一般做微信小程序开发时经常会遇到要求在地图上显示目标位置并进行线路导航的需求,例如在地图上显示某店铺并进行线路导航。这种功能实现逻辑主要是通过微信小程序官方接口 wx.openLocation(Object object) 方法打开微信内置地图,将目标位置的经纬度数据在地图上标注进而实现展示功能,如果需要导航时可以通过地图自带导航功能实现线路导航。
下面我们通过微搭低代码平台来实现该功能,首先用户需要在微搭低代码平台上注册认证小程序,不熟悉的用户可以参见微搭官网 快速注册小程序。然后在平台上创建一个小程序应用和展示目标位置信息的页面。
目标位置数据准备
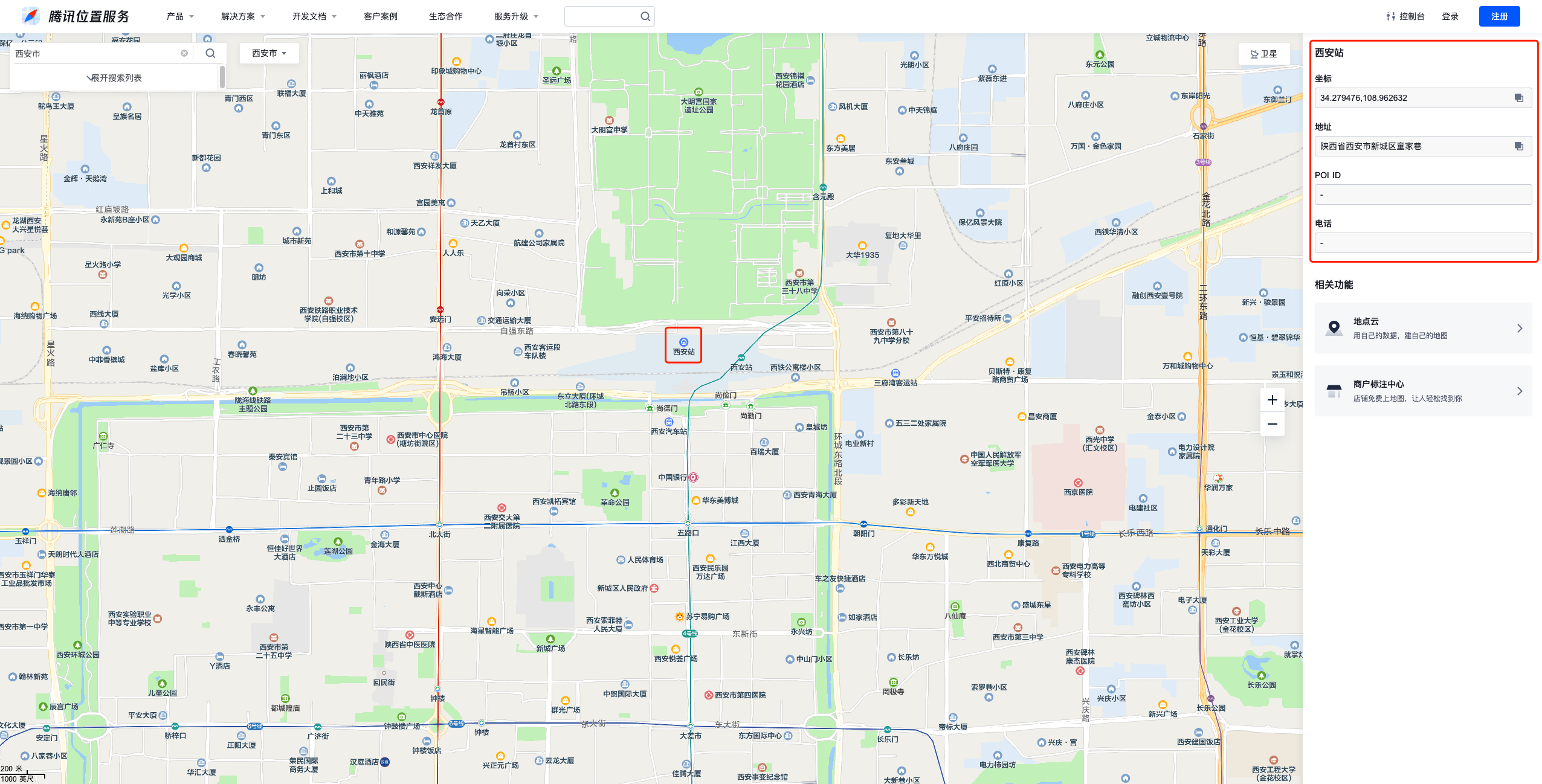
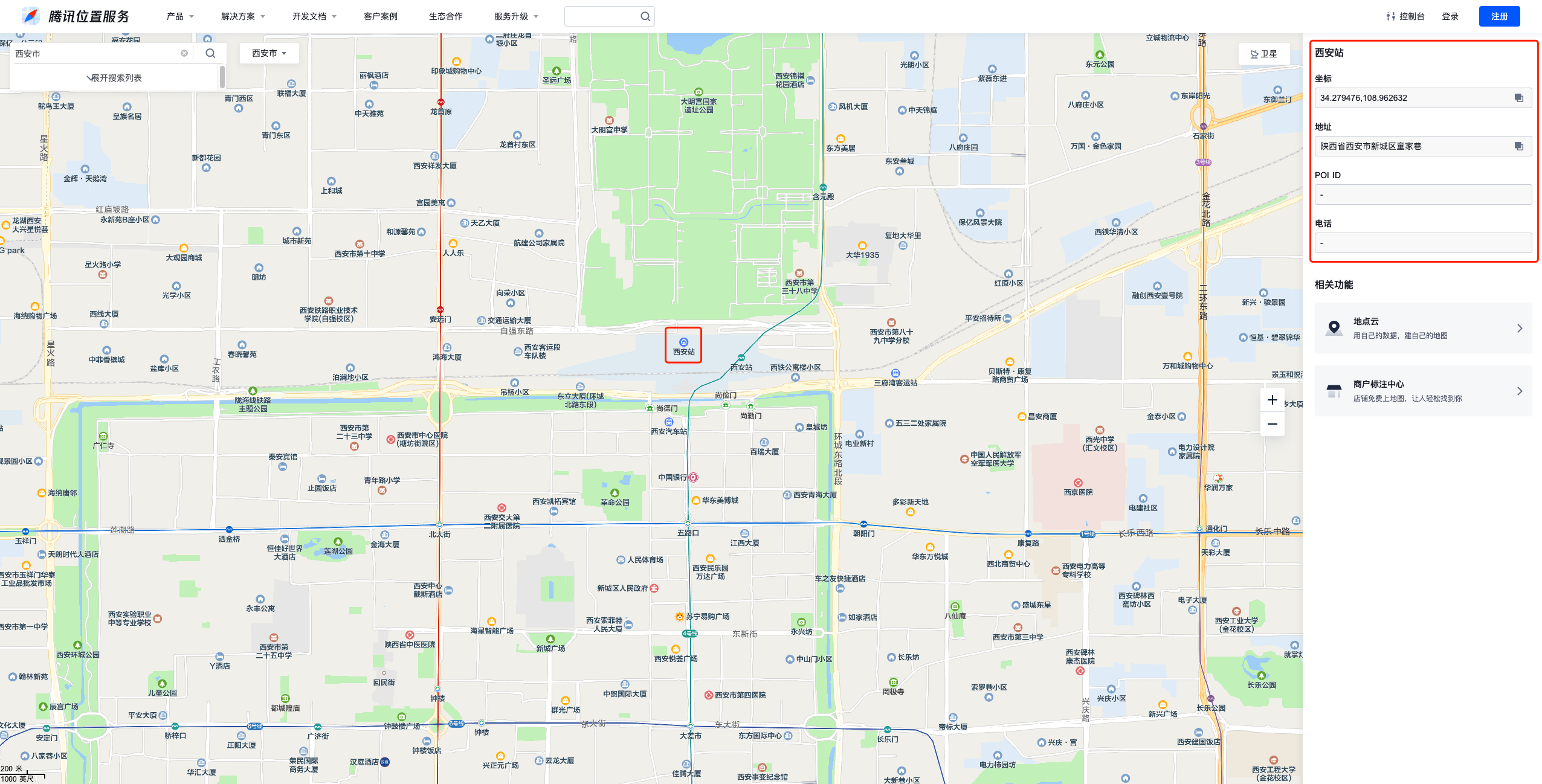
步骤1:经纬度数据拾取


步骤2:创建数据表存储数据
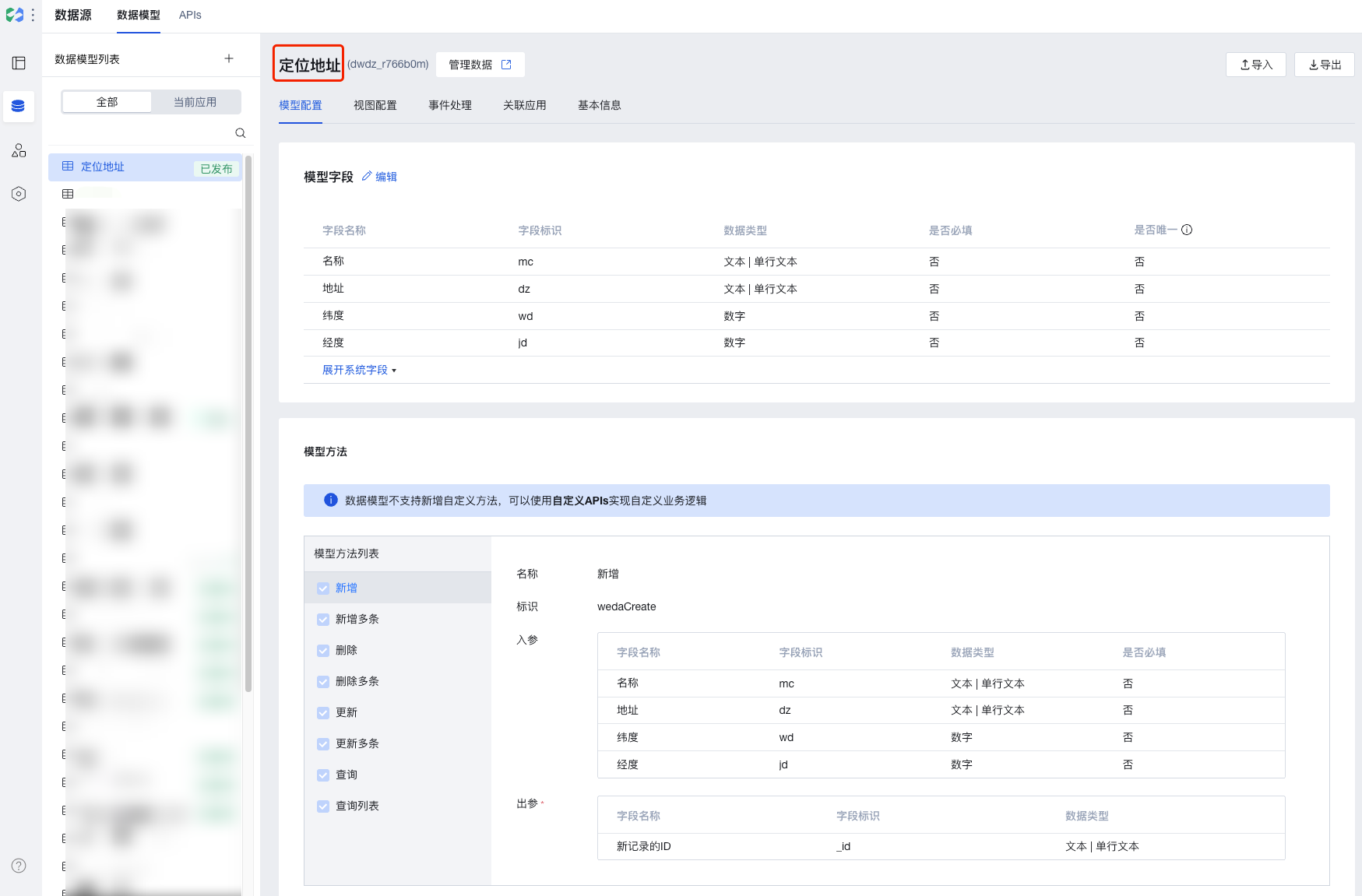
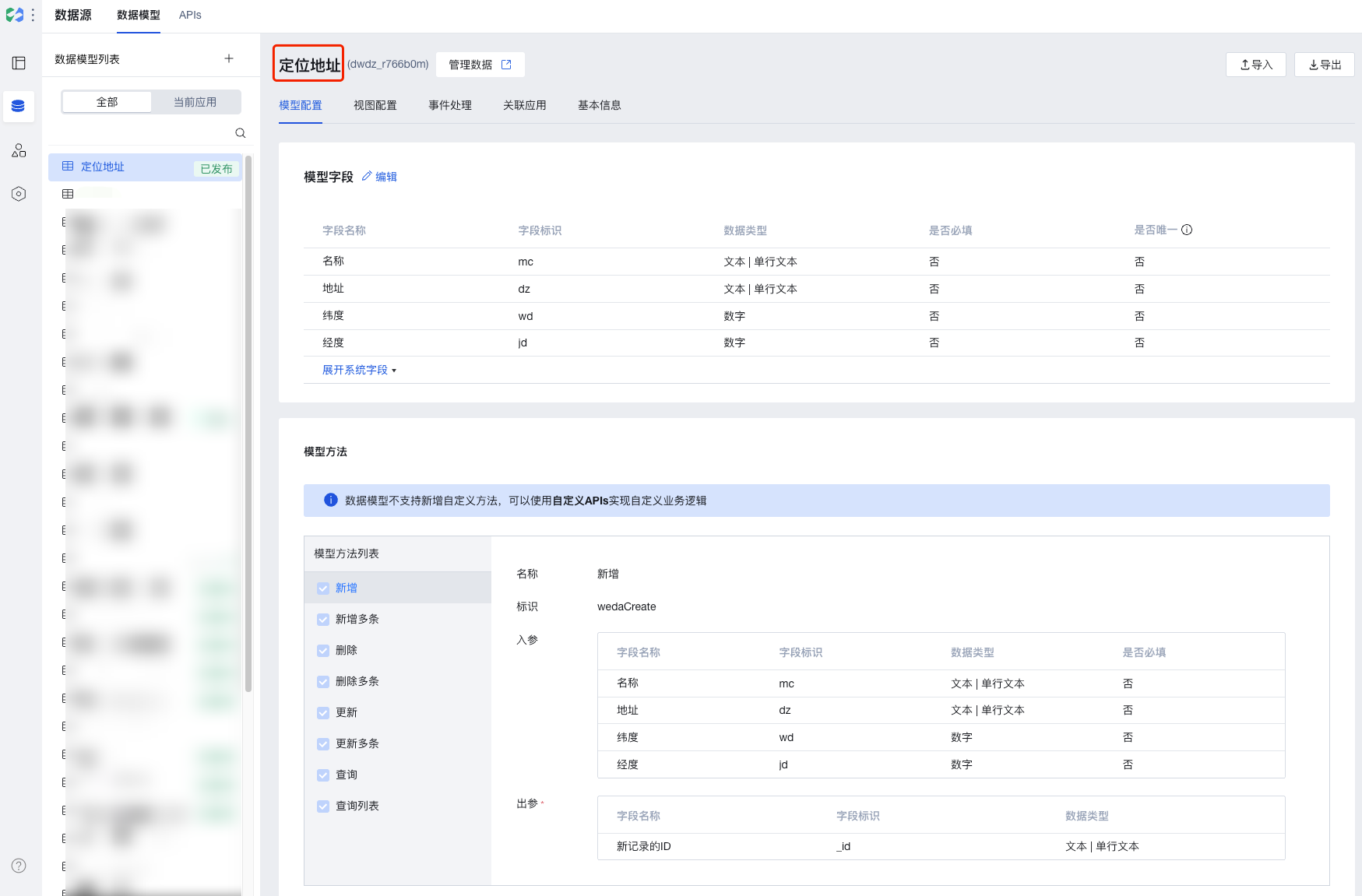
创建数据表:定位地址,字段包括名称、地址、纬度、经度等字段用于存储目标位置数据信息。
注意:
经纬度数据类型必须是数字。


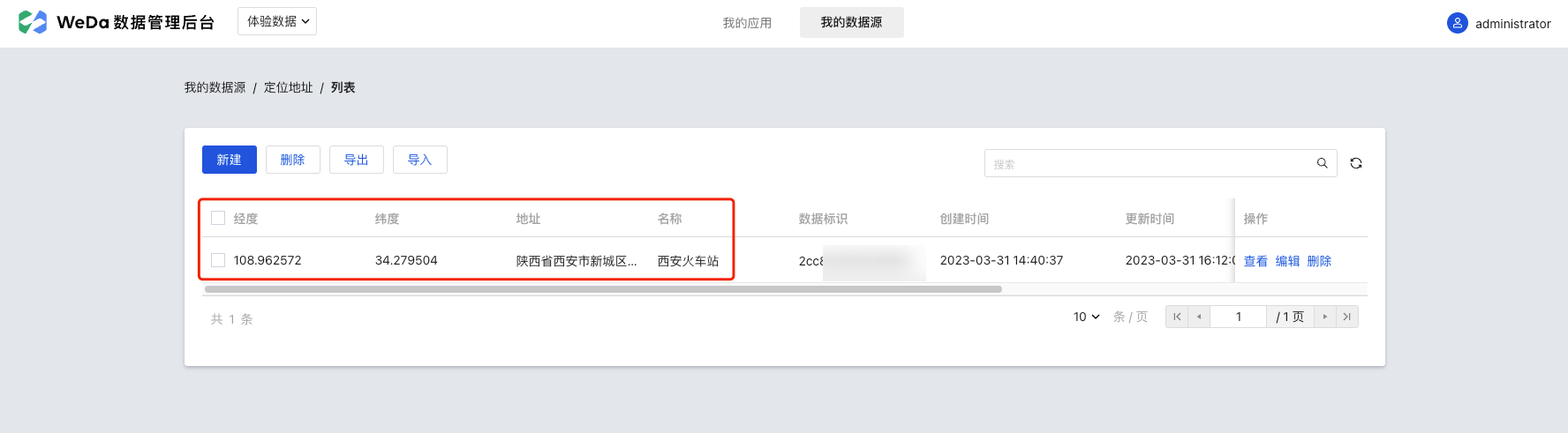
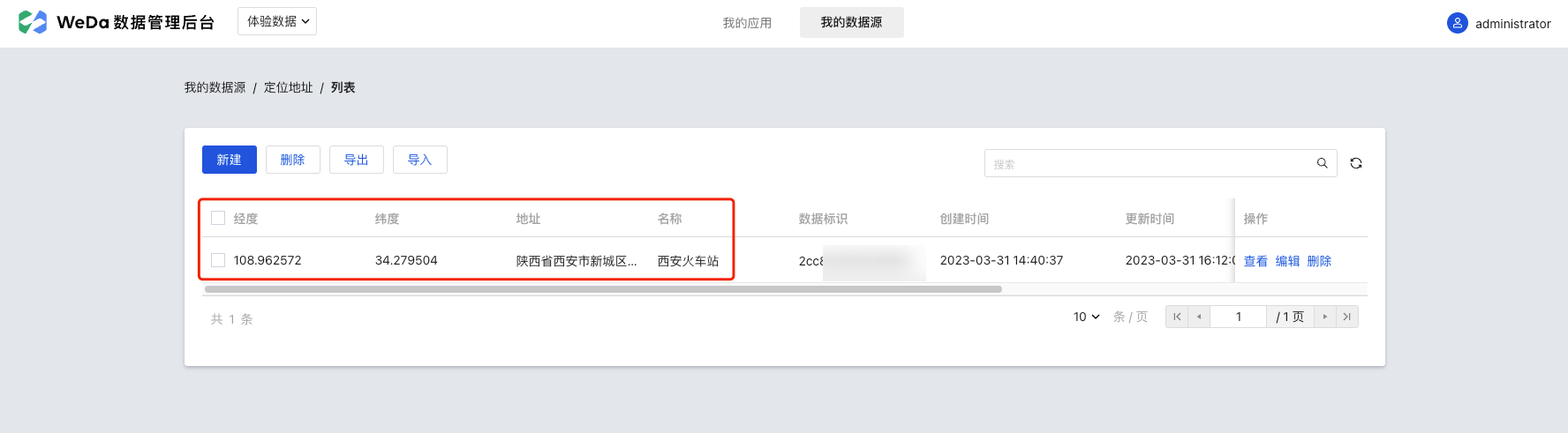
