前端学习笔记—JavaScript和jQuery
一、JavaScript使用
- JavaScript核心对象之一是Function,Function是一个内置类(或构造函数)。每定义一个函数就是实例化创建了一个Function
函数对象,函数名就是这个对象的实例名引用。当我们用 function 关键字定义一个函数时,它实际上是创建了一个函数对象,而不是通过构造函数实例化得到的。 在函数体内部可以用arguments对象关键字获取到当前整个函数的实参数组。函数在 JavaScript 中是第一类公民(first-class citizen),它们可以被赋值给变量、作为参数传递给其他函数,甚至可以在他函数中作为返回值返回。每个通过Function构造函数创建的函数对象都有一个prototype属性,且具有call、apply、bind等方法。
作为函数变量赋值
say_Hello=say_Bye//变量赋值
say_Hello()//输出 "bye"
function say_Hello(){
console.log("Hello");
}
function say_Bye(){
console.log("bye");
}function Person(name) {
this.name = name;
}
var personInstance = new Person("Alice");
在这个例子中,Person 是一个函数,而 personInstance 是由 Person 函数实例化出来的对象实例。
所以严格来说,不是每一个函数都是实例化对象,但每一个函数都可以用来实例化对象。JavaScript分为函数对象和普通对象 ,每个对象都有proto属性,但是只有函数对象才有prototype属性,prototype属性就是函数的原型对象。
比如说 构造函数通过new 实例化一个实例对象,实例对象的proto 指向原型对象 ,同时构造函数prototype也指向原型对象。
注意:所有对象都有一个内部[[Prototype]]链接,但proto属性是一个非标准的、在某些环境中可用的方式来访问这个链接。并不是所有的环境都支持proto作为一个可访问的属性,因此最好使用Object.getPrototypeOf()和Object.setPrototypeOf()方法来获取和设置原型链接。

$(function () {
//----普通对象示例----
var greet1 = new test();
// 普通对象不是 Function 类型的实例
console.log(typeof greet1); // 输出 "object"
console.log(greet1 instanceof Function); // 输出 false
//----函数对象示例---
var greet2 = function () {
console.log("Hello, my name is zz");
};
// greet2 是一个函数对象,所以它是 Function 类型的实例
console.log(typeof greet2); // 输出 "function"
console.log(greet2 instanceof Function); // 输出 true
//----函数对象有原型属性 prototype,普通对象没有----
console.log(greet1.prototype); // 输出 undefined,因为普通对象没有原型属性
console.log(greet2.prototype); // 输出函数的原型对象
});
function test() {
console.log('test1');
}
}
- doucument是window对象的一个属性,window.document.getxxxx()函数,可以省略window书写document.getxxxx();也有其他属性window.sceen.width获取屏幕宽度等。原生JavaScript需要控制CSS样式显示需要通过.style属性设置,如document.getElementById("endid").style.backgroundColor='#66ffff'
- 在JavaScrip中可以使用viewObj.innerHTML=“新内容”新增或者替换内容,也可以使用函数添加 尾部新增子内容 viewObj.appendChild() 头部新增插入子内容 viewObj.insertBefore(newObj,oldObj) 新内容替换就内容 viewObj.replaceChild(newObj,oldObj)。一次性插入一大段内容使用innerHTML节省资源,细节元素比较多的内容采用appendChild()等DOM操作好控制。
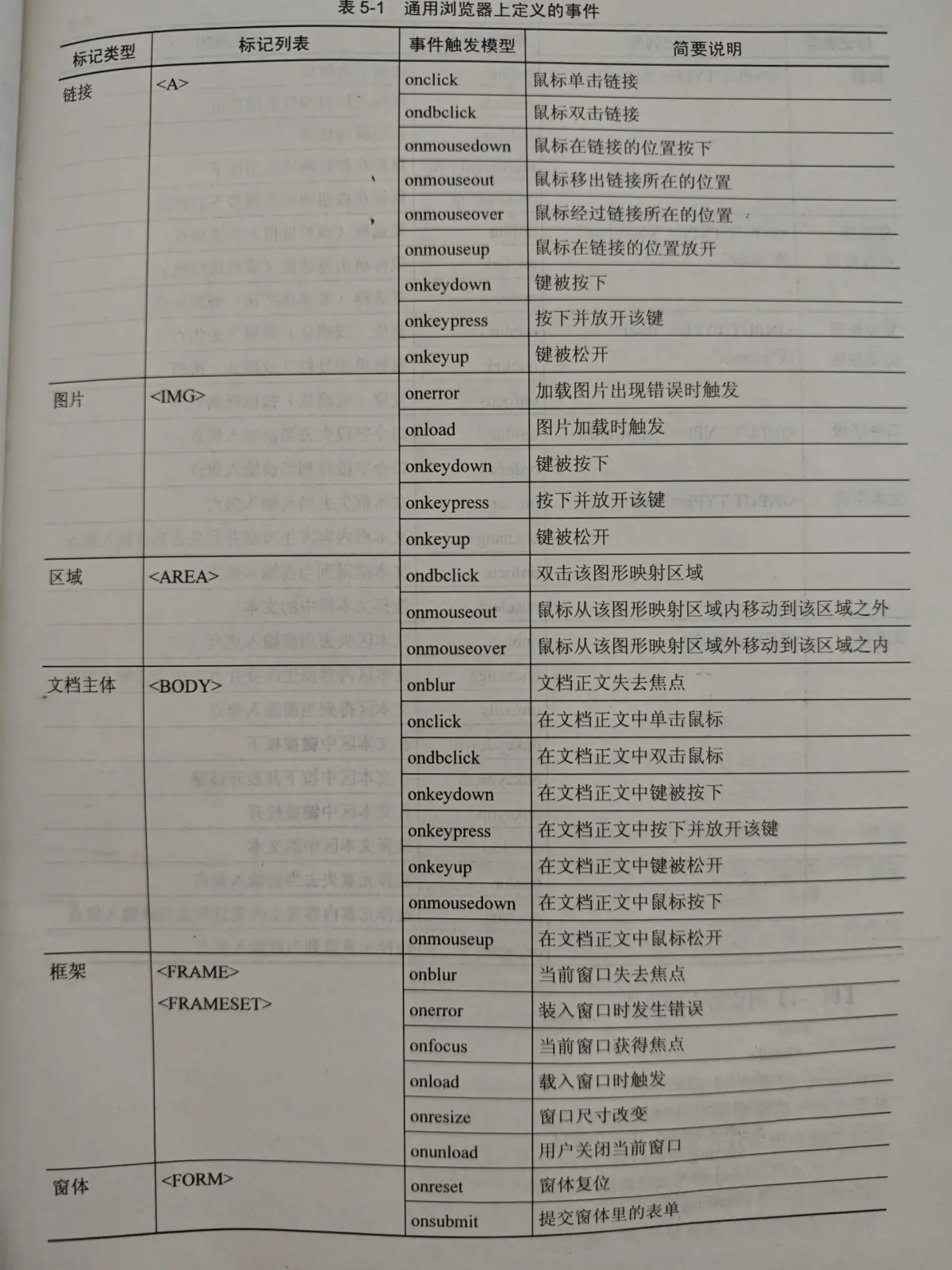
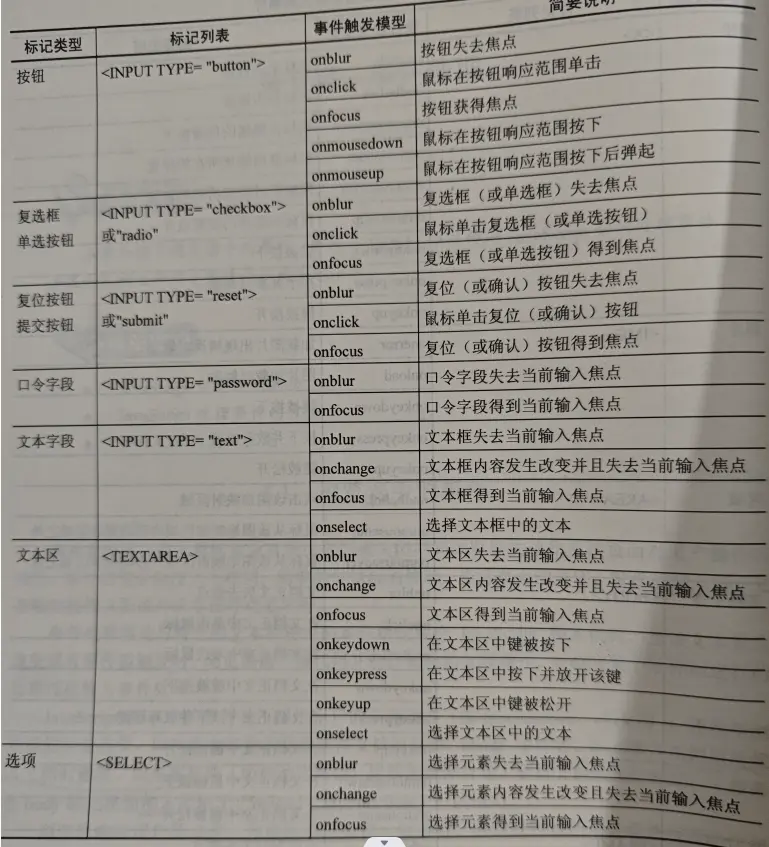
- 事件类型 事件是一个U型传递的,注册事件使用 viewObj1.addEventListener("click",function(){})
<script>
var viewObj1 = document.getElementById('clickkk')
//点击事件,方式1
viewObj1.addEventListener("click", function () {
alert('点击事件发生了')
})
//点击事件,方式2
viewObj1.onclick = function () {
alert('点击事件发生了')
}
</script>

