根据脚本的顺序,Twitter启动菜单的操作方式不同
提问于 2013-08-28 09:02:40
我试图使用twitter引导带与asp.net网页形式,以创建响应菜单的。
<link href="includes/bootstrap.css" rel="stylesheet" type="text/css" />
<link href="includes/bootstrap-responsive.min.css" rel="Stylesheet" type="text/css" />
<link href="includes/sitestyles.css" rel="Stylesheet" type="text/css" />
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js" type="text/javascript"/>
<script type="text/javascript">
$(function () {
//to fix collapse mode width issue
$(".nav li,.nav li a,.nav li ul").removeAttr('style');
//for dropdown menu
$(".dropdown-menu").parent().removeClass().addClass('dropdown');
$(".dropdown>a").removeClass().addClass('dropdown-toggle').append('<b class="caret"></b>').attr('data-toggle', 'dropdown');
//remove default click redirect effect
$('.dropdown-toggle').attr('onclick', '').off('click');
});
</script>
<script src="includes/bootstrap.min.js" type="text/javascript"></script>我遇到了一个问题,如果我在内联jquery之后包含bootstrap.min.js,菜单将减少昏昏欲睡的项目,而jquery似乎没有任何效果。

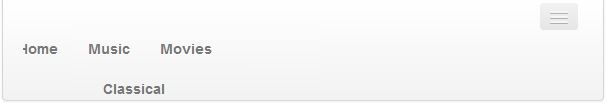
但是,如果我在内联jquery之前包含了bootstrap.min.js。切换菜单按钮将不显示任何菜单项。下面是页面菜单部分的完整代码。
<div class="navbar">
<div class="navbar-inner">
<div class="container">
<a class="btn btn-navbar" data-target=".nav-collapse" data-toggle="collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</a>
<!-- Everything you want hidden at 940px or less, place within here -->
<div class="nav-collapse collapse">
<asp:Menu ID="NavigationMenu" runat="server" EnableViewState="false"
IncludeStyleBlock="false" Orientation="Horizontal"
CssClass="navbar navbar-fixed-top"
StaticMenuStyle-CssClass="nav"
StaticSelectedStyle-CssClass="active"
DynamicMenuStyle-CssClass="dropdown-menu">
<Items>
<asp:MenuItem Text="Home" ToolTip="Home"></asp:MenuItem>
<asp:MenuItem Text="Music" ToolTip="Music">
<asp:MenuItem Text="Classical" ToolTip="Classical" />
<asp:MenuItem Text="Rock" ToolTip="Rock" />
<asp:MenuItem Text="Jazz" ToolTip="Jazz" />
</asp:MenuItem>
<asp:MenuItem Text="Movies" ToolTip="Movies">
<asp:MenuItem Text="Action" ToolTip="Action" />
<asp:MenuItem Text="Drama" ToolTip="Drama" />
<asp:MenuItem Text="Musical" ToolTip="Musical" />
</asp:MenuItem>
</Items>
</asp:Menu>
</div>
</div>
</div>
</div>我试图复制示例基于Twitter的响应ASP.NET菜单控制中的内容。
有人能告诉我包括我的脚本应该是什么顺序吗?为什么这两种方式似乎都不起作用?我倾向于将内联jquery放在最后,这是正确的顺序,但我无法理解为什么切换菜单按钮不能工作。
编辑
我已经注意到,如果我执行我在文件中的javascript,然后包括bootstrap.min.js文件,然后是我的include,java脚本,这些都可以工作。
回答 1
Stack Overflow用户
回答已采纳
发布于 2013-08-28 09:41:52
看起来你的问题是你的jQuery <script>标签。您不能自关闭脚本标记<script />您必须有一个打开和关闭标记<script></script>
这将解释为什么下面的脚本不能正常工作,以及为什么当您两次添加自定义脚本时,它确实正确工作。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/18494006
复制相关文章













