【Uni-App社区小程序】012-数据渲染
【Uni-App社区小程序】012-数据渲染

訾博ZiBo
发布于 2025-01-06 15:33:57
发布于 2025-01-06 15:33:57
代码可运行
运行总次数:0
代码可运行
一、数据渲染
(其中包含了数据渲染和方法调用,这是vue的基础,非常简单!)
(我本不想把笔记写得这么短,奈何这个模块内容确实很少!)
1、代码演示
<template>
<view>
<view class="box">
<view>{{itemdata}}</view>
<view>{{user.username}}</view>
</view>
<button type="default" @click="change()">修改哈哈哈为嘻嘻嘻</button>
</view>
</template>
<script>
export default {
data() {
return {
itemdata : "哈哈哈",
user : {
username : "訾博",
},
}
},
methods: {
change:function(){
this.itemdata = "嘻嘻嘻";
},
},
}
</script>
<style>
.box{
border: 1upx solid #333333;
height: 500upx;
width: 100%;
display: flex;
}
/* .box>view意思为.box下的直接子元素,不包括box下的view下的view,.box view包括所有 */
.box>view{
background: #007AFF;
border: 1upx solid #FFFFFF;
color: #FFFFFF;
font-weight: bold;
font-size: 40upx;
flex: 1;
height: 500upx;
display: flex;
align-items: center;
justify-content: center;
}
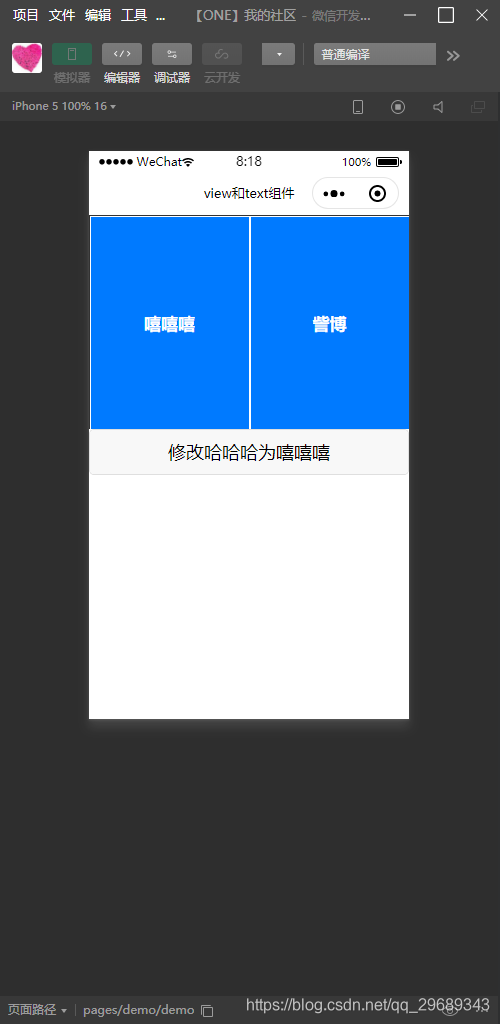
</style>2、运行结果

本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2025-01-06,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
