用于PackageReferece项目的Nuget静态内容包装
我有一个类库(net47)项目,我想打包到一个nuget和几个静态内容文件(js、css、图像.)中。我想使用这个dll和消费者项目的内容。这些项目将是MVC PackageReference项目。在这些项目中,本地静态文件位于wwwroot文件夹中。
我尝试过这样做:NuGet ContentFiles解谜,但是我会引用js和css文件(它们不会复制到我的项目内容中)。
在我的nuspec中,我尝试了所有构建选项: EmbeddedResource、内容、无和编译,但是这些引用总是在编译模式下导入的。因此,当我开始调试时,会得到一个编译错误。
我知道这在Package.config项目中是可能的,这很简单,但我所有的消费者项目都将是PackageReference。
这是我的新台币
<?xml version="1.0" encoding="utf-8"?>
<package xmlns="http://schemas.microsoft.com/packaging/2011/08/nuspec.xsd">
<metadata>
<id>MyProject</id>
<version>1.0.0</version>
<authors>My</authors>
<owners>My</owners>
<requireLicenseAcceptance>false</requireLicenseAcceptance>
<description>LVP</description>
<copyright>Copyright 2018</copyright>
<tags>Tag1 Tag2</tags>
<contentFiles>
<files include="any/any/bd.js" buildAction="content" flatten="true" copyToOutput="false"/>
</contentFiles>
</metadata>
<files>
<file src="contentFiles/any/any/bd.js" target="contentFiles/any/any/bd.js" />
</files>
</package>我用下面的powershell命令打包我的nuget:
nuget pack MyProject.nuspec尽管我也尝试了csproj:
nuget pack MyProject.csproj我的源文件夹结构是:
C:\...[projectPath]...\contentFiles\any\any\bd.js安装忽略了我的构建操作。为什么总是试图编译我的内容文件?是否有更好的方法向使用者项目中添加静态内容?
回答 1
Stack Overflow用户
发布于 2018-02-12 19:17:53
安装忽略了我的构建操作。为什么总是试图编译我的内容文件?是否有更好的方法向使用者项目中添加静态内容?
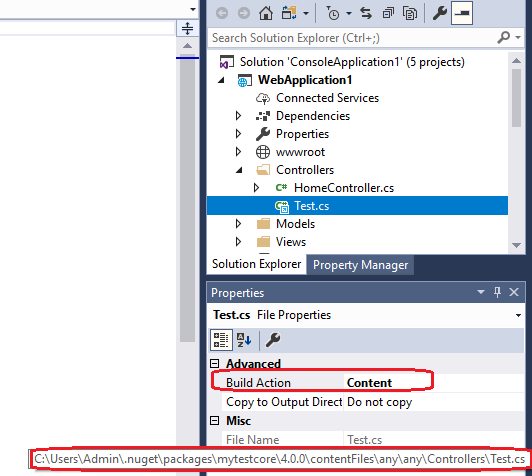
为了回答前面的问题nuget上的打包文件,我创建了一个示例nuget包,并为内容文件将构建操作设置为content,在安装该nuget包之后,构建操作将被设置为content。

