使用React Buddy辅助React开发
安装插件

安装
大纲
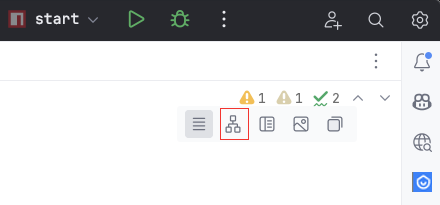
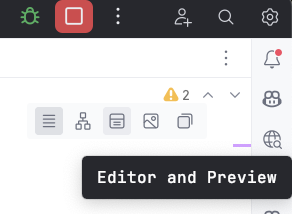
大纲是包含React组件的文件的紧凑表示。打开组件文件,然后按当前编辑器右上角的树图标。

树图标

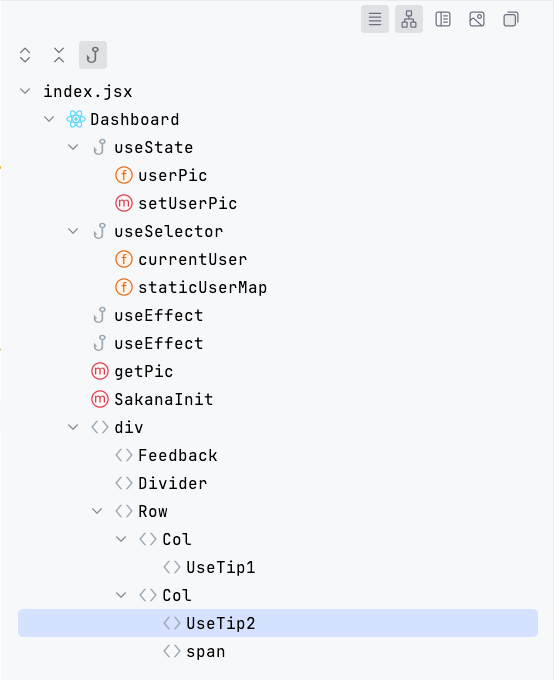
大纲
大纲面板允许进行下列操作
- 点击跳转到指定的元素
- 拖拽排序元素节点
- 右键操作元素

操作元素
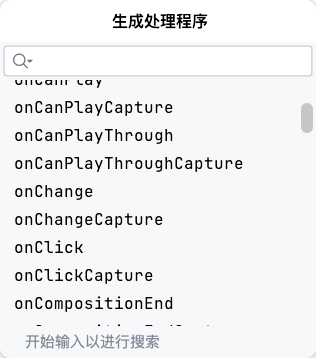
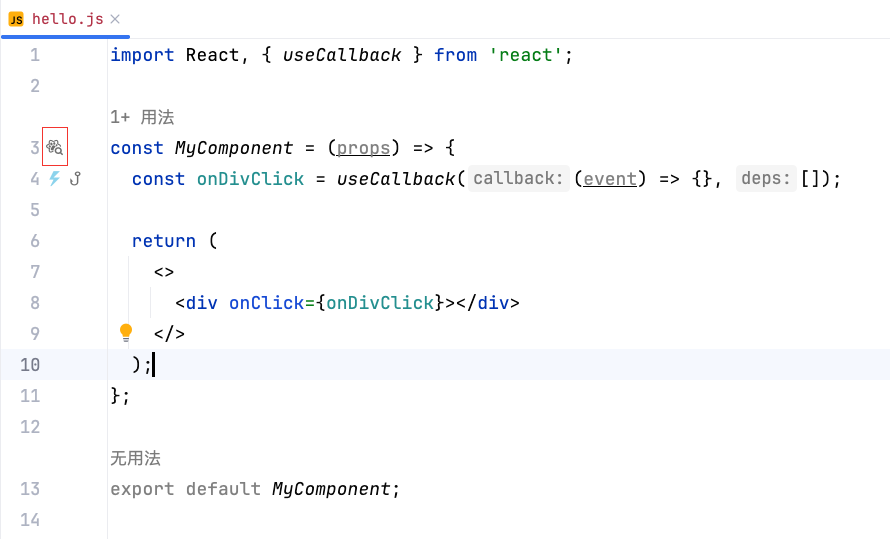
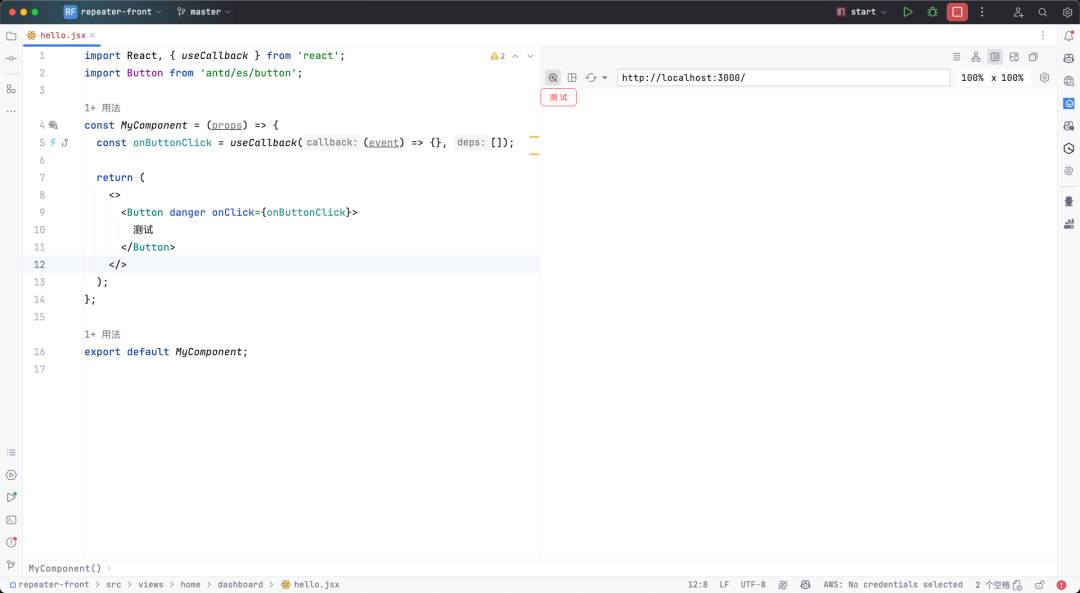
使用「生成处理程序」可以快速编写操作函数,例如onClick