二、jQuery使用
1、简介:
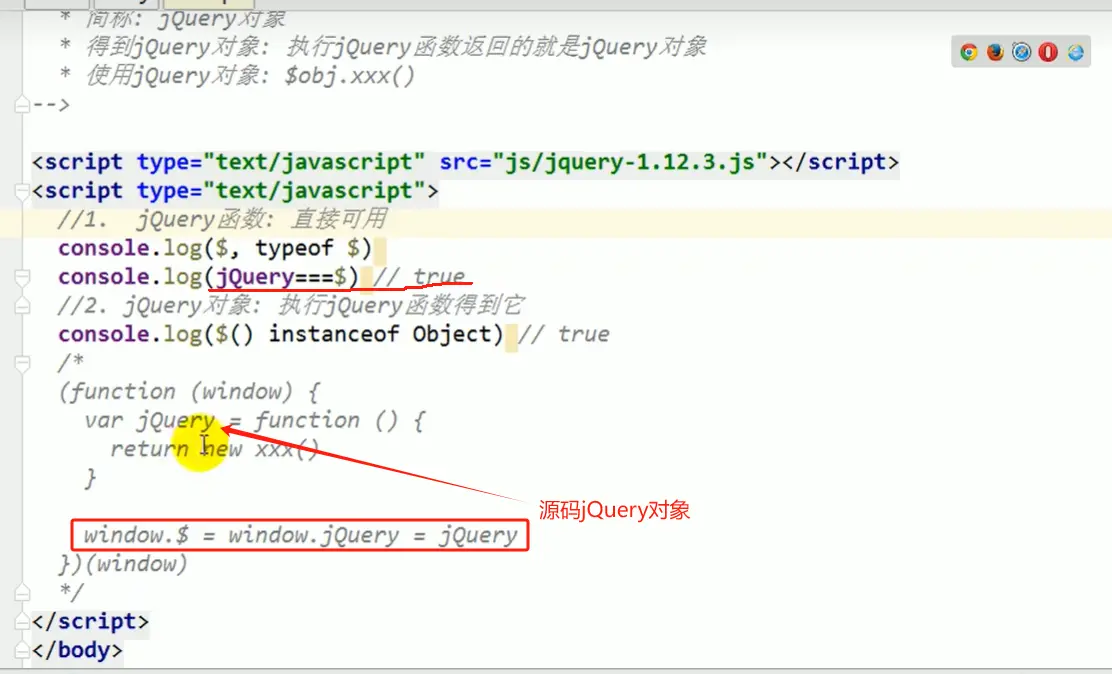
- jQuery是一个javaScript封装框架是一个函数库,能够简化原生JavaScript的使用。jQuery是围绕DOM树设计的,它是一个集JavaScript、CSS、DOM、AJAX于一体的强大框架,能够处理 HTML/JSP/XML、CSS、DOM、事件、实现动画效果,也能提供异步 AJAX。同样还有其他同类型优秀的框架,如Vue和React等。jQuery与其他框架思想结构有所不同,但是现在更加流行的是Vue和React。
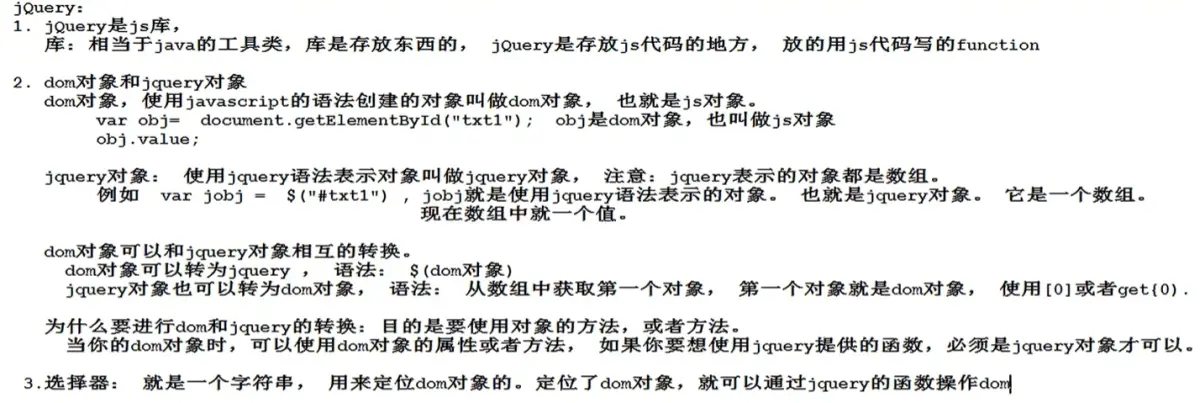
- DOM(Doucument Object Model)即文档对象模型。在浏览器中,DOM的HTML分析器将一个页面转换成一个对象模型的集合,通常称为DOM树。浏览器通过对这个DOM对象模型操作来线上HTML页面。通过DOM对象的接口,js可以在任何时候访问HTML文档中的任何数据,利用DOM的接口可以无限制的控制HTML页面,可以动态的创建文档,遍历文档结构,对页面结构上的元素进行增、删、改等操作,改变文档的显示方式等
- bootcdn远程cdn资源