然后我检查了你的.nuspec文件,发现它应该是正确的。因此,这个问题与您的.nuspec文件无关。
除了之外,在上面的图像中,您将注意到内容文件的路径是nuget本地缓存:
C:\Users\<UserName>\.nuget\packages\NuGet在安装nuget package时将首先从本地缓存中提取nuget包,以避免下载已经在计算机上的包。在其他病房,尽管我们已经更新了本地的nuget包,nuget将首先检测本地缓存,如果它在缓存中找到相同的包,nuget将从缓存而不是本地提要安装它。
要解决此问题,请在安装更新的nuget包之前尝试删除本地缓存中的nuget包。通常情况下,当我们再次打包相同的包时,我们将d better change the package version in the.nuspec`文件,以便nuget本地缓存不会捕获它们。
注释更新:
我尝试增加版本号并删除nuget缓存,问题仍然存在。我的构建操作总是设置为"C#编译器“。我只是尝试更改js文件的名称,然后项目导入新的名称,所以我不认为这是缓存问题
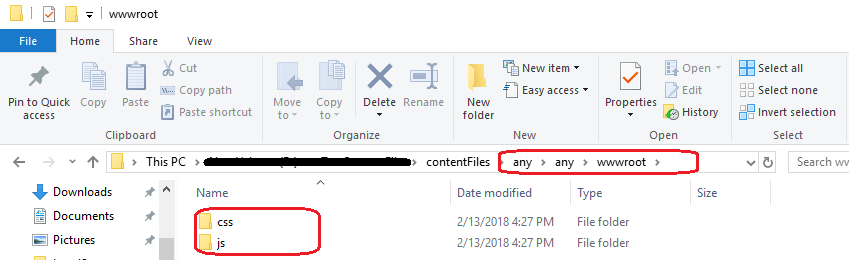
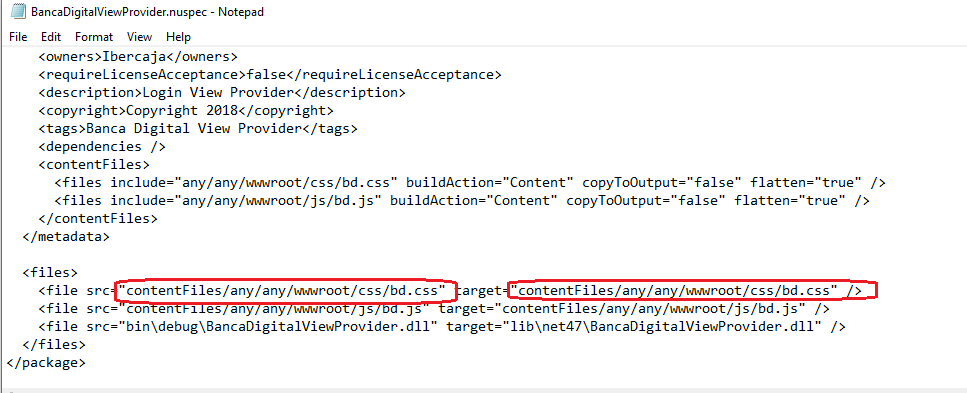
在测试您的nuget包之后,我发现了出现此问题的原因,src target 和路径在 .nuspec 文件中应该保持相同的路径。由于您希望将内容文件设置为wwwroot文件夹,所以应该在wwwroot文件夹中设置该文件,然后打包.nuspec。
<contentFiles>
<files include="any/any/wwwroot/css/bd.css" buildAction="Content" copyToOutput="false" flatten="true" />
<files include="any/any/wwwroot/js/bd.js" buildAction="Content" copyToOutput="false" flatten="true" />
</contentFiles>


在我的.nuspec脚本中(不需要内容节点)如下:
<?xml version="1.0" encoding="utf-8"?>
<package xmlns="http://schemas.microsoft.com/packaging/2013/05/nuspec.xsd">
<metadata>
<id>BancaDigitalViewProvider</id>
<version>1.0.37</version>
<authors>Ibercaja</authors>
<owners>Ibercaja</owners>
<requireLicenseAcceptance>false</requireLicenseAcceptance>
<description>Login View Provider</description>
<copyright>Copyright 2018</copyright>
<tags>Banca Digital View Provider</tags>
<dependencies />
<contentFiles>
<files include="any/any/wwwroot/css/bd.css" buildAction="Content" copyToOutput="false" flatten="true" />
<files include="any/any/wwwroot/js/bd.js" buildAction="Content" copyToOutput="false" flatten="true" />
</contentFiles>
</metadata>
<files>
<file src="contentFiles/any/any/wwwroot/css/bd.css" target="contentFiles/any/any/wwwroot/css/bd.css" />
<file src="contentFiles/any/any/wwwroot/js/bd.js" target="contentFiles/any/any/wwwroot/js/bd.js" />
<file src="bin\debug\BancaDigitalViewProvider.dll" target="lib\net47\BancaDigitalViewProvider.dll" />
</files>
</package>这是nuget包裹:
你可以下载并测试。
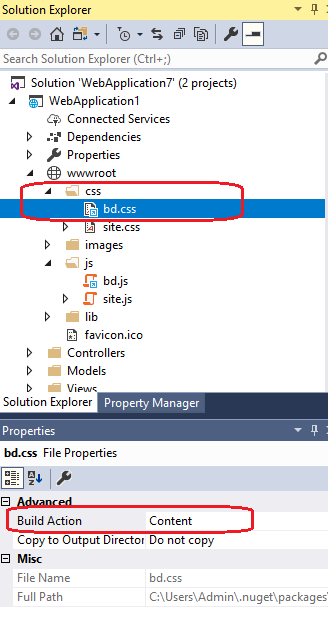
然后将其安装到ASP.NET核心MVC项目中:

希望这能有所帮助。
https://stackoverflow.com/questions/48751019
复制相似问题







![[Linux] Nginx 提供静态内容和优化积压队列](https://ask.qcloudimg.com/http-save/yehe-2504969/5xjz0dd648.png)


