受 TypeScript 启发,微软又搞了一个神器!
受 TypeScript 启发,微软又搞了一个神器!

TypeSpec 是什么

TypeSpec[1] 是一种高度可扩展的语言,可轻松描述 REST、OpenAPI、gRPC 和其他协议中常见的 API 结构。TypeSpec 在生成多种不同的 API 描述格式、客户端和服务端代码、文档等方面表现出色。有了 TypeSpec,你就可以摆脱那些拖慢你速度的手写文件,并在几秒钟内生成符合标准的 API Schemas。
TypeSpec 的特点
- 简洁轻量:受 TypeScript 的启发,TypeSpec 是一种极简语言,可帮助开发人员以熟悉的方式描述 API。
- 易集成:编写 TypeSpec,发布为各种格式,快速与其它生态系统集成。
- 支持多种协议:TypeSpec 标准库支持主流的 OpenAPI 3.0,JSON Schema 2020-12,Protobuf,和 JSON RPC 等协议。
- 功能强大:受益于庞大的 OpenAPI 工具生态系统,可用于配置 API 网关、生成代码和验证数据。
- 保证数据一致性:定义要在 API 中使用的通用模型,使用 JSON Schema 发射器获取类型的 JSON Schema,并使用它们验证数据。
- 友好的开发体验:在 VSCode 和 Visual Studio 编辑器中为了 TypeSpec 提供了全面的语言支持。比如,语法高亮、代码补全等功能。
TypeSpec 使用示例
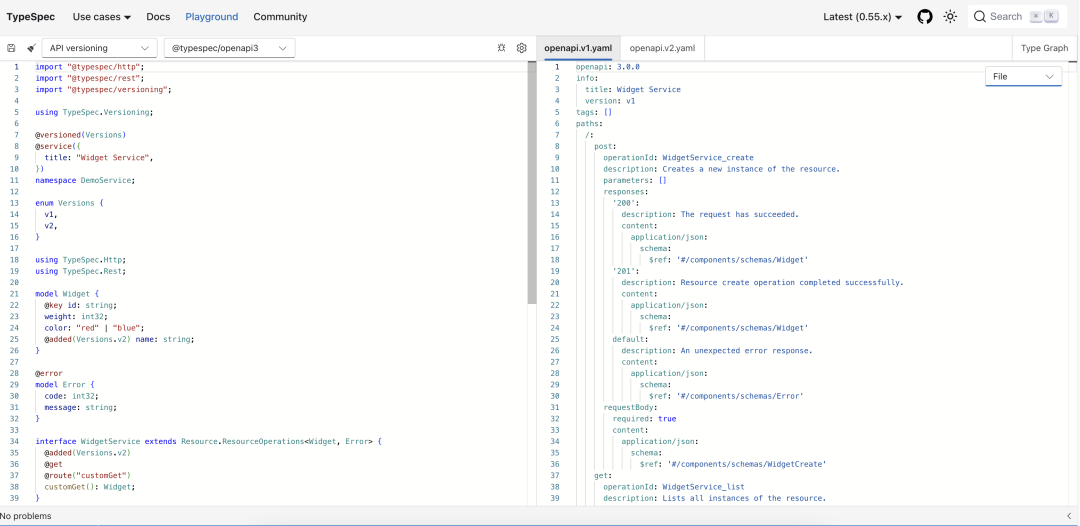
生成 OpenAPI 描述文件

