无法使用Google应用程序签名上传证书更新发布APK (带有原始密钥存储库)
我想更新一下Google Play的版本。上传签名的APK后,我在Google控制台中收到以下错误消息:
您上传了一个未经上载证书签名的APK。您必须使用相同的证书。上传证书上有指纹: SHA1:(SHA1散列编辑) 用来签署你上传的APK的证书有指纹: SHA1:(错误匹配的SHA1哈希编辑)
我尝试过许多不同的方法来签署我的APK (原始密钥存储库,不同的密码组合,新的密钥存储,不同的密钥组合,等等)。但没有人成功。
我很有信心密钥存储库是原始的密钥存储库,因为我在外部驱动器上备份了它,并且文件的两个版本的更新日期都在原始版本之前大约30分钟(也就是我生成第一个签名的APK时)。
由于我使用了Google应用程序签名(预期的SHA1哈希与我的游戏控制台“app”选项卡中的“上传证书SHA1”哈希相同),所以我假设需要将证书导入到用于上传原始版本APK的密钥存储库中。
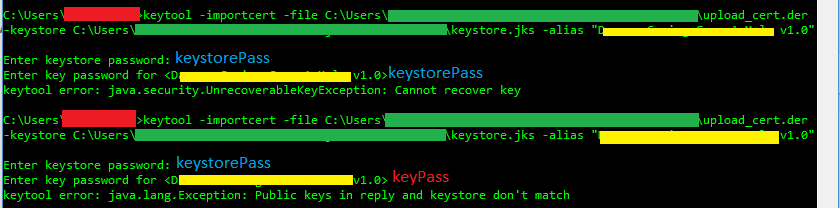
下面是我的结果,我已经反复检查了一段时间,以确保它们不是由简单的错误引起的(修改后的部分按值按颜色分组,如果有必要,我可以张贴其中的大多数):

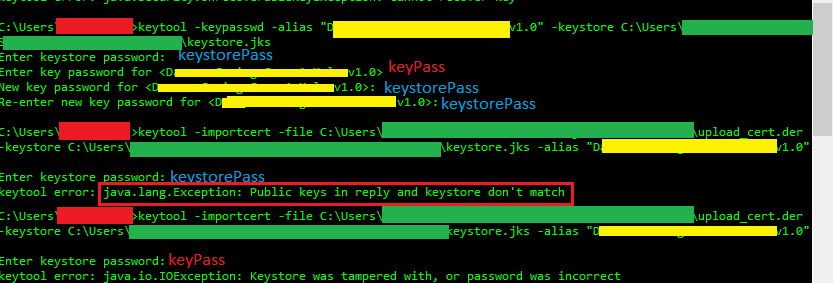
请注意,keystorePass和实际的keyPass被指定为不同的传递,因此使用keystorePass对两者都返回“无法恢复密钥”UnrecoverableKeyException,而使用keyPass作为密钥则会给出一个一般的例外:“答复中的公钥和密钥存储库不匹配”。
我的一些研究发现,如果keystorePass和keyPass不一样,那么这个问题就会出现。建议的解决方案是使用keytool将keyPass更改为与keystorePass相同,但是在我假设成功的keypasswd更改之后,我仍然会得到异常“响应中的公钥和密钥库不匹配”。使用旧的keyPass返回预期的不正确密码异常。这是一张截图:

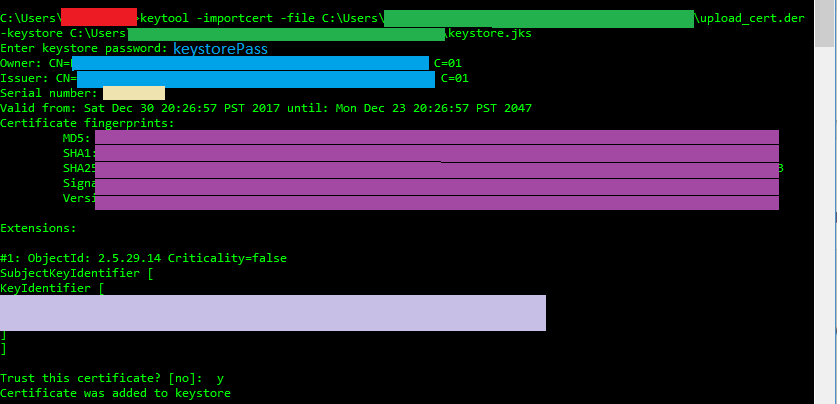
为了排除故障,我尝试将证书直接添加到keystore中。这是一个成功的使用keystorePass,并给了我预期的SHA1哈希的uploade_cert.der文件,从Google应用程序签名:

我还尝试创建一个新的密钥存储库(以及使用相同密码的原始密钥存储库和新密钥存储库中的新密钥),但是在成功的密钥工具上传证书导入之后,尝试使用Android与新的密钥存储库生成一个签名的APK,我收到了Android错误:“受信任的证书条目不受密码保护”
我尝试了所有这些步骤,在我的gradle应用程序文件( signingConfigs{release{keyAlias, keyPassword, storeFile, storePassword}} )中使用了原始的和新的信息,但是没有运气。我想让我的应用程序更新,任何提示或帮助将不胜感激。
回答 2
Stack Overflow用户
发布于 2018-02-03 14:53:18
您必须尝试以下步骤:
- 加密您的私钥(yourKeyStore.jks)使用PEPK工具(可在您的Google上获得),用于签署APK的第一个版本。
- 生成一个新的密钥(例如。),然后从上传密钥. key中的创建密钥中提取证书。
- 将上传-key.pem上传到您的Google帐户。
- 用你的新密钥签署你的发布APK (apk-上传)。
您将在本文中找到不同的命令和更多细节:
编辑:(从评论中)我认为如果您已经注册了Google,您必须联系Google,让您能够上传新的私钥或获取旧的私钥.当您订阅时所提供的选项,我认为如果您已经注册了Google,就不可能以旧的方式退出您的应用程序。
(Asker的编辑:不要在密钥存储库中使用不同的密码,就像您使用原始密钥别名本身一样。确保keystorePass和keyPass完全匹配。如果您已经以不同的方式上传了密钥存储库/密钥,那么请按照Google页面上的步骤,使用App签名重置密钥存储库。)
Stack Overflow用户
发布于 2022-11-26 12:52:45
我带着我在捆绑包中录制的Keystore到我的备份文件夹,下载了它,并将它重新添加到应用程序中,这起了作用,Google应用程序无需签署malarkey :)
https://stackoverflow.com/questions/48490971
复制