JavaScript:“相对于视口”是什么意思?
JavaScript:“相对于视口”是什么意思?
提问于 2017-05-06 23:59:09
来自MDNElement.getLimingClientRect-文章:MDN文章
“Element.getBoundingClientRect()方法返回元素的大小及其相对于视图端口的位置。”
什么是“相对于视图端口”?
有人知道用图形显示的页面吗。MDN页面很遗憾地错过了.
回答 2
Stack Overflow用户
回答已采纳
发布于 2017-05-07 00:42:48
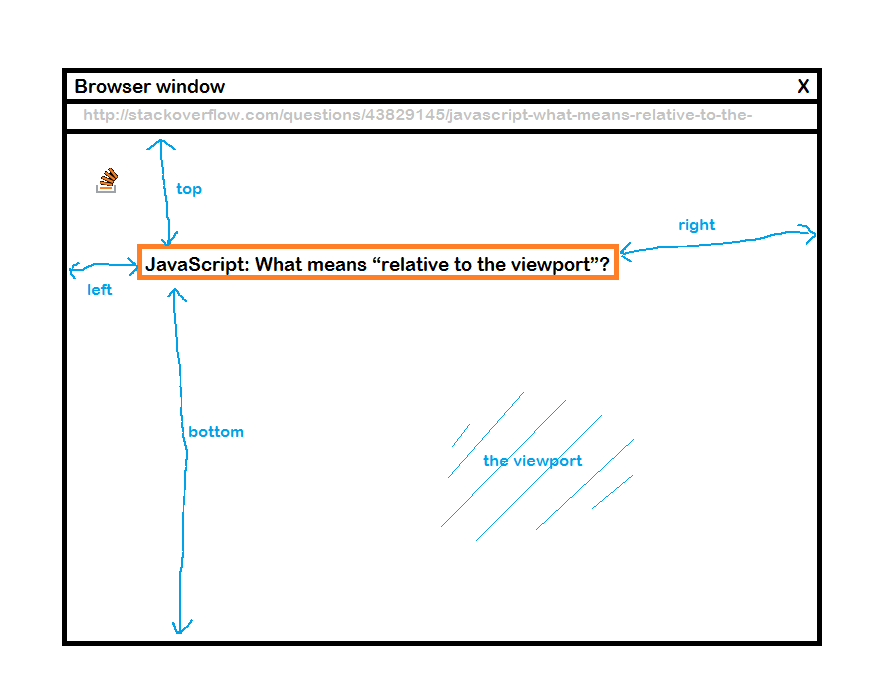
视图是您的浏览器显示您的网站(一个部分)的区域。
>> var header = document.getElementById('question-header')
<div id="question-header">
>> header.getBoundingClientRect()
DOMRect { x: 183.61666870117188, y: 84, width: 1060, height: 54.149993896484375, top: 84, right: 1243.6166687011719, bottom: 138.14999389648438, left: 183.61666870117188 }

(来源)
Stack Overflow用户
发布于 2017-05-07 00:44:16
视图端口只是运行应用程序的设备屏幕。
来自谷歌:
视图是用户在网页上的可见区域。视口随设备而异,手机上的视口会比电脑屏幕上的小。
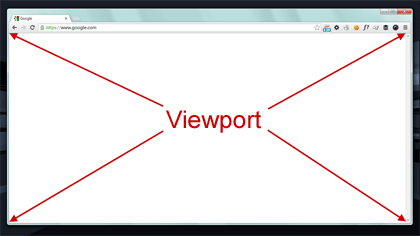
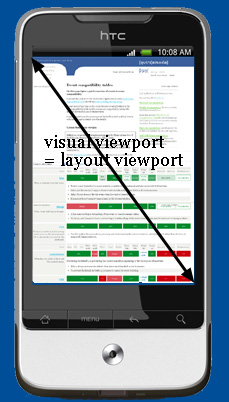
这里有一些图形视图。对于桌面视图,以下是viewport

对于移动/平板电脑,这里是什么样子?

注意:这些图片取自google,只是为了向您展示。
现在,相对于viewport for Element.getBoundingClientRect()意味着获取相对于viewport的位置,即从呈现web页面的角落获取位置。
我希望这对你有意义。请随意提问:)
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/43829145
复制相似问题