如何在一个div上空盘旋以触发另一个div中的更改?
提问于 2012-03-22 19:58:45
我希望为我的下一个网站创造下一个效果:
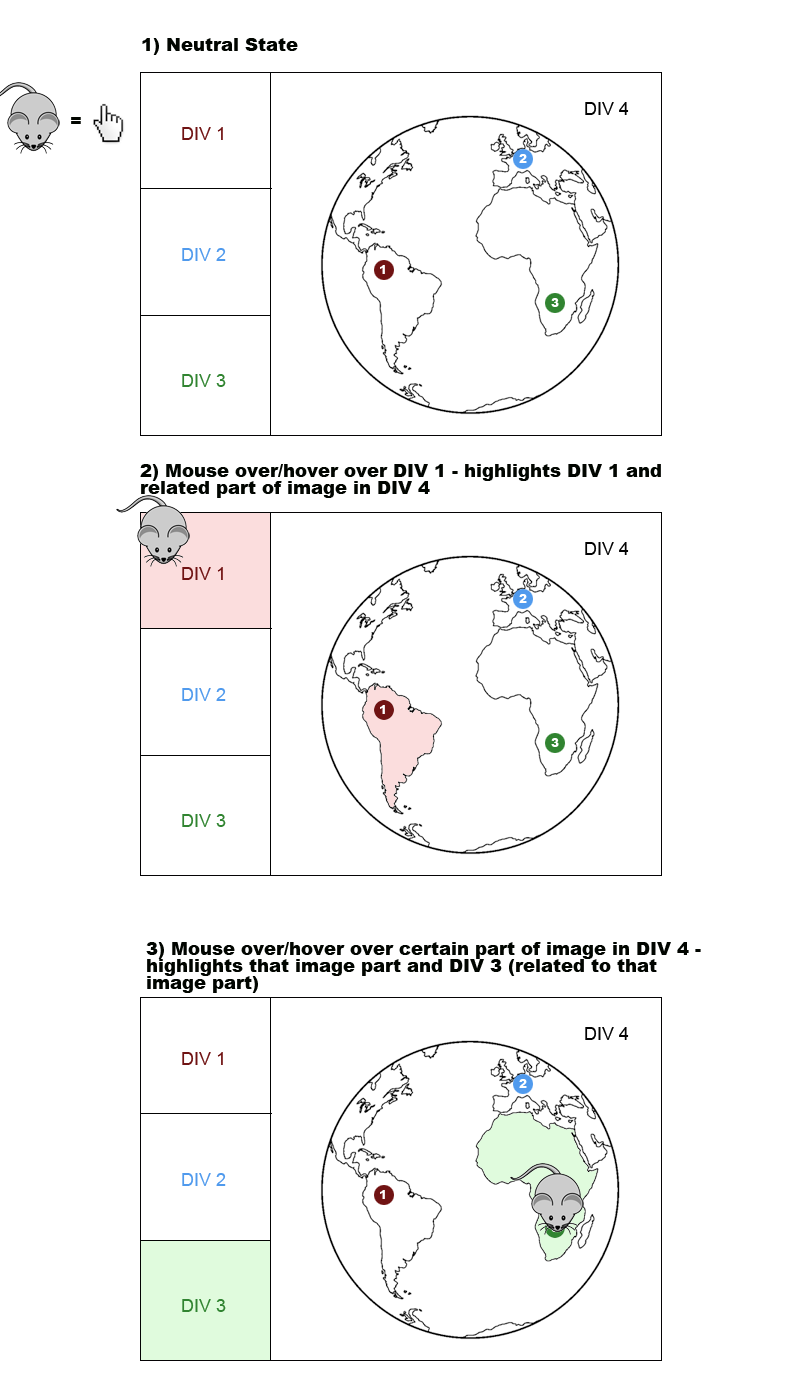
- I有3个div,其中左侧列有一些文本内容。
- i在右列的div中有一个图像,右侧div中的
- 图像有3个不同的独立图像部分,当我悬停在左边列中的一个div(与该特定图像部分相关)上时,必须突出显示每个单独的部分。悬停在上面的DIV也必须在悬停时突出显示。
- 我也想要同样的效果,这一次我只想在右边的DIV中的任何图像部件上悬停。我希望它能突出显示相关的div,以及突出显示图像部分本身。
。
我知道这一切听起来可能真的很混乱,所以我做了一张图片,希望能直观地解释我的项目。(检查附呈的图像)。
现在我不确定这是否可以仅仅通过使用CSS来实现,或者通过CSS和jQuery或smn的组合来实现。
如果有人遇到过类似的实现,或者知道我在哪里可以找到代码示例,或者可以引导我朝着正确的方向前进,我将非常感激!

回答 2
Stack Overflow用户
回答已采纳
发布于 2012-03-22 20:05:24
您可以在您的大陆映像上设置鼠标覆盖绑定,并在左侧设置相应的div:
$('.div1').mouseover(hoverOne);
$('.continent1').mouseover(hoverOne);
var hoverOne = function(){
//hightlight elements
}
//lather...rinse...repeat for the restStack Overflow用户
发布于 2012-03-22 21:34:05
像这样的东西应该管用。见http://jsfiddle.net/neo108/fCsNN/。
只需在mouseout和mouseover函数中为映射中的相关部分指定div即可。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/9833994
复制相关文章