訾博ZiBo
作者相关精选
【ES6+】011-ES9新特性:Rest 参数与 spread 扩展运算符、正则扩展
前往小程序,Get更优阅读体验!
立即前往
【ES6+】011-ES9新特性:Rest 参数与 spread 扩展运算符、正则扩展

訾博ZiBo
发布于 2025-01-06 09:06:17
发布于 2025-01-06 09:06:17
7000
代码可运行
举报
运行总次数:0
代码可运行
0、功能概述
1、Rest 参数与 spread 扩展运算符
- 在对象中使Rest参数与spread扩展运算符;
2、正则扩展
- 简化和增强正则匹配;
一、Rest 参数与 spread 扩展运算符
1、概述
Rest 参数与 spread 扩展运算符在 ES6 中已经引入,不过 ES6 中只针对于数组,在 ES9 中为对象提供了像数组一样的 rest 参数和扩展运算符;
2、代码实现
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Rest参数与spread扩展运算符</title>
</head>
<body>
<script>
// Rest参数与spread扩展运算符
// Rest 参数与 spread 扩展运算符在 ES6 中已经引入,
// 不过 ES6 中只针对于数组,在 ES9 中为对象提供了像
// 数组一样的 rest 参数和扩展运算符;
//rest 参数
function connect({
host,
port,
...user
}) {
console.log(host);
console.log(port);
console.log(user);
}
connect({
host: '127.0.0.1',
port: 3306,
username: 'root',
password: 'root',
type: 'master'
});
//对象合并
const skillOne = {
q: '天音波'
}
const skillTwo = {
w: '金钟罩'
}
const skillThree = {
e: '天雷破'
}
const skillFour = {
r: '猛龙摆尾',
// 自己测试,可用
z: '胡说八道'
}
const mangseng = {
...skillOne,
...skillTwo,
...skillThree,
...skillFour
};
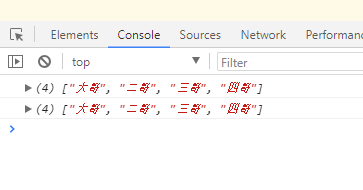
console.log(mangseng)
// ...skillOne => q: '天音波', w: '金钟罩'
</script>
</body>
</html>3、运行结果

二、正则扩展:命名捕获分组
1、概述
ES9 允许命名捕获组使用符号『?<name>』,这样获取捕获结果可读性更强;
2、代码实现
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>正则扩展:命名捕获分组</title>
</head>
<body>
<script>
// 正则扩展:命名捕获分组
// 声明一个字符串
let str = '<a href="http://www.baidu.com">訾博</a>';
// 需求:提取url和标签内文本
// 之前的写法
const reg = /<a href="(.*)">(.*)<\/a>/;
// 执行
const result = reg.exec(str);
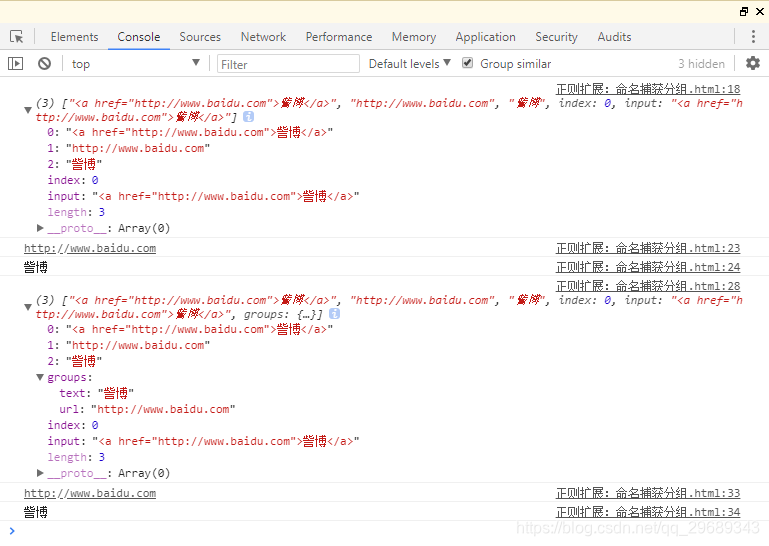
console.log(result);
// 结果是一个数组,第一个元素是所匹配的所有字符串
// 第二个元素是第一个(.*)匹配到的字符串
// 第三个元素是第二个(.*)匹配到的字符串
// 我们将此称之为捕获
console.log(result[1]);
console.log(result[2]);
// 命名捕获分组
const reg1 = /<a href="(?<url>.*)">(?<text>.*)<\/a>/;
const result1 = reg1.exec(str);
console.log(result1);
// 这里的结果多了一个groups
// groups:
// text:"訾博"
// url:"http://www.baidu.com"
console.log(result1.groups.url);
console.log(result1.groups.text);
</script>
</body>
</html>3、运行结果