打开管理数据,向数据表中添加位置数据信息。


目标位置显示及导航
步骤1:首页目标位置显示
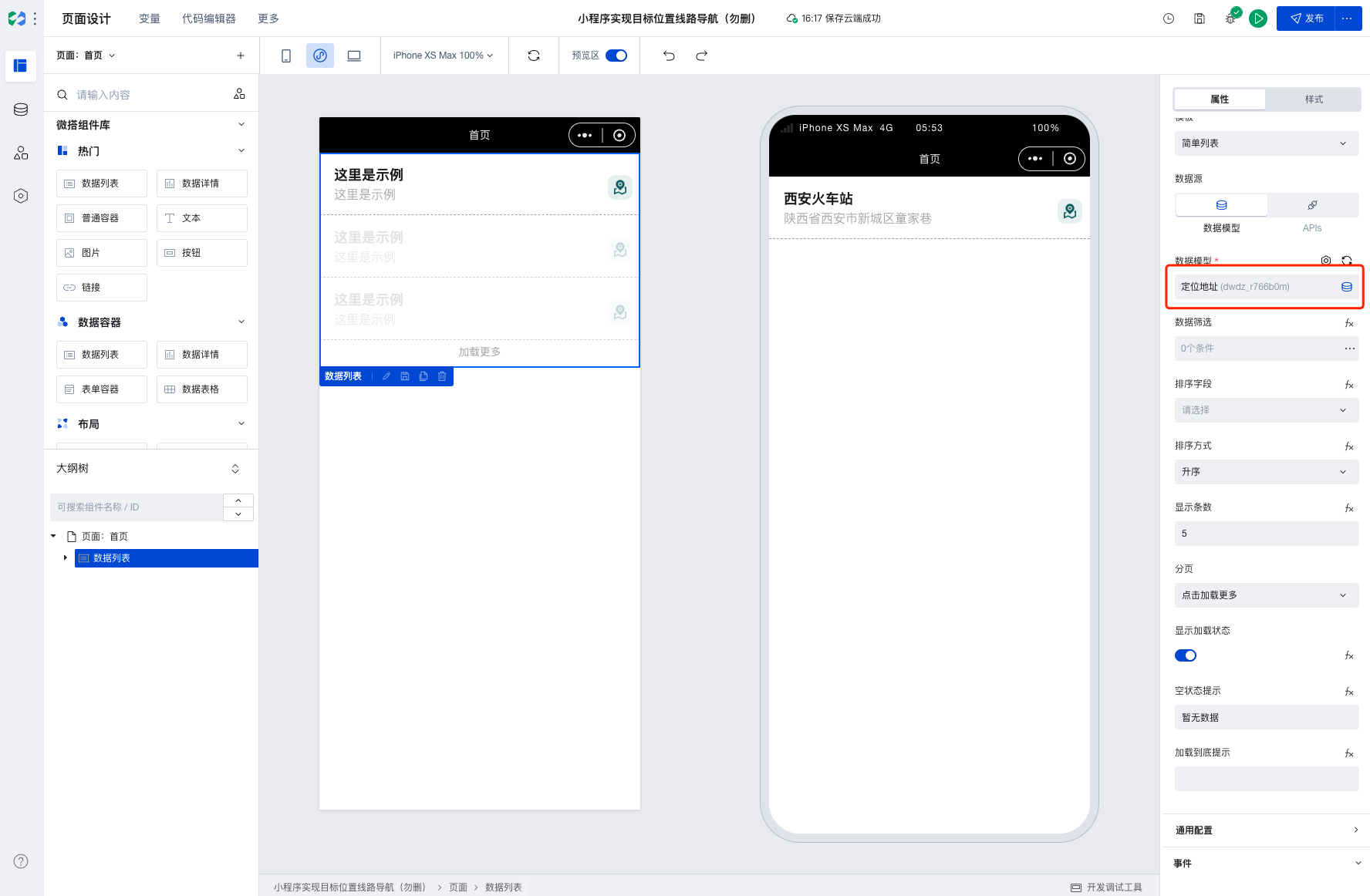
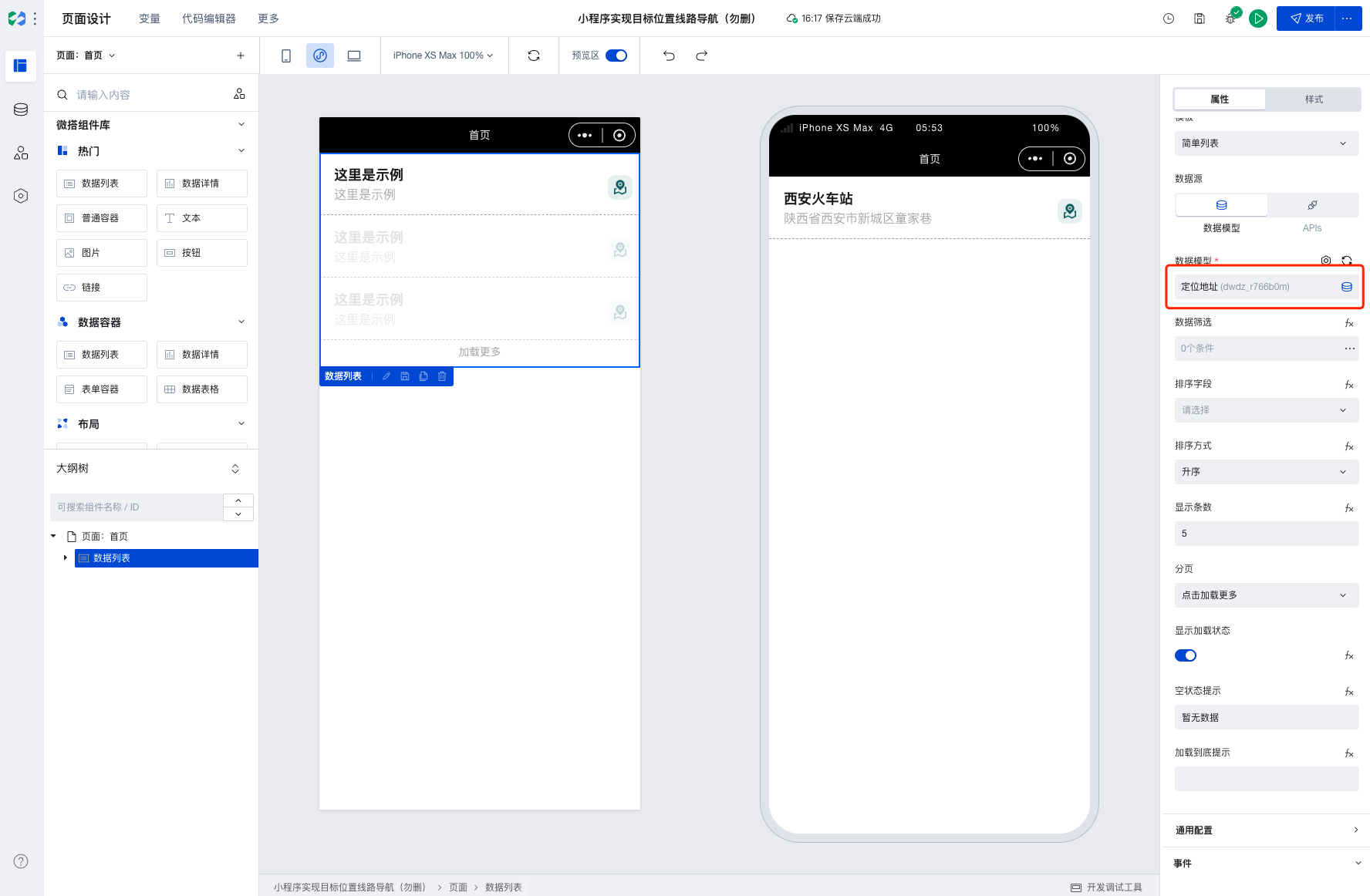
1. 在页面中添加数据列表组件,数据模型选择定位地址。


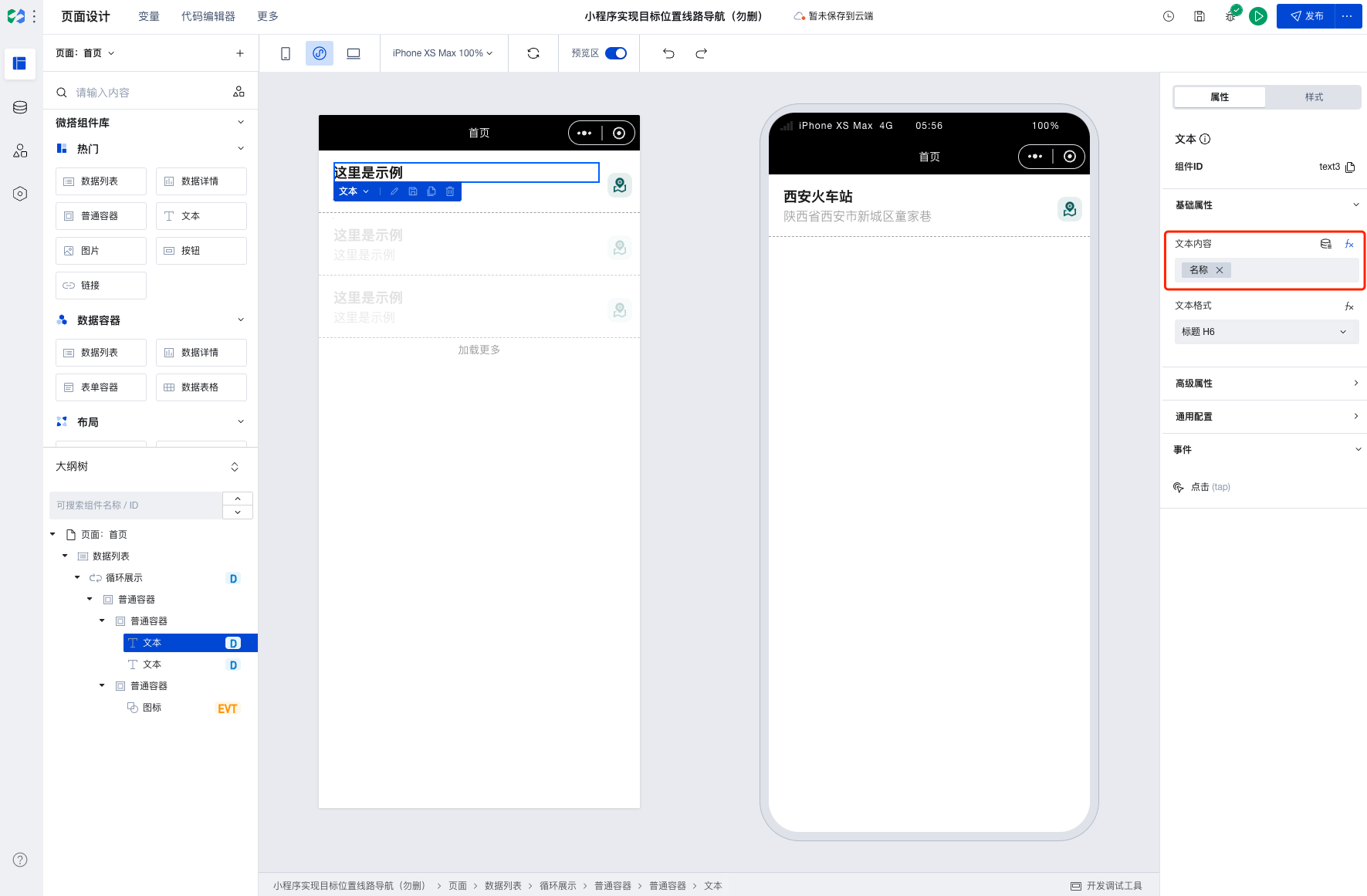
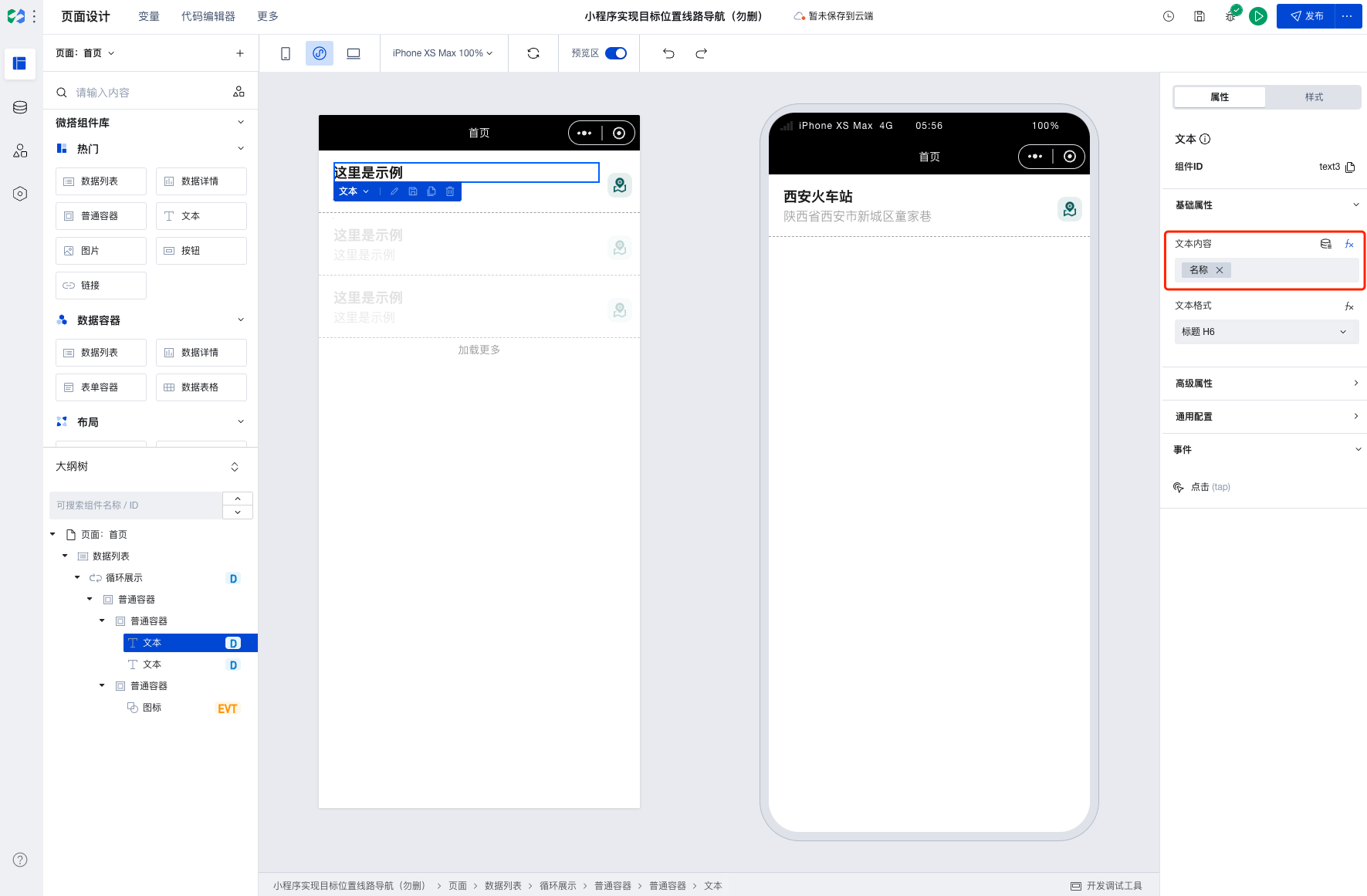
2. 数据列表组件中第一个文本组件的文本内容选择名称。


