这个图片压缩神器,直接可以在前端用
前往小程序,Get更优阅读体验!
立即前往
这个图片压缩神器,直接可以在前端用

程序员老鱼
发布于 2024-07-12 06:29:58
发布于 2024-07-12 06:29:58
51400
代码可运行
举报
运行总次数:0
代码可运行
大家好,我是「前端实验室」爱分享的了不起~
想必大家都用过图片压缩工具吧!对于前端来说这图片压缩是必不可少的,今天就给大家介绍一个js工具库,让前端也能实现图片压缩~
js-image-compressor
js-image-compressor 是一个实现轻量级图片压缩的 javascript 库,压缩后仅有 5kb,在前端页面即可实现对图片的压缩。在提供基本图片压缩功能同时,还暴露出图片处理相关公用方法

特点
- 可以对待转化图片大小设置一定的阈值,使得图片转化成 png 格式在不理想情况下不至于过大,同时大于这个阈值则可以自动转化成 jpeg 格式,实现更优压缩;
- 可以限制输出图片宽高大小,从而防止意外情况发生,比如压缩运算过大使得浏览器奔溃;
- 默认对 png 输出图片添加透明底色,其他格式设为白色,避免“黑屏”发生;
- 读取 jpeg 格式图片的 EXIF 信息,矫正图片方位;
- 提供一些图片处理的常用工具函数(image2Canvas、canvas2Blob 和 canvas2DataUrl 等),用户还可以自定义图片输出的样式特征(比如可以灰度处理、加水印)。
安装
npm安装
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
npm install js-image-compressor --save-dev
使用
简单配置
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
import ImageCompressor from 'js-image-compressor';
function imageCompress(file: any) {
const size = file.size / 1024
return new Promise((resolve, reject) => {
const options = {
file: file,
quality: 0.8, // 图片质量
mimeType: 'image/jpeg',
maxWidth: file.height,
maxHeight: file.width,
minWidth: 10, // 指定压缩图片最小宽度
width: 1080, // 指定压缩图片宽度
convertSize: Infinity,
loose: true,
redressOrientation: true,
success: (result) => {
resolve(result)
},
error: (msg) => {
reject(msg)
},
}
new ImageCompressor(options)
})
}
其中,钩子函数 beforeCompress 发生在读取图片之后,创建画布之前;钩子函数 success 函数发生在压缩完成生成图片之后。它们回调参数 result 是整合来尺寸、图片类型和大小等相关信息的 blob 对象。
输出的压缩图片符合以下特征:
- 默认按照 0.8 压缩率配置;
- 输出图片宽/高维持源图片宽/高;
- 一般的,输出图片格式保持源图片格式;
- 当 png 图片的 size 大于 2m 时,默认转化成 jpeg 格式图片;
- 给 png 图片填充透明色;
- 当输出图片 size 大于源图片时,将源图片当作输出图片返回;
- jpeg 格式图片,矫正翻转/旋转方向;
其他回调函数
在压缩输出图片之前,我们还可以对画布进行一些自定义处理,融入元素。
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
var options = {
file: file,
// 图片绘画前
beforeDraw: function (ctx) {
vm.btnText = '准备绘图...';
console.log('准备绘图...');
ctx.filter = 'grayscale(100%)';
},
// 图片绘画后
afterDraw: function (ctx, canvas) {
ctx.restore();
vm.btnText = '绘图完成...';
console.log('绘图完成...');
ctx.fillStyle = '#fff';
ctx.font = (canvas.width * 0.1) + 'px microsoft yahei';
ctx.fillText(vm.watermarkText, 10, canvas.height - 20);
},
};
new ImageCompressor(options);
beforeDraw 是在画布创建后,图片绘画前的钩子函数,afterDraw 是在图绘画后的钩子函数。
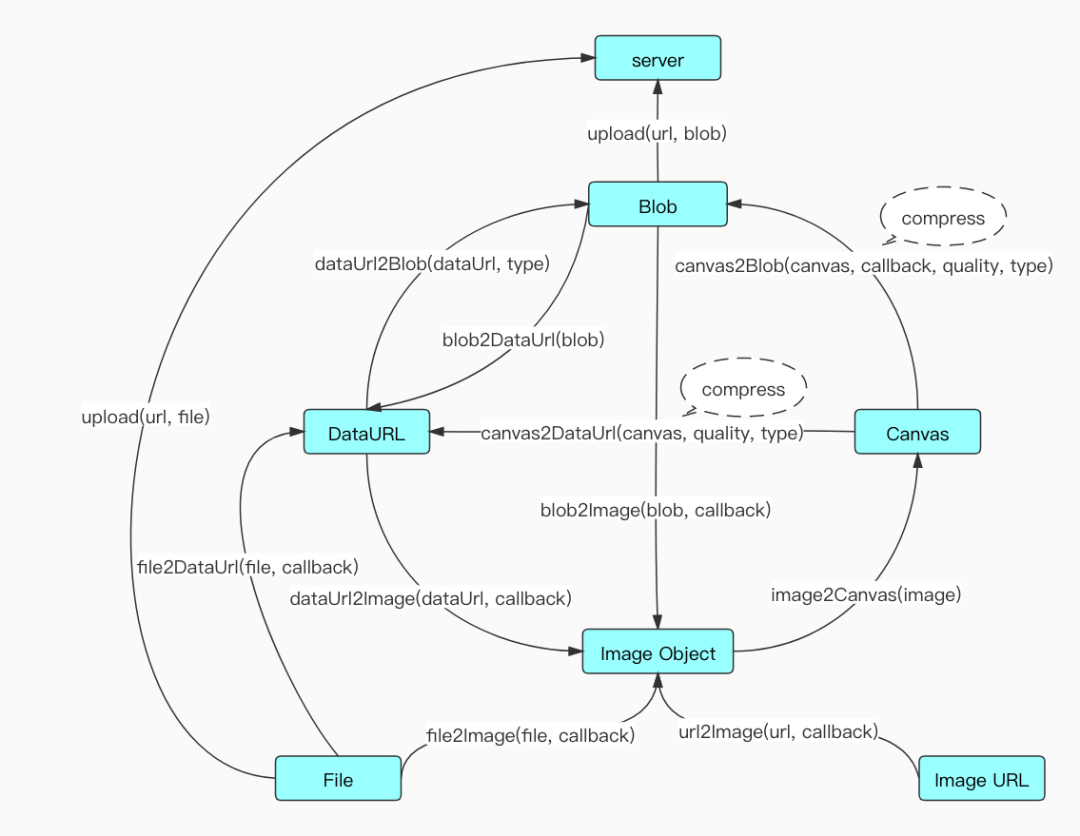
这里有张图归纳了从本地上传到对图片压缩的详细过程

本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2024-07-08,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
0 条评论
热度
最新
登录 后参与评论
推荐阅读
目录
- js-image-compressor
- 特点
- 安装
- 使用
- 其他回调函数

领券
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有
登录 后参与评论
