扣子Coze如何接入DeepSeek-R1节点?
扣子Coze如何接入DeepSeek-R1节点?

前言
DeepSeek- R1已经火爆全球了,详细可见《DeepSeek火爆原因,使用方法及接入API全解析》那么在扣子Coze如何拥有DeepSeek- R1?我们可以通过自定义插件来接入。
如何自定义插件?
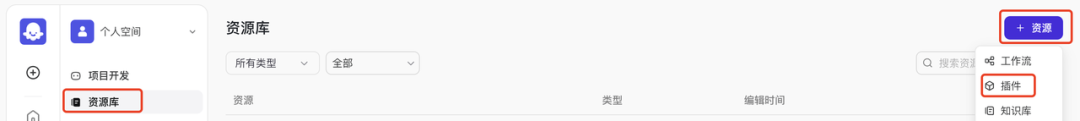
首先回到扣子空间主页,选择「资源库」然后点击右上角「+资源」选择「插件」。

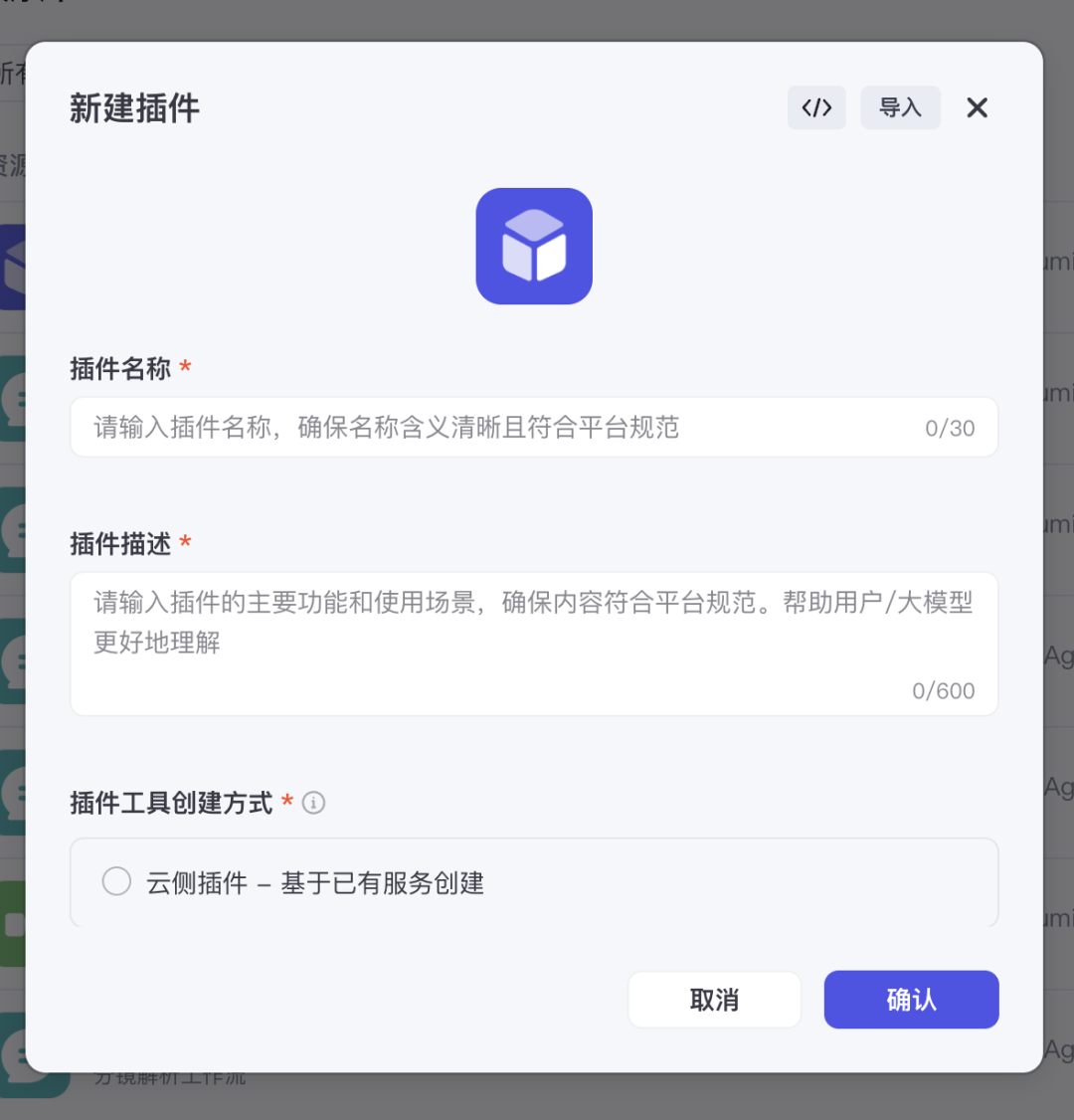
输入名称(deepseek)、描述(deepseek调用)、选择(云侧插件 - 在 Coze IDE 中创建)。