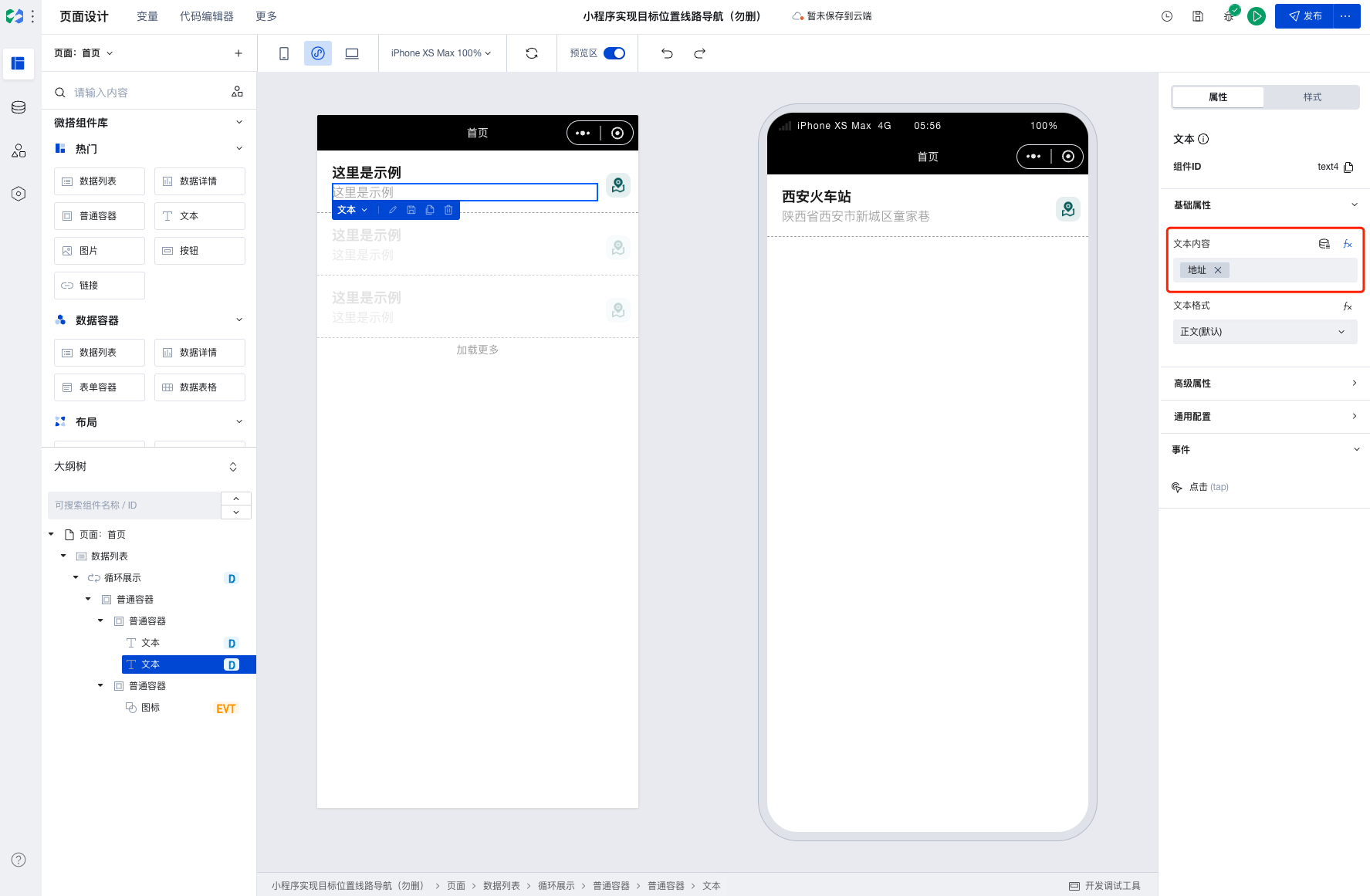
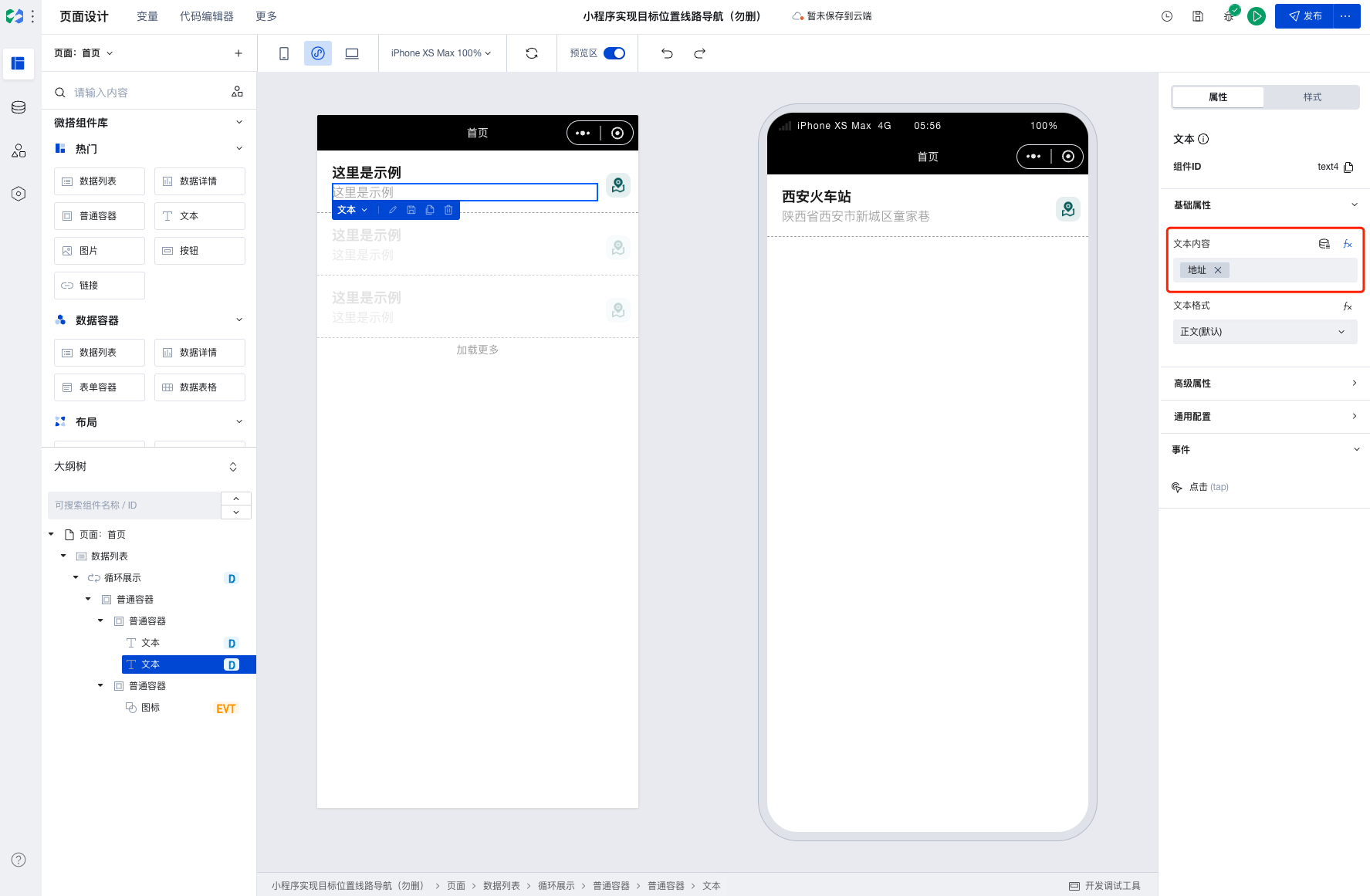
3. 数据列表组件中第二个文本组件的文本内容选择地址。


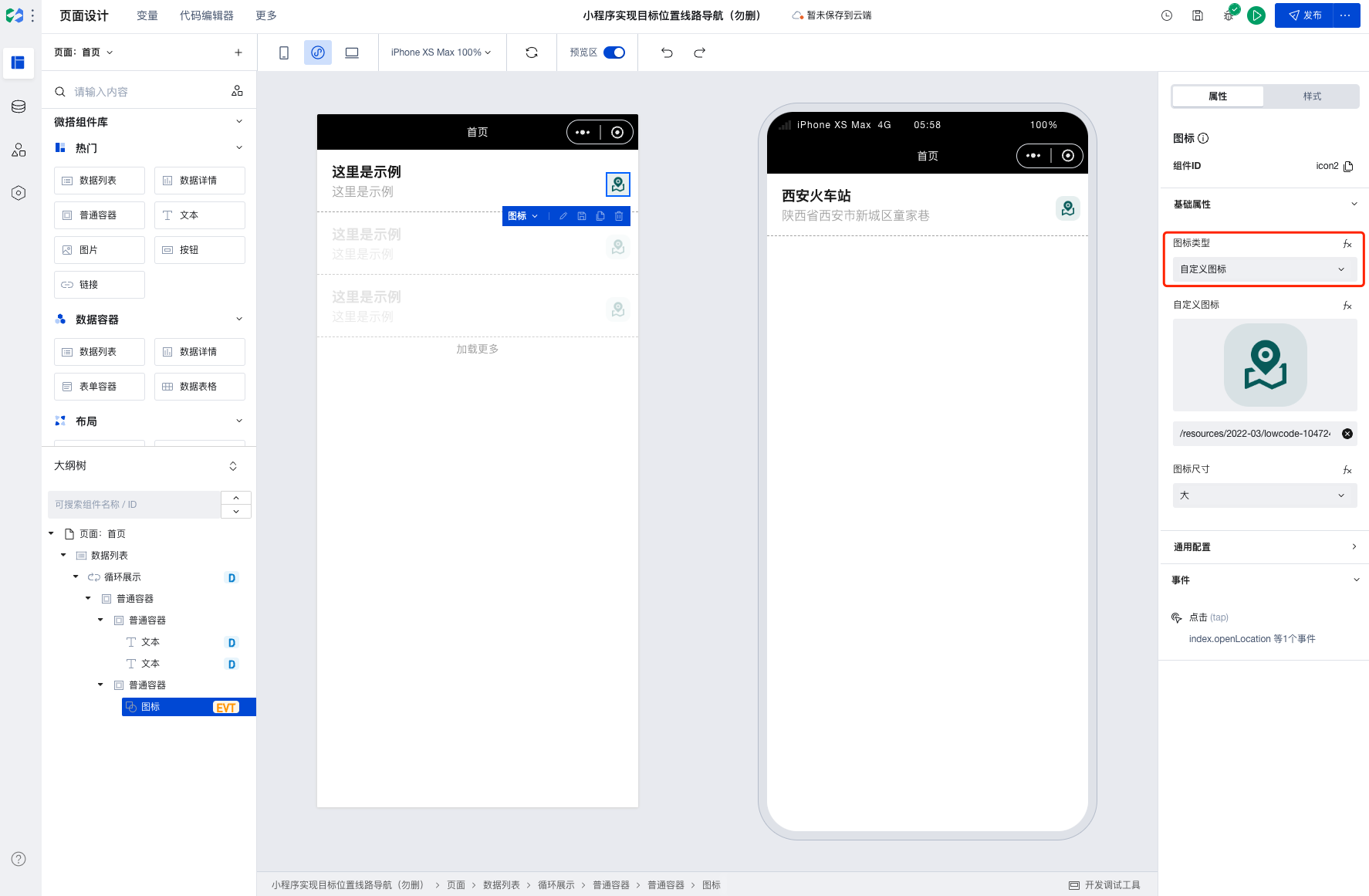
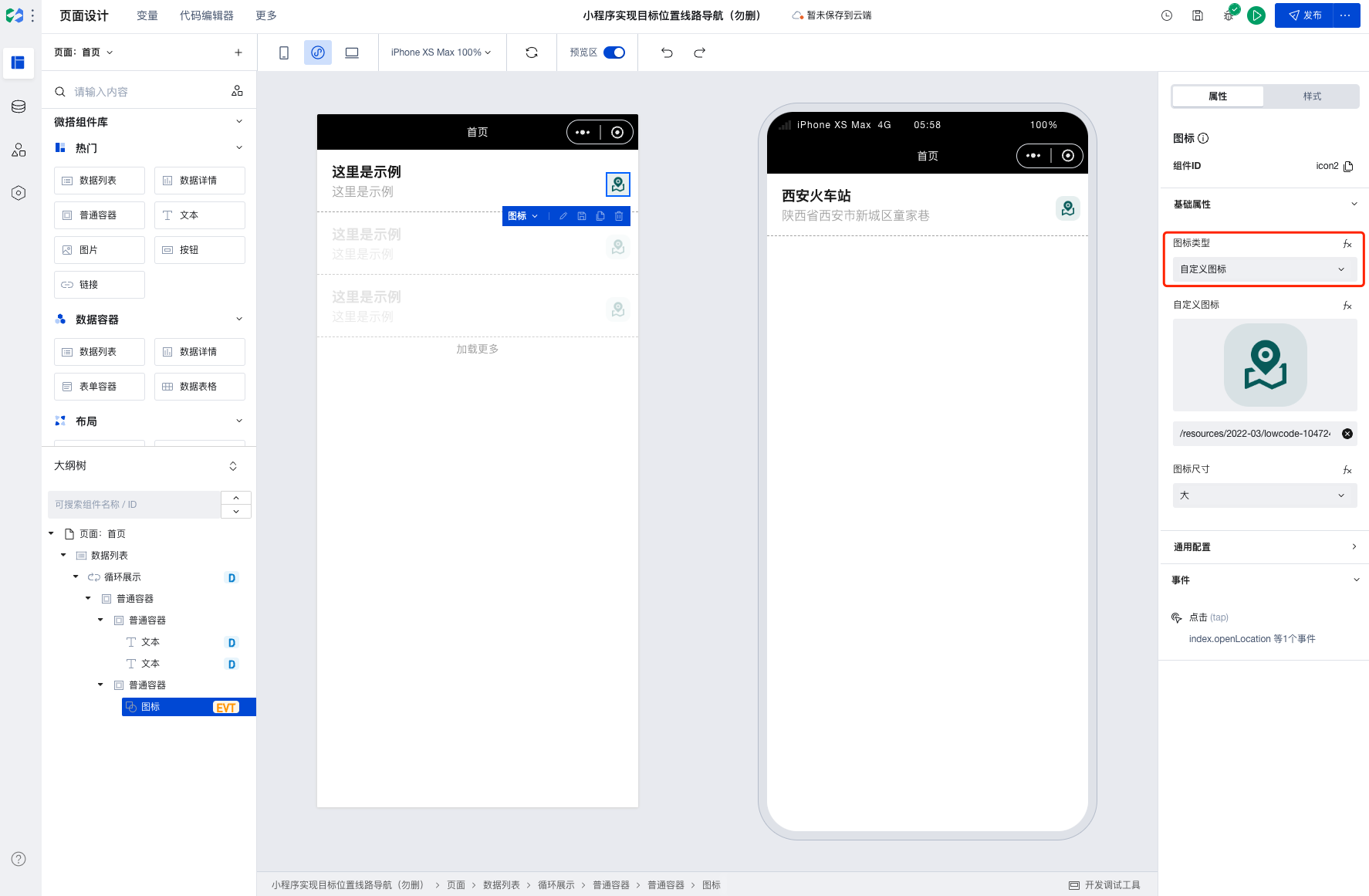
4. 数据列表中图标组件的图标类型选择自定义图标。


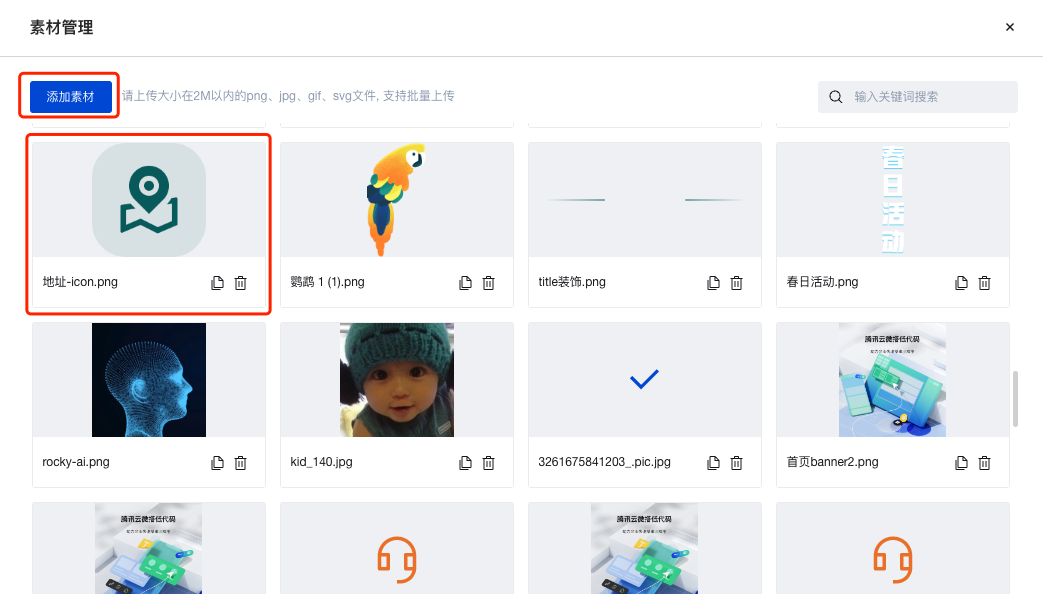
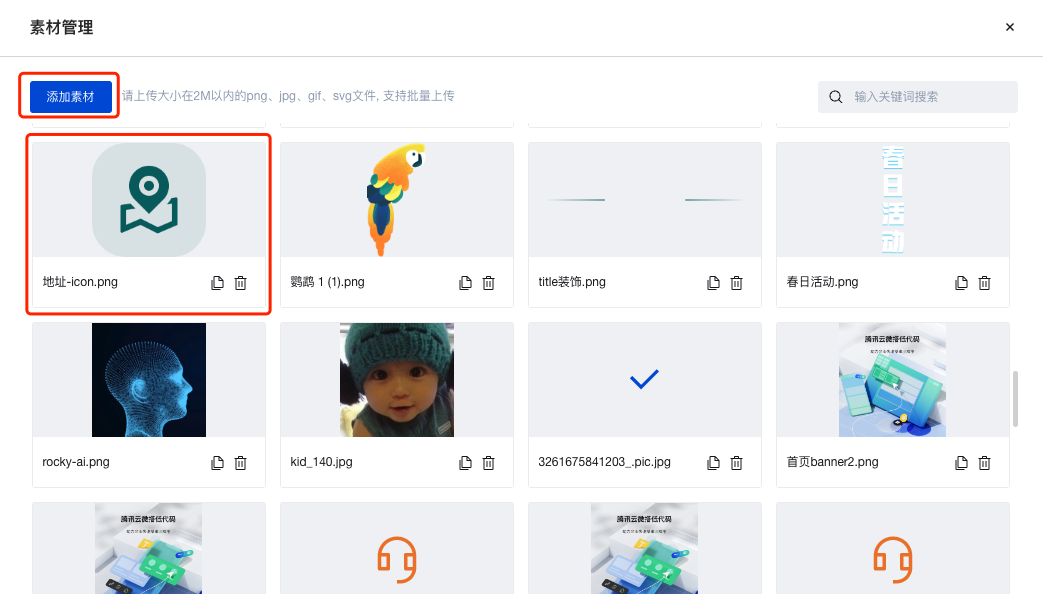
