Gutenberg自定义列块开发
Gutenberg自定义列块开发
提问于 2019-03-12 01:18:49
我正在建设一个古腾堡大厦与以下要求。它已经作为一个经典的shortcode在现场工作,但是现在我需要将它转换成一个块。
- 该块将有两列。
- 我已经开发的其他块(包括本机块和自定义块)可以添加到两列中。
- 我需要为不同的列添加单独的属性,这样它们就像左列的
data-span="4"和右列的data-span="2",反之亦然。
我创建了一个定制的JSX布局,在编辑器中呈现带有两列的块,并在每个列中添加了<InnerBlocks>,也就是说,我有两个<InnerBlocks>。但是多个<InnerBlocks>是不允许的,所以我不得不放弃它。
我第一次尝试这个
...
save: function ( props ) {
return(
<div className={props.className}>
<div className="column-container">
<div className="left-column">
<InnerBlocks allowedBlocks={ [ 'core/paragraph', 'core/image', 'core/list' ] } />
</div>
<div className="right-column">
<InnerBlocks allowedBlocks={ [ 'core/paragraph', 'core/image', 'core/list' ] } />
</div>
</div>
</div>
);
}接下来我尝试了下面的
...
edit: function( props ) {
<div className={props.className}>
<InnerBlocks allowedBlocks={ [ 'core/columns', 'core/paragraph' ] } />
</div>
}上面让我添加一个列块,然后在每个列内。我可以添加其他块,包括我的定制块以及。我不知道如何为本机data-span="x"块添加的每个列设置上述属性( column )。
呈现的输出如下(在活动站点中)
<div class="hall-columns">
<div class="hall-column" data-span="4">
<p>Lorem ipsum dolor sit amet, ei vim persequeris liberavisse.</p>
</div>
<div class="hall-column" data-span="2">
<p>
<img class="alignnone wp-image-338" src="http://local.hall.com/wp-content/uploads/2019/03/book.jpg" alt="" width="322" height="182" />
</p>
</div>
</div>在过去的三天里,我一直在寻找,但找不到合适的文章/线,这可能会给我一些启发。
回答 1
Stack Overflow用户
发布于 2019-11-18 22:38:28
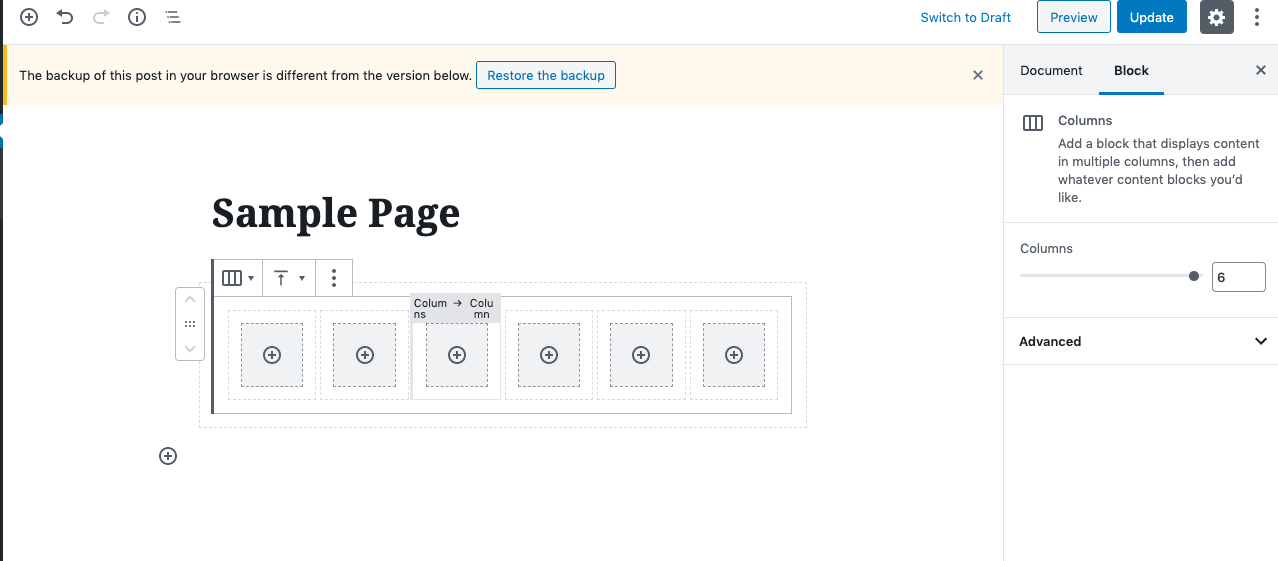
古腾堡已经有了这样的选择。您首先需要创建一个组。然后在布局中,在选择该组后添加列。然后必须增加列值。

页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/55117859
复制相关文章
相似问题