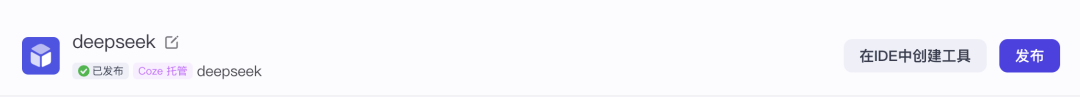
在进入插件详情页创建工具,输入工具名称和工具介绍。


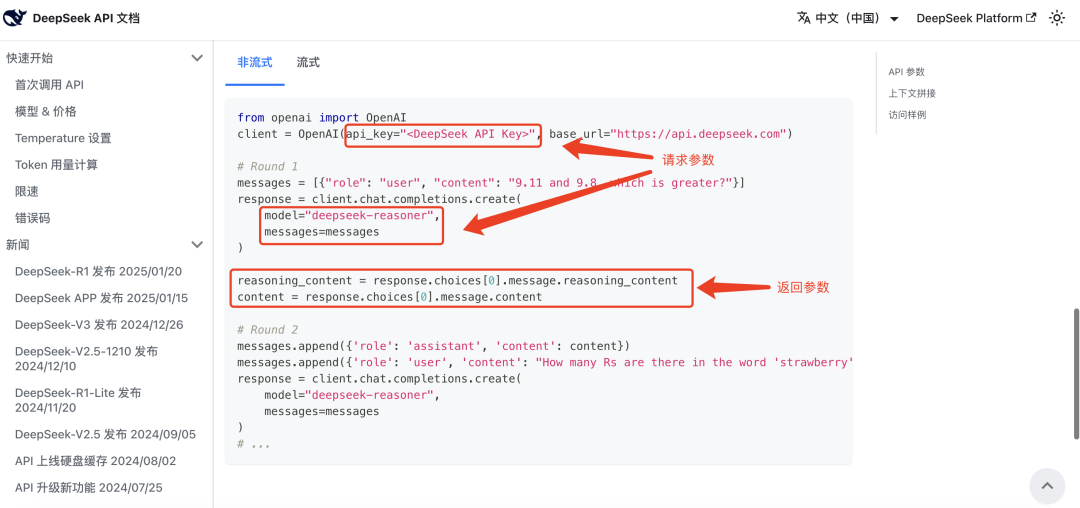
创建完成后,前往API文档地址:
https://api-docs.deepseek.com/zh-cn/guides/reasoning_model
请求参数
- 密钥(APIKey)
- 模型编码(model)
- 问题(messages)