5. 自定义图标通过添加素材方式,增加了自定义的地图定位图标。这里用户可以根据需求自定义上传图标素材。


步骤2:添加打开微信内置地图方法代码
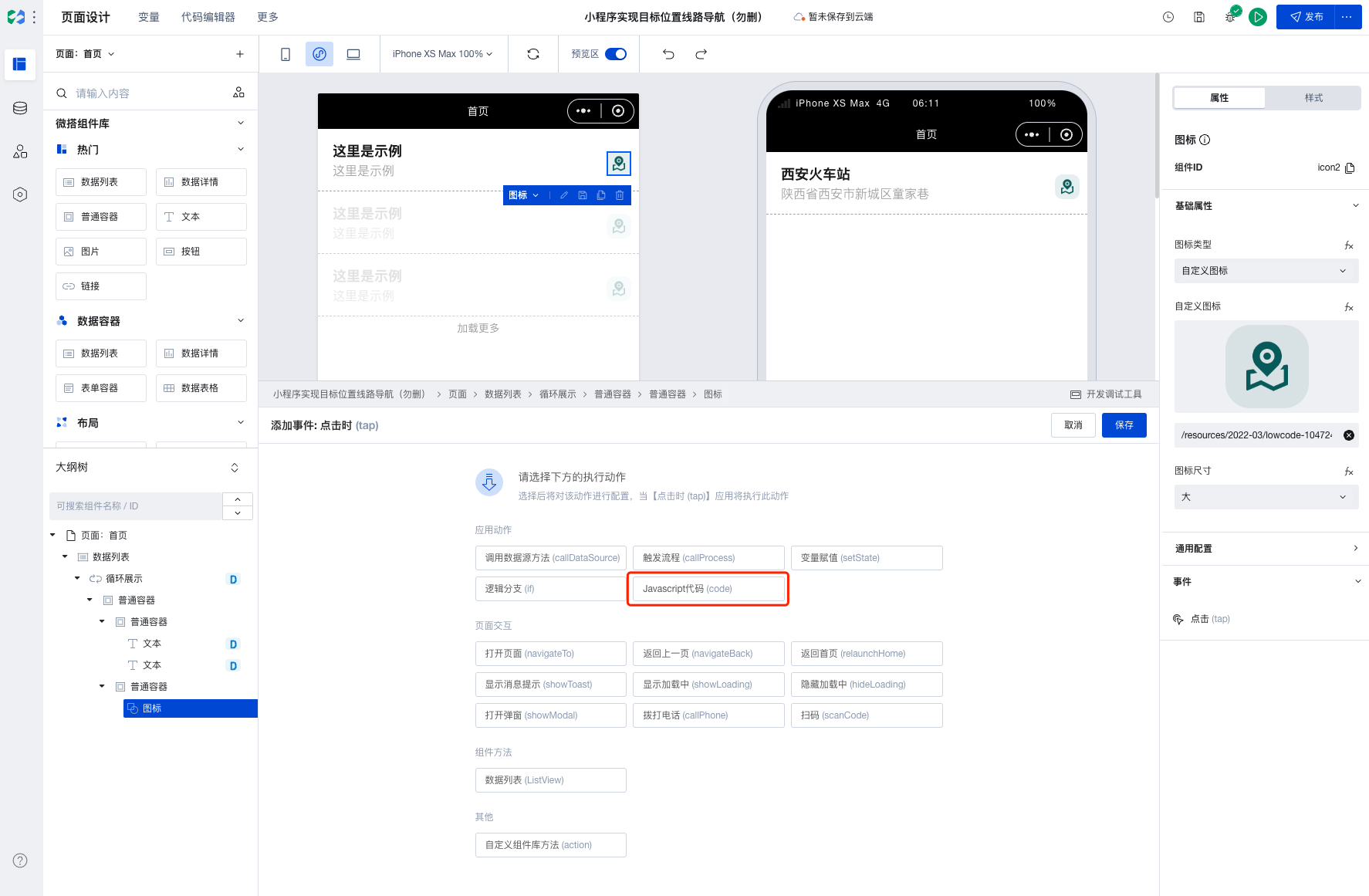
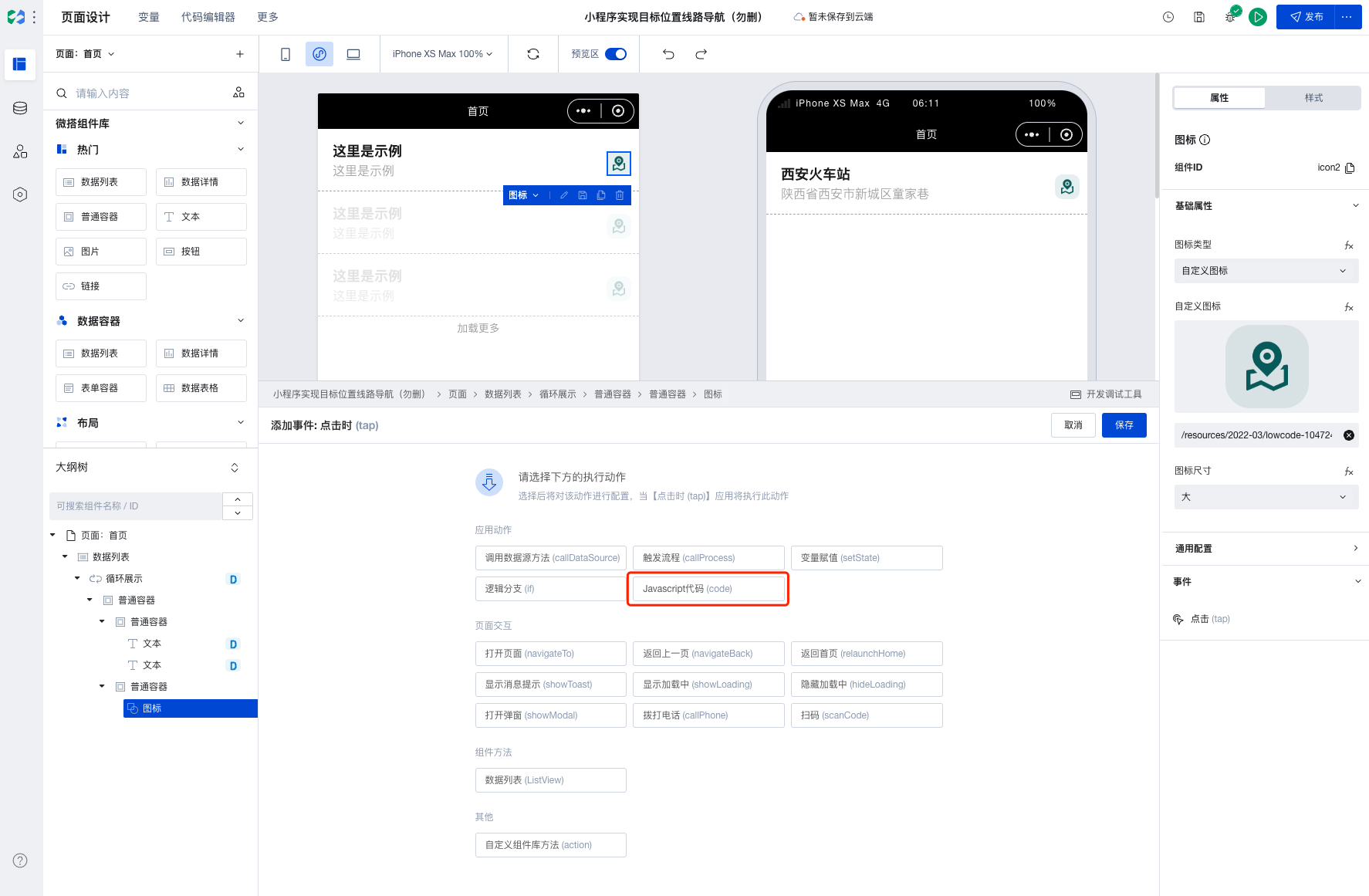
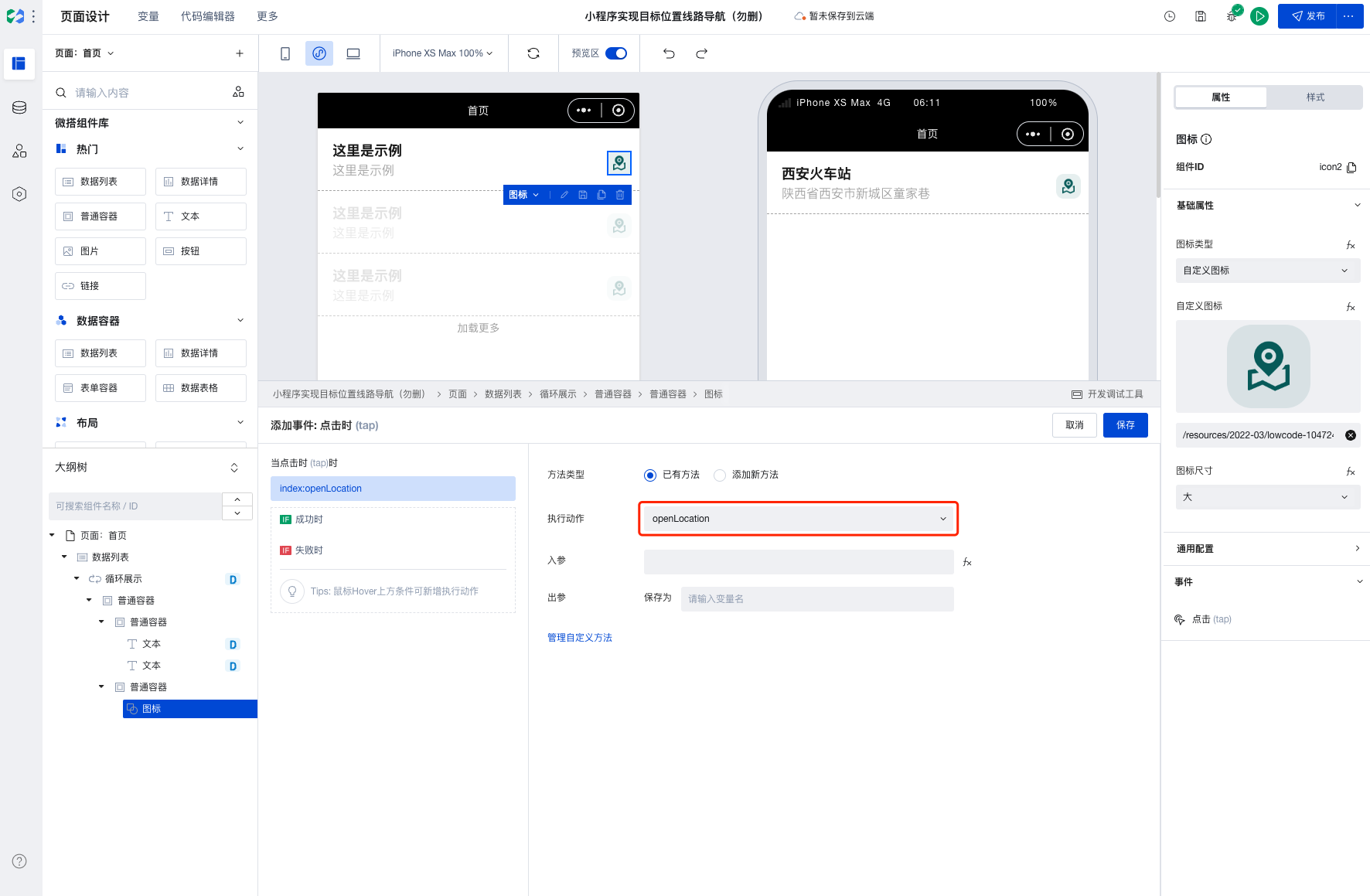
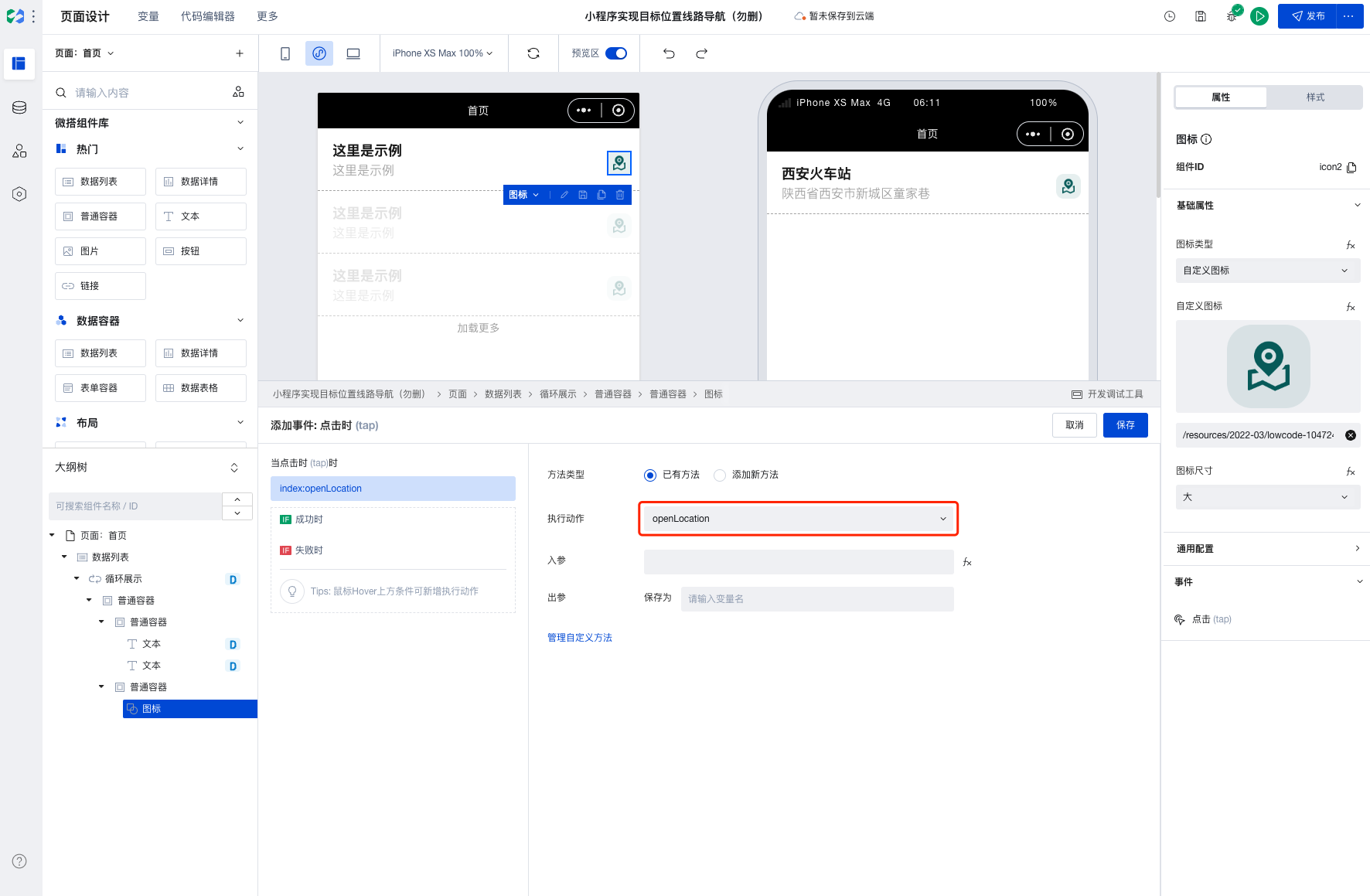
1. 给图标组件添加点击事件,应用动作选择 Javascript 代码。


2. 添加自定义方法 openLocation。


