在高对比度模式下CSS到底会发生什么呢?
有人能解释在高对比度模式下CSS发生了什么吗?
http://hardlikesoftware.com/weblog/2009/11/04/css-sprites-vs-high-contrast-mode/
在高对比度模式下,所有背景图像和颜色都被忽略--用高对比度的颜色代替,比如黑色上的白色或白色上的黑色。另一个问题是背景图像并不总是打印出来的。
还有比这个更多的东西吗?

我有一个看起来不太理想的登录表单,我正试图进行调查。
直到最近才出现https://www.google.com/search?q=axs+aol+accesibility+library,但它似乎不再存在了。
一般来说,我认为有两种方法:
- 检测HCM (高对比度模式)并相应调整CSS。
- 使CSS更通用,让它在每一种模式下都能工作。
在这两种情况下,我都很想知道在高对比度模式下,对CSS的更改会发生什么。

正如你所看到的那样,你的行为是不同的,所以你的专业知识会受到赞赏。
回答 4
Stack Overflow用户
发布于 2012-04-11 02:12:25
您为表单元素定义了文本和背景的颜色吗?
以下是参考列表AccessiWeb2.1中的相关标准:在每个网页上,元素背景和字体的颜色CSS声明是否正确使用? (Silver等于WCAG2.0AA)
相关的WCAG2.0故障技术是F24:指定前景色而不指定背景色,反之亦然
最近一篇关于对比度模式的WebAIM文章:http://webaim.org/blog/high-contrast/
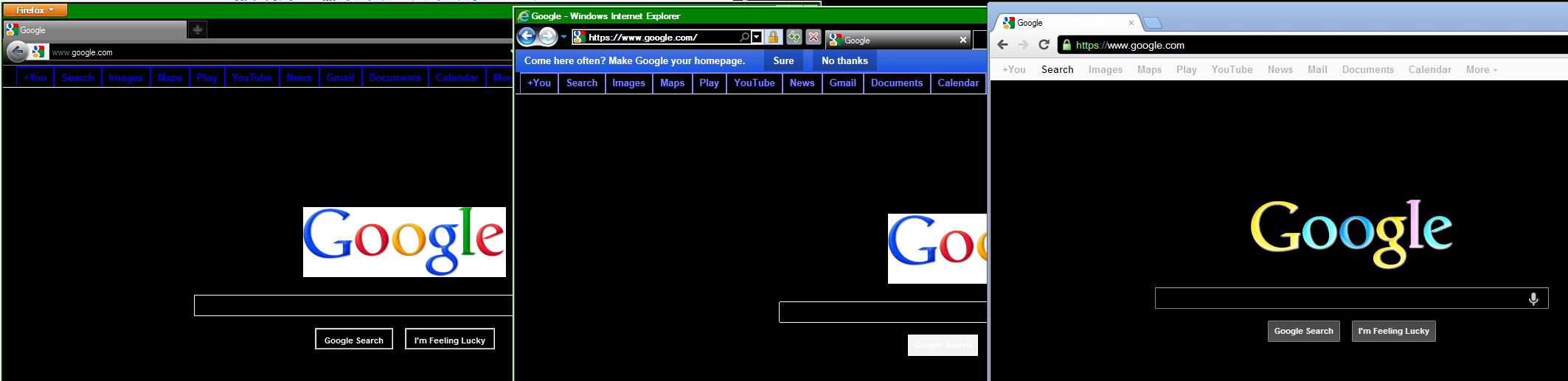
关于谷歌主页:谷歌以浏览器嗅探和大量修改页面而闻名,这取决于浏览器、登录或不登录服务、JS激活与否。它甚至会使用SPDY协议而不是HTTP (尽管这不会改变浏览器本身接收的内容)。
我不会考虑从这家公司的网页来比较浏览器;)
Stack Overflow用户
发布于 2017-01-19 08:09:05
@media screen and (-ms-high-contrast: active) {
/* put your styling rules here */
}工作于IE和MS边缘。在Windows 10中测试。
Chrome不知道Windows 10是否处于高对比度模式.
Stack Overflow用户
发布于 2017-06-27 05:22:01
如果在web应用程序中实现高对比度,那么使用下面的代码块进行黑白对比选择。这将在IE中很好地工作。
@media screen and (-ms-high-contrast: black-on-white) {
/*
Put your styling code.............
*/
}
@media screen and (-ms-high-contrast: white-on-black) {
/*
Put your styling code.............
*/
}https://stackoverflow.com/questions/10091676
复制相似问题



![[CORS:跨域资源共享] 同源策略与JSONP](https://ask.qcloudimg.com/http-save/yehe-1161266/nbekxrwgpi.png)