返回参数
- 思维链内容(
reasoning_content) - 最终回答(
content)
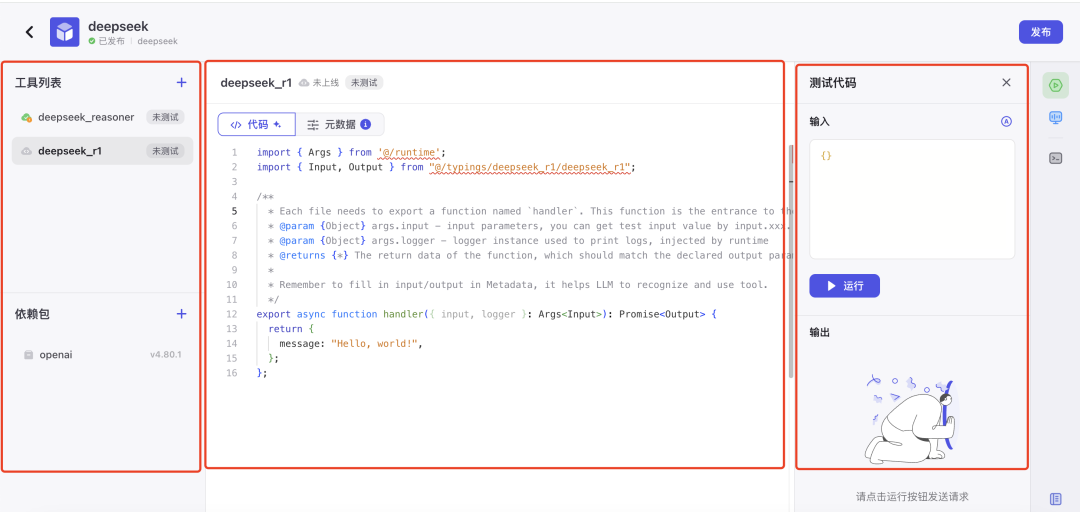
我们先来整体了解下自定义插件的页面功能区域,从左到右

- 第一个区域:
- 工具列表:一个插件里面可以有多个方法
- 依赖包:在编码时可以用多个第三方依赖包
- 第二个区域:
- 代码:实现插件的代码内容
- 元数据:用于配置介绍和代码输入和输入的数据结构
- 第三个区域:
- 输入:输入参数后点击「运行」即可执行代码
- 输出:代码执行后的输出结果会在输出区域
然后开始动手是现实下DeepSeek推理模型的接入
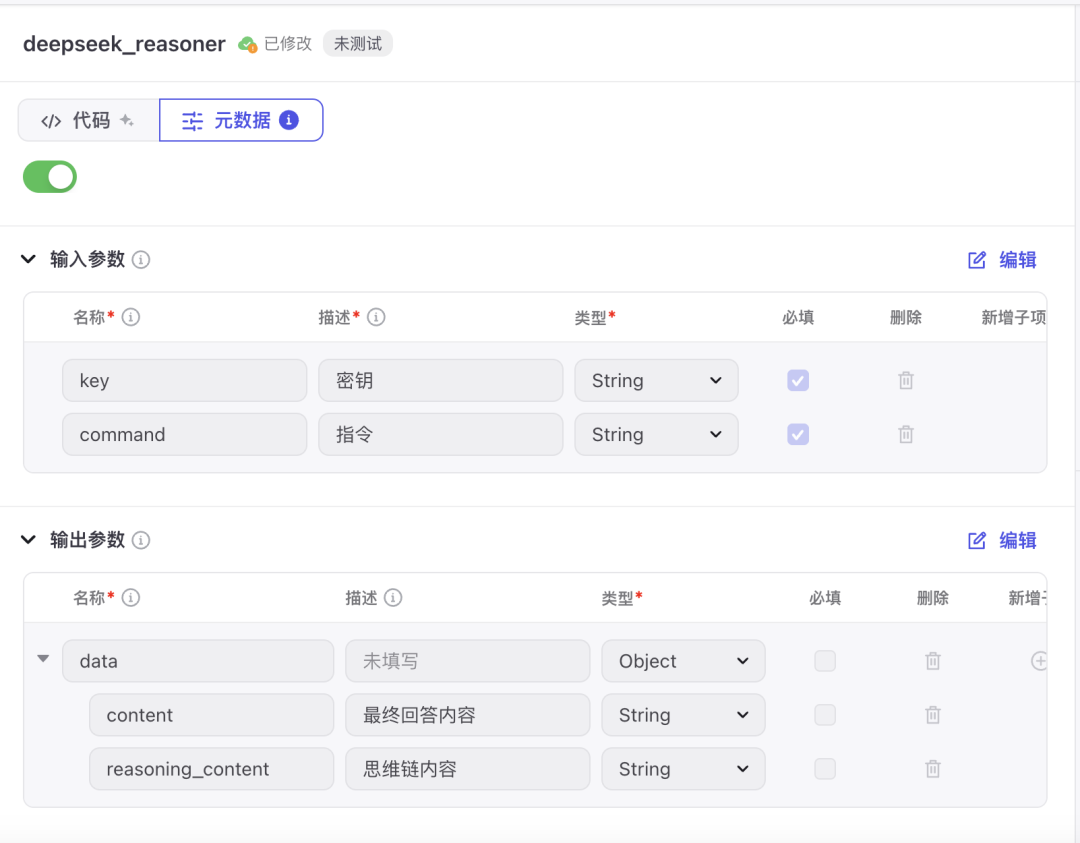
- 切换到元数据添加输入参数和输出参数