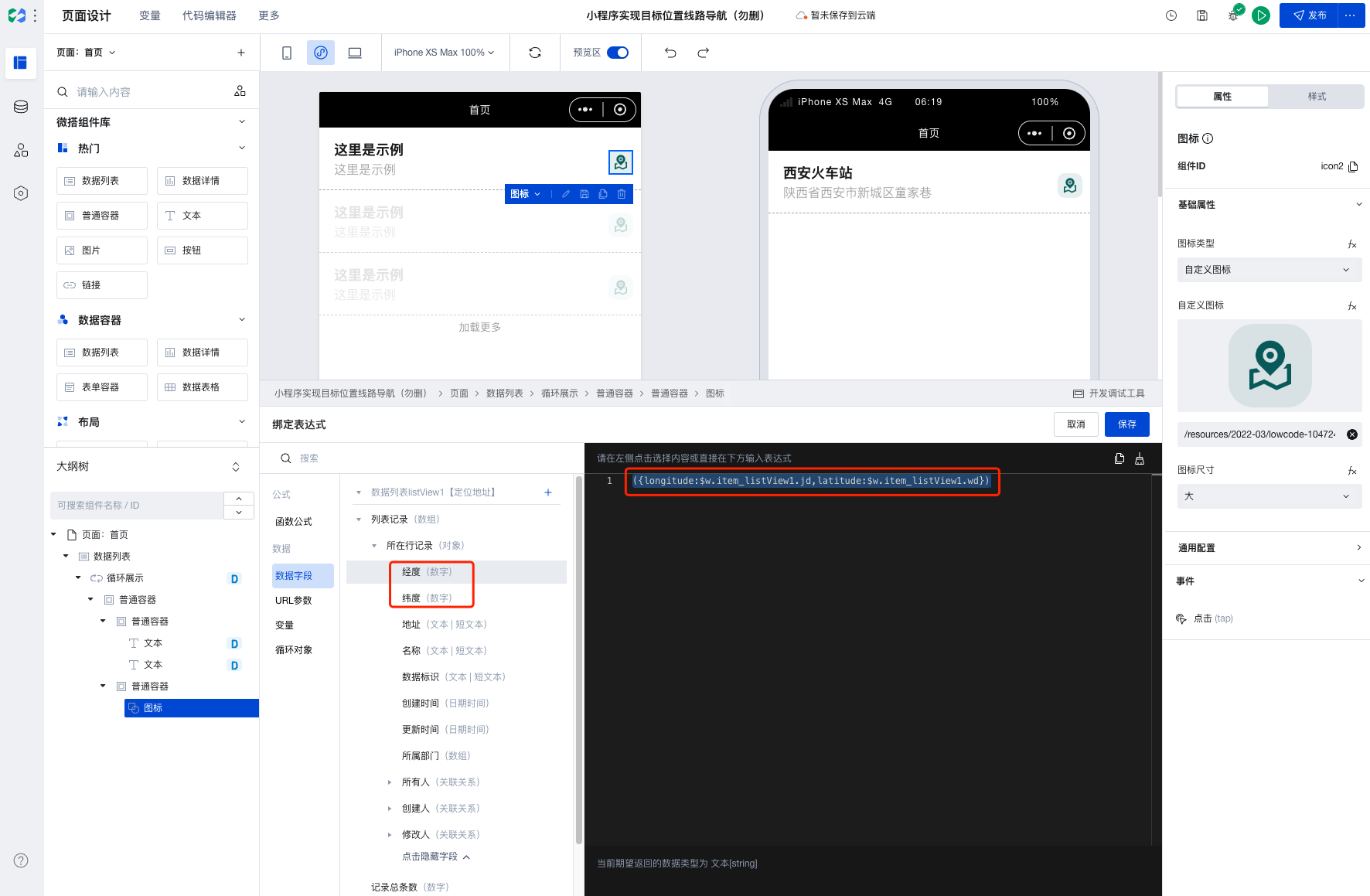
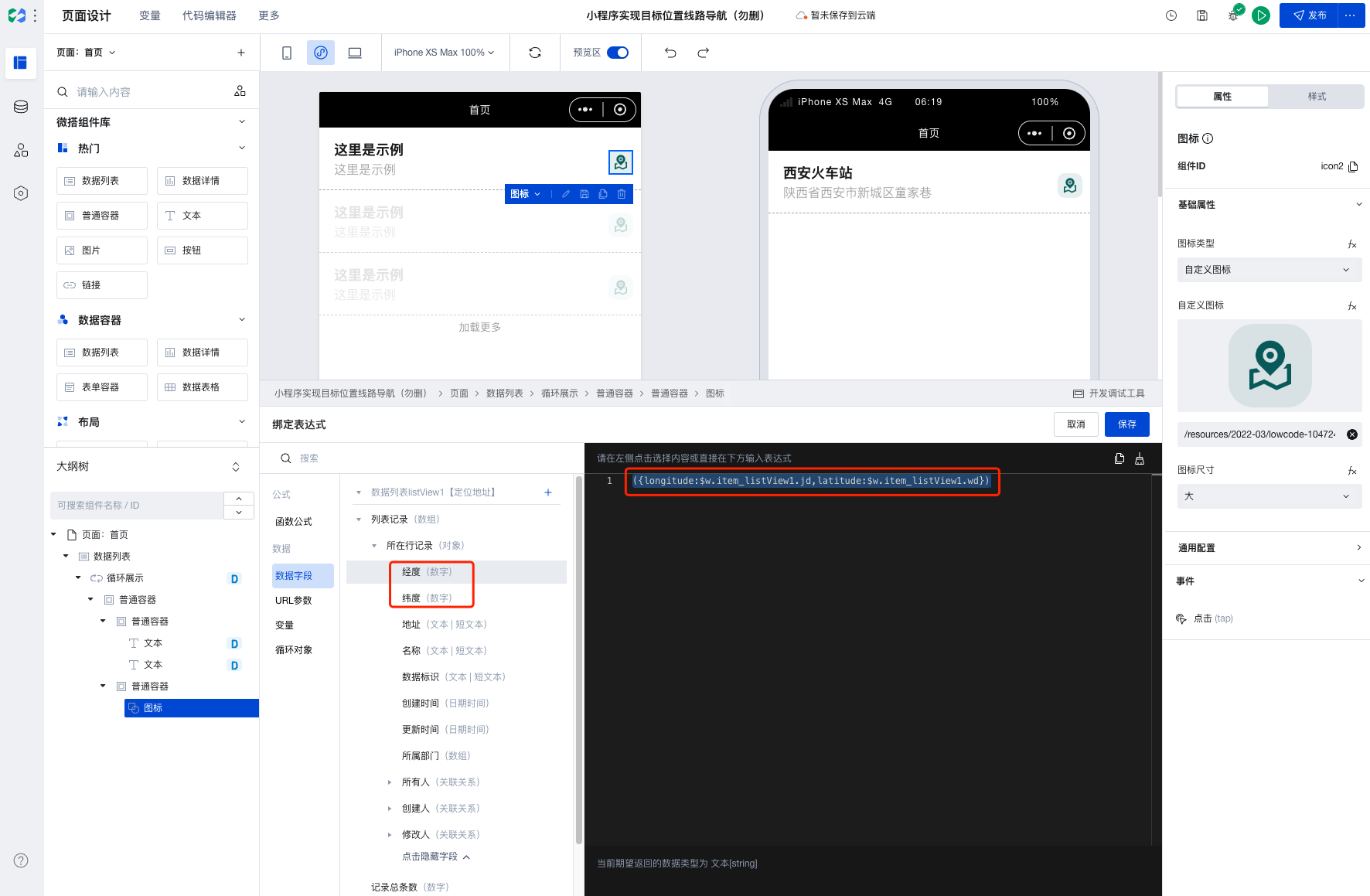
3. 方法入参选择经度、纬度。


代码如下,作用是传递经度和纬度两个参数。
({longitude:$w.item_listView1.jd,latitude:$w.item_listView1.wd})
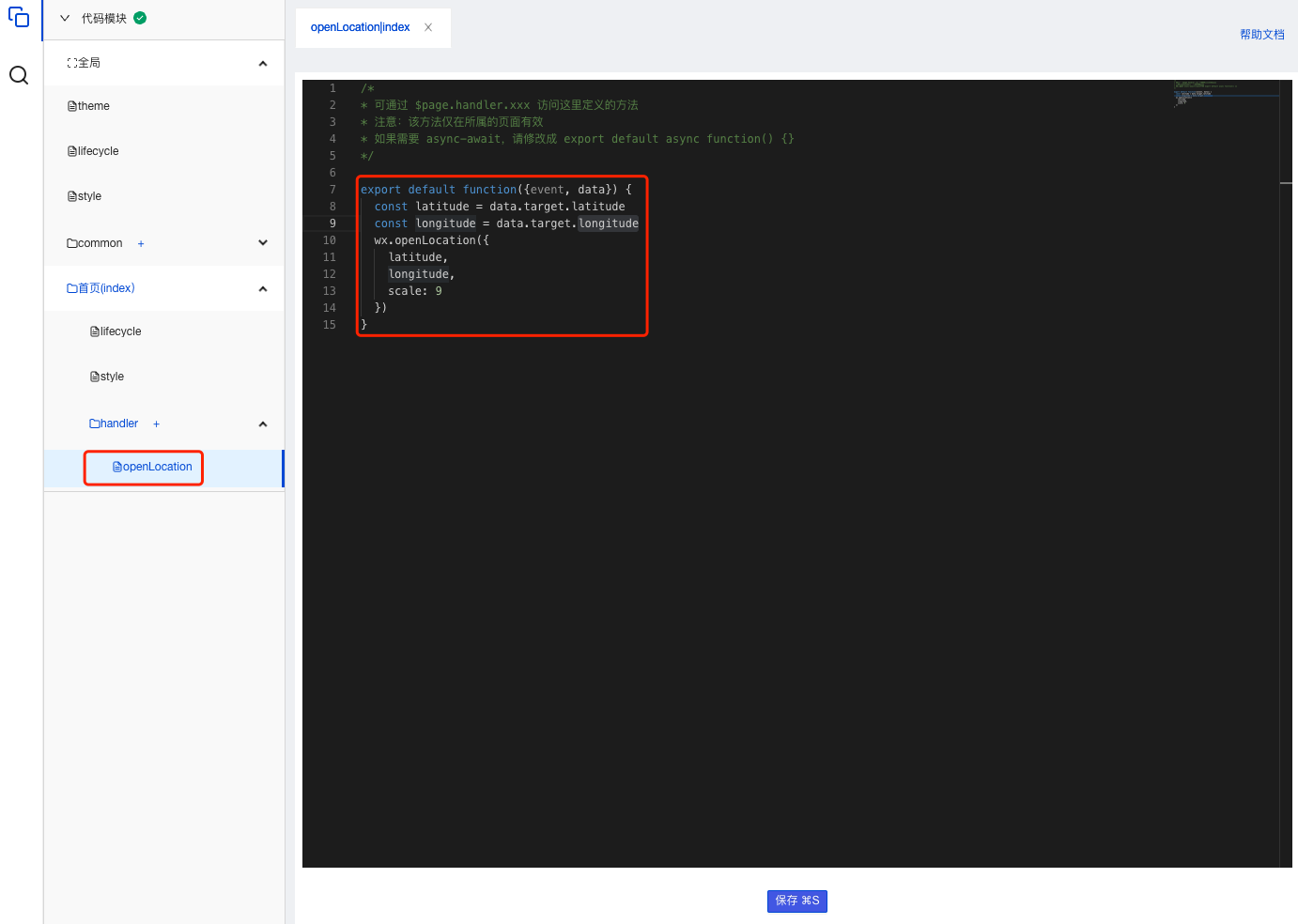
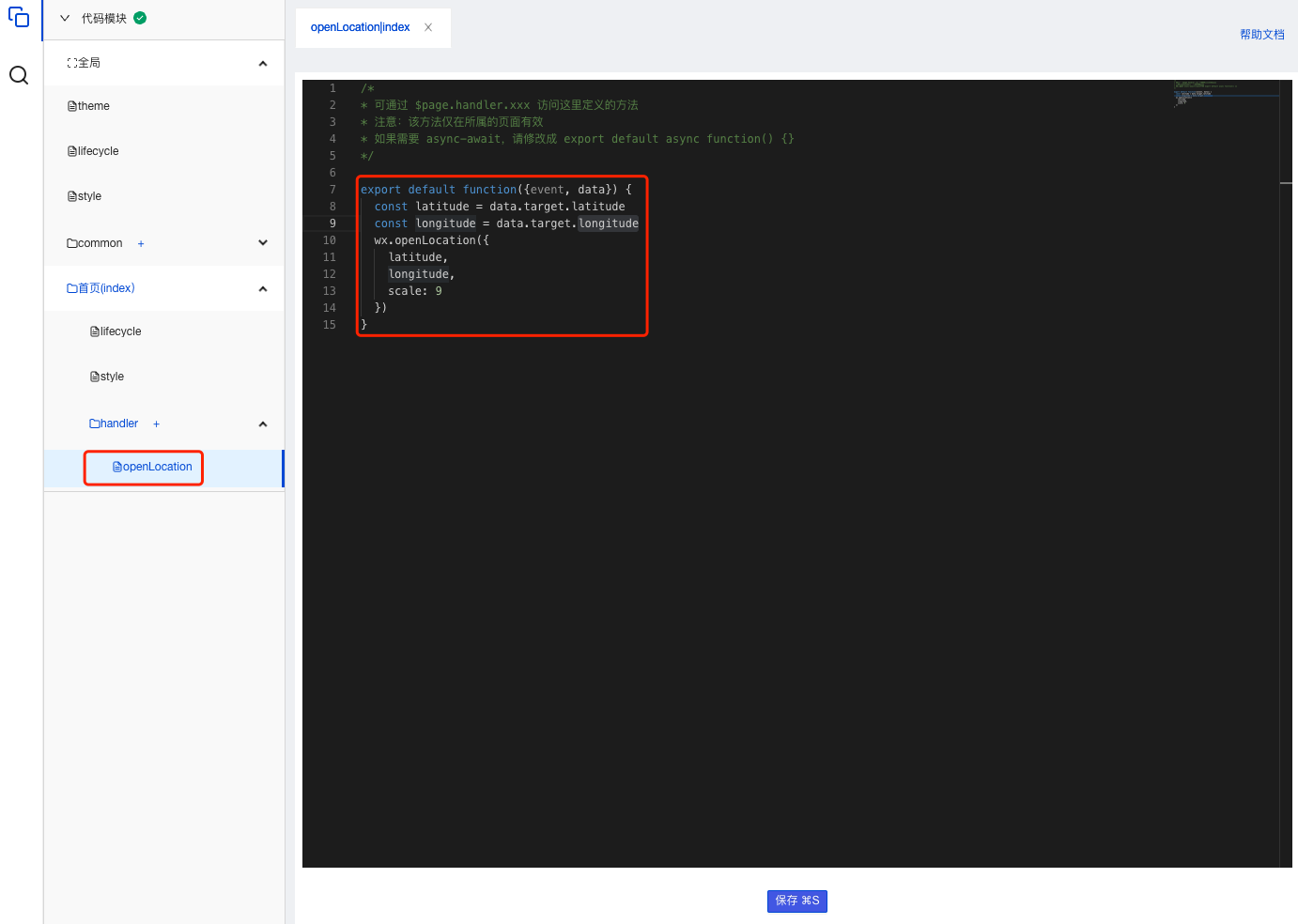
4. 打开应用的代码编辑器,在 openLocation 方法中添加打开微信地图的代码。


