如何删除引导表上方的水平线?
如何删除引导表上方的水平线?
提问于 2015-09-22 07:54:13

这是生成以下代码的代码:
<div class="panel panel-danger">
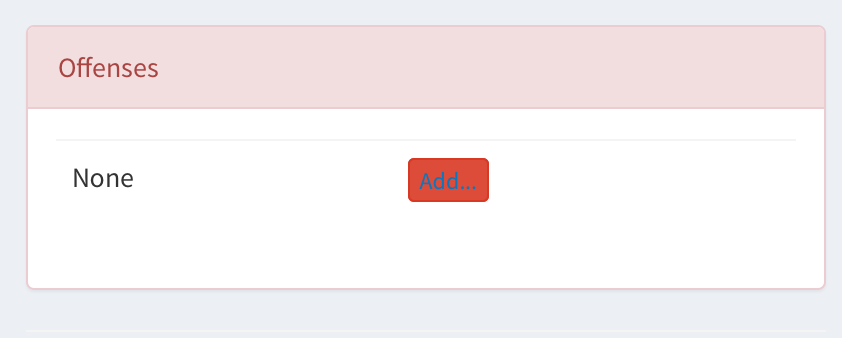
<div class="panel-heading">Offenses</div>
<div class="panel-body">
<div class="row" syle="padding: 5px;">
<div class="col-lg-12 padding-left">
<table class=" table">
<tr>
<td>None</td>
<td ><button type="button" class="btn btn-danger btn-xs">Add...</button> </td>
</tr>
</table>
</div>
</div>
</div>
</div>我的问题是:
- 我该如何摆脱桌子上方的水平线?它是表的一部分,但没有边框的组合: 0px或影子框空正在起作用。很持久的。
- 如何确保第二列与右边对齐?基于Boosstra12网格系统--如何使左列"11“和右"1”
回答 1
Stack Overflow用户
回答已采纳
发布于 2015-09-22 07:59:08
问题1:
使用以下方法:
table tr:first-child td{
border-top: none;
}演示:http://www.bootply.com/XIZnEqBuMC
问题2:
没有什么好的方法可以用<table>来实现这一点。如果您不使用两个以上的列,带有静态高度行的浮动div可能是一个更好的方法。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/32721419
复制相似问题




![[Golang] gin框架模板渲染html-不显示转码html实体](https://ask.qcloudimg.com/http-save/yehe-2504969/8534a7f364040905697f1538c7c08c95.png)