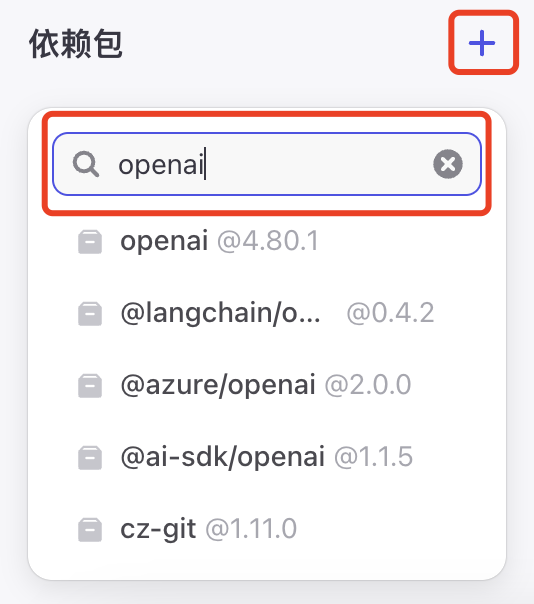
- 找到左下角依赖包添加输入openai查找到第一个选中添加

- 编写调用代码
// 引用依赖包
import OpenAI from "openai";
export async function handler({ input, logger }: Args<Input>): Promise<Output> {
// 定义请求地址
const API_URL = 'https://api.deepseek.com';
// 定义密钥
const API_KEY = input.key;
// 定义问题
const COMMAND = input.command;
// 构建初始化参数
const openai = new OpenAI({
baseURL: 'https://api.deepseek.com',
apiKey: API_KEY
});
// 发送请求
const completion = await openai.chat.completions.create({
