用Jest +酶导入反应元件中的模拟节点模块
提问于 2018-11-06 07:40:23
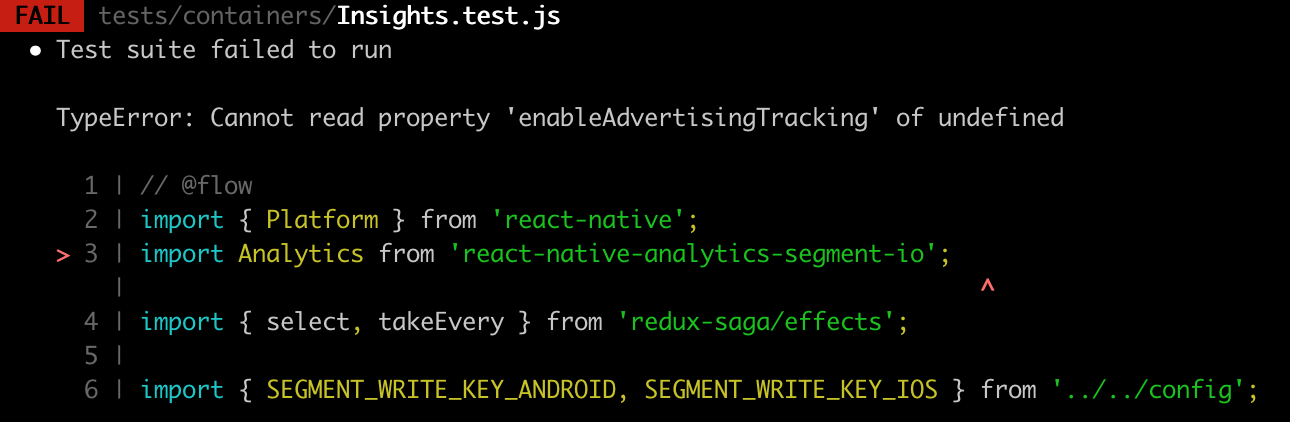
我正在尝试用Jest和酶法测试一个反应组件,但是我的测试失败了,因为它似乎遇到了特定节点模块的问题。破坏测试的模块实际上是从我试图测试的组件中导入的。
这里是层次结构:
- 洞见
- BuildOnScrollHelper (这是导入节点模块的地方)。
当我运行这个测试时,:
import React from 'react';
import { shallow } from 'enzyme';
import { View } from 'react-native';
import { Insights } from '../../containers/Insights';
import insightsMockData from '../../mocks/data/insights';
describe('Insights Container', () => {
let cmp;
beforeEach(() => {
cmp = shallow(
<Insights
{...insightsMockData}
loadReports={jest.fn()}
fetchGraph={jest.fn()}
/>,
);
});
it('does stuff', () => {
console.log(cmp.debug());
});
});我从控制台的Jest获得了这个错误:

如果我进入我的BuildOnScrollHelper Insight React组件并注释掉该组件(及其导入语句),那么测试运行的非常好。
我有两个想法:
- 我甚至不需要模拟节点模块,也许我可以直接模拟BuildOnScrollHelper本身?对于这个测试,我根本不关心BuildOnScrollHelpers的功能。
- 我将不得不模拟节点模块。
有谁知道我会以一种被认为是良好实践的方式来做这件事吗?我花了几个小时试图找出解决这个问题的方法,但仍然无法让我的测试开始工作。
理想情况下,我希望得到一个提供一些代码示例的答案,而不仅仅是一个指向文档的链接。
回答 1
Stack Overflow用户
发布于 2018-11-07 02:48:39
看看这个链接。
模拟节点模块 如果您要模拟的模块是节点模块(例如:送交),则应将模拟放在与目录相邻的node_modules中(除非您将根配置为指向项目根以外的文件夹),并将自动进行模拟。没有必要显式地调用jest.mock('module_name')。 可以通过在目录结构中创建与作用域模块的名称匹配的文件来模拟作用域模块。例如,要模拟一个名为@scope/project-name的作用域模块,在mocks/@scope/project-name.js,中创建一个相应创建@scope/目录的文件。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/53175174
复制相关文章






![用 Jest 进行 JavaScript 测试[每日前端夜话0xB6]](https://ask.qcloudimg.com/http-save/yehe-1120945/k7vakff2z6.png)