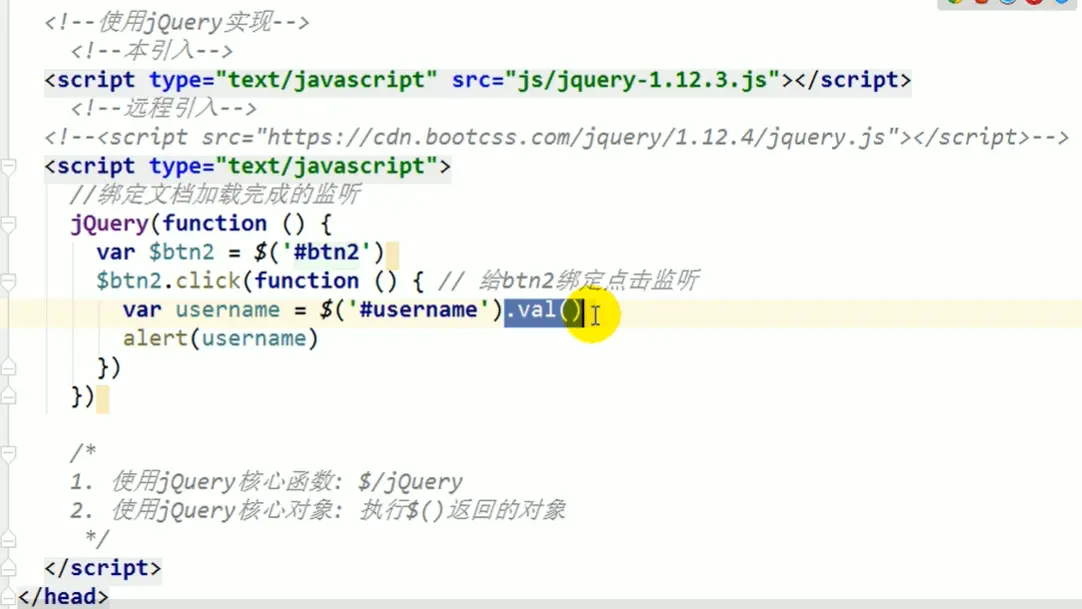
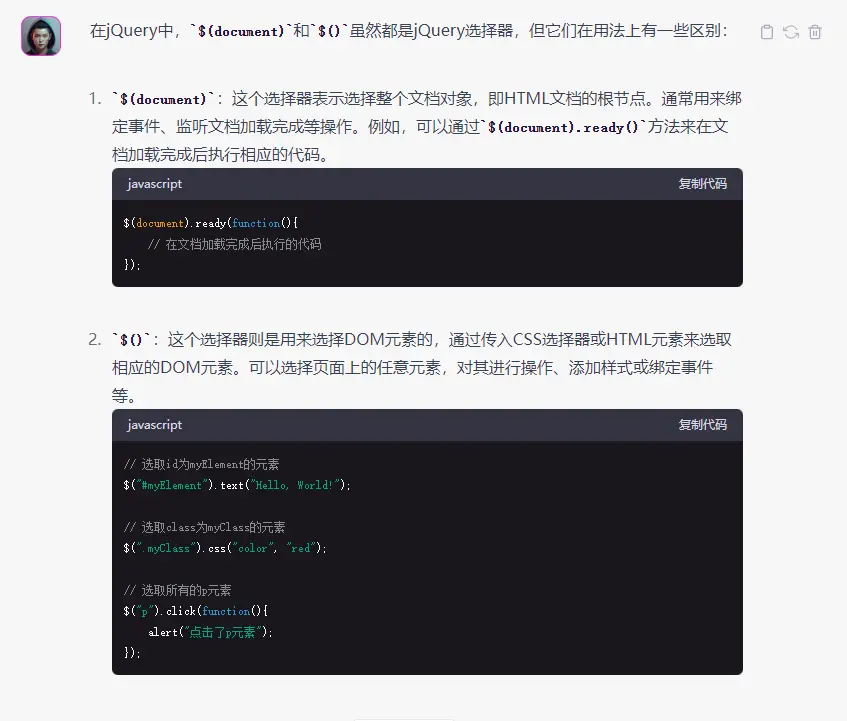
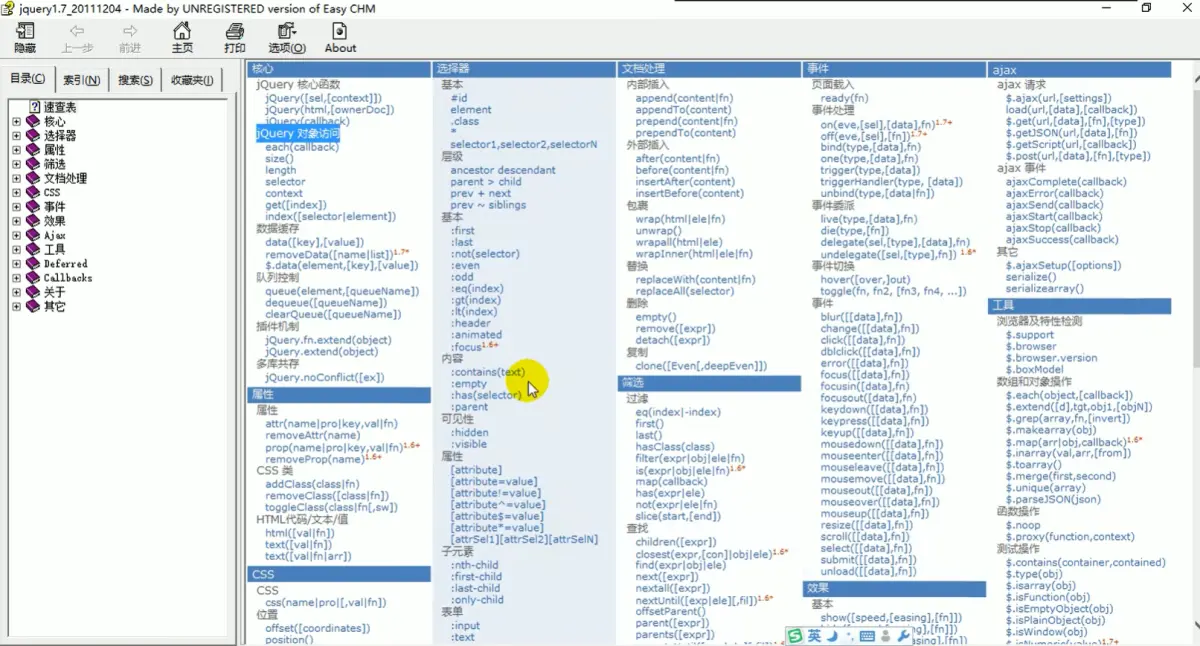
1.使用jQuery核心函数:$/jQuery 2.使用jQuery核心对象:执行$()返回的对象



