在Rails表单中将表单输入属性'name‘更改为'data-encrypted-name’
在Rails表单中将表单输入属性'name‘更改为'data-encrypted-name’
提问于 2014-01-15 20:30:02
Change form input attribute 'name' to 'data-encrypted-name'讨论了Django,但这个问题是关于Rails的。
我在Rails中创建了一个表单,用于使用Braintree处理信用卡支付。但是,加密不起作用,因为Rails向表单添加了name属性。根据名称,我想用data-encrypted-name属性替换Braintree Docs属性。我该怎么做呢?
此(嵌套)表单帮助器:
<%= cc.text_field :number %>..creates以下元素:
<input id="credit_card_number" name="credit_card[number]" size="30" type="text">如何用data-encrypted-name替换name
回答 2
Stack Overflow用户
发布于 2014-01-15 20:50:02
尝试text_field_tag like
<%= text_field_tag 'credit_card[data-encrypted-name]', size: 30 %>您还可以赋值,例如
<%= text_field_tag 'credit_card[data-encrypted-name]', cc.number, size: 30 %>Stack Overflow用户
发布于 2014-02-06 08:53:59
实际上,Philp的答案是有效的。根据Braintree的文档,在开发模式下可以正常运行以下代码:
c.text_field :number, 'data-encrypted-name' => "number"页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/21147549
复制相关文章
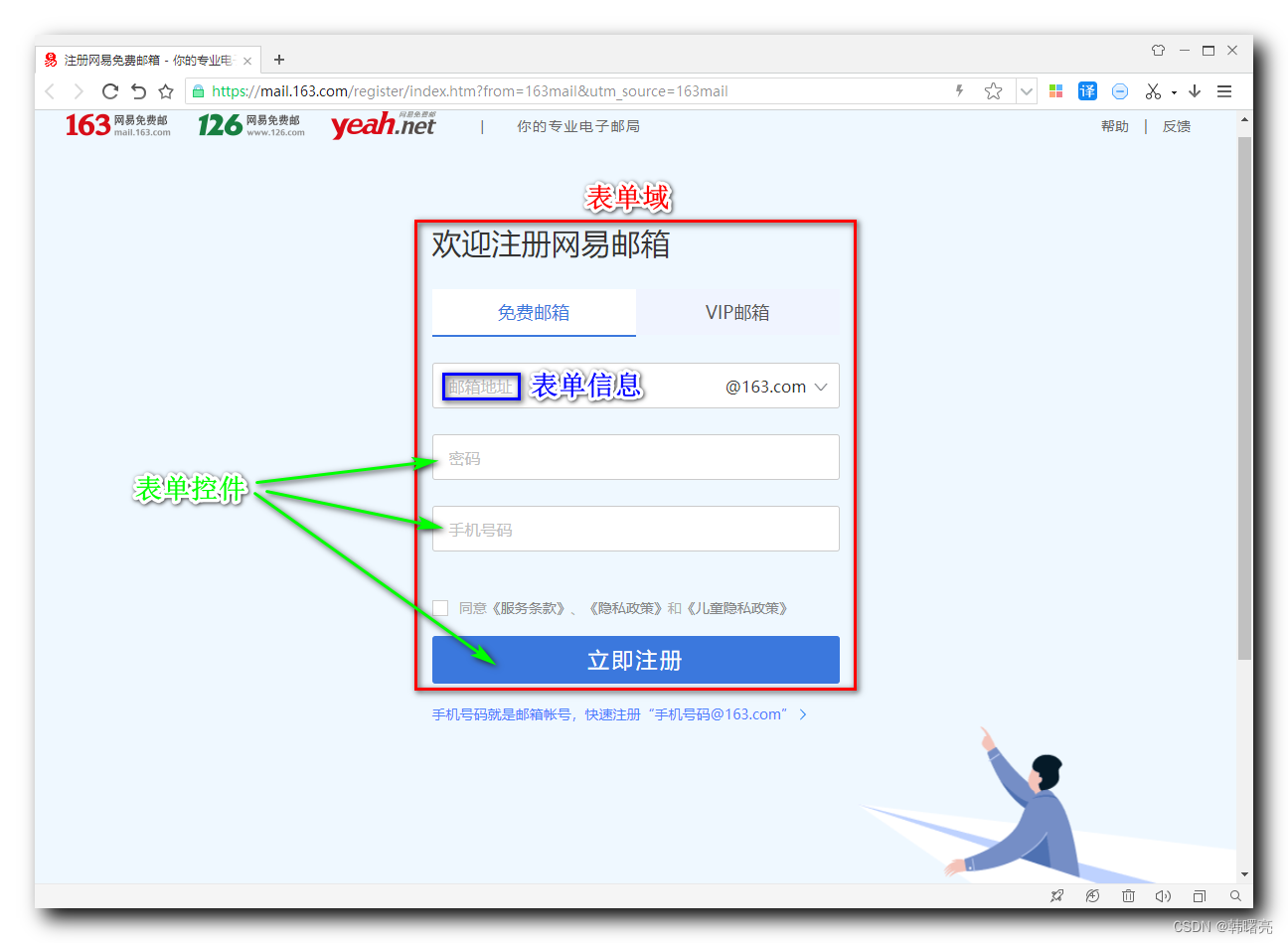
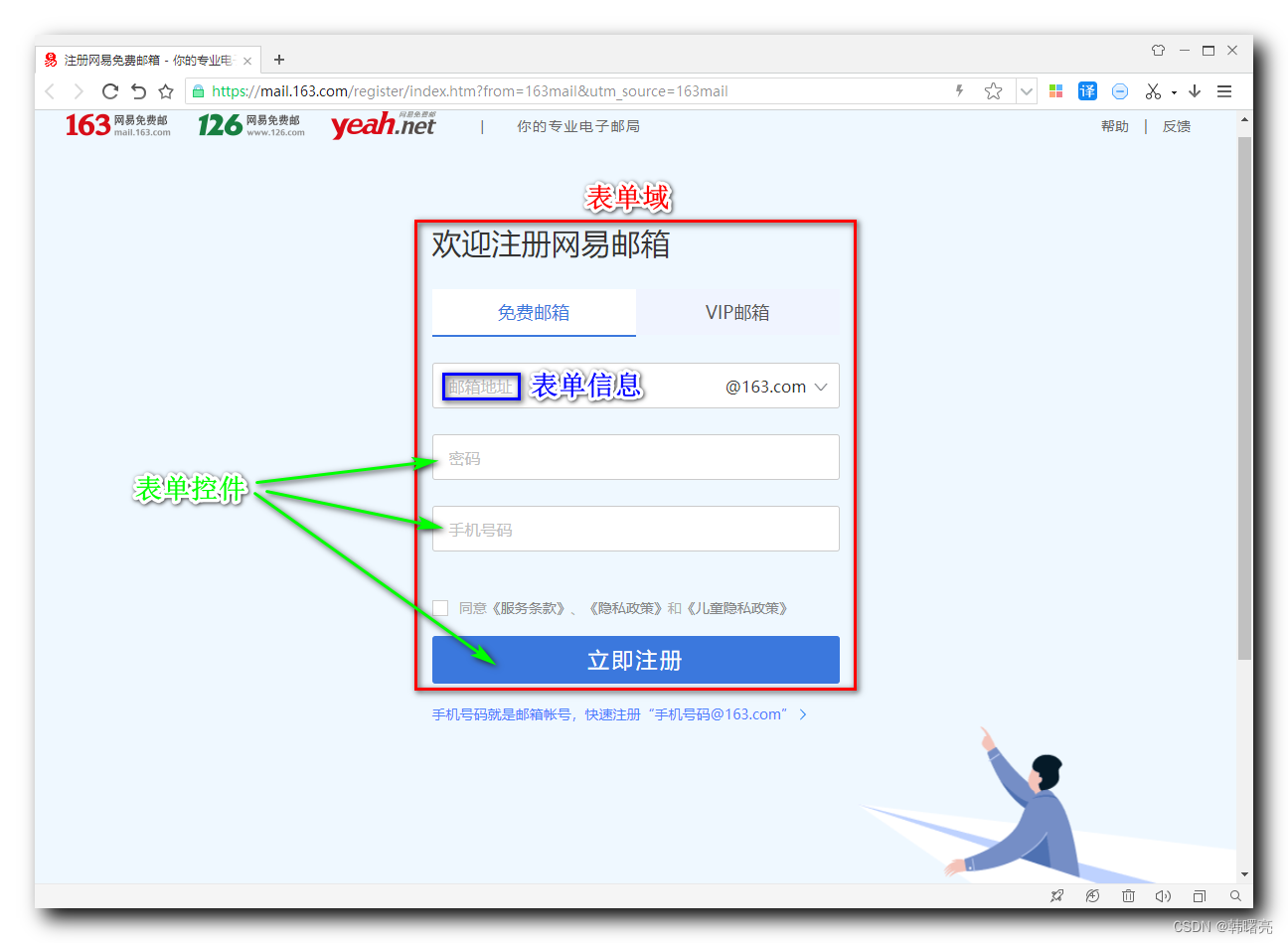
【HTML】HTML 表单 ① ( input 表单控件 | input 标签语法 | input 标签属性 | type 属性 | value 属性 | name 属性 | checked 属性 )

点击加载更多
相似问题