是否有方法从中的触发器删除中删除Azure blob存储中的文件?
我有一个ASP.NET MVC应用程序,其中文件被上传到Azure存储,生成的文件名保存在Azure中的Server数据库中的一个表中。我希望直接删除数据库中的文件,并希望delete触发器能够删除Azure blob存储中的文件。
也许PowerShell可以工作,但似乎不受Server的支持
此版本的Server不支持引用“master.dbo.xp_cmdshell”中的数据库和/或服务器名称。
有什么想法吗?谢谢
回答 1
Stack Overflow用户
发布于 2017-04-09 23:34:31
根据这个文章和这,CLR存储的进程、查询通知、扩展存储的进程在Azure上都是不可用的。
因此,我认为我们不能通过使用sql服务器触发器直接删除blob。
一种方法:您可以在azure way作业中使用队列触发器来删除sql记录和blob文件。
您可以将消息(包括blob文件名)添加到web应用程序中的队列中,或者使用蔚蓝存储资源管理器。
然后,在webjob中,您可以编写代码,根据此队列消息删除blob文件和sql记录。
有关如何在蔚蓝you作业中使用队列触发器的详细信息,请参阅以下文章:https://learn.microsoft.com/en-us/azure/app-service-web/websites-dotnet-webjobs-sdk-storage-queues-how-to
另一种方式是:
您可以在特定表上启用更改跟踪,以便使用计划好的blob作业来发现对表的最新更改(即删除),并根据记录删除blob中的文件。
您可以参考以下查询和文章的更多细节:
1.启用变化跟踪:
ALTER DATABASE yourdatabase
SET CHANGE_TRACKING = ON
(CHANGE_RETENTION = 2 DAYS, AUTO_CLEANUP = ON)
ALTER TABLE YourBolbTable
ENABLE CHANGE_TRACKING
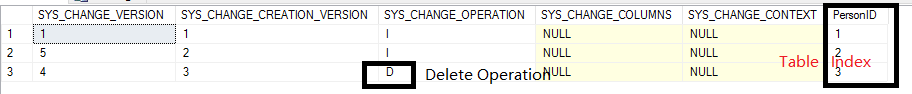
WITH (TRACK_COLUMNS_UPDATED = ON) 2.选择更改的记录:
SELECT
*
FROM CHANGETABLE(CHANGES YourBlobTable, 0) AS ChTbl; 结果:

注意:我建议您可以使用blob名称作为主键,因为如果删除记录,更改跟踪表只需记录主键即可。
有关如何使用更改跟踪表的详细信息,请参阅这篇文章。
然后,您可以使用定时器或计划webJob ]每分钟获得一次表更改记录。
最后,利用azure存储SDK,可以根据该记录删除网页中的blob。
https://stackoverflow.com/questions/43303204
复制相似问题