当使用SVG作为CSS列表样式的图像时,浏览器之间呈现差异。
当使用SVG作为CSS列表样式的图像时,浏览器之间呈现差异。
提问于 2015-01-27 16:39:17
我已经创建了一个非常简单的SVG,它只是一个红色的圆圈,可以用作我的网站的list-style-image。我是从这个得到这个想法的,所以回答:https://stackoverflow.com/a/19528768/201021
除了在中,此解决方案工作得很好。事实上,除了IE之外,其他每个浏览器都以相同的方式呈现列表。在IE中,SVG图像呈现得稍微大一点,有时边缘会被稍微切断。见下面的例子:
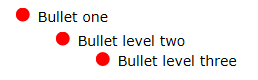
Internet:

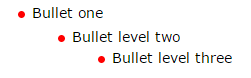
Chrome:

即使在SVG文件中设置了固定的高度和宽度,它也不能在IE中正确呈现:

边缘有时仍然被切断,标记看起来不像它们应该的那样垂直中心。
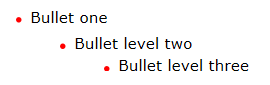
即使标记非常小,也不能正确呈现:

你可以看到第三层的标志有边缘切断。
此外,显式设置高度和宽度而不是使用viewbox意味着当字体大小增加时标记不再自动缩放,这也是我选择这条路线的原因之一。
用于 redcircle.svg:的SVG代码
<?xml version="1.0"?>
<svg viewBox="0 0 100 100" xmlns="http://www.w3.org/2000/svg">
<circle cx="50%" cy="50%" r="50%" fill="red" />
</svg>HTML:
<p>
<ul>
<li>
<span style="line-height: 1.5rem;">Bullet one</span><br>
</li>
<ul>
<li>
<span style="line-height: 1.5rem;">Bullet level two</span>
</li>
<ul>
<li>Bullet level three</li>
</ul>
</ul>
</ul>
</p>CSS:
ul li {
list-style-image: url("Images/redcircle.svg");
}我不知道为什么会发生这种情况,只是IE在SVG的呈现过程中必须做一些与其他浏览器不同的事情。也许IE中列表标记的默认大小是大的或可扩展的?
我也有点不知所措,不知该测试什么。我尝试过更改SVG中的viewBox值,但我以前从未编写过SVG,所以我不太确定自己在做什么。
有人知道为什么会这样吗?更好的是,是否有人知道如何让SVG在Internet中呈现相同的效果?
回答 1
Stack Overflow用户
发布于 2015-07-16 13:23:26
尝试声明svg代码如下:
<svg version="1.1" id="yourID" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="8px" height="8px" viewBox="0 0 100 100" preserveAspectRatio="xMidYMid meet">设置所需的宽度和高度,而不是8 8px,这应该可以,虽然我现在没有时间测试它,它应该可以工作)
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/28182720
复制相似问题