DOM 对象加载完毕后,马上执行的函数。(document).ready()与()、jQuery()、window,jQuery()是等价的,所以(document).ready()可以写成 (function() { alert(“Hello jQuery”)}),还可以使用箭头函数再次简化。
// 在文档加载完成后执行函数内代码
//方式一,javaScript:
onload = function () {
//dom加载完成
};
// jQuery方式一:
$(function() {
//dom加载完成
//过滤选择器
$(".nav_list .clear_fix li a:first").css("color", "#E1221A");//获取第一个
$(".nav_list .clear_fix li a:gt(1):lt(2)").css("color", "#ffffff").css("background", "#cc221A");//获取大于1起2个
})
// jQuery方式二:
$(()=> {
$(".nav_list .clear_fix li a:first").css("color", "#E1221A");//获取第一个
$(".nav_list .clear_fix li a:gt(1):lt(2)").css("color", "#ffffff").css("background", "#cc221A");//获取大于1起2个
})
// jQuery方式三:
$(document).ready(function() {
$(".nav_list .clear_fix li a:first").css("color", "#E1221A");//获取第一个
$(".nav_list .clear_fix li a:gt(1):lt(2)").css("color", "#ffffff").css("background", "#cc221A");//获取大于1起2个
})


2、jQuery选择器
选择器:就是定位条件;通知jquery函数定位满足条件的DOM对象

- jQuery 基本选择器 ("#pop") 选取id名为pop的元素。("p") 选取 <p> 元素。
<body>
<div class="login-container">
<h2>H5用户登录</h2>
<form action="#">
<input id="name" type="text" placeholder="请输入用户名" value="整数">
<input type="password" placeholder="请输入密码" required>
<button type="submit">登录</button>
</form>
</div>
<script>
document.querySelector('form').addEventListener('submit', function (e) {
// javascript写法
//获取的是一个dom对象,使用dom对象的属性value
var domObj1 = document.getElementById('name');
console.log(domObj1.value);
//jQuery写法一
//获取value属性的值,val()是jQuery对象的函数,用于读取value属性值
console.log($('#name').val());
//jQuery写法二
//jQuery获取的是一个dom对象数组,可以使用dom的属性或者函数
var domObj2= $('#name')[0];//获取第一个dom对象
console.log(domObj2.value);
//jQuery写法三,jQuery对象=$(dom对象)
//创建一个jQuery对象,调用jQuery函数.val()获取值
var jQ_Obj3= $(domObj1);
console.log(jQ_Obj3.val());
//或者
var jQ_Obj4= $(domObj2);
console.log(jQ_Obj4.val());
});
</script>
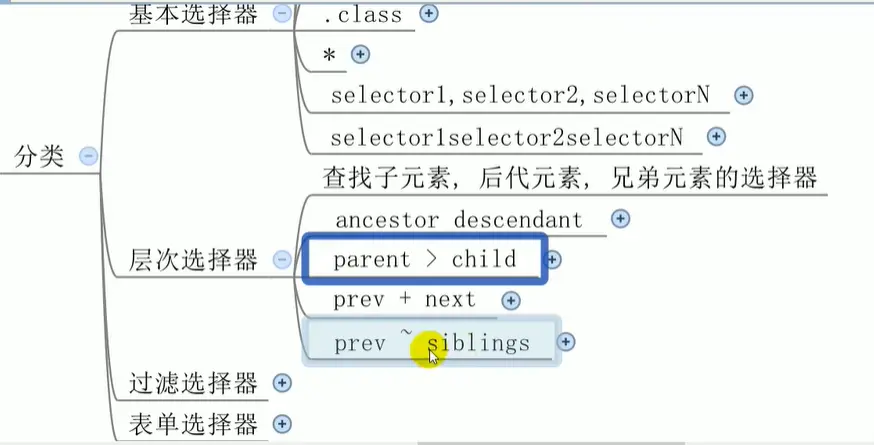
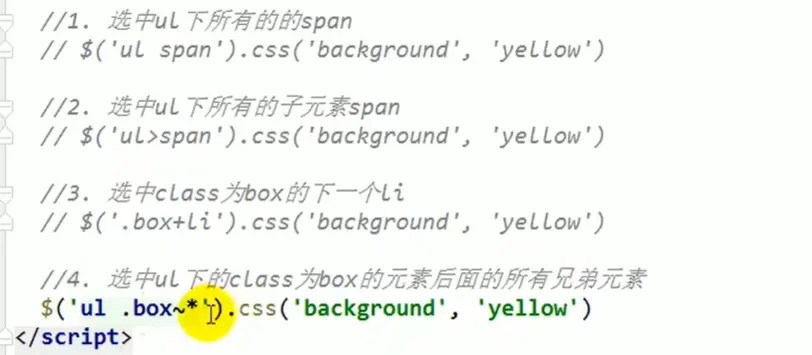
</body>- 层次选择器 层次选择器通过 DOM 元素间的层次关系获取元素,其主要的层次关系包含后代、父子、相邻、兄弟关系,通过其中某类关系可方便快捷地定位元素。 需要注意的是 ancestor descendant与 parent>child 选择的元素集合是不同的,前者的层次关系是且先与后代,而后者是父子关系;另外prev+next可以使用.next0)函数代替,prev~siblings可以使nextAll()函数代替。