messages: [{ role: "user", content: COMMAND }],
model: "deepseek-reasoner",
});
console.log(completion)
// 返回参数
return{
data:{
'reasoning_content':completion.choices[0].message.reasoning_content,
'content':completion.choices[0].message.content
}
}
}
- 测试代码
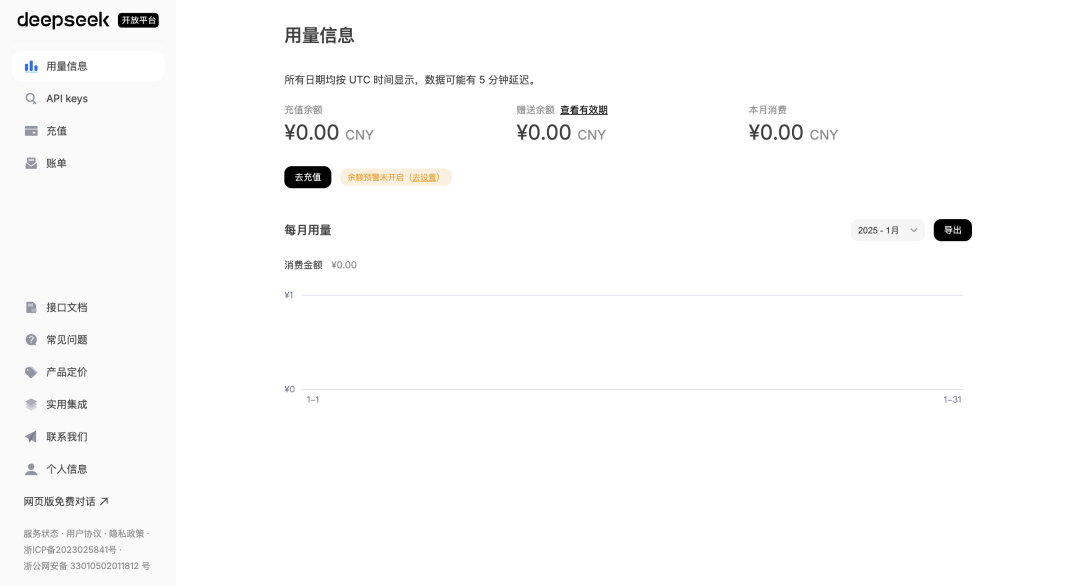
在测试之前我们先要获取密钥(key),如何获取呢?
进入DeepSeek官网 https://www.deepseek.com/

注册并登录账户,进入工作后台
https://platform.deepseek.com/usage

选择API菜单,创建API Keys,并将其复制保存。
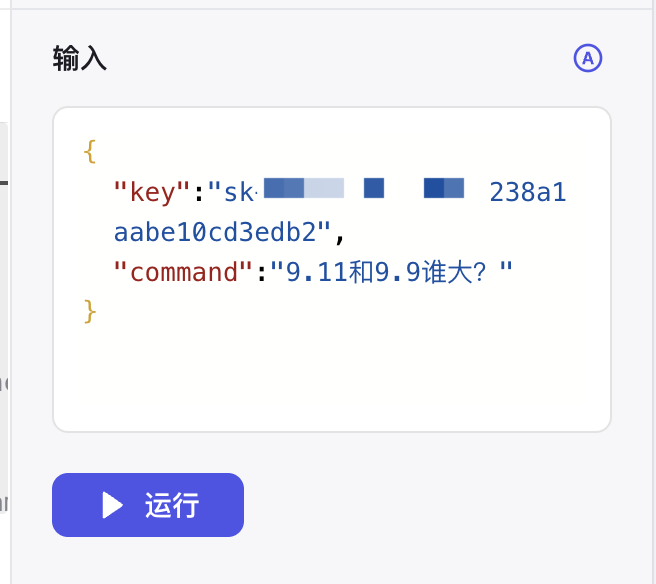
获取到key之后输入参数然后进行「运行」

