在Ajax加载后使jQuery UI工具提示重新定位
我正在尝试实现一个ajax加载的工具提示,它应该包含一个HTML表。
首先,工具提示显示一个“加载.”在执行ajax调用时,然后当接收到HTML数据时,将其用作工具提示内容。
问题是,工具提示的位置似乎只在“加载.”开始时才计算出来。将显示,当工具提示内容更改时不会再次显示。
使用以下代码初始化工具提示:
$('.my_tooltip').each(function() {
var $this = $(this),
tooltip_url = $this.data('tooltip-url'),
cache_id = tooltip_url || '',
opts = $.extend({}, {
content: function(done) {
if(tooltip.cache[cache_id]) {
return tooltip.cache[cache_id];
}
if(tooltip_url) {
Ajax.get($this.data('tooltip-url'), {}, {
dataType: 'html',
success: function(data) {
tooltip.cache[cache_id] = data;
done(tooltip.cache[cache_id]);
},
error: function() {
done('Error while loading data!');
}
});
return 'Loading...';
}
return $this.attr('title');
},
items: $this,
tooltipClass: $this.data('tooltip-class') || ('age-tooltip' + (!tooltip_id && !tooltip_url ? '-auto' : ''))
}, options);
$this.tooltip(opts);
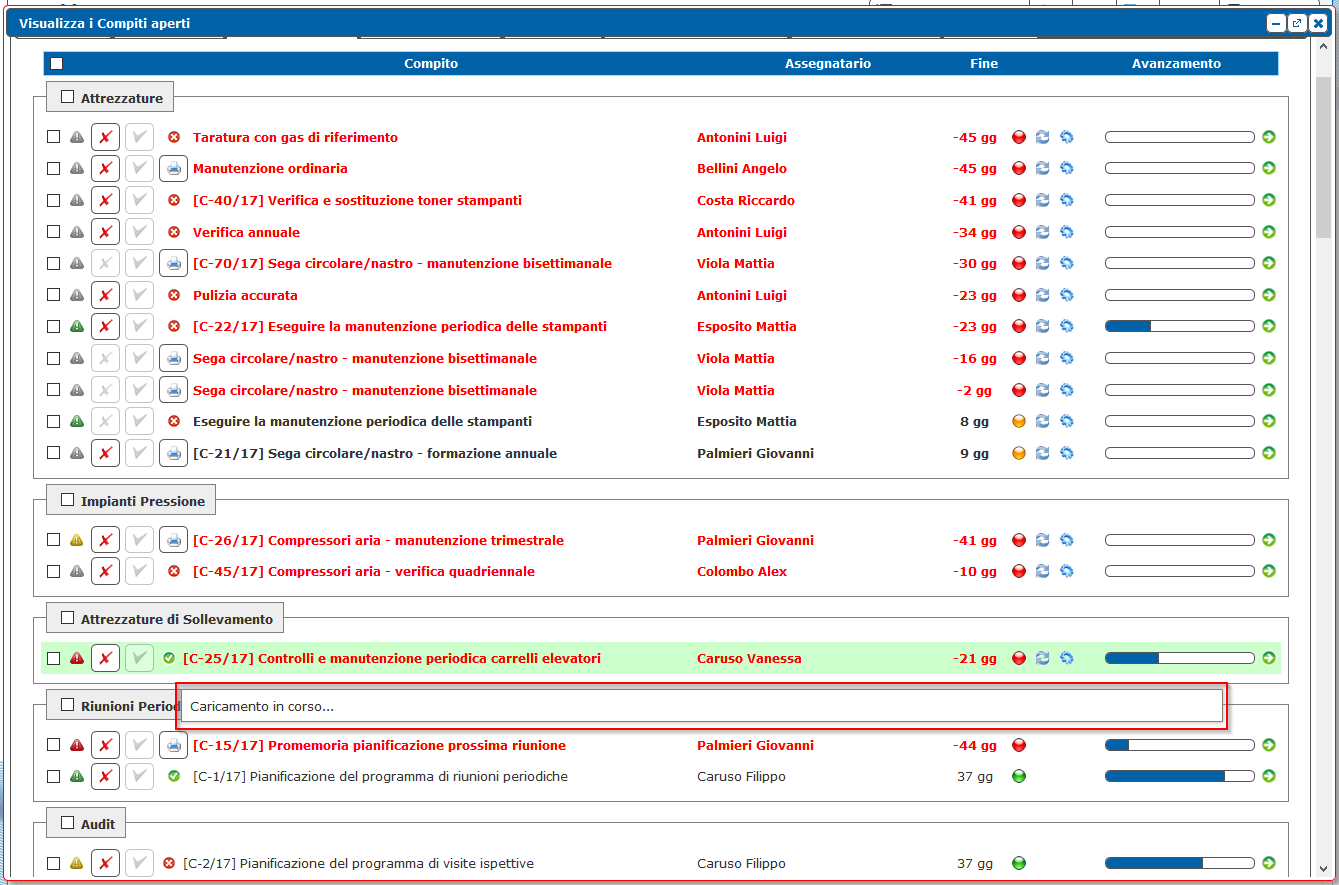