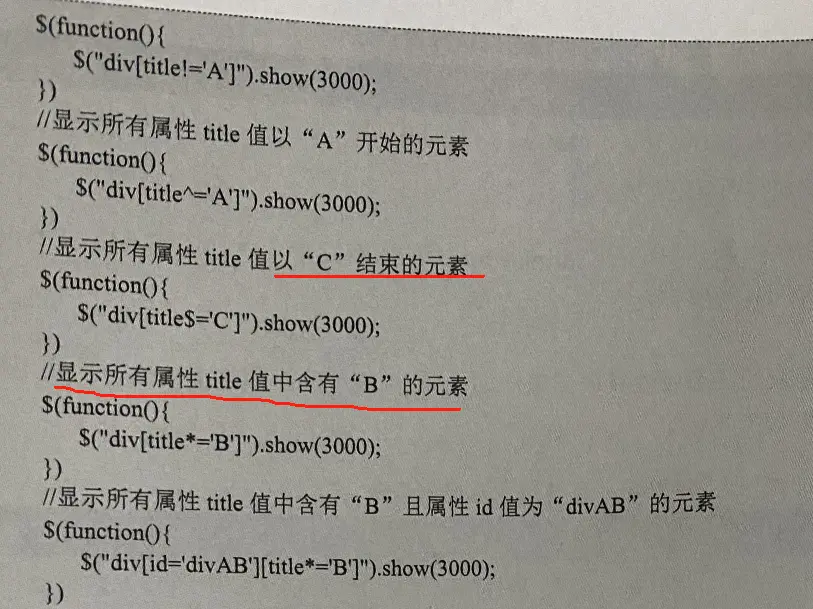
- 属性选择器 jQuery 使用 XPath 表达式来选择带有给定属性的元素。 ("[href]") 选取所有带有 href 属性的元素。("[href!='#']") 选取所有带有 href 值不等于 "#" 的元素。
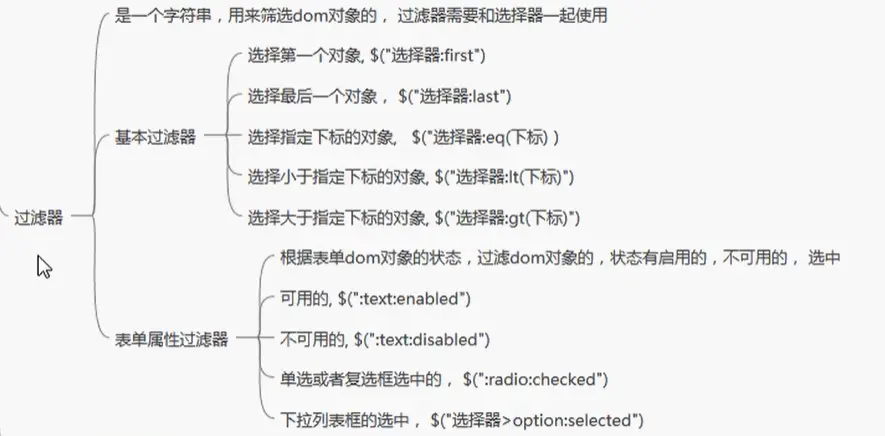
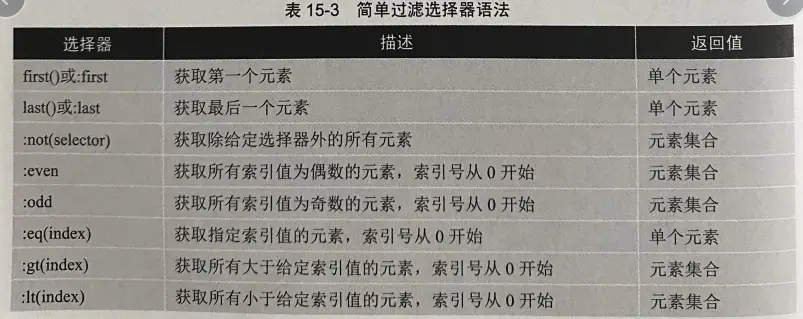
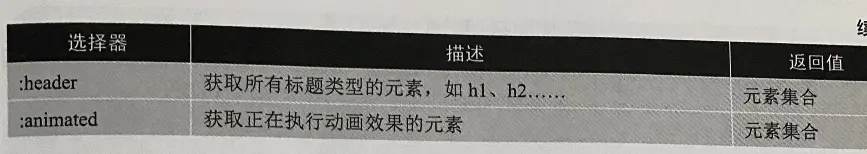
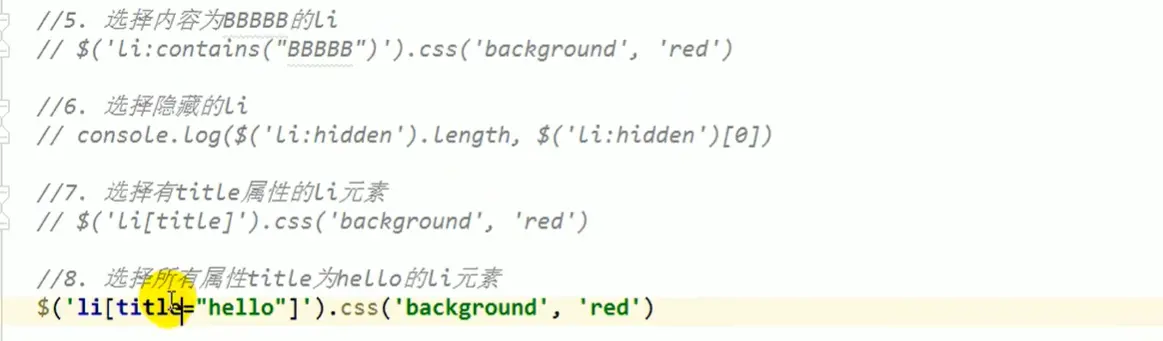
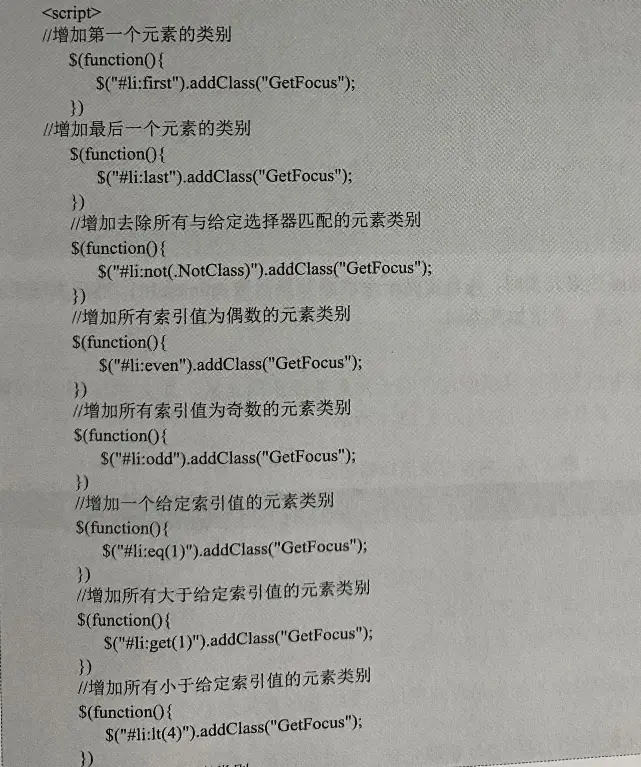
- 过滤选择器(用的场景较多)