- 运行后结果

完整结果:
{
"data": {
"content": "9.9比9.11大。\n\n**分析过程:**\n1. **整数部分相同**:两数的整数部分均为9,故需进一步比较小数部分。\n2. **对齐小数位数**:将9.9补位为9.90,与9.11的小数部分对齐。\n3. **逐位比较小数**:\n - **十分位**:9.90的十分位是**9**,9.11的十分位是**1**。因9 > 1,无需再比较后续位数。\n4. **结论**:9.90(即9.9)的小数部分更大,因此**9.9 > 9.11**。\n\n**总结**:通过补齐小数位数并逐位比较,可以明确得出9.9更大。",
"reasoning_content": "嗯,用户问的是9.11和9.9哪个更大。看起来这个问题是关于比较两个小数的大小的。首先,我需要确认用户指的是不是十进制数,也就是常见的数字比较。因为有时候可能会有误解,比如日期或者其他格式,但在这里应该是纯数字比较。\n\n首先,我应该先分别分析这两个数的结构。9.11和9.9都是小数,整数部分都是9,所以需要比较小数部分的大小。小数部分的比较需要将它们的位数对齐,这样才能准确比较每一位上的数字。\n\n对于9.9,可以写成9.90,这样小数部分就有两位,和9.11对齐。这样的话,比较的就是0.90和0.11。显然,0.90比0.11大,所以9.90大于9.11,也就是9.9比9.11大。\n\n不过,可能用户会有疑问,比如为什么要把9.9写成9.90。这时候需要解释,当比较不同位数的小数时,补齐位数可以更清晰地比较每一位上的数字,避免误解。比如,0.9其实是0.90,而0.11是0.11,那么十位上的9比1大,所以整体更大。\n\n另外,可能需要确认用户是否理解小数点后的每一位代表的数值。例如,第一位是十分位,第二位是百分位,第三位是千分位,依此类推。因此,在比较9.11和9.9时,9.11的十分位是1,而9.9的十分位是9,所以即使9.11有更多的百分位数字,但十分位已经决定了它更小。\n\n不过,可能还有一种情况是用户误将9.11写成其他形式,比如时间或者版本号,但通常情况下,数字比较就是十进制数的比较。因此,这种情况下,结论应该是9.9更大。\n\n总结一下,比较的步骤是:\n\n1. 比较整数部分,如果整数部分不同,整数部分大的数更大。\n2. 如果整数部分相同,则比较小数部分,逐位比较,直到找到不同的位数。\n3. 在比较小数部分时,位数不够的可以补零,以便对齐位数。\n\n因此,9.9的整数部分和9.11一样都是9,小数部分9.9是0.90,而9.11是0.11,所以0.90更大,所以9.9大于9.11。\n\n当然,也可能用户会混淆小数点的位置,比如是否将9.11视为9年11个月,而9.9是9年9个月,这种情况下比较时间的话,11个月比9个月大,但这种情况不太常见,而且通常比较时间时不会用小数点来表示月份。所以应该还是数字本身的比较。\n\n另外,可能需要检查是否有其他可能的解释,比如版本号中的9.11和9.9,版本号的比较通常是从左到右逐部分比较,所以9.11可能比9.9大,因为11比9大,但这也取决于版本号的规范。不过通常版本号中的9.11会被视为9.11,而9.9是9.9,所以在版本号中,9.11可能比9.9大。但用户的问题没有说明是版本号,所以应该按照数值比较来处理。\n\n因此,在数值比较中,9.9大于9.11,而在版本号中可能相反。需要确认用户的意图,但通常如果是数学问题,答案应该是9.9更大。\n\n不过,我需要再次确认自己是否正确,避免犯低级错误。例如,将9.9视为9.90,而9.11是9.11,那么小数部分第一位是9和1,显然9比1大,所以9.90更大。是的,没错。所以结论正确。"
}
}
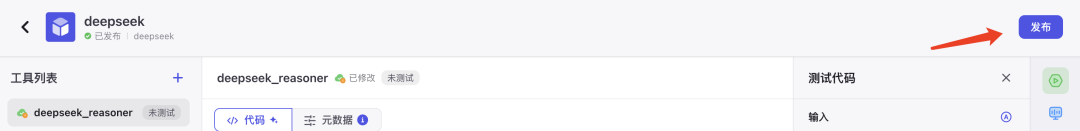
- 测试没有问题后可以点击你右上角发布