生成处理程序
import React, { useCallback } from 'react';
const MyComponent = (props) => {
const onDivClick = useCallback((event) => {}, []);
return (
<>
<div onClick={onDivClick}></div>
</>
);
};
export default MyComponent;
预览&调色板
设置

设置

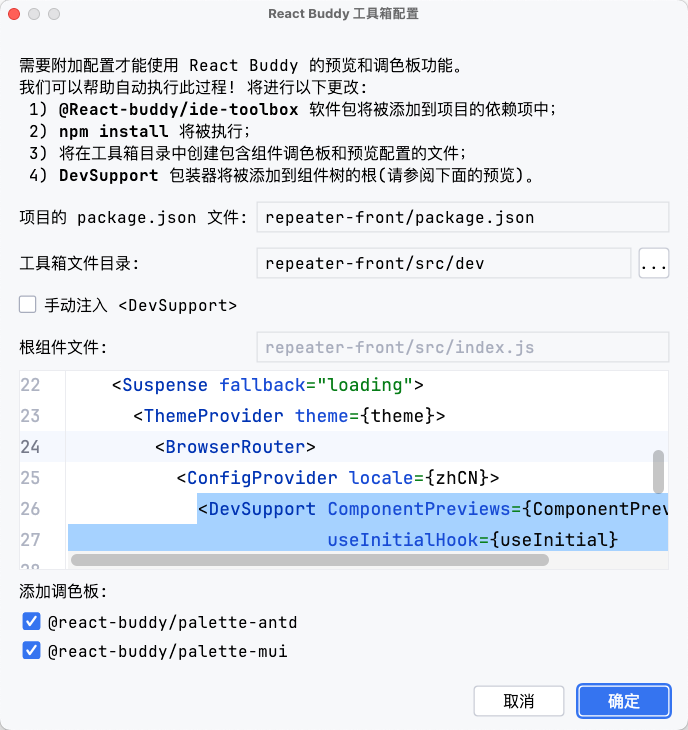
工具箱配置
根据项目的组件添加调色板
由于我的项目中使用的是antd,所以我取消勾选mui
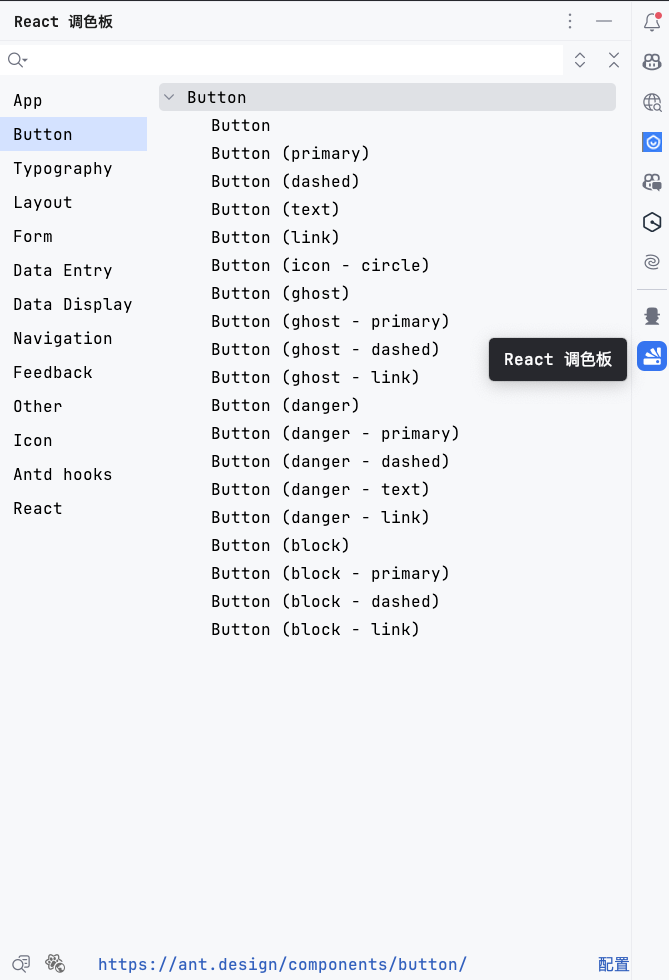
调色板
打开调色板后就可以看到antd中的组件了