代码如下:
export default function({event, data}) {const latitude = data.target.latitude // 获取纬度参数const longitude = data.target.longitude // 获取经度参数wx.openLocation({latitude,longitude,scale: 9})}
步骤3:发布应用验证结果:
注意:
微信小程序官方接口必须发布应用后在手机端查看结果。
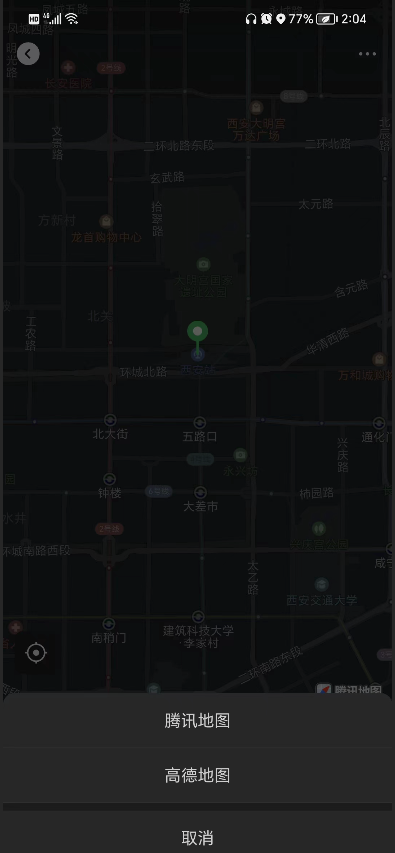