});这是加载时的工具提示,此时工具提示确实适合视图端口。

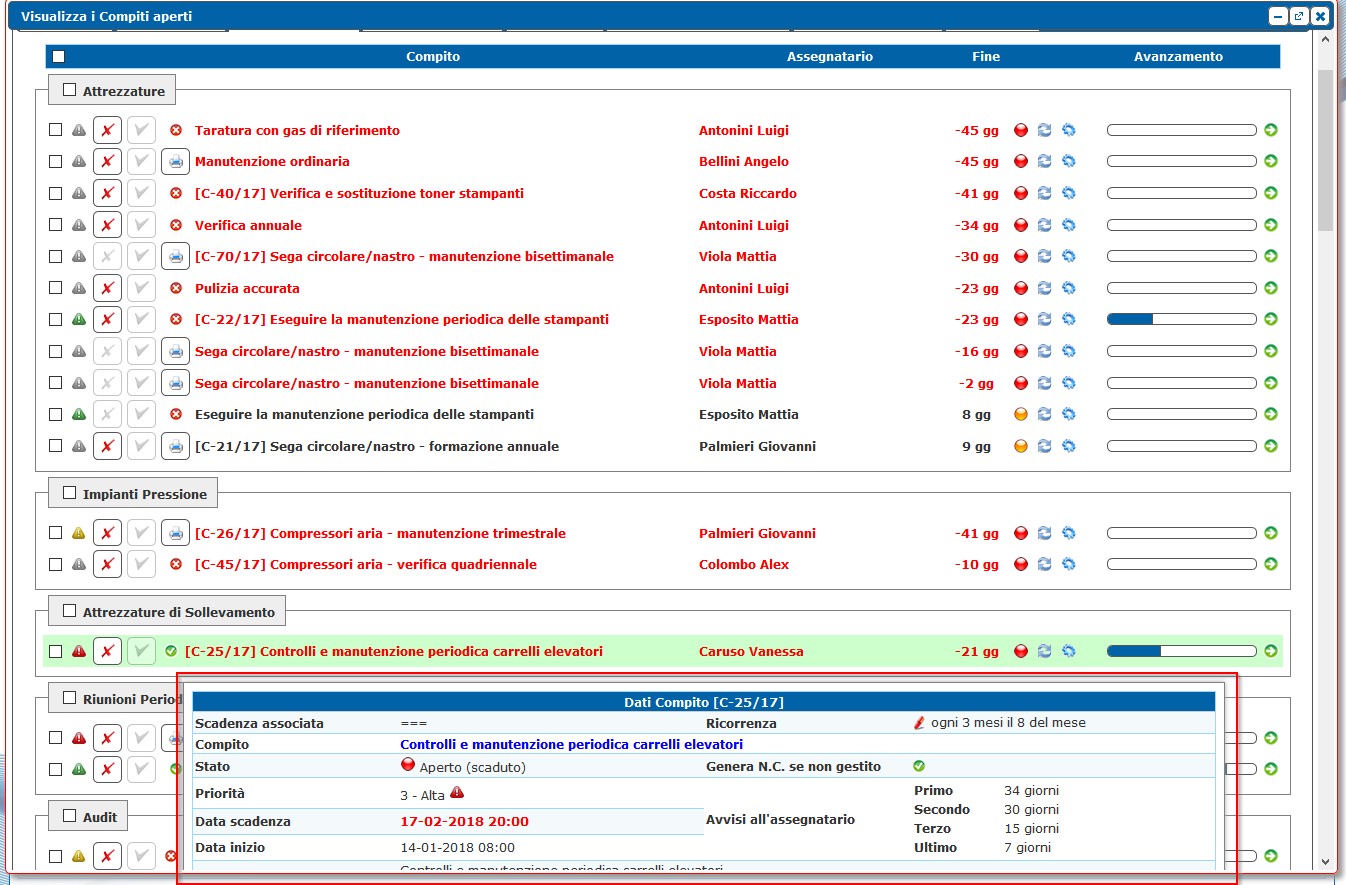
这是加载后的处理方式,正如您所看到的,工具提示没有自动重新定位,所以您可以看到不到一半。

在这种情况下,如果它已经移动了工具提示-ed元素,它将是完全可见的,然而,即使我让工具提示消失,然后移动鼠标再次悬停,让它从本地工具提示缓存加载,它不会重新定位。
我已经查看了工具提示的position属性,但是如果可能的话,我希望避免手动指定它,并让插件自动处理它。
在ajax加载之后,是否有一种方法可以将工具提示定位在其中大部分将是可见的?
编辑:
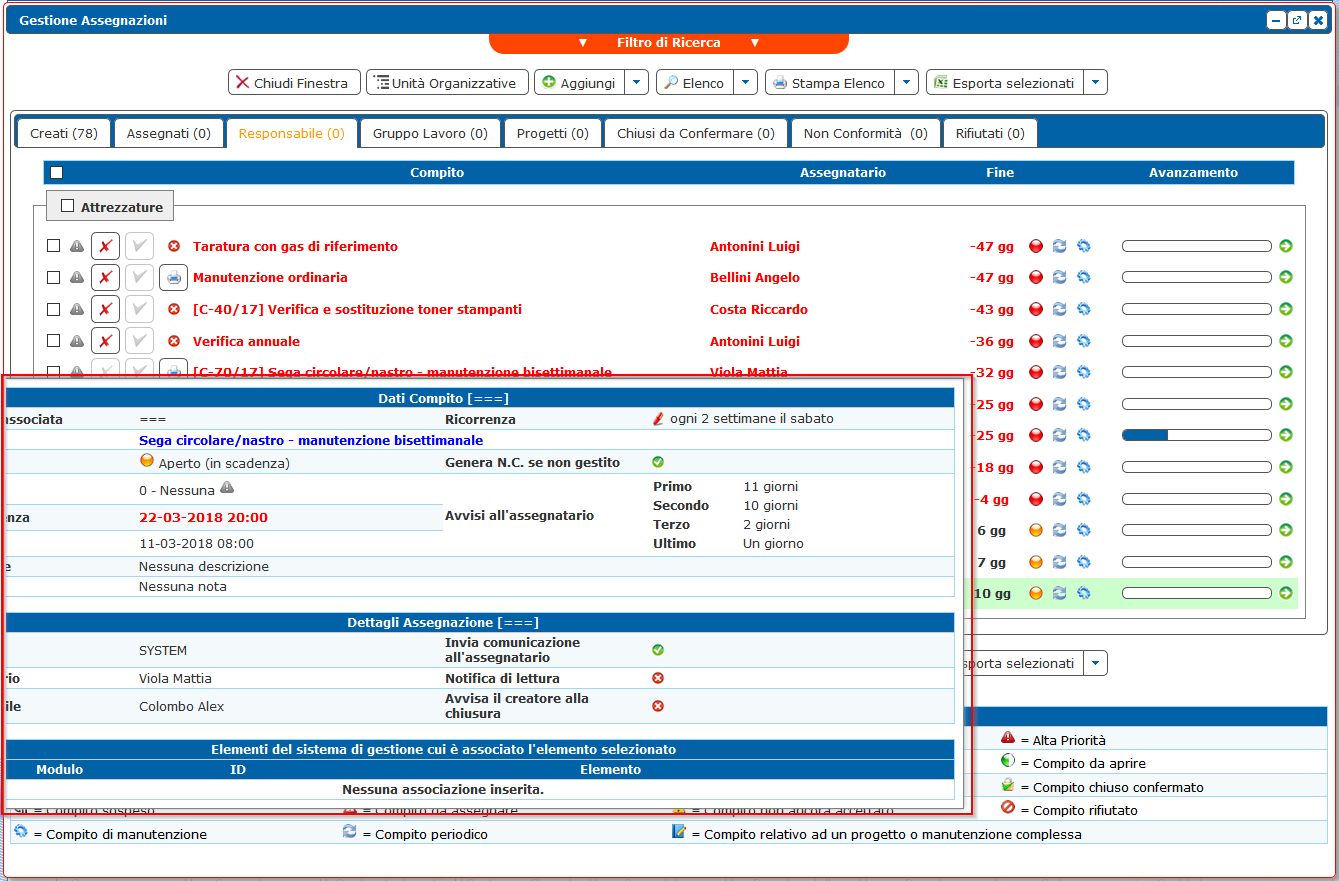
我尝试了@Stphane的解决方案,使用的位置是{my: 'left top+15', at: 'left bottom', of: this, collision: 'flipfit'},但是它的位置不正确,似乎忽略了top/bottom部件,而是使用了certer,如下所示:

看着控制台,我看到了
错误:对于工具提示小部件实例,没有这样的方法“实例”
我猜这可能是因为我们仍然在使用jQuery UI版本1.10.4
回答 1
Stack Overflow用户
发布于 2018-03-10 05:22:57
您可以利用using属性(作为回调/钩子)记录在jQuery用户界面定位方法上
指定时,实际属性设置将委托给此回调。
更清洁的方法
…是使用tooltip实例getter尽快应用正确的位置:
var tooltip = {cache: []},
posSetter = function () {
// 1.10.4 code
$('.ui-tooltip').position({
// 1.12.1
// this.tooltip('instance').bindings.filter('.ui-tooltip').position({
