如何隐藏特定文本字段输入的标签?
如何隐藏特定文本字段输入的标签?
提问于 2016-01-20 07:29:00
我创建了一个只有一个按钮、一个文本字段和一个标签的Xcode项目。当文本字段输入为"test123“或按下按钮时,我只想使标签可见。带有按钮的部分工作正常,但是不管我在textfield中输入了什么,标签都会被隐藏。有人帮忙吗?这是我目前的代码:
import UIKit
class ViewController: UIViewController, UITextFieldDelegate {
@IBOutlet weak var Label: UILabel!
@IBOutlet weak var Examplefield: UITextField!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
Label.hidden = true
Examplefield.resignFirstResponder()
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
@IBAction func ButtonPressed(sender: UIButton) {
Label.hidden = false
}
func textFieldDidEndEditing(textField: UITextField) {
if Examplefield.text == "test123" {
Label.hidden = false
}
else {
Label.hidden = true
}
}
override func touchesBegan(touches: Set<UITouch>, withEvent event: UIEvent?) {
self.view.endEditing(true)
}
func textFieldShouldReturn(textField: UITextField) -> Bool {
self.view.endEditing(true)
return true
}
}回答 4
Stack Overflow用户
回答已采纳
发布于 2016-01-20 15:34:43
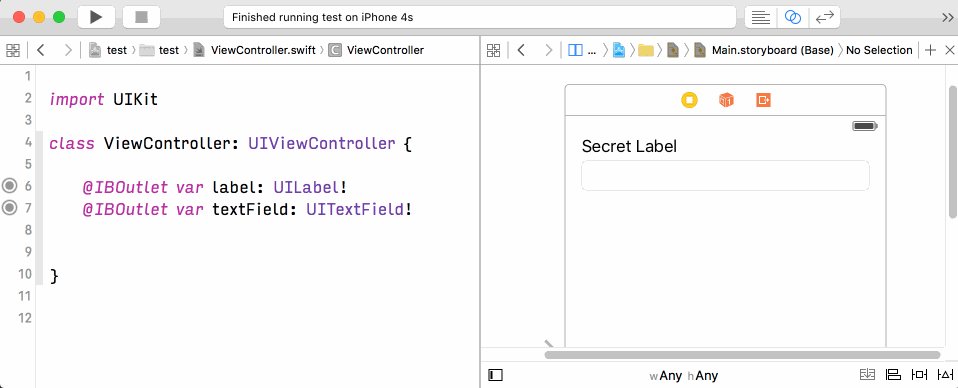
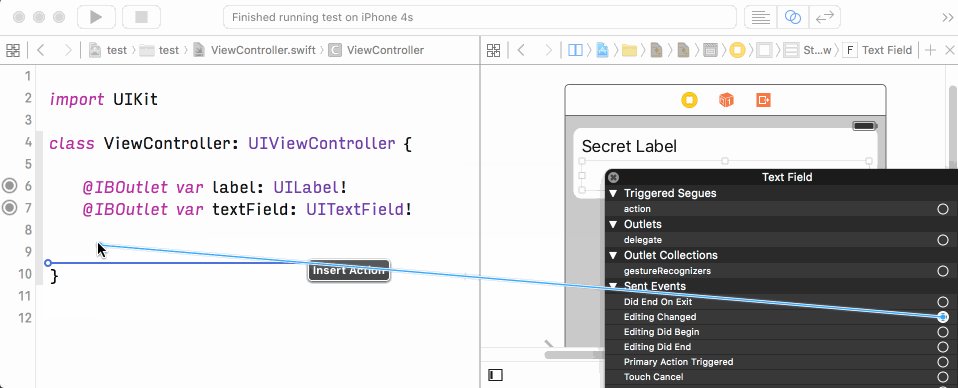
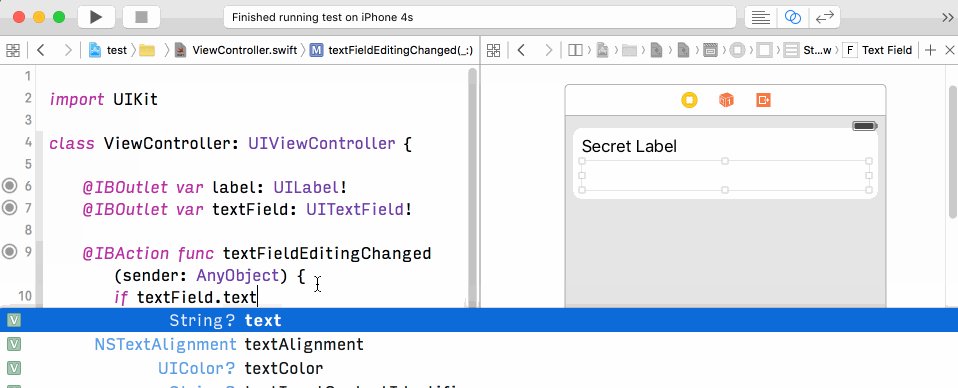
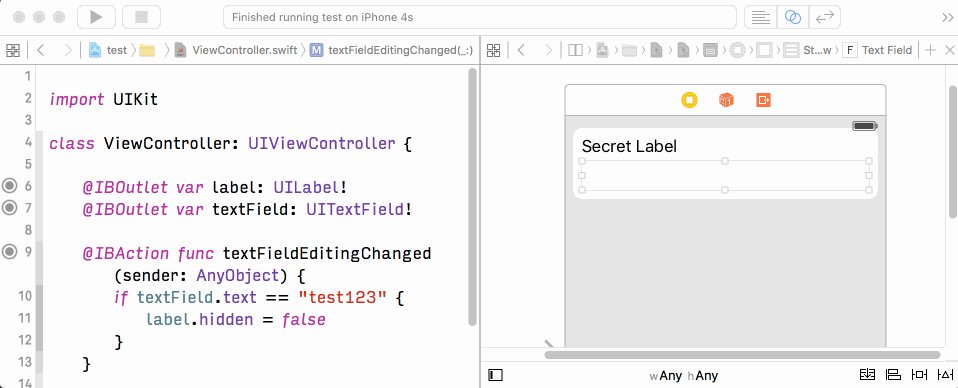
最简单的解决方案可能是将文本字段的“编辑更改”事件连接到视图控制器中的操作:

每当用户更改字段的内容时,文本字段就会触发“编辑更改”事件。您不必为通知设置委托或注册。
如果您想等到用户退出字段时,还会出现“”和“”事件。
Stack Overflow用户
发布于 2016-01-20 07:54:30
您需要实现来自shouldChangeCharactersInRange的UITextFieldDelegate方法,以便在文本更改时检查字符串是否相同:
func textField(textField: UITextField, shouldChangeCharactersInRange range: NSRange, replacementString string: String) -> Bool {
if (string == "test123") {
self.Label.hidden = false
} else {
self.Label.hidden = true
}
return true
}Stack Overflow用户
发布于 2016-01-20 08:05:22
使用shouldChangeCharactersInRange很好,但另一个选项是使用textFieldDidChange NSNotification。
在您的viewDidLoad中,注册通知:
NSNotificationCenter.defaultCenter().addObserver(self, selector: Selector("textFieldDidChange:"), name: "UITextFieldTextDidChangeNotification", object: nil)然后定义适当的方法:
func textFieldDidChange(notification: NSNotification) {
self.label.hidden = (self.textField.text == "test123")
}页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/34904059
复制相似问题