当锚定元素在视图中时如何将滚动事件发送给父组件
当锚定元素在视图中时如何将滚动事件发送给父组件
提问于 2019-09-13 05:37:24
我使用React React-scroll来滚动查看基于Nav的某些元素。
但是,当我们手动滚动并按下元素时,我也希望发出一个事件。
更新,因为问题似乎不清楚,
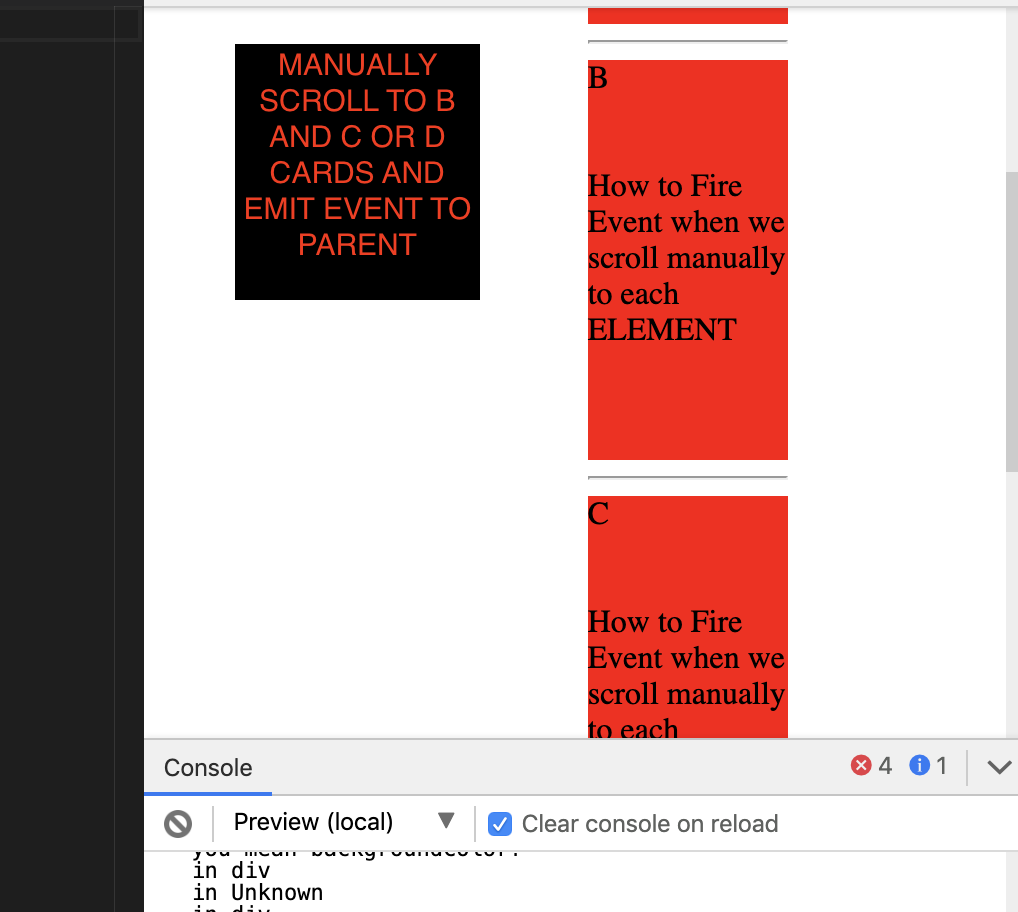
通过手动滚动和命中元素,我的意思是在视图端口上手动滚动,并将stackblitz演示中标记为A、B等的红色框放到用户视线上的视图端口i:e中,然后将事件发送给将执行服务器操作的父组件。
作为参考图像

在带有.without偏移量的视图端口中,为了设置nav活动或执行某些操作,我有一个自定义的Navbar驱动程序。
我创建了this Stackblitz示例,可以滚动到视图,但在手动滚动时不能发出事件。这是一个非常crud的应用程序来显示用例。
我们如何加强这一应用程序,以适应这个用例,或我是不是错过了在这里与我正在使用的库。
更新
我偶然发现了一个名为react的库,它提供了这个功能,但是路径点移出视图的方式仍然是我无法想象的,它不会触发onLeave事件。
回答 1
Stack Overflow用户
发布于 2019-09-13 06:02:32
您可以在用户单击Navbar组件时设置状态,如果状态为true,则您知道用户单击了navbar,您需要执行事件,否则您将发出该事件。
您的新应用程序组件如下所示
class App extends Component {
style = {
"display" : "flex",
"justify-content":"space-evenly",
"overflow":"auto"
}
constructor() {
super();
this.state = {
name: 'React',
isClicked: false
};
}
clickHandler = (a) => {
this.setState({
isClicked: true
},()=>{
console.log(this.state.isClicked)
scroller.scrollTo(a, {
duration: 1500,
delay: 100,
smooth: true,
offset: -100
})
})
};
render() {
return (
<div style = {this.style}>
<div> <Navbar click = {this.clickHandler}/></div>
<div> <Report isMouseDown={this.state.isClicked}/></div>
</div>
);
}}页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/57924691
复制相关文章
点击加载更多
相似问题