如何样式反应自动完成输入框?
如何样式反应自动完成输入框?
提问于 2019-03-19 04:05:48
我试图在我的组件中使用react-自动完成。一切都在运转,好的结果显示出来了。但我无法对默认输入框进行样式设置。这是自动完成的
<Autocomplete
getItemValue={this.getItemValue}
items={this.state.autocompleteData}
renderItem={this.renderItem}
value={this.state.value}
onChange={this.onChange}
onSelect={this.onSelect}
menuStyle={menuStyle}
/> 下拉菜单的样式很好。
const menuStyle = {
borderRadius: '3px',
boxShadow: '0 2px 12px rgba(0, 0, 0, 0.1)',
background: 'rgba(255, 255, 255, 0.9)',
padding: '2px 0',
fontSize: '90%',
position: 'fixed',
overflow: 'auto',
maxHeight: '50%', // TODO: don't cheat, let it flow to the bottom
"zIndex": 100,
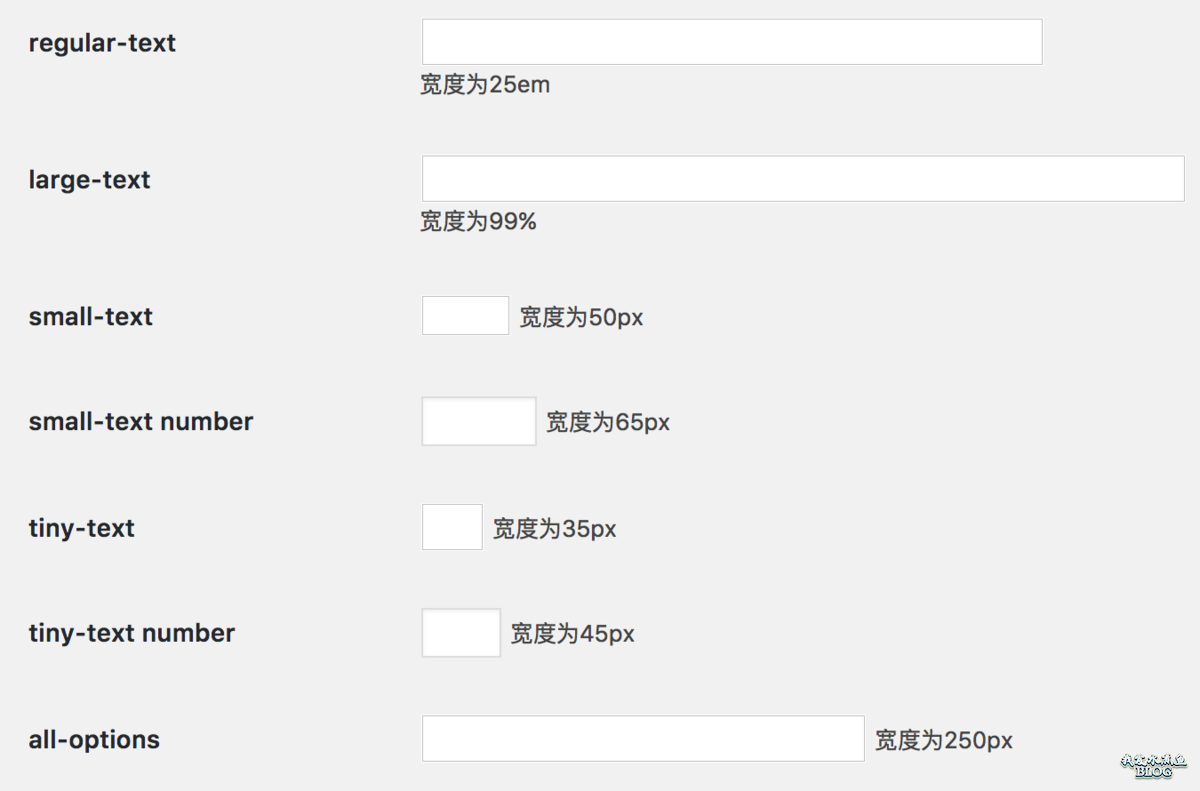
};我试着按照这个问题的答案添加风格,但它不起作用。how to increase input text box size in react-autocomplete?
如何在输入框中添加样式?
回答 1
Stack Overflow用户
回答已采纳
发布于 2019-03-19 04:10:08
提供给支柱inputProps的对象被用作输入的支持,因此您可以给一个带有包含menuStyles的style属性的对象。
<Autocomplete
getItemValue={this.getItemValue}
items={this.state.autocompleteData}
renderItem={this.renderItem}
value={this.state.value}
onChange={this.onChange}
onSelect={this.onSelect}
inputProps={{ style: menuStyle }}
/>页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/55240673
复制相关文章
点击加载更多
相似问题
自动完成输入框的样式
自动完成输入框
jQuery自动完成输入框
自动完成样式定制
Jquery自动完成样式
社区富文本编辑器全新改版!诚邀体验~
全新交互,全新视觉,新增快捷键、悬浮工具栏、高亮块等功能并同时优化现有功能,全面提升创作效率和体验