对已经定位到数组中的DOM对象再进行过滤筛选,再次定位选择。$("选择器dom对象:过滤器")
("p.intro") 选取所有 class="intro" 的 <p> 元素。





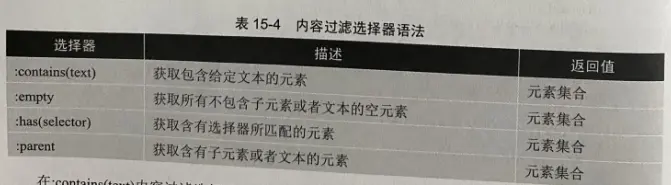
内容过滤选择器

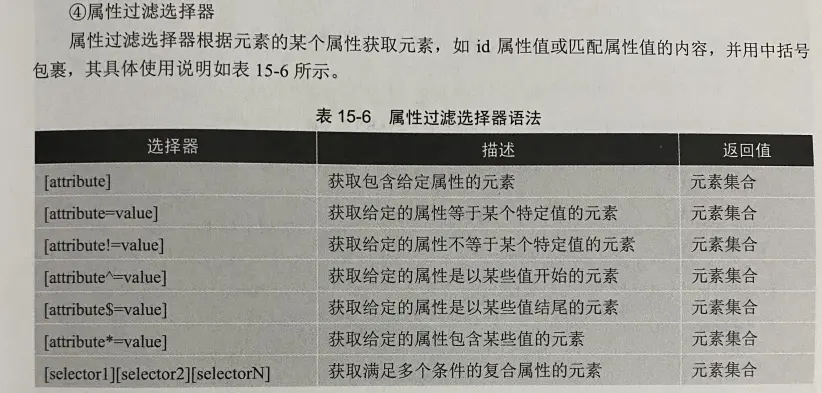
属性过滤选择器


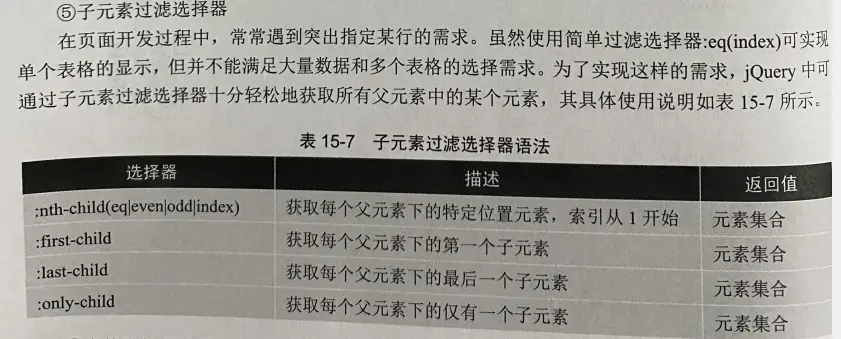
子元素过滤选择器

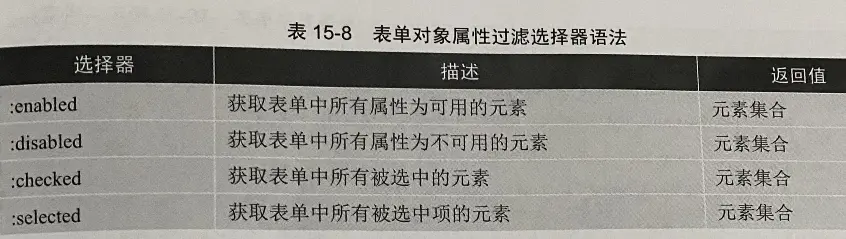
表单对象属性过滤选择器

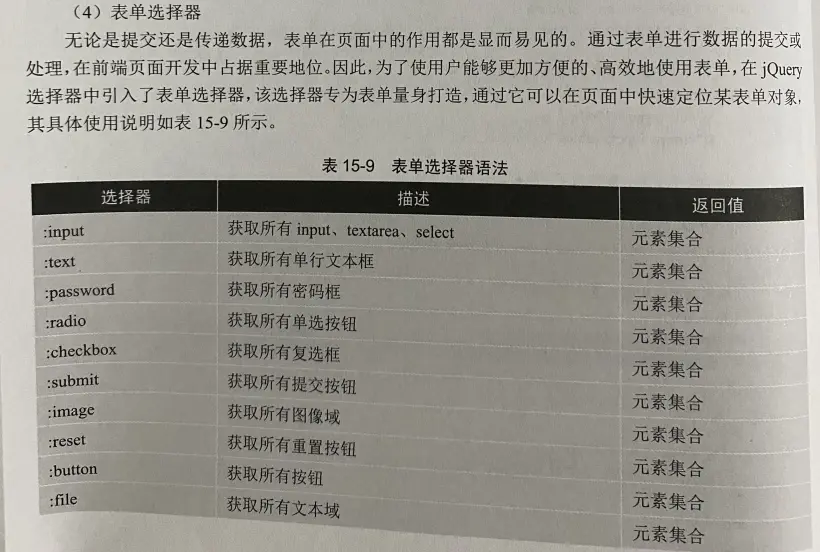
- 表单选择器

//$(":type属性名") type必须是下表中的值
$(":checkbox").css("background-color","#B2E0FF");
//结合表单对象属性过滤选择器
$(":checkbox:selected").css("background-color","#B2E0FF");