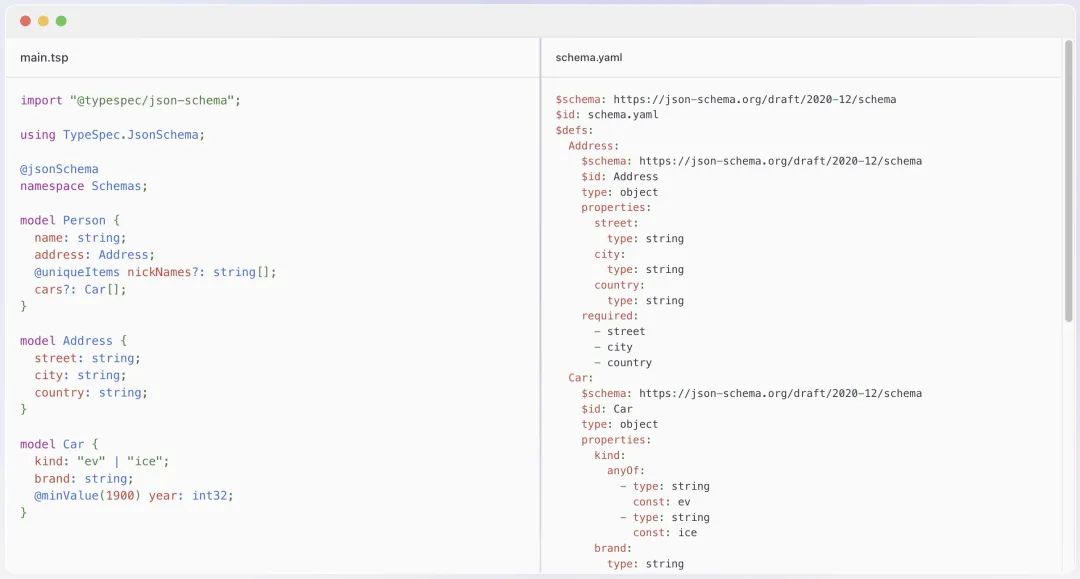
生成 JSON Schema

生成 Protobuf

TypeSpec Playground
要快速体验 TypeSpec 的功能,推荐你使用 TypeSpec 官方提供的 playground[2]。该 playground 预设了 API versioning、Discriminated unions、HTTP service、REST framework、Protobuf Kiosk 和 Json Schema 6 个不同的使用示例,并支持 File 和 Swagger UI 两种视图。
File 视图

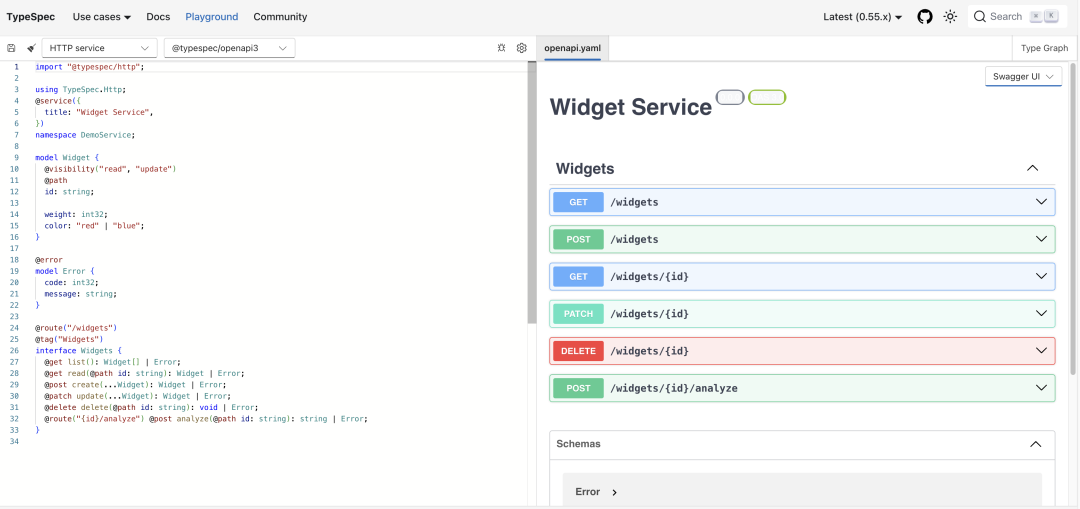
Swagger UI 视图

TypeSpec 快速上手
1.安装 @typespec/compiler 编译器
npm install -g @typespec/compiler
2.安装 VSCode 扩展
在 VSCode 中搜索 TypeSpec 安装 TypeSpec for VS Code 扩展,或在浏览器中打开 TypeSpec for VS Code[3] 网址后点击 Install 按钮。
3.创建 TypeSpec 项目
首先新建一个新的目录,然后在项目的根目录下执行以下命令:
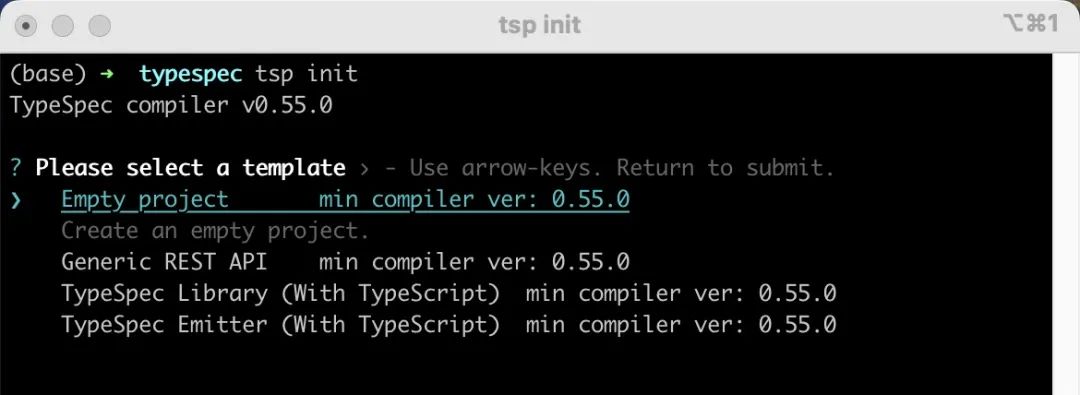
tsp init


