是否有一种方法可以在Excel中使用VBA执行多个检查
我希望检查多个单元格上的值,根据结果更改当前单元格中的数据。我下面的方法工作得很好,但效果很差。我的目标是设置多个检查(每个条件一次)或一个检查每个条件的函数。
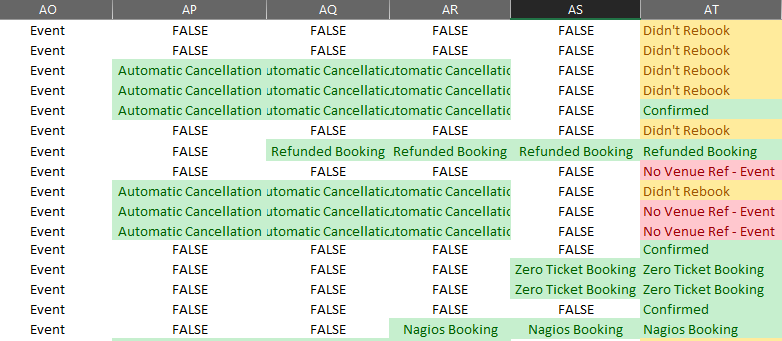
下图显示了我在每个单元格中所做的当前设置。在AT栏中,我有以下公式:
=IFERROR(IF(ISNUMBER(SEARCH("Zero Ticket Booking",AS126)),"Zero Ticket Booking",IF(ISNUMBER(SEARCH("Refunded Booking",AS126)),"Refunded Booking",IF(ISNUMBER(SEARCH("Automatic Cancellation",AS126)),"Automatic Cancellation",IF(ISNUMBER(SEARCH("Nagios Booking",AS126)),"Nagios Booking",IF(AND(ISNUMBER(SEARCH("Theatre",AO126)),(ISBLANK(A126))),"No Venue Ref - Theatre",IF(AND(ISNUMBER(SEARCH("Event",AO126)),ISBLANK(A126)),"No Venue Ref - Event", IF(ISNUMBER(SEARCH("Event",AO126)),VLOOKUP(A126,Confirmed,40,FALSE),FALSE))))))),"Didn't Rebook")此公式检查同一行前的单元格,以检查执行的最后一次检查是否能够识别order属性。

作为我需要做的检查的简短背景
自动取消->检查单元格的文本是否为"AUTO"
- Refunded预订>检查单元格的值是否大于1,以及同一行的单元格是否
- Nagios预订->检查B列(同一行)中单元格的值是否为0
- 零票证预订>检查单元格在U列(同一行)中的值是否为0
。
最后一次检查还没有建立,这是我最麻烦的。我想检查订单被确认的日期和取消的日期(这是可能的)。可能没有取消日期,也可能只有取消日期。
由于有可能没有使用相同的场地参考资料(唯一ID)进行确认/取消预订,我尝试过,但未能做到。
=IF(OR(IFERROR(VLOOKUP(A2,Confirmed,33,FALSE)=0,0),IFERROR(VLOOKUP(A2,Cancelled,33,FALSE)=0,0)),1,2)或者这个
=IF(AND(VLOOKUP(A4,Confirmed,33,FALSE)>0,(VLOOKUP(A4,Cancelled,33,FALSE)> 0)),VLOOKUP(A4,Confirmed,33,FALSE)>VLOOKUP(A4,Cancelled,33,FALSE), IF(AND(VLOOKUP(A4,Confirmed,33,FALSE)<1,(VLOOKUP(A4,Cancelled,33,FALSE)> 0)),"NOT CONF/ YES CANC", IF(AND(VLOOKUP(A4,Confirmed,33,FALSE)>0,(VLOOKUP(A4,Cancelled,33,FALSE)>1)),"YES CONF/NO CANC",2)))让我知道需要什么细节才能更好地理解我的答案。例如,最后一个公式有一个vlookup,column_index(33)是日期。
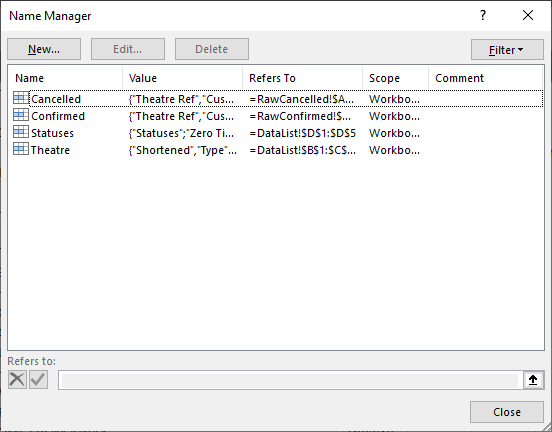
编辑:我的列表现在包括:


- 确认是另一张确认预订的列表。
- 取消是单独一张中取消预订的列表。
- 剧院是一张单独纸张中的剧院/事件列表,以评估预订是为活动还是为剧院。
- 状态列表是新创建的响应Variatus的答案.
回答 1
Stack Overflow用户
发布于 2020-01-20 04:11:37
你的配方是不可渗透的。首先,我们不知道您的命名范围“确认”位于何处,因为另一个SEARCH("Event",AO126)将返回一个数字,即AO126是否持有“无值参考事件”或“事件”,而不是最终,您的公式只有在抛出和出错时才返回有用的结果,最后,它将评估结果的结果,而不是直接从母亲的胸部饮用。
这样的话,我将创建一个命名范围,最好是在一个单独的单张中,专用于列表并隐藏在视线之外(和干扰),值为“零票预订”、“退款预订”、“自动取消”和"Nagios预订“。我将在这里以状态的名称来提及这个范围。使用此范围输入验证下拉列表,从中选择AP:AS中的单元格内容,或者在公式中引用它,如=IF(B126=0, Index(Statuses,4),""。引入此范围的直接效果将使您能够使用等式测试(如IF(AS126=INDEX(Statuses,1),True,False) )替换公式中的所有搜索函数。
接下来,您的公式只计算两个条件,即AS126是否为空。请将此逻辑工作到您的公式的基础:=IF(AS126="","Do one thing","Do the other")。它将处理所有的AND条件。
如果AS126不是空的,那么这个公式应该可以工作。INDEX(Statuses,(MATCH(AS126,Statuses,0)))。MATCH只是在匹配字符串所在的状态中找到行号。
如前所述,如果AS126是空白的,您应该做什么?这是一个您尚未透露的秘密。试着用同样的方法来解决这个问题。将可能的值分配给指定的范围,使用该范围填充工作表中的单元格,然后使用匹配结果从另一个范围返回一个值(而不是像我前面所做的那样)。
假设您在AO126中有“零票预订”。因此,MATCH(AO126,Statuses,0)将返回1。假设您有一个带有"A、B、C、D“的命名范围"Output”。因此,INDEX(Output, 1)将返回"A“。因此,INDEX(Output, MATCH(AO126,Statuses,0))也将返回"A“。你可以用这个简化你的公式。
https://stackoverflow.com/questions/59822090
复制