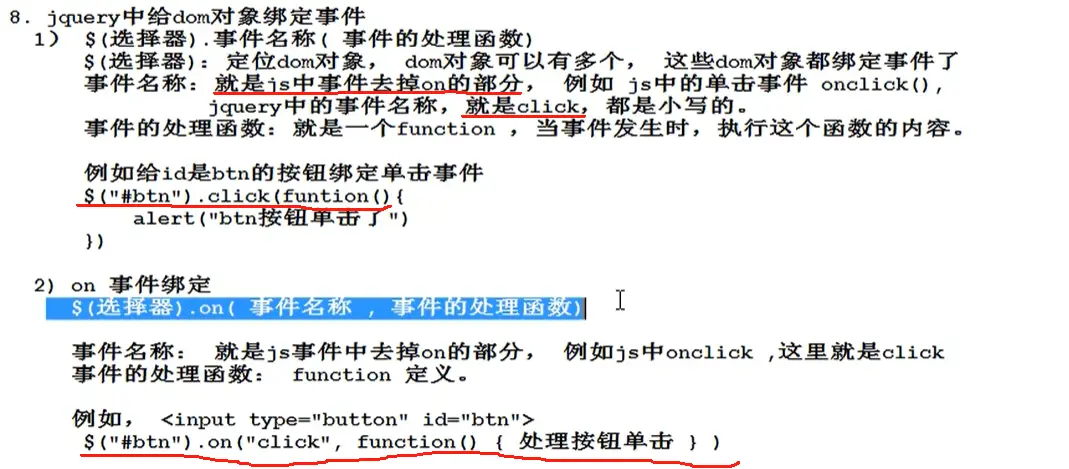
3、jQuery事件



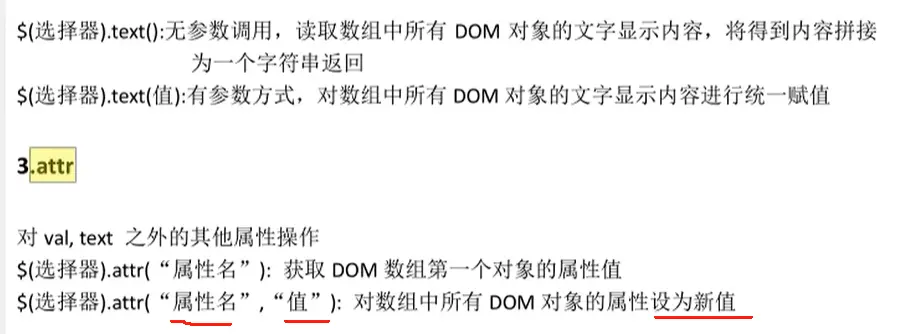
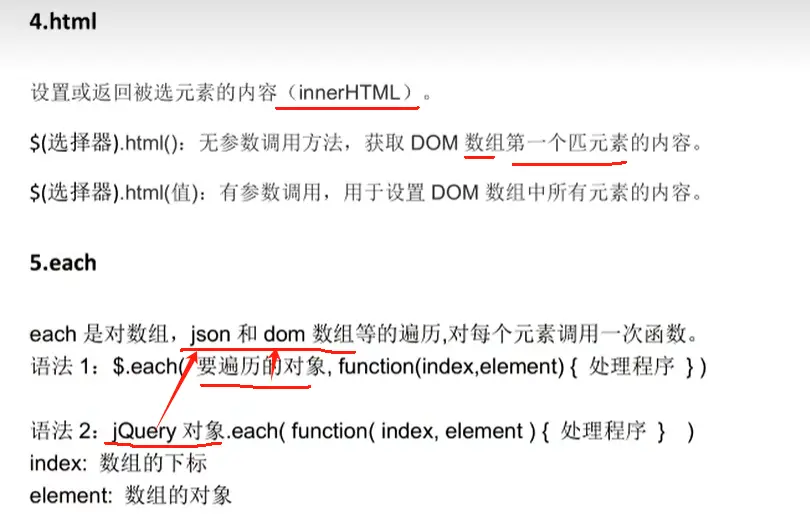
4、属性函数

示例1:
<div>第1个内容~</div>
<div>第2个内容~</div>
console.log($("div").text());
最后输出字符串拼接值:第1个内容~第2个内容~
示例2:
<input id="name" type="text" placeholder="请输入用户名" value="名字">
console.log($("#name").attr('placeholder'));
获取指定属性placeholder的值,最后输出值:请输入用户名使用.attr(属性名,属性值)设置更改任意属性值,value和text属性值推荐可以通过函数(选择器).val(值)和(选择器).text(值)设置

$(选择器).append("<div>我动态添加的 div</div>")