三、正则扩展:反向断言
1、概述
ES9 允许命名捕获组使用符号『?<name>』,这样获取捕获结果可读性更强;
2、代码实现
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>正则扩展:反向断言</title>
</head>
<body>
<script>
// 正则扩展:反向断言
// 字符串
let str = "JS5201314你知道么555啦啦啦";
// 需求:我们只想匹配到555
// 正向断言
const reg = /\d+(?=啦)/; // 前面是数字后面是啦
const result = reg.exec(str);
console.log(result);
// 反向断言
const reg1 = /(?<=么)\d+/; // 后面是数字前面是么
const result1 = reg.exec(str);
console.log(result1);
</script>
</body>
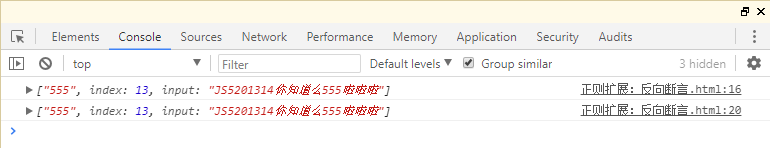
</html>3、运行结果

四、正则扩展:dotAll 模式
1、概述
正则表达式中点.匹配除回车外的任何单字符,标记『s』改变这种行为,允许行终止符出现;
2、代码实现
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>正则扩展:dotAll 模式</title>
</head>
<body>
<script>
// 正则扩展:dotAll 模式
// dot就是. 元字符,表示除换行符之外的任意单个字符
let str = `
<ul>
<li>
<a>肖生克的救赎</a>
<p>上映日期: 1994-09-10</p>
</li>
<li>
<a>阿甘正传</a>
<p>上映日期: 1994-07-06</p>
</li>
</ul>
`;
// 需求:我们想要将其中的电影名称和对应上映时间提取出来,存到对象
// 之前的写法
// const reg = /<li>\s+<a>(.*?)<\/a>\s+<p>(.*?)<\/p>/;
// dotAll 模式
const reg = /<li>.*?<a>(.*?)<\/a>.*?<p>(.*?)<\/p>/gs;
// const result = reg.exec(str);
// console.log(result);
let result;
let data = [];
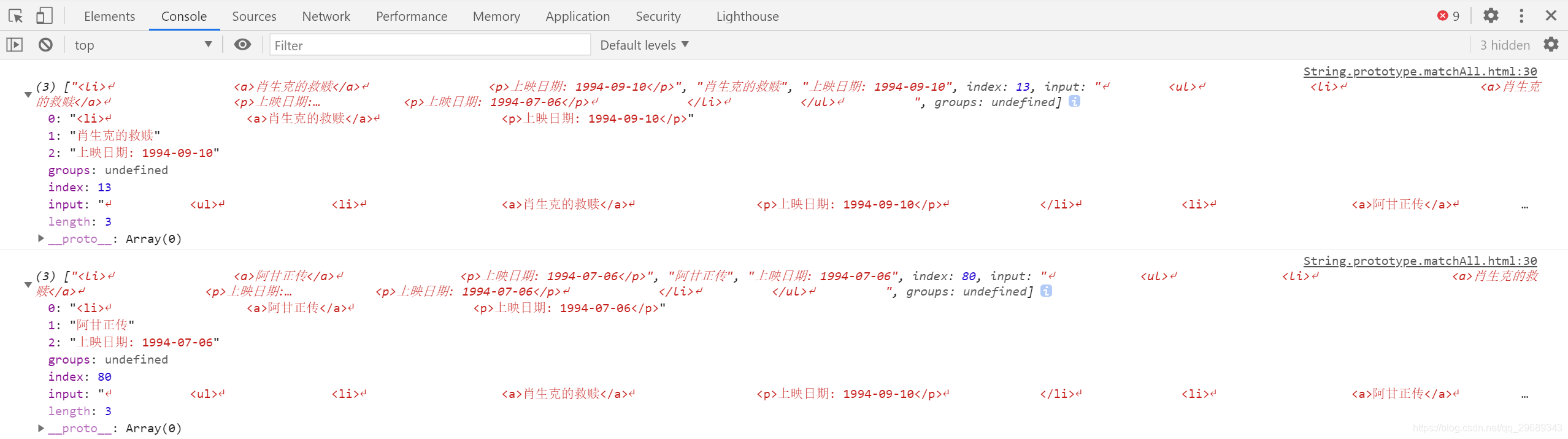
while(result = reg.exec(str)){
console.log(result);
data.push({title:result[1],time:result[2]});
}
console.log(data);
</script>
</body>
</html>3、运行结果

本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2025-01-06,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
暂无评论
登录 后参与评论
推荐阅读
编辑精选文章
换一批
相关推荐
【ES6+】004-ES6新特性:ES6中函数参数的默认值、rest参数、扩展运算符
更多 >目录
- 0、功能概述
- 一、Rest 参数与 spread 扩展运算符
- 1、概述
- 2、代码实现
- 3、运行结果
- 二、正则扩展:命名捕获分组
- 1、概述
- 2、代码实现
- 3、运行结果
- 三、正则扩展:反向断言
- 1、概述
- 2、代码实现
- 3、运行结果
- 四、正则扩展:dotAll 模式
- 1、概述
- 2、代码实现
- 3、运行结果

领券
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有
登录 后参与评论