发布成功之后我们就可以在工作流节点使用自定义插件
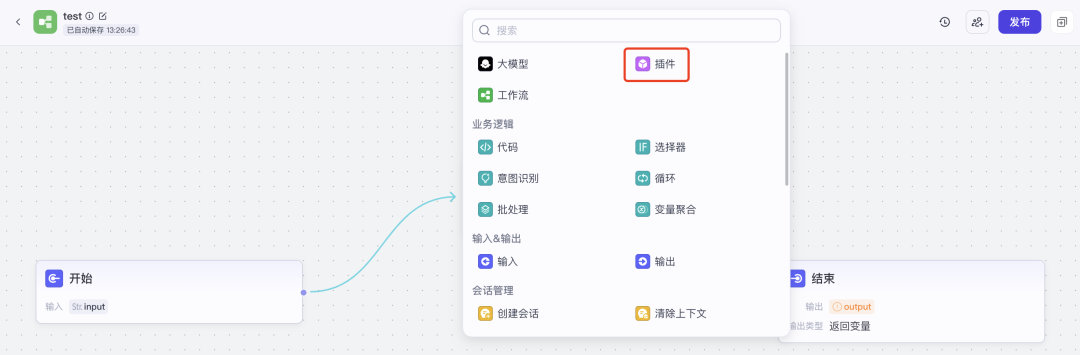
- 在工作流中选中插件

- 添加插件选中资源库工具进行自定义插件的添加

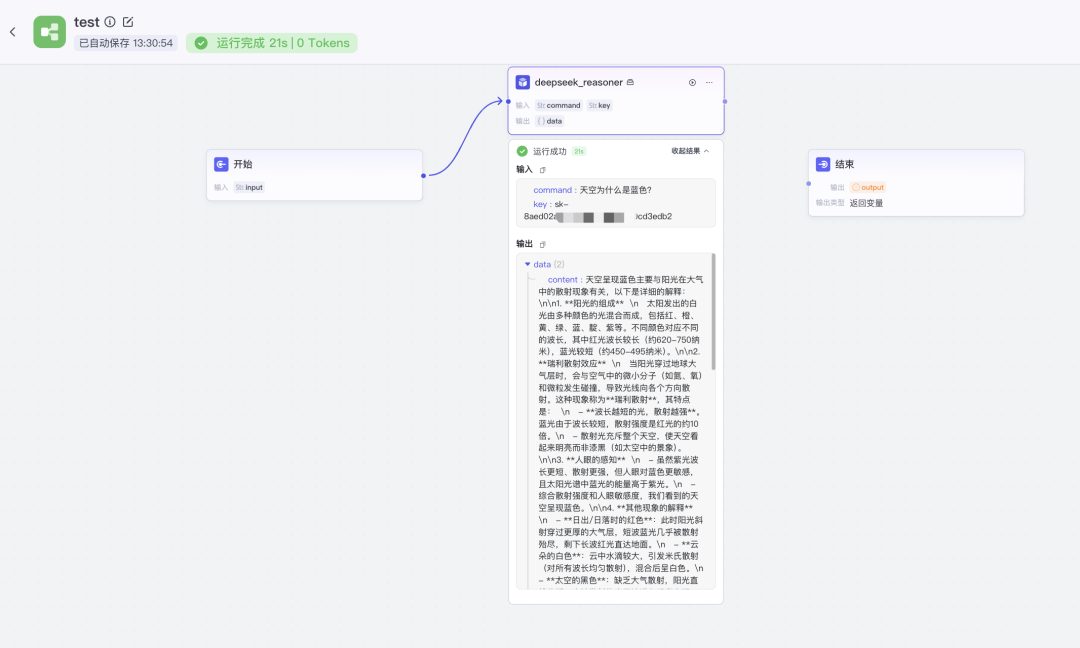
- 添加完成后输入参数运行看结果请求成功

最后
以后任何新的功能API都可以用这种方式去接入。每个模型都有它擅长的地方,只有我们深入了解了它们各自的能力,才能更好地驾驭这些大模型,让它们变成我们手中的利器。这样一来,面对难题时,我们就能游刃有余地找到最佳解决方案。
- 前言
- 如何自定义插件?
- 最后

腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有