4、网络请求

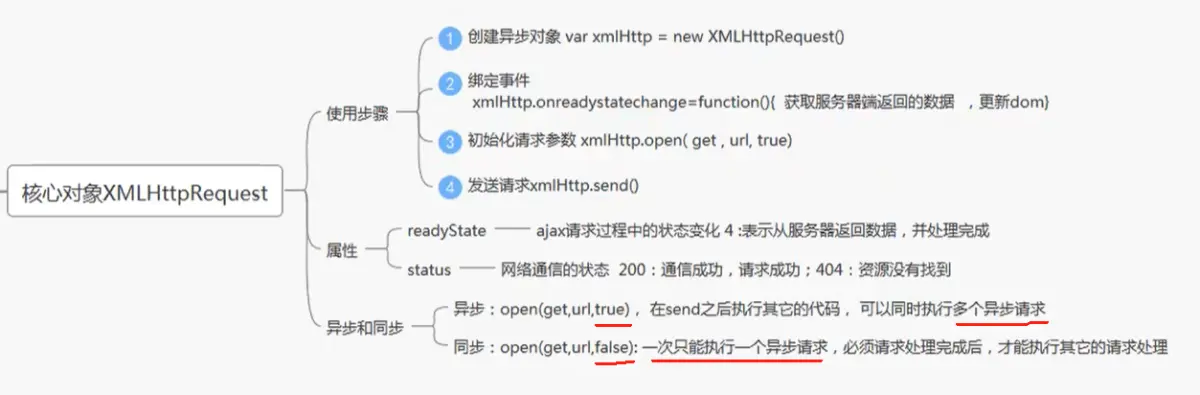
//原生JavaScript ajax网络请求
var usernameStr = '超人来了';
var xhrSend = new XMLHttpRequest();
xhrSend.open('POST', 'http://localhost:8000/muxiInfo', true);
xhrSend.setRequestHeader('Content-Type', 'application/json');
xhrSend.send(JSON.stringify({ UserName: usernameStr }));
//----------同步写法---onload
xhrSend.onload = function () {
if (xhrSend.status == 200) {
console.log('--sendTest-接收:' + xhrSend.responseText);
var data = JSON.parse(xhrSend.responseText);
httpShow.innerHTML = data.message;
} else {
httpShow.innerHTML = '异常了呢';
}
};
//-----------异步写法----onreadystatechange
xhr.onreadystatechange = function () {
if (xhr.readyState == 4) {
isSending = false;
if (xhr.status == 200) {
console.log('--sendTest-接收:' + xhrSend.responseText);
httpShow.innerHTML = xhr.response;
} else {
httpShow.innerHTML = '请求成功,但是返回异常了呢';
}
} else {
//其他状态,时刻监听
}
}

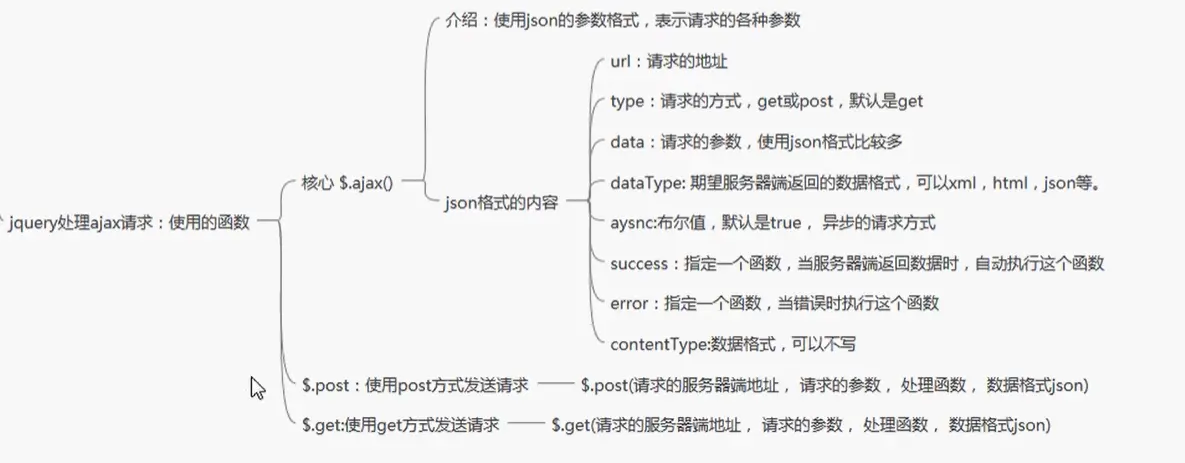
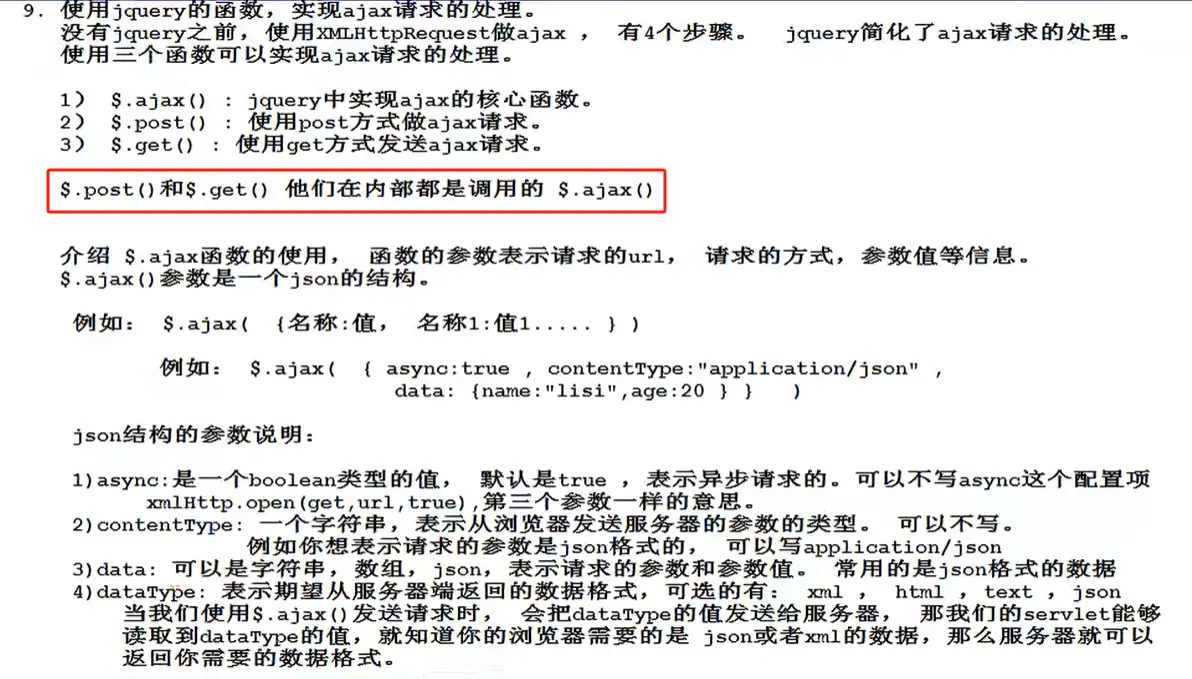
//jQuery框架 ajax网络请求
$.ajax({
url: 'http://localhost:8000/muxiInfo',
//请求参数
data: { UserName: '李牛Ajax' },
//请求类型POST/GET,不区分大小写
type: 'POST',
//发送server的参数类型
contentType: 'application/json',
//期望server响应返回的结果类型
dataType: 'json',
//是否异步请求,默认true
async:true,
//超时时间
timeout: 2000,
//成功回调
success: function (data) {
console.log(data);
httpShow.innerHTML = data.message;
},
//失败回调
error: function (e) {
httpShow.innerHTML = e
}
})
