Vue如何覆盖jQuery事件侦听器
提问于 2018-11-09 12:08:53
我读到过jQuery和Vue在一起工作得不太好。https://vuejsdevelopers.com/2017/05/20/vue-js-safely-jquery-plugin/)。由于我有一个大型的jQuery应用程序,我正在逐步将Vue融入其中,我想了解引擎盖下面发生了什么,这样我就可以避免冲突了。
下面是一个简化的测试页面:
$('#a').click(function() {
alert('a');
});
$(function() {
$('#b').click(function() {
alert('b');
});
});
var app = new Vue({
el: '.container',
mounted: function() {
$('#c').click(function() {
alert('c');
});
}
});
$('#d').click(function() {
alert('d');
});<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.5.17/vue.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<div class="container">
<button id="a">a - jQuery immediate</button>
<button id="b">b - jQuery DOM ready</button>
<button id="c">c - jQuery inside Vue mounted</button>
<button id="d">d - jQuery after Vue</button>
</div>
如您所见,第一个(a)事件侦听器被Vue清除,而其他三个事件侦听器( by )继续工作。
我的问题归结为,在技术层面上,Vue对(a)项所做的与(b)或(d)项不同的是什么?
CodePen这里: https://codepen.io/MSCAU/pen/PxzQNq
回答 1
Stack Overflow用户
回答已采纳
发布于 2018-11-09 12:27:27
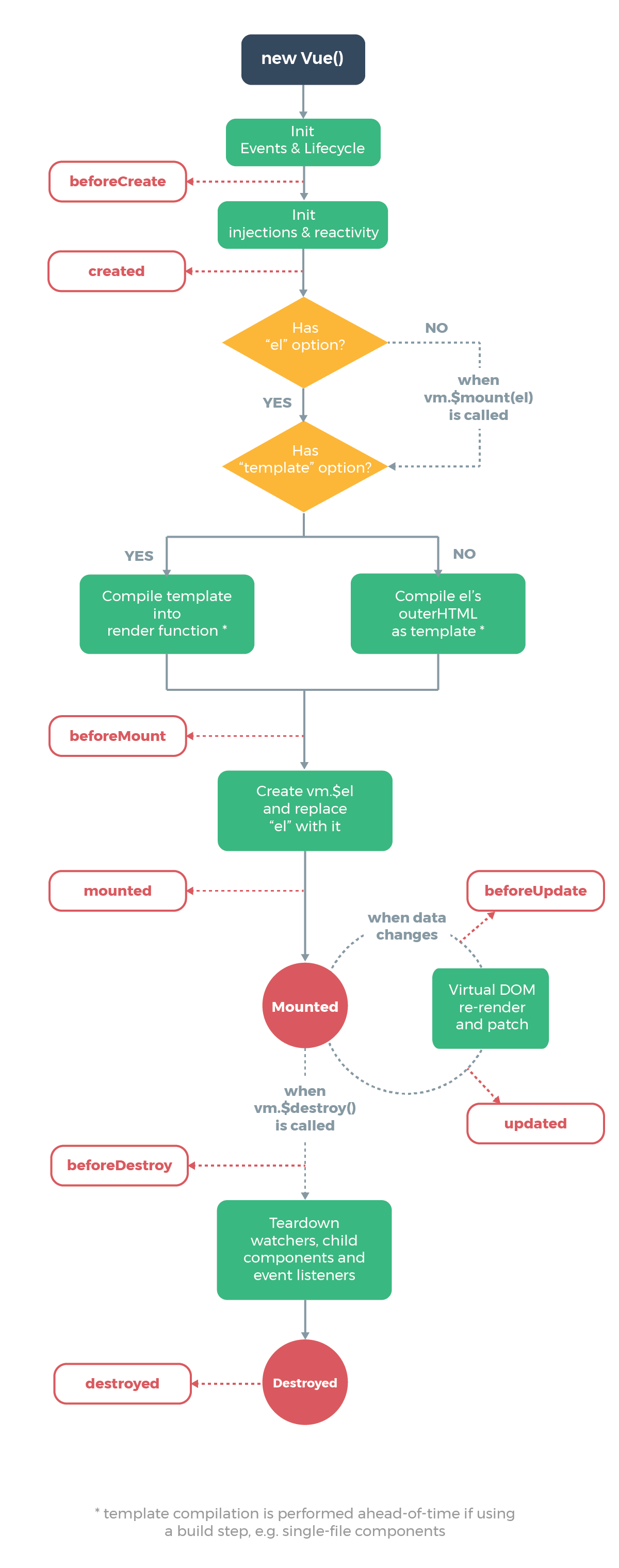
问题是,.container ( el)在beforeMount事件触发后立即被Vue替换,而在mounted事件触发之前被Vue替换。您可以在这里看到一个图表:

(参考文献)
为了说明:
const a = document.querySelector('#a')
const app = new Vue({
el: '.container',
beforeMount: () => {
console.log(a === document.querySelector('#a'));
},
mounted: function() {
console.log(a === document.querySelector('#a'));
}
});<script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script>
<div class="container">
<h1>Vue vs jQuery</h1>
<button id="a">button</button>
</div>
正如您所看到的,原始a就在beforeMount之后,就在mounted之前丢失了。效果就像容器的innerHTML被改变了一样,例如
document.querySelector('.container').innerHTML += ' ';页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/53232661
复制相关文章