4.安装项目依赖
tsp install
成功执行上述命令后,在当前目录下会生成以下目录结构:
.
├── main.tsp
├── node_modules
├── package-lock.json
├── package.json
└── tspconfig.yaml
之后,打开 main.tsp 文件,输入以下代码:
import "@typespec/http";
using TypeSpec.Http;
@service({
title: "Widget Service",
})
namespace DemoService;
model Widget {
@visibility("read", "update")
@path
id: string;
weight: int32;
color: "red" | "blue";
}
@error
model Error {
code: int32;
message: string;
}
@route("/widgets")
@tag("Widgets")
interface Widgets {
@get list(): Widget[] | Error;
@get read(@path id: string): Widget | Error;
@post create(...Widget): Widget | Error;
@patch update(...Widget): Widget | Error;
@delete delete(@path id: string): void | Error;
@route("{id}/analyze") @post analyze(@path id: string): string | Error;
}
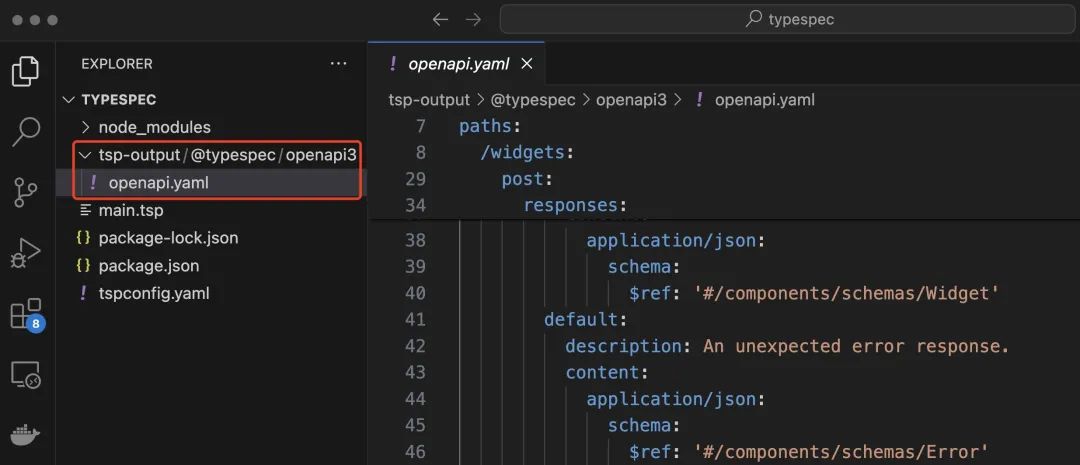
完成输入后,运行 tsp compile . 命令执行编译操作。成功编译后,在 tsp-output/@typespec/openapi3 目录下就会生成 openapi.yaml 文件:

有关 TypeSpec 的相关内容就介绍到这里,如果你想进一步了解 TypeSpec 的基础使用和高级用法,推荐你阅读官方的使用文档[4]。
参考资料
[1]
TypeSpec: https://typespec.io/
[2]
playground: https://typespec.io/playground
[3]
TypeSpec for VS Code: https://marketplace.visualstudio.com/items?itemName=typespec.typespec-vscode
[4]
使用文档: https://typespec.io/docs
- TypeSpec 是什么
- TypeSpec 的特点
- TypeSpec 使用示例
- 生成 OpenAPI 描述文件
- 生成 JSON Schema
- 生成 Protobuf
- TypeSpec Playground
- File 视图
- Swagger UI 视图
- TypeSpec 快速上手
- 1.安装 @typespec/compiler 编译器
- 2.安装 VSCode 扩展
- 3.创建 TypeSpec 项目
- 4.安装项目依赖

腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有