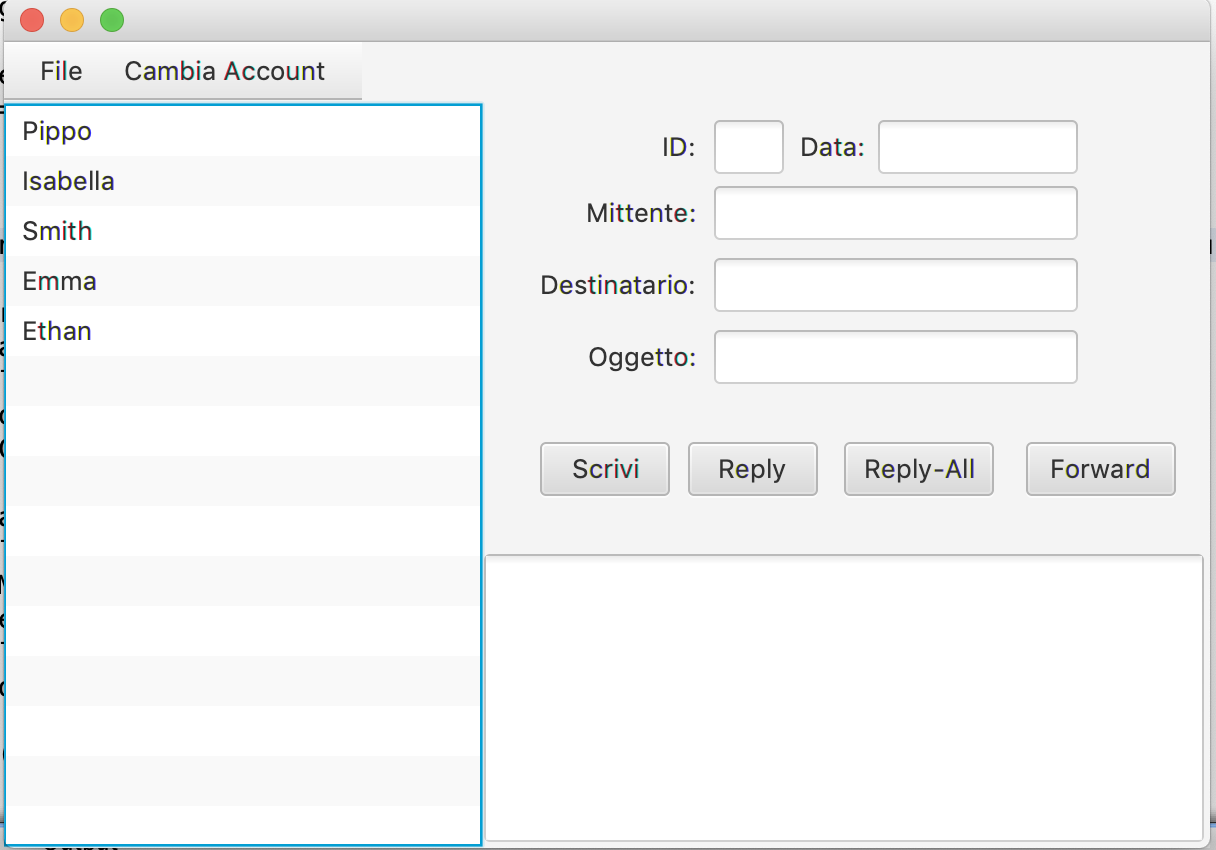
我制作了一个简单的电子邮件客户端,但它有一个问题:当我将元素设置到AnchorPane中时,它只设置了最后一个元素,因此我认为存在一个错误的度量问题。我检查了它不止一次,但正如您所看到的,元素是很好地分开的:

我就是这样把这些元素放进锚板的:
public void start(Stage stage) throws Exception {
FXMLLoader listLoader = new FXMLLoader(getClass().getResource("lista.fxml"));
FXMLLoader textareaLoader = new FXMLLoader(getClass().getResource("textarea.fxml"));
FXMLLoader fieldLoader = new FXMLLoader(getClass().getResource("textfield.fxml"));
FXMLLoader menuLoader = new FXMLLoader(getClass().getResource("menubar.fxml"));
FXMLLoader buttonLoader = new FXMLLoader(getClass().getResource("button.fxml"));
AnchorPane root = new AnchorPane(listLoader.load(), textareaLoader.load(), fieldLoader.load(), menuLoader.load(), buttonLoader.load());这些是具有所有坐标的FXML文件:
List.fxml
<AnchorPane xmlns="http://javafx.com/javafx/8" xmlns:fx="http://javafx.com/fxml/1" fx:controller="mailbox.ListController">
<children>
<ListView fx:id="listView" layoutY="31.0" prefHeight="371.0" prefWidth="239.0" />
</children>
</AnchorPane>MenuBar
<AnchorPane xmlns:fx="http://javafx.com/fxml/1" xmlns="http://javafx.com/javafx/8" fx:controller="mailbox.MenuBarController">
<children>
<MenuBar fx:id="menuBar" layoutX="0.0" layoutY="0.0">
<menus>
<Menu text="File">
<items>
<MenuItem onAction="#elimina" text="Elimina" />
</items>
</Menu>
<Menu text="Cambia Account">
<items>
<MenuItem fx:id="email1" text="filippo@hotmail.it" />
<MenuItem fx:id="email2" text="giancarlo@yahoo.it" />
<MenuItem fx:id="email3" text="alessandro@gmail.it" />
</items>
</Menu>
</menus>
</MenuBar>
</children>
</AnchorPane>TextArea
<AnchorPane xmlns:fx="http://javafx.com/fxml/1" xmlns="http://javafx.com/javafx/8" fx:controller="mailbox.TextAreaController">
<children>
<TextArea fx:id="textarea" editable="false" layoutX="240.0" layoutY="256.0" prefHeight="144.0" prefWidth="360.0" />
</children>
</AnchorPane>TextField
<AnchorPane mouseTransparent="false" xmlns="http://javafx.com/javafx/8" xmlns:fx="http://javafx.com/fxml/1" fx:controller="mailbox.TextFieldController">
<children>
<TextField fx:id="id" editable="false" layoutX="355.0" layoutY="39.0" mouseTransparent="false" prefHeight="27.0" prefWidth="35.0" />
<TextField fx:id="mitt" editable="false" layoutX="355.0" layoutY="72.0" mouseTransparent="false" prefHeight="27.0" prefWidth="182.0" />
<TextField fx:id="dest" editable="false" layoutX="355.0" layoutY="108.0" mouseTransparent="false" prefHeight="27.0" prefWidth="182.0" />
<TextField fx:id="oggetto" editable="false" layoutX="355.0" layoutY="144.0" mouseTransparent="false" prefHeight="27.0" prefWidth="182.0" />
