iOS暗键盘在UINavigationController推送/流行动画中有背景
提问于 2017-06-20 06:15:01
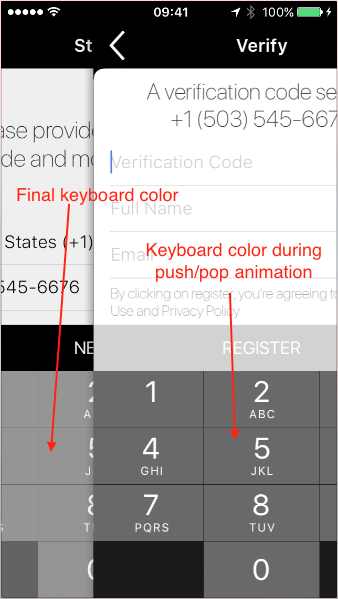
在导航控制器推送/弹出动画期间,键盘比处于最后状态的键盘更暗。而在动画结束时,这个黑色的背景视图就消失了。轻(白色)键盘样式没有此效果。
我怎么才能摆脱这个黑色背景?
我已经尝试将窗口颜色设置为白色,并将导航控制器背景设置为白色。
视频:
https://www.dropbox.com/s/z1grj821fj306th/Untitled.mov?dl=0
截图:

回答 1
Stack Overflow用户
发布于 2021-07-25 01:12:47
选项1
最简单的解决方案是通过将其背景颜色设置为黑色或白色(取决于您的键盘是亮的还是暗的)来禁用键盘的透明性:
myTextField.becomeFirstResponder()
guard UIDevice().userInterfaceIdiom == .phone else {
return;
}
//keyboard window should be there now, look for it:
var keyboardWindow: UIWindow?
for window in UIApplication.shared.windows.reversed() {
if String(describing: type(of: window)) == "UIRemoteKeyboardWindow" {
keyboardWindow = window
break
}
}
keyboardWindow?.rootViewController?.view.subviews.first?.backgroundColor = .black选项2
如果你不喜欢这一点,我有一个黑客似乎很好的工作,至少在iOS 14。它导致键盘幻灯片上升动画发生在幻灯片在推动画,而不是后。通过添加一个临时文本字段,它依赖于在推送之前显示键盘。
每当您想要推送VC时,请运行以下代码:
guard UIDevice().userInterfaceIdiom == .phone else {
// fix doesn't apply to iPad, push or perform segue:
self.performSegue(withIdentifier: "mySegue", sender: self)
// navigationController?.pushViewController(destinationVC, animated: true)
return;
}
//create text field with matching settings so keyboard will look the same as its destination
let tempTextField = UITextField.init()
tempTextField.keyboardType = .default
tempTextField.keyboardAppearance = .light
tempTextField.autocorrectionType = .default
view.addSubview(tempTextField)
//show keyboard, then right after push VC, then discard the text field
//make sure destination text field calls becomeFirstResponder() in its VC's viewDidLoad()
tempTextField.becomeFirstResponder()
DispatchQueue.main.asyncAfter(deadline: .now() + 1.0/60.0) {
// push or perform segue:
self.performSegue(withIdentifier: "mySegue", sender: self)
// navigationController?.pushViewController(destinationVC, animated: true)
}
DispatchQueue.main.asyncAfter(deadline: .now() + 0.5) {
tempTextField.removeFromSuperview()
}
}选项3
我改进了选项2,将推送幻灯片动画复制到键盘上,本质上得到了您所要求的结果。也有一个选项,以保持滑动上升动画在幻灯片中,只要尝试一下。
当您想要推送时,在推动VC上运行以下代码:
guard UIDevice().userInterfaceIdiom == .phone else {
// fix doesn't apply to iPad, push or perform segue:
self.performSegue(withIdentifier: "mySegue", sender: self)
// navigationController?.pushViewController(destinationVC, animated: true)
return;
}
//create text field with matching settings so keyboard will look the same as its destination
let tempTextField = UITextField.init()
tempTextField.keyboardType = .default
tempTextField.keyboardAppearance = .light
tempTextField.autocorrectionType = .default
view.addSubview(tempTextField)
//show keyboard, then push VC, then remove the text field (see bottom)
//make sure destination text field calls becomeFirstResponder() in its VC's viewDidLoad()
UIView.setAnimationsEnabled(false) //set to false to disable slide up animation or true to keep it
tempTextField.becomeFirstResponder()
UIView.setAnimationsEnabled(true)
//find keyboard window
var keyboardWindow: UIWindow?
for window in UIApplication.shared.windows.reversed() {
if String(describing: type(of: window)) == "UIRemoteKeyboardWindow" {
keyboardWindow = window
break
}
}
keyboardWindow?.rootViewController?.view.isHidden = true //this prevents glitches
DispatchQueue.main.asyncAfter(deadline: .now() + 1.0/60.0) {
// push or perform segue
self.performSegue(withIdentifier: "mySegue", sender: self)
// navigationController?.pushViewController(destinationVC, animated: true)
keyboardWindow?.rootViewController?.view.isHidden = false
//this spring animation is identical to default push slide animation
let spring = CASpringAnimation(keyPath: "position")
spring.damping = 500
spring.mass = 3
spring.initialVelocity = 0
spring.stiffness = 1000
spring.fromValue = CGPoint.init(x: self.view.frame.width, y:0) //you can enter e.g y:1000 to delay slide up animation
spring.toValue = CGPoint.init(x: 0, y:0)
spring.duration = 0.5
spring.isAdditive = true
keyboardWindow?.layer.add(spring, forKey: nil)
}
DispatchQueue.main.asyncAfter(deadline: .now() + 0.5) {
tempTextField.removeFromSuperview()
}您可以通过不禁用动画(在becomeFirstResponder()上面)来保持滑动的动画。如果您选择此选项,则可以通过将y:0替换为y:1000来延迟幻灯片上的动画。您可以使用此值。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/44655534
复制相关文章
点击加载更多