image-20240219161614169
如果出现下面的错误,是因为配置了ESlint规则,需要在/src/dev中的palette.jsx和previews.jsx文件头部添加
import React from 'react';

预览报错
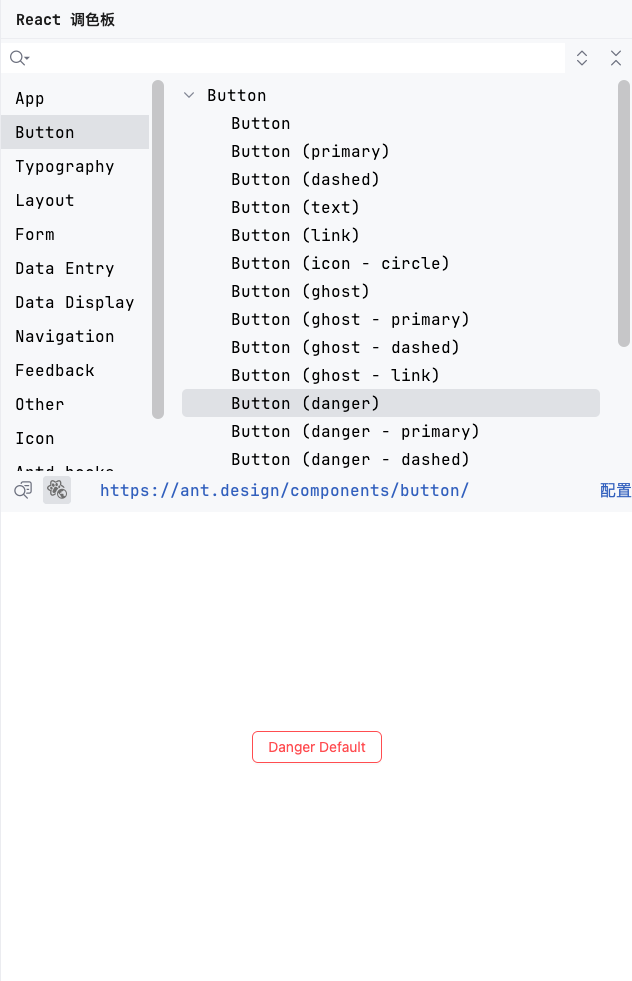
再次查看后就可以看到

预览
结合刚才的「大纲」就可以直接拖拽调色板中的组件到当前文件中
例如拖拽Form组件后,会自动向当前文件中插入该组件的文件,例如:
import React, { useCallback } from 'react';
import Button from 'antd/es/button';
import { useForm } from 'antd/es/form/Form';
import { Form } from 'antd';
const MyComponent = (props) => {
const onButtonClick = useCallback((event) => {}, []);
const [form] = useForm();
const onFormFinish = (values: any) => {
// todo handle form finish
};
const onFormFinishFailed = (errorInfo: any) => {
// todo handle form finish fail
};
const onFormClearClick = () => {
form.resetFields();
};
return (
<>
<Button danger onClick={onButtonClick}>
测试
</Button>
<Form
form={form}
name="basic"
labelCol={{ span: 8 }}
wrapperCol={{ span: 16 }}
layout="horizontal"
initialValues={{ remember: true }}
onFinish={onFormFinish}
onFinishFailed={onFormFinishFailed}
>
<Form.Item wrapperCol={{ offset: 8, span: 16 }}>
<Button type="primary" htmlType="submit">
Submit
</Button>
<Button htmlType="button" onClick={onFormClearClick}>
Clear
</Button>
</Form.Item>
</Form>
</>
);
};
export default MyComponent;
预览

预览当前组件

预览
本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2024-02-19,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