<TextField fx:id="data" editable="false" layoutX="437.0" layoutY="39.0" mouseTransparent="false" prefHeight="27.0" prefWidth="100.0" />
<Label layoutX="329.0" layoutY="44.0" text="ID:" />
<Label layoutX="291.0" layoutY="77.0" text="Mittente:" />
<Label layoutX="398.0" layoutY="44.0" text="Data:" />
<Label layoutX="268.0" layoutY="113.0" text="Destinatario:" />
<Label layoutX="292.0" layoutY="149.0" text="Oggetto:" />
</children>
</AnchorPane>按钮
<AnchorPane xmlns="http://javafx.com/javafx/8" xmlns:fx="http://javafx.com/fxml/1" fx:controller="mailbox.ButtonController">
<children>
<Button id="scrivi" layoutX="268.0" layoutY="200.0" mnemonicParsing="false" prefHeight="27.0" prefWidth="65.0" text="Scrivi" />
<Button id="reply" layoutX="342.0" layoutY="200.0" mnemonicParsing="false" prefHeight="27.0" prefWidth="65.0" text="Reply" />
<Button id="replyall" layoutX="420.0" layoutY="200.0" mnemonicParsing="false" prefHeight="27.0" prefWidth="75.0" text="Reply-All" />
<Button id="forward" layoutX="511.0" layoutY="200.0" mnemonicParsing="false" prefHeight="27.0" prefWidth="75.0" text="Forward" />
</children>
</AnchorPane>回答 1
Stack Overflow用户
回答已采纳
发布于 2018-11-20 10:16:18
我给button.fxml AnchorPane添加了一个蓝色的背景色。
问题是按钮的layoutX和layoutY;按钮的协调是相对于包围AnchorPane of button.fxml的左上角计算的,而不是相对于AnchorPane of list.xml计算的。这导致AnchorPane隐藏其背后的组件(如蓝色所示),因此鼠标输入事件被AnchorPane所消耗。
为了解决这个问题(有比这更好的布局方法,只需要一个临时的修复),在button.fxml中使用下面的代码
<AnchorPane style="-fx-background-color: blue;" layoutX="268.0" layoutY="200.0" xmlns="http://javafx.com/javafx/8.0.171" xmlns:fx="http://javafx.com/fxml/1" fx:controller="mailbox.ButtonController">
<HBox><children>
<Button id="scrivi" mnemonicParsing="false" prefHeight="27.0" prefWidth="65.0" text="Scrivi" />
<Button id="reply" mnemonicParsing="false" prefHeight="27.0" prefWidth="65.0" text="Reply" />
<Button id="replyall" mnemonicParsing="false" prefHeight="27.0" prefWidth="75.0" text="Reply-All" />
<Button id="forward" mnemonicParsing="false" prefHeight="27.0" prefWidth="75.0" text="Forward" />
</children>
</HBox>
</AnchorPane>上面的代码将从您期望的位置开始布局您的按钮,为了使事情变得简单,我将它们包装在Vbox中。
对于两个节点的碰撞检查,请使用以下方法
public static boolean isCollide(Node x, Node y){
Bounds RectA = x.localToScene(x.getBoundsInLocal());
Bounds RectB = y.localToScene(y.getBoundsInLocal());
return RectB.intersects(RectA);
}页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/53381288
复制相关文章
相似问题
社区富文本编辑器全新改版!诚邀体验~
全新交互,全新视觉,新增快捷键、悬浮工具栏、高亮块等功能并同时优化现有功能,全面提升创作效率和体验