// Put the values that fit your need
my: 'left top+15', at: 'left bottom', of: this, collision: "flip fit"
})
;
};
$('.my_tooltip').each(function() {
var $this = $(this),
ownPosSetter = posSetter.bind($this),
tooltip_url = $this.data('tooltip-url'),
cache_id = tooltip_url || '',
opts = $.extend({}, {
content: function(done) {
if (tooltip.cache[cache_id]) {
return tooltip.cache[cache_id];
}
if (tooltip_url) {
setTimeout(() => {
let content = "<div style='height:200px;width:300px'>Content Loaded!</div>";
tooltip.cache[cache_id] = content;
done(content);
setTimeout(ownPosSetter, 100);
}, 2000);
return 'Loading...';
}
return $this.attr('title');
},
items: $this,
tooltipClass: 'age-tooltip-auto'
}, {position: {using: ownPosSetter}});
$this.tooltip(opts);
});div.contents {
min-height: 50px;
margin-top: 10px;
border: 1px solid black
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.10.4/css/jquery-ui.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.10.4/jquery-ui.min.js">
<!--
< link href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.css" rel="stylesheet" / >
< script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js" >
-->
</script>
<div class="contents"></div>
<div class="contents"></div>
<div class="contents"></div>
<div class="contents"></div>
<div class="contents"></div>
<div class="contents"></div>
<div class="contents"></div>
<div class="contents my_tooltip" title="Some content" data-tooltip-url="//somewhere.com">Has tooltip</div>
<div class="contents my_tooltip" title="Some content" data-tooltip-url="//somewhereelse.com">Has tooltip</div>
<div class="contents" id="log"></div>
<div class="contents"></div>
<div class="contents"></div>
<div class="contents"></div>
<div class="contents"></div>
https://stackoverflow.com/questions/49208077
复制相似问题










