CSS关于Safari的问题
提问于 2018-03-20 05:00:43
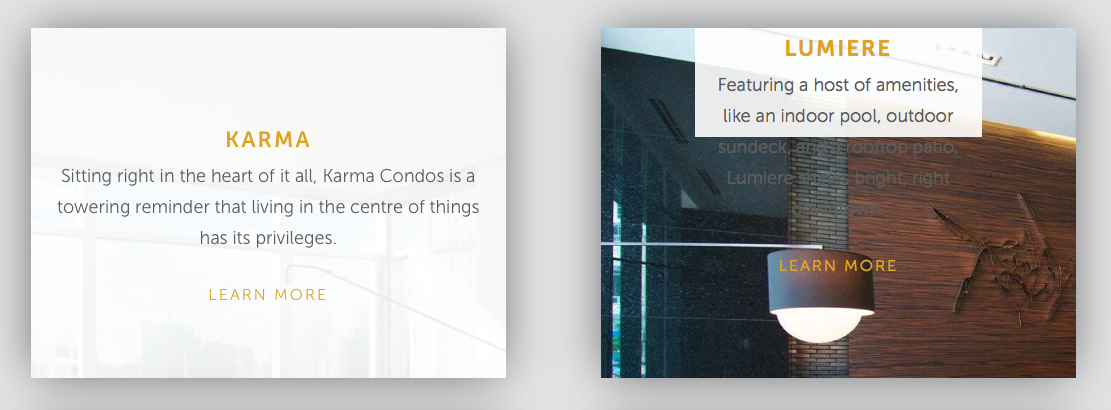
我有一个盒子有一个很好的悬停覆盖,动画在里面。这在所有浏览器上都很好,但是在Safari (桌面和移动)上,有些样式没有正确应用(宽度、高度和填充)。当我一次又一次地使用检查器切换这些样式时,每件事都是应该的,Safari只是在一开始似乎没有正确地应用。此外,由于Safari声称使用下面定义的规则,因此不存在CSS继承问题,添加!important没有任何效果。请参阅下面的代码和图像。
<div class="col-md-5 hla-building-col animated fadeInUp" style="height:350px;background-image:url(/placeholder.jpg)">
<div class="overlay text-center">
<h3>Karma</h3>
<p>Sitting right in the heart of it all...</p>
<a>Learn More</a>
</div>
</div>CSS
.hla-building-col {
padding: 0;
box-shadow: -1px 0px 50px -6px rgba(102,103,102,1);
}
.hla-building-col .overlay {
background-color: rgba(255,255,255,.9);
width: 80%;
height: 40px;
padding: 8px 15px;
margin: 0 auto;
transform: translateY(165px);
transition: all 600ms ease;
}
.hla-building-col:hover .overlay {
width: 100%;
height: 100%;
padding: 100px 15px;
/**** EDIT: Properties above are not rendering ****/
margin: 0 auto;
transform: translateY(0);
/* transition: all 600ms ease; */
animation-duration: 1s;
animation-name: slidein;
}
.hla-building-col .overlay p, .hla-building-col .overlay a {
opacity: 0;
}
.hla-building-col:hover .overlay p, .hla-building-col:hover .overlay a {
opacity: 1;
transition: all 1000ms ease;
transition-delay: 1000ms;
}
@keyframes slidein {
from {
width: 60%;
height: 40px;
transform: translateY(165px);
padding-top: 8px;
}
to {
width: 100%;
height: 100%;
transform: translateY(0);
padding-top: 100px;
}
}

回答 1
Stack Overflow用户
发布于 2018-03-20 05:09:37
Safari使用WebKit,您可以使用-webkit前缀将其添加到css中。
在这里阅读更多信息:wiki://wiki/WebKit和扩展
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/49384909
复制相关文章
点击加载更多