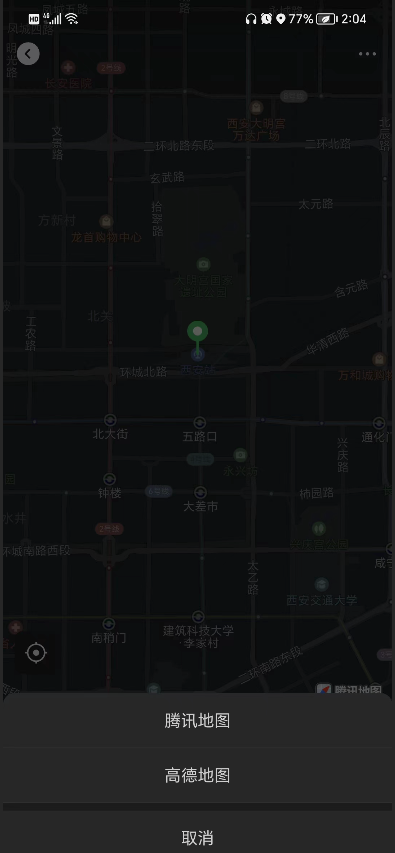
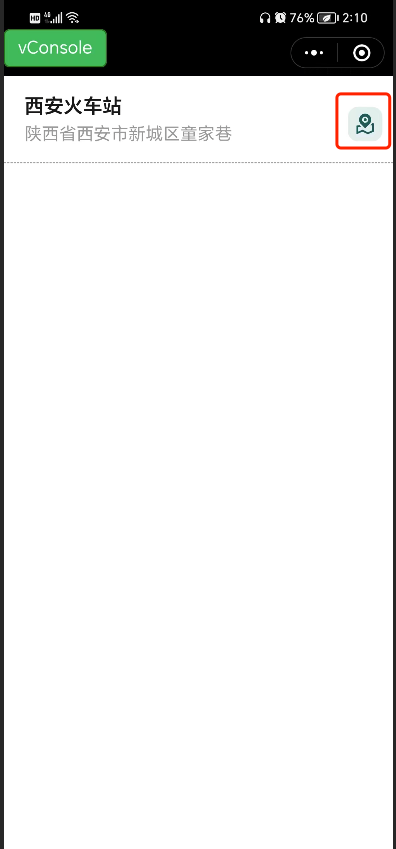
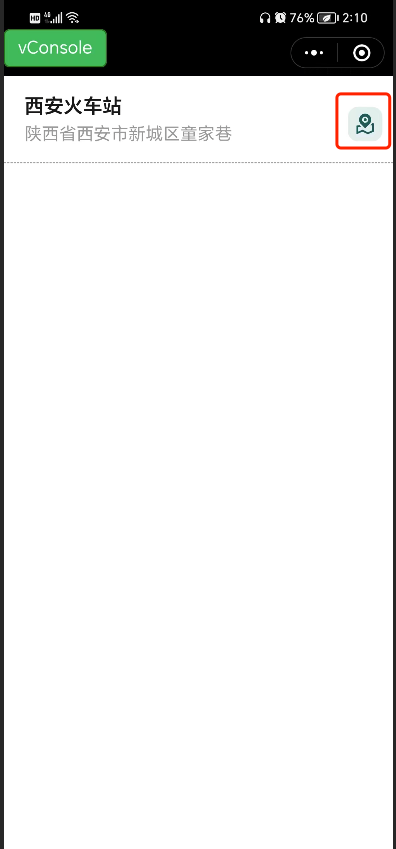
发布小程序应用到体验环境,如图看到从数据源获取的目标位置信息,选择地图定位图标后会进入微信内置地图。


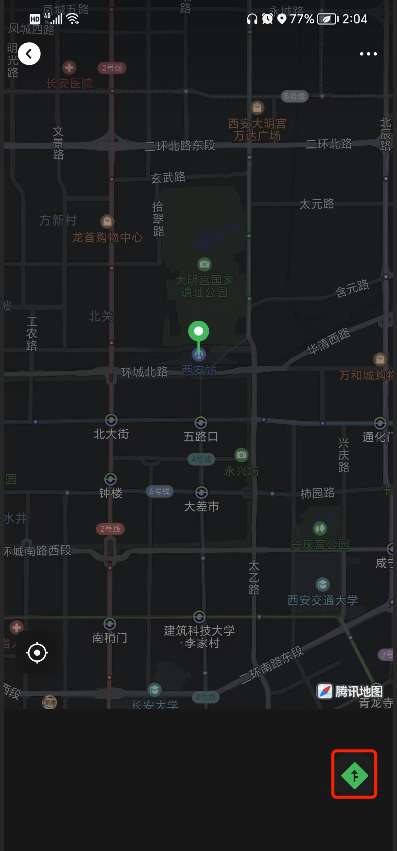
如图在腾讯内置地图中会标注目标位置,同时带有线路导航按钮。


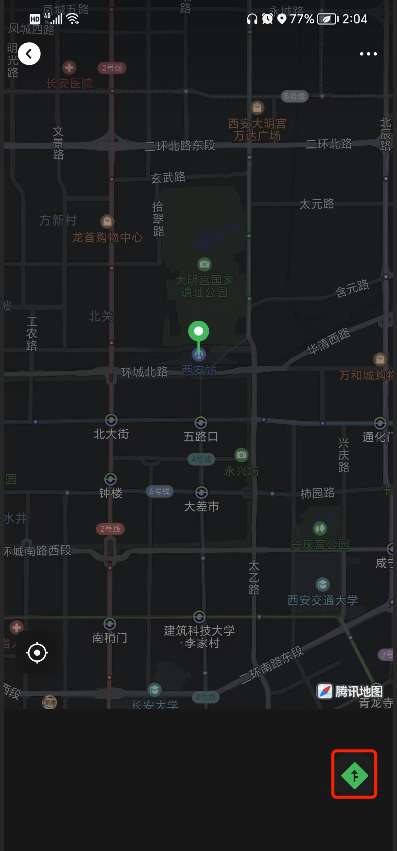
选择线路导航按钮会唤起手机内置地图,实现在地图导航功能。