yui如何在标签图像中不一定会指定它的大小?
日安。
我使用脚本成像仪
脚本:
<img src="http://test.com/img/1362244329.jpg" id="yui_img" height="768" width="1024">
<script>
(function() {
var Dom = YAHOO.util.Dom,
Event = YAHOO.util.Event;
var crop = new YAHOO.widget.ImageCropper('yui_img');
})();
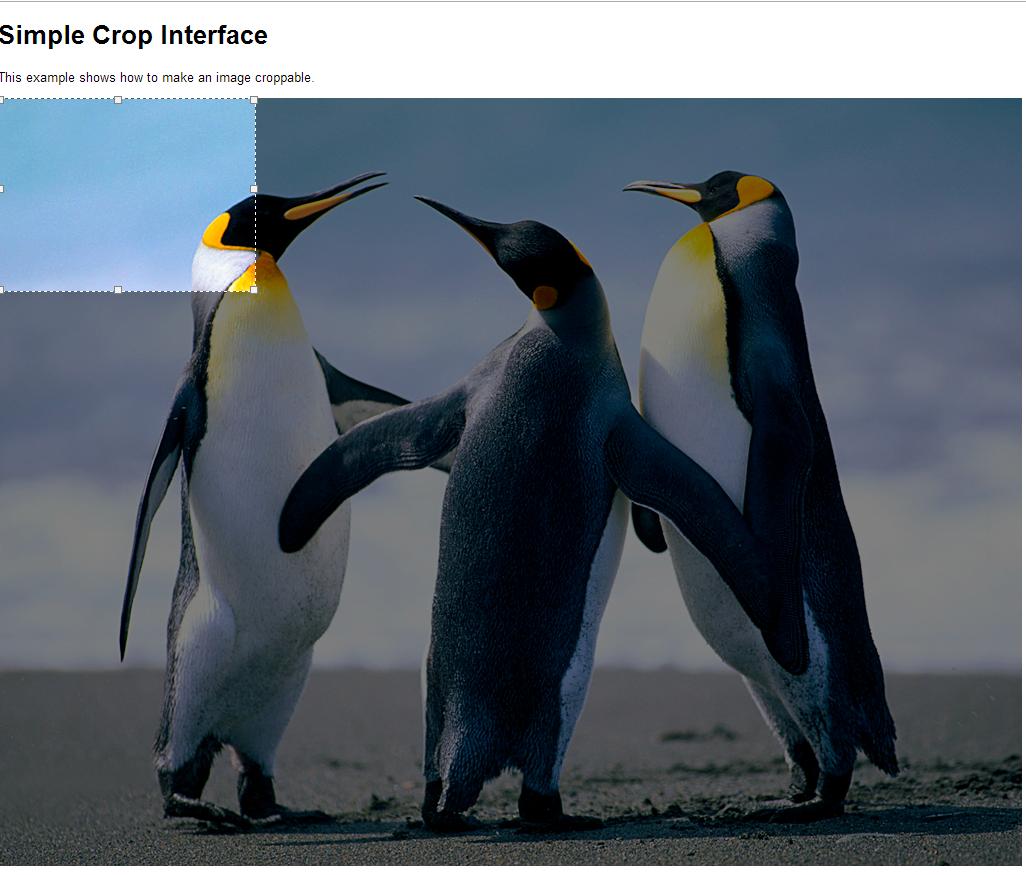
</script>结果:

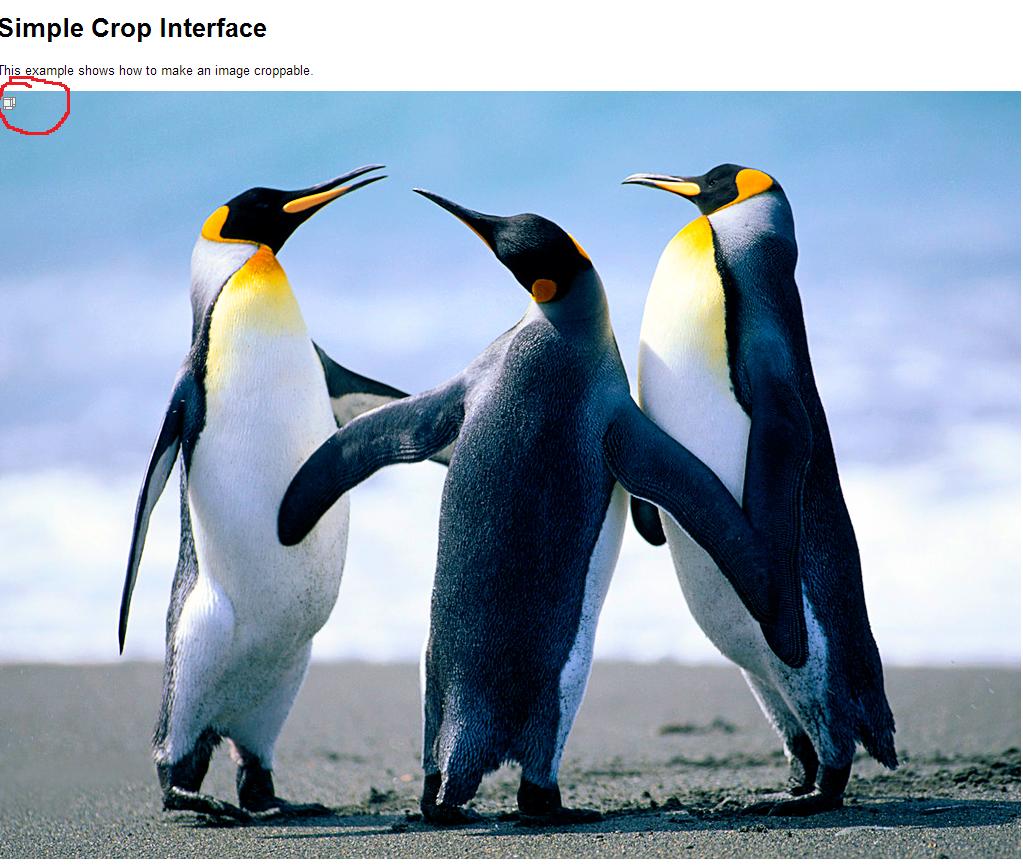
,但是如果我没有指定图像大小,那么我将得到下一步(参见图像):
<img src="http://test.com/img/1362244329.jpg" id="yui_img">结果:

,如果我指定了错误的图片大小,该窗口将增加图像的部分:
<img src="http://test.com/img/1362244329.jpg" id="yui_img" height="333" width="500">结果:

如何使标记图像不一定会被指定其大小?
回答 2
Stack Overflow用户
发布于 2013-03-06 06:24:03
首先,我想向您介绍一下YUI 3,因为不再支持YUI 2。您不应该使用YUI 2编写新代码。我为YUI 3编写了一个ImageCropper组件,它的工作方式类似于YUI库中的YUI 2版本:http://yuilibrary.com/gallery/show/imagecropper。由于它复制了YUI 2 ImageCropper所做的工作,所以它与旧版本有相同的问题。
当未指定图像大小时应如何处理
您获得一个小ImageCropper的原因是在获取图像之前创建小部件,因此浏览器还不知道它的大小。您可以做的是等待图像的onload事件。您可以监听该事件并在其触发后创建ImageCropper:
(function() {
var Dom = YAHOO.util.Dom,
Event = YAHOO.util.Event;
var yui_img = Dom.get('yui_img');
Event.addListener(yui_img, 'load', function () {
var crop = new YAHOO.widget.ImageCropper(yui_img);
});
})();为什么ImageCropper不能处理大小错误的图像
无论是YUI 2 ImageCropper还是我的YUI 3版本都不能在图像没有合适大小的情况下工作。原因是两者都使用background: url() CSS样式来显示作物区域内的图像(小部件的非暗部分)。CSS背景不允许您使用调整大小/缩放的图像。
我计划在某个时候为YUI 3版本使用另一个策略来解决这个问题。但是,您需要记住,ImageCropper组件的设计是为了将裁剪坐标发送到服务器,以便实际裁剪图像。这意味着,如果将错误的大小设置为图像,则图像裁剪器使用其getCropCoords方法返回的坐标将不是与完整图像匹配的坐标。相反,您还必须向服务器发送您所使用的映像的大小,并进行额外的运算才能正确裁剪图像。
总之,您不应该使用大小错误的图像。您可以通过两种方法来修复图像的大小:
- 使用图像的HTML5
naturalWidth和naturalHeight属性。它们返回图像的真实大小,即使它被调整了大小。不幸的是,这些属性并不是所有浏览器都支持的。 - 用JS创建一个新图像,将其设置为与您正在使用的图像相同的
src,侦听其load事件并获取该图像的大小。
就像这样:
(function () {
var Dom = YAHOO.util.Dom;
var yui_img = Dom.get('yui_img'),
new_img = new Image();
new_img.onload = function () {
yui_img.width = new_img.width;
yui_img.height = new_img.height;
// create the ImageCropper
};
new_img.src = yui_img.src;
}());YUI3版本
您可以很容易地使用YUI3完成所有这些工作:
YUI().use('gallery-imagecropper', function (Y) {
var img = Y.one('#yui_img');
img.on('load', function () {
var cropper = new Y.ImageCroper({
srcNode: img,
width: img.get('width'),
height: img.get('height')
});
cropper.render();
});
});Stack Overflow用户
发布于 2013-03-08 06:10:36
输入密码。应该是
var cropper = new Y.ImageCropper({你漏了一个字母"p“。
https://stackoverflow.com/questions/15247355
复制









![java中page的对象,page对象[通俗易懂]](https://ask.qcloudimg.com/http-save/yehe-8223537/a9e4d8c8b8cf557af9ef77bab7a0a361.jpg)



